20 gode eksempler på registreringsskjemaer du kan lære av
Registreringsformer kommer i mange forskjellige former og størrelser. Noen er et enkelt felt, andre er en fletrinns prosess som strekker seg over flere skjermer.
I dag skal vi ta en titt på 20 attraktive og funksjonelle former for å se om vi kan finne nyttige ideer som du kan bruke neste gang du bygger et registreringsskjema.
Utforsk designressurser
300 piksler
Flere av eksemplene vi skal se på i dag kommer fra beta-påmeldingsformer som denne. Vanligvis gir disse sidene bare en teaser-grafikk og lite eller ingen informasjon om hva nettstedet faktisk vil være.
Jeg liker veldig godt 3D-knappgrafikken og hvordan den animeres når du klikker på den. Denne er gjort med bilder og Javascript, men stilen minner meg om BonBon Buttons, et gratis nedlastbart CSS3-eksperiment.
En annen kul ting med denne siden er at den gjør stor bruk av bildespritt. Sjekk kilden for å se originalbildet.

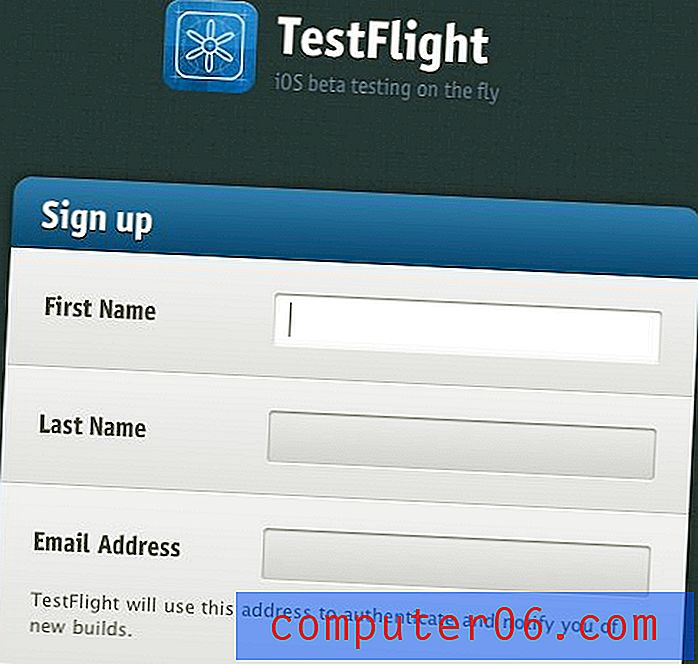
TestFlight
Den glatte og enkle stilen på denne er bare vakker. Jeg liker den ekstra polstringen på hver rad, og hvor mye det valgte formfeltet skiller seg ut fra de andre.
Dette er faktisk et viktig anvendelighetsaspekt. Skjemaer kan være smertefulle for brukerne og å legge til små berøringer som et åpenbart gjeldende felthøydepunkt kan virkelig hjelpe deg med å gå gjennom prosessen.

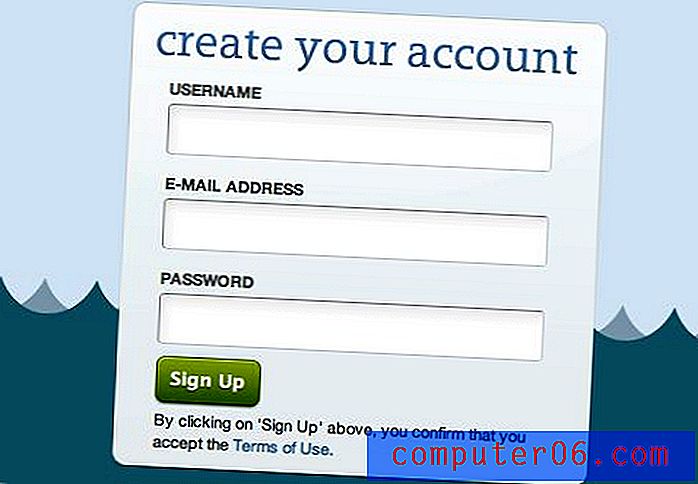
credit
Jeg elsker måten denne slags flyter bare i havet. Det er også mye veldig fin og subtil styling her. Sjekk den indre skyggen på åkrene og hvordan feltets grenser er mørkere øverst til venstre enn de er nede til høyre. Det er også noen virkelig gode tilbakemeldingsfunksjoner innebygd i denne formen, hvor viktige vi vil diskutere i et senere eksempel.

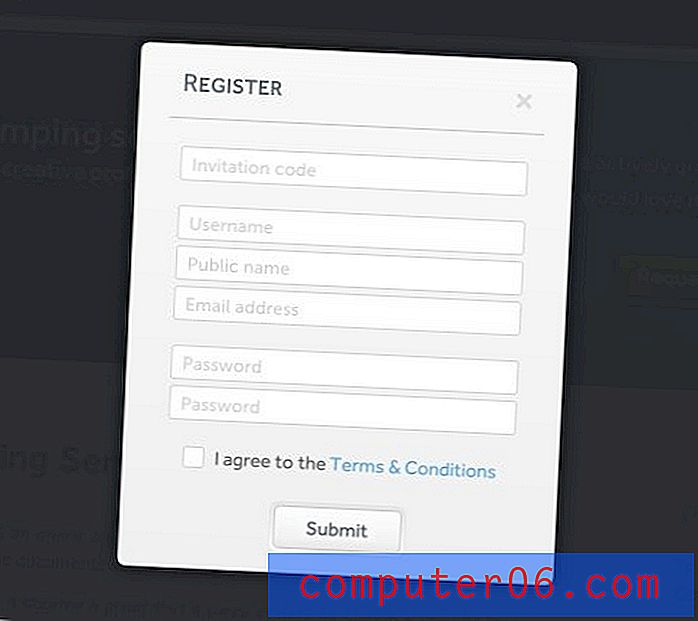
CertTime
Modale vinduer er alltid kule. De legger over nåværende innhold i stedet for å ta deg til en annen side. På en eller annen måte er det bare mindre foruroligende enn å bli pisket bort til et nytt sted, noe som føles som et avbrudd.
Ved å dimme hjemmesidegrafikken og få opp et registreringsskjema for modalt skilt, får du følelsen av at prosessen vil være rask og smertefri, og at du vil være tilbake på leting på kort tid.

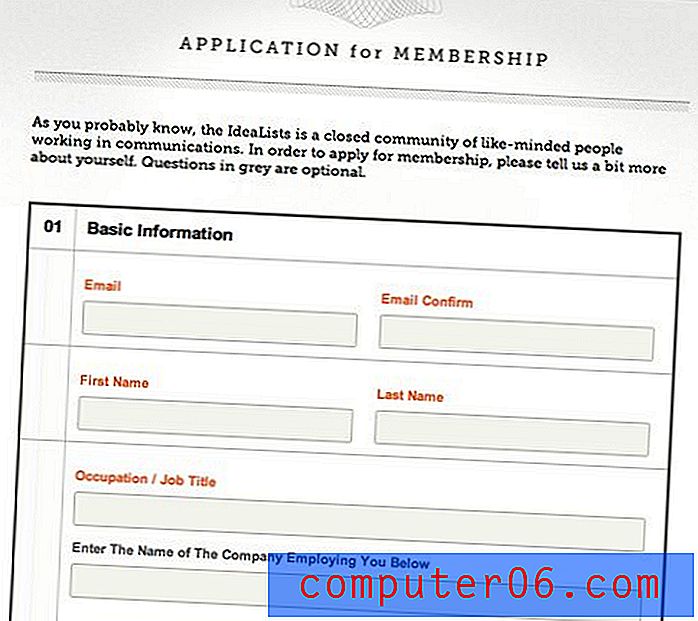
IdeListene
Denne er mye lengre enn de tidligere skjemaene og har flere felt å fylle ut. Innholdet er imidlertid delt opp i tre håndterbare biter, noe som gjør at det ikke føles som en stor form.
Også liker jeg virkelig hvordan designet ser ut til å føles som en trykt form, du kan lett se deg selv skrive i svarene!

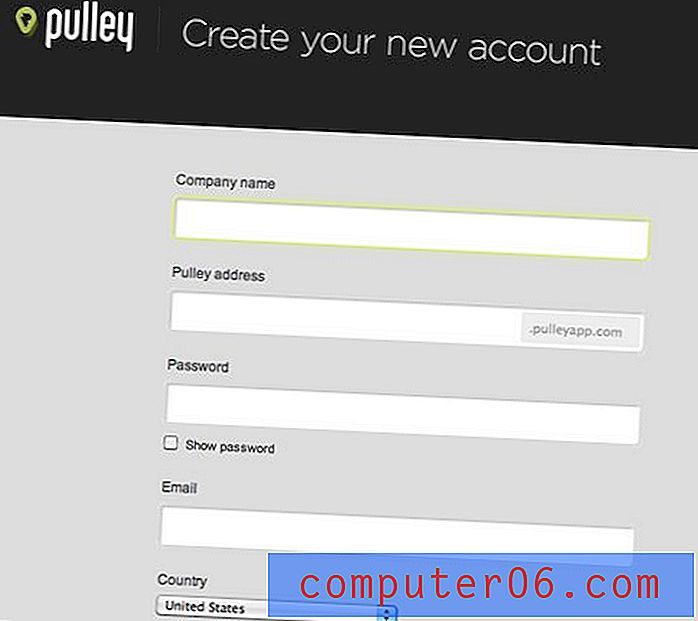
Talje
Jeg har ikke så mye å si om denne andre enn at jeg liker hvordan siden ser ut. Den lille innfeltboksen i den arkiverte adressen er en fin touch. Det feltet sjekker også automatisk ditt brukernavnvalg for å se om det allerede er tatt.

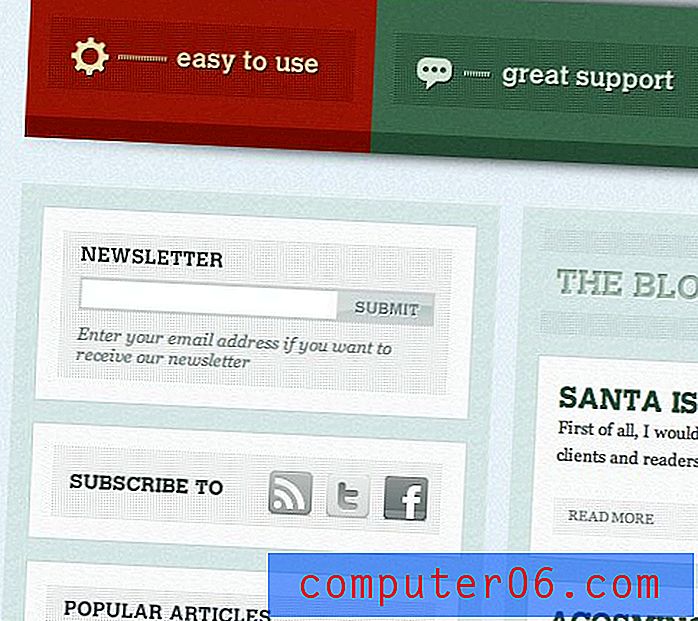
ACosmin.com
Bruken av mønster og tekstur på dette nettstedet er fantastisk. Å telle rektanglene på e-postskjemaet er morsomt, det er selve feltet og en kant på feltet, som er omgitt av et prikkmønster, som er omgitt av litt hvit polstring, så er det en annen mørkere grå kant på den og til slutt en stor boks å holde det hele.
Når du beskriver det, ville du tro at resultatet ville være travelt og stygt, men det kom fantastisk til.

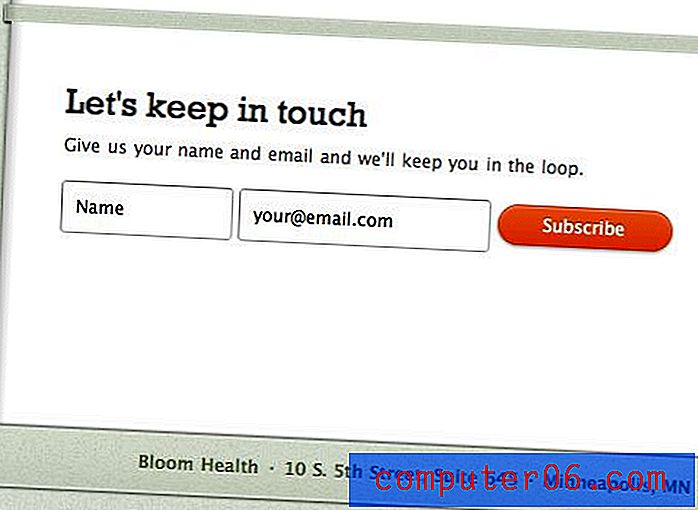
Bloom Health
Her likte jeg den vennlige meldingen på formteksten: "La oss holde kontakten." Altfor ofte skyter vi rett etter noe rent og kjedelig når noen minutters betraktning kan føre oss til et mye mer interessant alternativ.

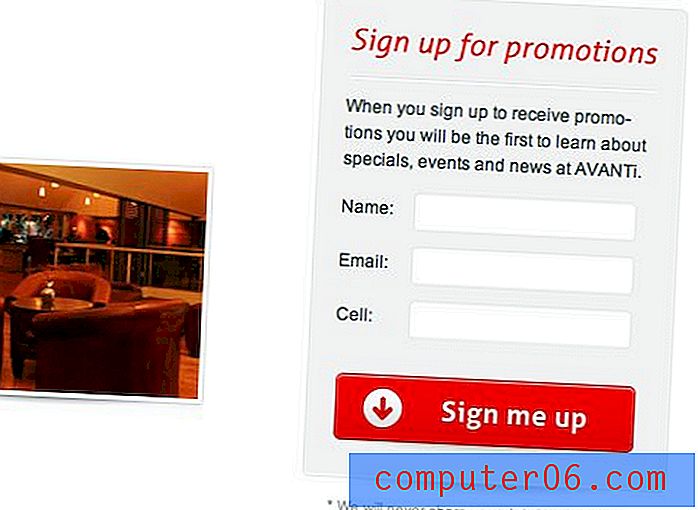
Avanti
Avanti-formen handler om den store knappen. Den forstørrede størrelsen og det dristige fargevalget vekker oppmerksomheten rett til det der du ser en fin enkel uttalelse som ikke er en oppfordring til handling, men i stedet sier hva knappen vil ut fra brukerens perspektiv, "Registrer meg." Dette overlater ingen tvil om hva som skjer når du trykker på knappen.

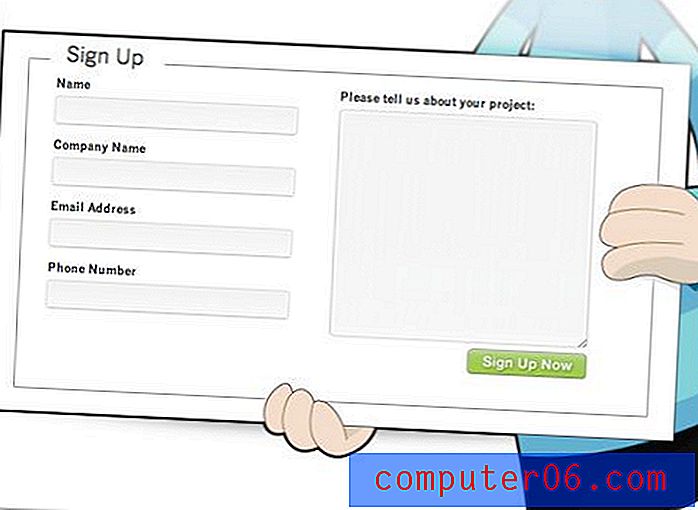
Lydlogikk
Audio Logic valgte å ha en klønete illustrert karakter som holder opp påmeldingsformen. Det bringer mye karakter til siden og får deg til å smile når du ser den; en teknikk verdt å utforske med dine egne karakterillustrasjoner!

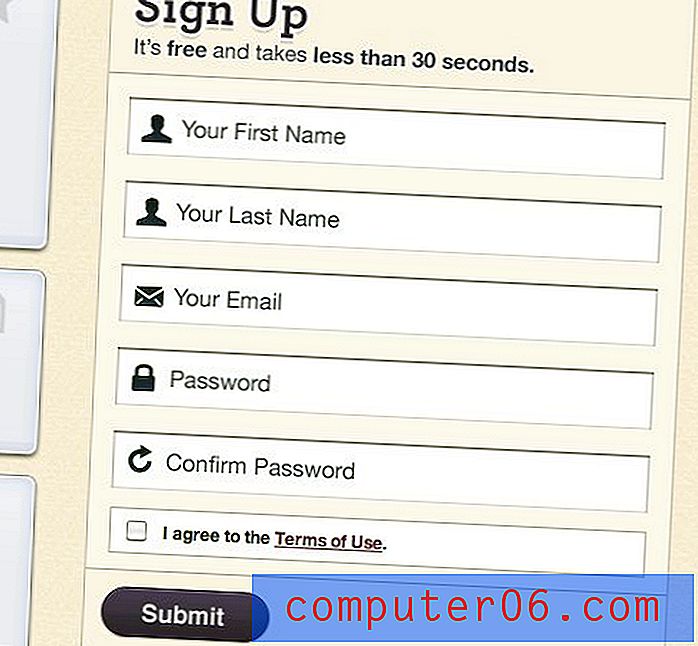
Kulinarisk kultur
Jeg elsker den visuelle forsterkningen som dette nettstedet brukte for skjemafeltene. Denne typen enkle ikoner kan finnes i hundre gratis ikonsett på nettet og virkelig legge til mye i skjemaet. Du kan nesten fylle det ut uten å lese teksten!
Vi ser denne typen ikonbruk ganske ofte i navigasjon, og det er ganske forfriskende å se noen trekke den over til en form.

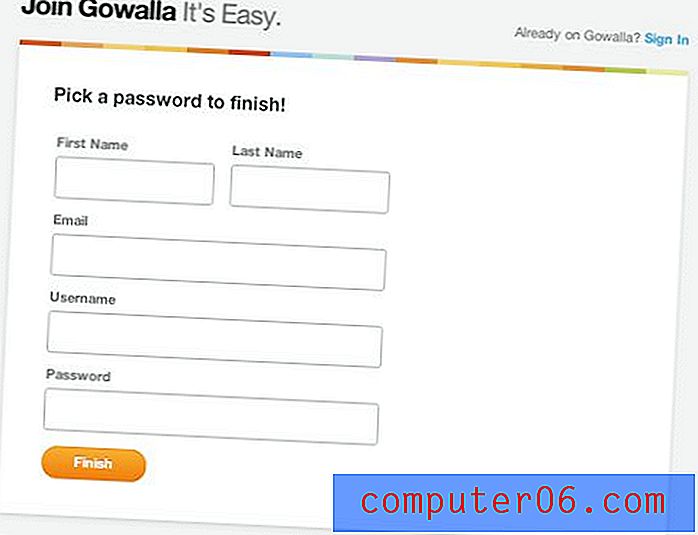
Gowalla
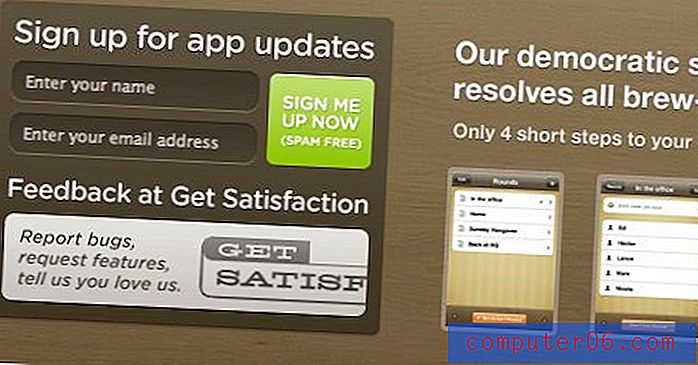
Gowalla-formen har en interessant beskjed å lære: enkelt er bra. Her er et nettsted med fantastisk design uten annonse, som reklamerer for en app som er på samme måte, og likevel valgte de ikke å gjøre noe fancy eller forvirrende på registreringsskjemaet.
I stedet er det bare en vanlig hvit boks med fine store felt. Legg merke til hvordan de stakk de to første feltene på samme linje, men holdt den stramme begrunnede justeringen. Dette er en fin plassbesparende teknikk som ikke bryter oppsettet ditt.

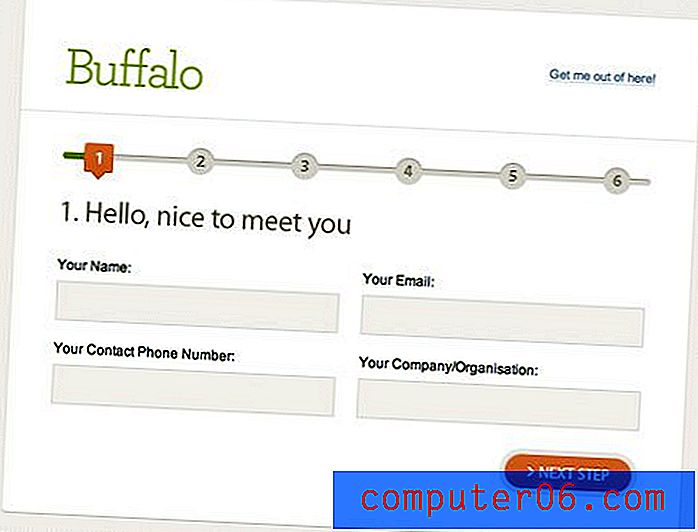
bøffel
Noen ganger kan en enorm form være utrolig nedslående. Du ser alle disse feltene som skal fylles, og det første instinktet ditt er bare å lukke nettleservinduet og få dem til å forsvinne.
Som nettstedet nedenfor viser, kan det noen ganger hjelpe å dele disse feltene opp i flere trinn. Du ser bare en liten del om gangen slik at du ikke blir motløs og kan følge med på hvordan du går frem via brødsmulene på toppen.

Kontain
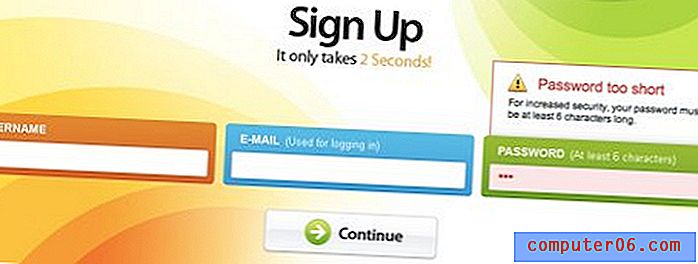
Her er det jeg hater: å fylle ut tjue skjemaer og trykke sende bare for å finne ut at jeg har gjort en feil et sted. Så må jeg søke på siden etter bitte små stjerner som indikerer hvor jeg gikk galt. Det er ikke bare meg heller, alle i verden hater dette! Enten du har tre felt eller femti, vil du gjøre brukeropplevelsen uendelig mye bedre ved å gi live, intelligent tilbakemelding på hvert felt.
Vi ser dette i aksjon på Kontain-skjemaet nedenfor. Jeg skrev inn et passord som bare var tre bokstaver, og det dukket opp et enormt tegn for å fortelle meg at jeg gjorde noe galt, det samme skjer hvis du skriver inn en ugyldig e-post. Nøkkelen her er ikke bare å gi tilbakemelding, men tydelig synlig og lett forståelig tilbakemelding som brukeren kan fikse før han trykker på innsendingsknappen.

zzz
Gowalla har en morsom side og en kjedelig påmeldingsform, som har sine fordeler. Imidlertid er det ingen uknuselig regel at du ikke kan ha det litt moro med skjemaene dine også.
Sjekk skjemaet nedenfor, ikke bare er grafikken gal, men selve skjemafeltene er rotert litt for å øke utkilteret. Dette vil definitivt ikke være passende i mange profesjonelle situasjoner, men på et nettsted fylt med flygende sauer som reklamerer for en drink som gjør deg søvnig, fungerer den perfekt.

Vimeo
Folkene på Vimeo bestemte seg for å vie en stor side til en liten form. De stakk den oppe til høyre og fylte resten av siden med en illustrert øy og noen animerte flytende skyer.
Som forrige eksempel, er dette definitivt ikke passende for alle situasjoner, men det fungerer bra her og er en ganske morsom implementering av en ellers kjedelig form.

Te-runde
Denne representerer en interessant bit av å tenke ut av boksen. "Sign Me Up" -knappen til høyre er strukket vertikalt for å matche høyden på de to feltene.
Vi er ikke vant til å trykke på firkantede knapper på nettet, så du må være forsiktig med å implementere noe som dette, men jeg liker det de har gjort her.

13 Kreativ
Når du har et veldig stylet nettsted som følger et tydelig visuelt tema, kan å kaste inn en form med standard styling skru opp integriteten til hele temaet.
I stedet må du finne en balanse mellom å gjøre skjemaområdet ditt skiller seg ut og å gjøre det samsvarende med nettstedets overordnede tema. Jeg tror den 13 kreative formen nedenfor er et perfekt eksempel på denne teknikken.

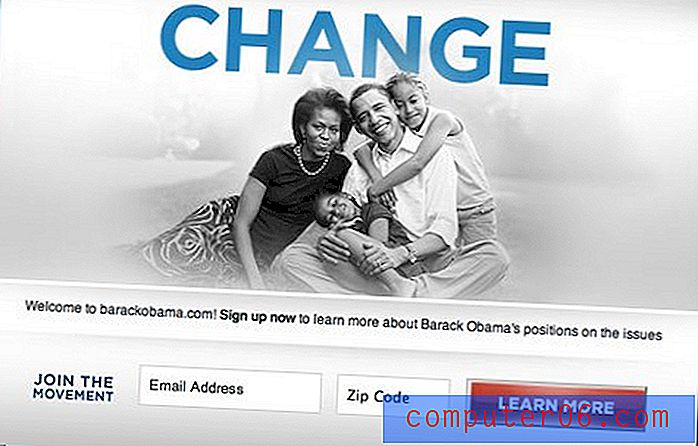
Obama
Obamas form bruker samme teknikk som Avanti-eksemplet ovenfor. Legg merke til hvor mye den røde knappen skiller seg ut på den ellers veldig blå siden. Denne gangen er knappeteksten en klar oppfordring til handling, "Lær mer." Enten du elsker eller hater hans politikk, er det definitivt slik at Obama hittil har hatt det beste visuelle merket til noen amerikansk president, en trend som jeg mistenker har satt en standard som vil fortsette for fremtidige innehavere av stillingen.

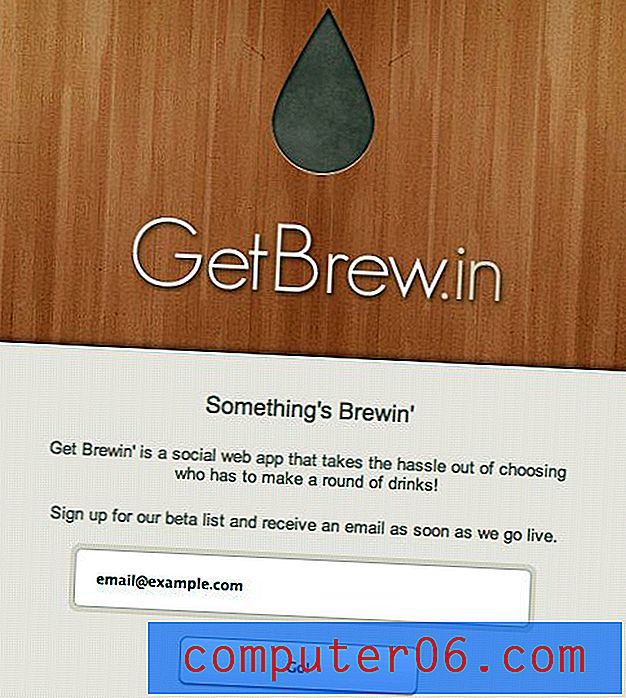
Få Brewin '
Dette siste eksemplet har både fordeler og ulemper. Totalt sett er siden super attraktiv. Imidlertid føles det som mye innhold for en senterjustering, som er ganske svak for noe mer enn noen få linjer.
Lærdommen her er at noen ganger er de enkleste prosjektene de vanskeligste å utforme. Når det er massevis av innhold, har du mye å jobbe med og kan bygge sterke, klare justeringer. Men med litt innhold som ikke kommer i nærheten av å fylle siden, må du ofte slite en stund før du lander på den ideelle løsningen.

Vis oss din!
Hver av de tjue eksemplene på registreringsskjemaer ovenfor kan lære deg noe om hvordan du effektivt kan konstruere dine egne. Legg igjen en kommentar nedenfor med en lenke til noen skjemaer som du har bygget. Hvilke teknikker brukte du for å styrke formen både visuelt og funksjonelt?