10 designverktøy du ikke bruker (men burde være!)
Det virker som en flom av nye designverktøy treffer markedet nesten hver dag. Hvor mange ganger har du lastet ned programvare med løfte om bare å finne at du slutter å bruke den etter et par pålogginger?
Det er ikke tilfelle med verktøyene i denne listen. Vi har samlet noen av de beste designverktøyene rundt - noen gratis, noen betalte - som du kommer til å elske å bruke. Og vi vil satse gode penger som du aldri har hørt om flere av dem!
Utforsk Envato Elements
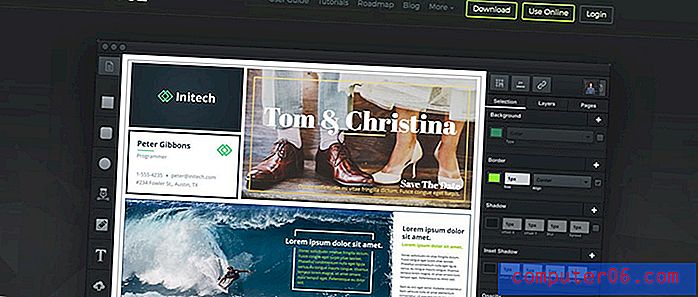
1. Adobe Spark

Adobe Spark er en liten webapp som hjelper deg å lage elementer for å markedsføre arbeidet ditt raskt og enkelt. Fra enkle websider til sosiale medier grafikk (som er perfekt størrelse) til enkle videoer eller et meme, har dette verktøyet alt du trenger på ett sted.
Den er fullpakket med startelementer, for eksempel kule typografibilder og bakgrunnsbilder. Det beste er egentlig at du kan sprette inn bilder eller tekst og piske ut et delbart element på få minutter. (Pluss at du kan dele rett fra gnist-appen.) Det er go-to-verktøyet for å markedsføre designarbeidet ditt uten å bruke mye tid på det. Som en ekstra bonus inkluderer den også en app for å opprette farten.
Kostnad: Gratis; Adobe Creative Cloud-brukere får noen få tilleggsfunksjoner og merkevare av hvitmerke.
2. Faktisk

Fakturering og fakturering er en av de minst morsomme delene av å utføre frilansarbeid eller eie et lite byrå. Invoicely er et brukervennlig faktureringsverktøy som lar deg følge med på klienter og fakturere på bare noen få minutter om dagen. Du kan også godta betalinger, spore tid og utgifter, og alt er synlig i enkle rapporter. (Det føles nesten som du har ansatt en bokholder!)
Pluss at designen er slank, slik at du vet at hver klient vil få en faktura som også ser bra ut.
Kostnad: Gratis grunnleggende plan; fullfunksjonsplaner starter på $ 9, 99 per måned
3. WebGradients

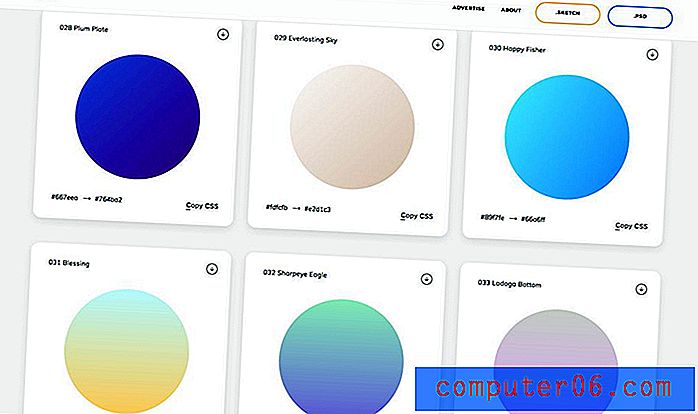
Vi har allerede slått fast at gradients er tilbake, og kan være en av de største designtrendene i 2017. WebGradients er et verktøy for å hjelpe deg med å lage stilige, trendy og vakre gradueringer for prosjekter uten å gjøre en feil inn i en stilig fargepalett.
Nettstedet inneholder en samling av 180 lineære graderinger som du kan bruke som bakgrunnsinnhold på hvilken som helst del av nettstedet ditt. Bare kopier CSS3 crossbrowser-kode eller last ned en .PNG-versjon. Som en bonus er det pakker for Sketch og Photoshop.
Kostnad: Gratis
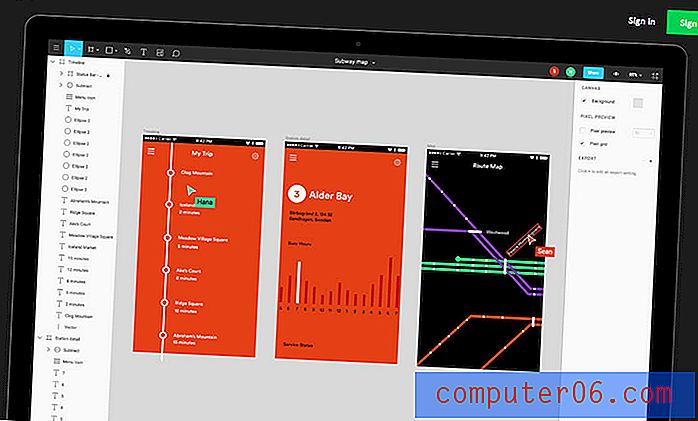
4. Figma

Figma er en samarbeidende prototyping-app for team. Det som er fint med verktøyet, er at det lar deg designe alt i nettleseren. Det er ingen opplastinger, nedlastinger eller bekymringer for å jobbe med feil versjon. Figma har også en presentasjonsmodus - alt du trenger å gjøre er å dele lenken - for å vise frem prosjekter til klienter eller andre teammedlemmer.
Tenk deg dette: Mens du jobber med appdesignet, kan en tekstforfatter skrive mikrokopi og en utvikler kan undersøke brukervennlighet ... alt på samme tid. Dette er grunnen til at Figma vokser i bruk.
Kostnad: Gratis startkonto; starter på $ 12 per måned for lag
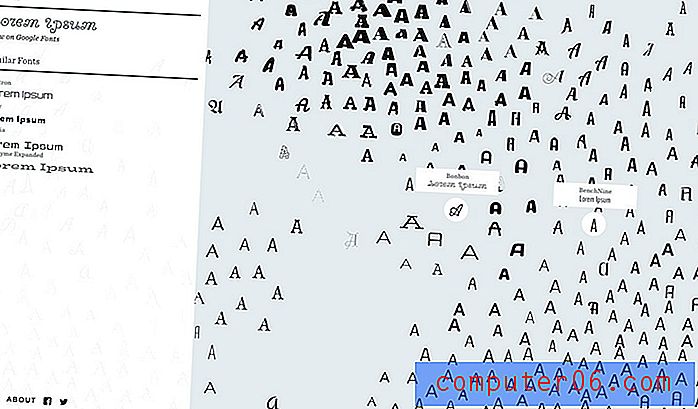
5. Fontkart

Det kan være en tøff oppgave å se etter et skriftsnitt. IDEOs Font Map bruker kunstig intelligens for å lage en skriftbasert visualisering som er ganske kult. Du kan mer enn 750 skrifter nesten på et øyeblikk og finne lignende skrifter.
Klikk på et hvilket som helst bokstav på kartet for å hoppe til det skrifttypen og deretter lenke til Google-skrifter hvis du vil bruke det.
Kostnad: Gratis
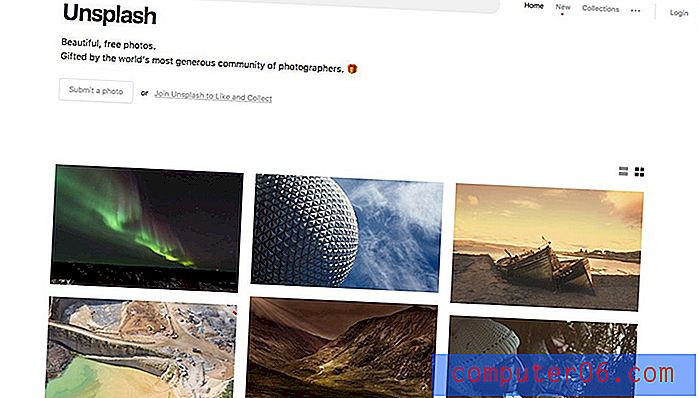
6. Unsplash

Unsplash er et nettsted for arkivfotografering, der ingen av bildene ser ut som klisjebestand. Sammenlagt som et kunstgalleri. Unsplash-bilder har en distinkt stil som er enkel å bruke og oppdateres kontinuerlig.
I tillegg er alle bilder på nettstedet gratis å bruke, men du vil bruke det. Utviklere kan også dra nytte av Unsplash API for å inkludere bilder i en rekke prosjekter (alt du trenger å gjøre er å registrere).
Kostnad: Gratis, men del alltid kjærligheten med Creative Commons-attribusjon
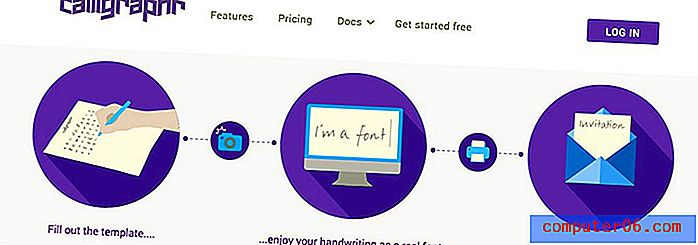
7. Kalligrafr

Har du noen gang hatt behov for bokstaver som du ikke fant, men kunne tegne ut på papir? Denne lille appen gjør håndskrift til en font som du kan bruke i prosjekter.
Selv om dette ikke er et verktøy du sannsynligvis vil bruke hele tiden, kan det være en morsom måte å legge til noe spesielt for et prosjekt.
Kostnad: Gratis for en font om gangen
8. Vektr

Vectr er ganske nytt, men er et verdifullt verktøy for enhver designer som ønsker å lage vektorbaserte filer. Verktøyet lar brukere lage vektorgrafikk i et plattformsmiljø - stasjonært eller skybasert. Design logoer, kort, brosjyrer, mockups på nettsteder, presentasjoner eller noe du kan forestille deg med et raskt å lære grensesnitt.
Her er det beste, Vectr lar deg dele design i sanntid for å gjøre samarbeid til en lek, selv om du ikke jobber med mennesker på samme sted.
Kostnad: Gratis
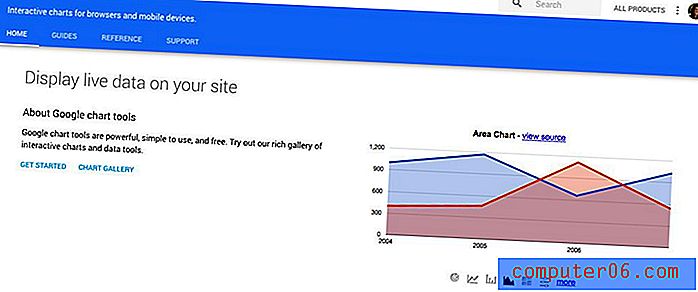
9. Google-diagrammer

Med Google Charts kan du vise direktedata på nettsteder, stasjonær og mobil. Kartene er rene, enkle å lese og inkluderer kraftige interaktive verktøy som fungerer i dagens stadig skiftende datalandskap.
Alt kan tilpasses, og det er mange kartalternativer å velge mellom. Det beste er at data kan fungere live, i sanntid med datatilkoblingsverktøy og protokoller i Googles interaktive dashbord.
Kostnad: Gratis
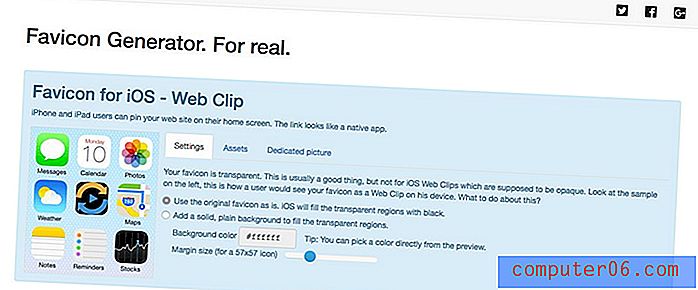
10. Favicon Generator

Ikke glem favoritten! Disse ørsmå elementene kan være frustrerende å lage og sikre fungerende orden på tvers av alle nettlesertyper. Favicon Generator er et lite nettbasert verktøy som lar deg sjekke favicon for å se om det kan forbedres eller vil generere et favicon ved hjelp av et bilde.
Verktøyet tester og lager favoriser for alle nettlesere, iOS, Android, Windows Metro og mer. I tillegg tar det bare to klikk å bruke.
Kostnad: Gratis
Konklusjon
Det er ingen skam å bruke designverktøy for å fremskynde arbeidsflyt og gjøre design og arbeid med klienter enklere. Noen designere setter seg fast i jeg-må-lage-alt-fra-bunnen tankesett, og noen ganger kan det stoppe prosjekter.
Bruk verktøy smart slik at de hjelper til i områder der du trenger å bevege deg med smidighet. Prøv disse for å komme i gang; forhåpentligvis finner du et verktøy eller to for å gjøre designlivet ditt enklere.