Ditching the Grid: Alternative Layout Strategies and Tips
Er du lei av å lage nettsteder med samme gamle nettbaserte oppsett for hvert prosjekt? Har du kløet for å bryte deg bort fra normen og prøve noe mer organisk?
I dag skal vi se på noen få nettsteder som har gjort nettopp det for å se hva vi kan lære om alternative layoutmetoder og hvordan de kan implementeres vellykket.
Utforsk Envato Elements
Rutenettoppsett
Nettbasert layout er en hjørnestein i moderne webdesign. I en tid der rene, minimalistiske design holdes opp som det ultimate idealet (en direkte respons på rotete designstiler på 80- og 90-tallet), vil selve definisjonen av "god design" uten tvil omfatte omtale av enkle og solide justeringer.
Til syvende og sist er dette en god ting. Nettbaserte oppsett gir uovertruffen struktur, balanse og organisering. De bringer en forutsigbar rytme og en følelse av kjenthet til designen og lar innholdet skille seg ut på egen hånd.
Nettoppsett er utrolig brukervennlig. Vi leser instinktivt en side fra venstre til høyre, topp til bunn og rutenett pleier å forsterke i stedet for å trosse denne tendensen. Med et nettbasert design er innholdet akkurat der seeren forventer at det skulle være, uten ekstraordinær innsats som kreves.

Vi har hele designgallerier, som det som er vist ovenfor, dedikert til nettbaserte design. Det er utallige CSS-rammer og Photoshop-maler som er viet til å hjelpe oss med å oppnå raske nettoppsett med minimal anstrengelse. Hvis design er en religion, er rutenett det hellige skrift som vi tilskriver sannhet.
Hvis vi kjører med denne overgripende metaforen ytterligere, er dagens tema intet mindre enn "blasfemi." La oss utforske hvordan vi kan introdusere litt mer variasjon i layoutene våre ved å forlate rutenettet, i det minste delvis, til fordel for mer organiske oppsett og grafikk. Det viser seg at det faktisk er flere måter du kan strukturere informasjon, bare ikke fortell designgudene.
Finn andre måter å rette oppmerksomhet på
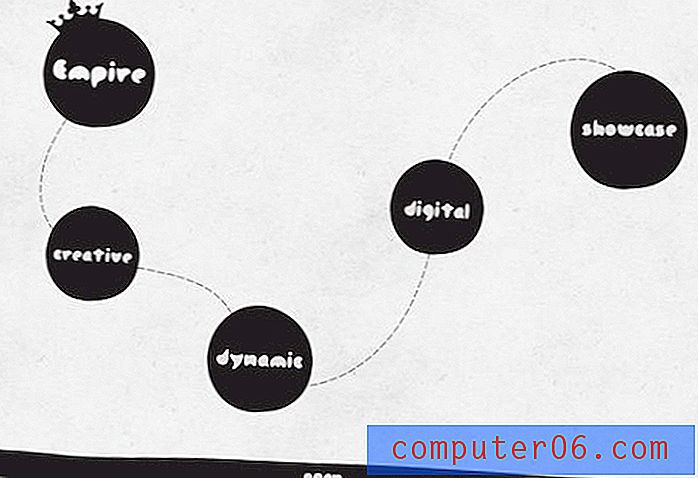
Vårt første eksempel på en alternativ layout kommer fra We Are Empire, et digitalt designbyrå. Her er et skjermbilde av hjemmesiden til nettstedet deres.

Som du ser, representerer det definitivt ikke den typiske utformingen av websiden. Det er flere ting å merke seg her. For det første er de primære objektene på siden sirkler. Ethvert normalt, nettbasert nettsted består vanligvis hovedsakelig av rektangulære objekter. Gitter består av rektangler slik at gjenstander med fire kanter og i det minste minimale harde hjørner fungerer ganske bra.
Derimot bruker nesten alle de organiske oppsettene du bruker sirkler tungt. Sirkler føles mer organiske og ser ut til å passe bedre til denne layoutstilen. Videre presenterer de opprørske designere enda en måte å avvike fra normen på.
Enda viktigere enn objektenes former er måten de er koblet på. Nok en gang kan nettoppsett leses veldig naturlig, men organiske oppsett lar øyet vandre i forvirring på jakt etter hva du skal se på videre.
Ved å lage en rudimentær bane, har designeren her laget en tydelig informasjonsflyt som du kan følge. Når du ser på denne siden, kan du nesten ikke la være å følge stien med øynene; et enkelt og ekstremt effektivt triks for å kontrollere brukeropplevelsen.
Færre gjenstander
Stien hjelper, men er ikke en komplett nødvendighet. Dette gjelder spesielt når det virkelig er noen få objekter i oppsettet. For eksempel, sjekk ut Michael Wongs side nedenfor, som bruker en lignende layout.

Wongs nettsted bruker en annen populær teknikk for denne typen oppsett: musestyrt animasjon. Når du beveger musen rundt på skjermen, beveger objektene i oppsettet seg i en parallakseffekt som simulerer et 3D-grensesnitt.
Struktur er fremdeles til stede
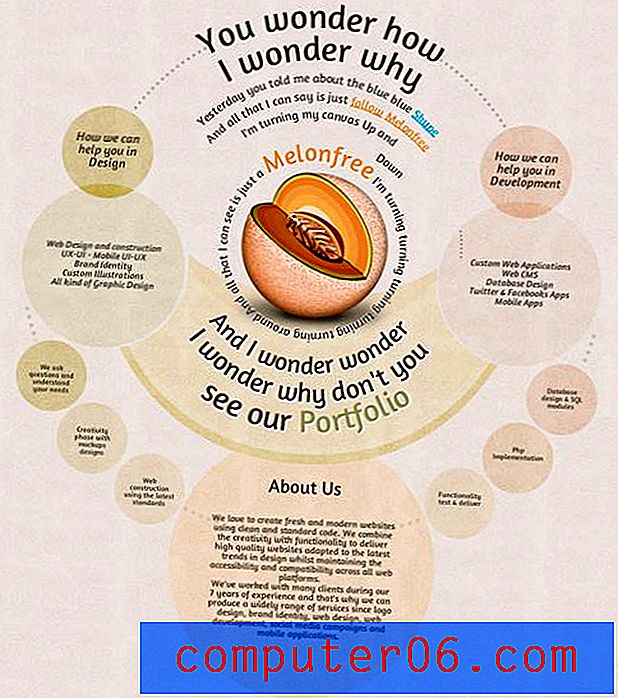
En veldig viktig ting å huske når du forvenner deg fra nettbaserte oppsett er at du ikke nødvendigvis trenger å forlate strukturen helt. Som Melonfree-oppsettet nedenfor illustrerer, kan designet ditt fremdeles være svært logisk.

Her, til fordel for et enkelt rutenett, finner vi tung utnyttelse av avrundet symmetri. Designet er ganske attraktivt og godt balansert. Å lese i en sirkel er definitivt ikke det enkleste i verden, men sluttresultatet er forfriskende annerledes.
Fokuspunkter
Når du jobber med et alternativt oppsett, kan du alltid prøve å holde deg godt klar over hvor du lager fokuspunkter. Oppsettet over har med vilje et tungt trekk mot sentrum hvor du finner en stor grafikk av en melon, som representerer navnet på selskapet.
I formatene dine bruker du størrelse, farge og plassering av objekter for å lage spesifikke fokuspunkter og analysere hvor godt de fungerer med den visuelle banen du prøver å lage (ovenfra).
Bygg en scene
En veldig annen, men fortsatt ganske populær alternativ layoutmetode, er å lage en scene som fungerer som grensesnitt for nettstedet ditt. Jeg advarer vanligvis tungt mot dette, da det vanligvis ender med å gå i retning av et dårlig, Flash-drevet hurtigmat-type sted der du ikke finner en eneste ting.
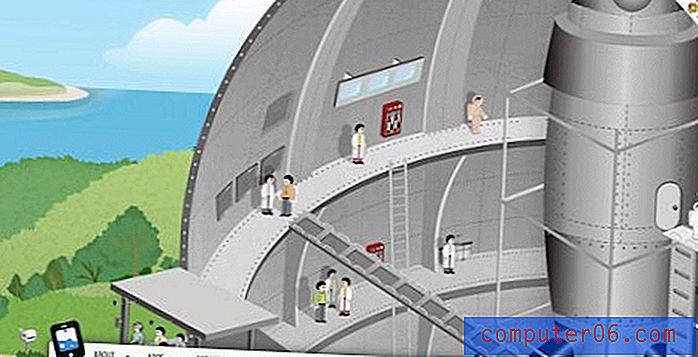
Imidlertid kan og kan denne metoden føre til noen attraktive, velutformede nettsteder også. Tenk på iCodeLabs nettstedet nedenfor, som bruker en virkelig flott illustrert scene som kan navigeres av, du gjettet det, og beveger musen rundt.

En sentral funksjon her er at iCode-området reserverer den utforskende scenen som et valgfritt morsomt element på nettstedet. Den primære navigasjonen er et mer kjent stanggrensesnitt nederst på siden. Ingen jakt på lenker her!
Rutenett: Skjult, men sjelden gått
Den store hemmeligheten bak all denne diskusjonen om å forlate nettbaserte oppsett er at de sjelden er helt fraværende fra en gitt webdesign. Hvis du besøker nettstedene ovenfor, kan du faktisk se at det fremdeles er en generell rutenettstruktur på mange av sidene. De alternative utformingsmetodene finnes i områder innenfor større struktur.
Leksjonen her er at du ikke trenger å, og ofte ikke vil, helt forlate sikkerheten ved klare, enkle og logiske oppsett for å oppnå noe som ser ut og føles unikt.
Tilted Grids
En smart måte å skjule det nettbaserte oppsettet ditt på er å benytte diagonale linjer i stedet for vertikale og / eller horisontale linjer. De samme nøyaktige konvensjonene som brukes i vanlige rutenett kan brukes, resultatet blir ganske enkelt skarpere.

Som du kan se, har Estilo DLT utseendet som en organisk layout, men i virkeligheten er det i samsvar med noen veldig strenge layoutprinsipper.
Konklusjon
Å bryte seg bort fra normen kan være et bemerkelsesverdig forfriskende eksperiment. Det hjelper deg å tenke annerledes og se design på måter du aldri har før. Å utforske alternative layoutideer er en førsteklasses måte å få føttene våte på denne arenaen. Bruk eksemplene og informasjonen over for å komme i gang i riktig retning.
Husk at nettoppsett ofte er ødelagte, men sjelden blir forlatt helt, og at selv når du ikke bruker et rutenett, kan det fortsatt være en veldig logisk struktur i oppsettet. Legg igjen en kommentar nedenfor med en lenke til alle utradisjonelle oppsett du har kommet over. Gi oss beskjed om du er en klistremerke for nett eller er utsatt for å gå utenfor boksen med layoutene dine.