Hvordan designe lesbart innhold for nettet
Å designe innhold er mer enn bare å få noe til å se bra ut. Du må lage et design som folk faktisk vil lese, og hjelpe dem å engasjere seg med innholdet. Noen ganger er det lettere sagt enn gjort.
Folk har generelt korte oppmerksomhetsspenn, og du bør ikke forvente at de fordøyer hvert ord på skjermen. Men du kan bruke bestemte designteknikker og elementer for å hjelpe brukere å lese så mye som mulig.
Etablere hierarki med størrelse og skala

Lesbar design starter med flere tekstnivåer. Å etablere et hierarki av tanker vil hjelpe brukere å gå gjennom teksten.
Større størrelser er et visuelt signal som forteller brukerne å lese en viss ting først fordi det er viktigst. De fleste brukers øyne vil naturlig bevege seg fra større elementer til mindre og skape en fin visuell flyt.
De fleste brukers øyne vil naturlig bevege seg fra større elementer til mindre og skape en fin visuell flyt.Få mest mulig ut av H2-, H3- og H4-tagger i designet og lag en jevn skala for underhoder som kan brukes til å dele opp store blokker med tekst.
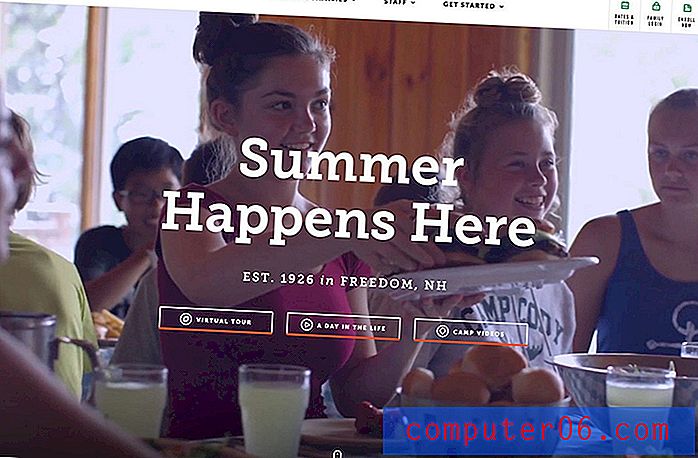
Å lage en skala med jevnlige tekstplasseringer og størrelser gjør det enda enklere for brukere å navigere i teksten. Dette gjelder både innhold i lang form og til og med for kort innhold på hjemmesider, for eksempel Narrativ, ovenfor.
Legg merke til hvordan hjemmesiden har fire forskjellige tekstnivåer i helteområdet. Det er en stor overskrift i fargen, med en kort kodestykke ovenfor. Da har kroppens innhold en stil med en ekstra fet linje for vektlegging. De fleste brukere vil se ordene i denne rekkefølgen: Overskrift, fet tekst, brødtekst, overskriftsutdrag på grunn av vekt, størrelse og skala på bokstaven.
Velg lesbare skrifttyper

Selv om en morsom nyhetstype eller forseggjort manus kan være mye moro å designe med, er det ikke alltid det beste valget for sluttbrukeren.
Lesbare skrifttyper er det mest sannsynlig at de faktisk blir lest.
Her er grunnen til:
- Svært lesbare skrifttyper er lettere å skanne.
- Bokstavformer er enkle å se i forskjellige størrelser.
- Brev løper ikke sammen eller skaper vanskelige mellomrom eller former.
- Disse skriftene brukes ofte og er enkle for brukere. (Selv skrifter som er like, men ikke fra samme familie, er kjent for de fleste brukere.)
Kjennetegn på et lesbart skrifttype inkluderer:
- Standardvekt - ikke for tykt eller tynt
- Vanlig x-høyde - ikke for kort eller høy
- Flere avrundede bokstaver - slik at “o” har en sirkulær form
- Lett eller ingen skrå
- Brev som ikke er for nær eller langt fra hverandre
Når du ser på disse egenskapene, kan du se at nesten alle typer kategorier sannsynligvis inneholder et lesbart alternativ. Du trenger ikke bare holde deg til serifs eller sans serifs; en blanding av andre skrifttyper er faktisk bra. Bare sørg for å teste ordene du planlegger å bruke i det skriften for å sikre at de er lette å lese.
Stabelinnhold for folk som skanner

Stabling av innhold går tilbake til hierarki. Men med et ekstra element - tenk på tekst og ikke-tekstelementer når du stabler innhold.
Hvis brukeren ser en tekstblokk og et bilde på skjermen, er bildet nesten alltid det som får oppmerksomheten først, noe som gjør det viktig å stable elementer på en måte som vil hjelpe brukere å gå gjennom dem fra bildet til tekst.
Alzheimers New Zealand, ovenfor, bruker stabling for å få brukere til hovedoverskriften. Legg merke til hvordan teksten er plassert i midten av bildet med tre personer. Øyet ditt går til ansiktene først, men slipper deretter til den subtile animerte sirkelen med tekst inne. Så flytter de øynene til den mindre, mer sekundære blokken med tekst.
Og her er tingen: Alt dette skjedde så raskt da du først så bildet at du kanskje ikke engang hadde tenkt på det. De fleste brukere skanner hele skjermen på samme måte når de bestemmer seg for om de skal samhandle med innholdet eller ikke.
Spill opp Visuals
 Spill opp visuals ved å integrere dem med andre elementer for et mer oppslukende design.
Spill opp visuals ved å integrere dem med andre elementer for et mer oppslukende design. Vil du virkelig sørge for at brukere ser innholdet ditt? Integrer tekst og visuelle på en meningsfull måte. Lag et heltebilde som bruker en interessant visuell, uvanlig fargeparring eller kombinasjon av animasjon og bokstaver for å få brukere til å pause.
Feilen som designere noen ganger gjør, er å skille hvert element i sin egen boks eller plass. Spill opp visuals ved å integrere dem med andre elementer for et mer oppslukende design.
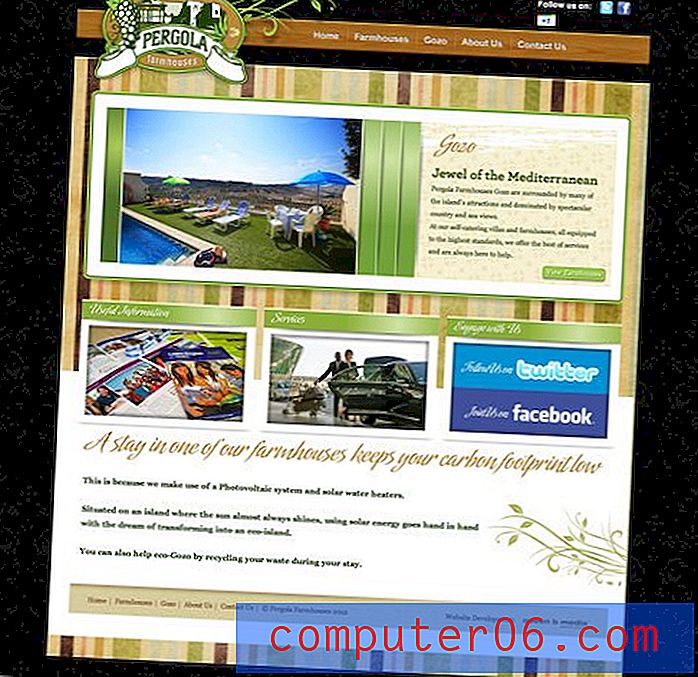
Octavo Designs, over, har en hjemmeside som du ikke kan unngå å bli trukket inn i. Til å begynne med er det en veldig morsom ku på en lys farget bakgrunn. Teksten er veldig mye av bildet. (Den berører faktisk kuens horn øverst.) Denne kombinasjonen av grafikk og tekst trekker brukere inn i innholdet, og får dem til å ønske seg mer.
Hold linjer (og tanker) korte

Tenk på korte utbrudd når du planlegger designen. Hver side eller skjerm skal fokusere på en enkelt tanke og enkle, lettleste tekstblokker.
Strukturer og organiser tanker for brukere på en måte som oppmuntrer til lesing:
- Bruk avsnitt med én til tre setninger
- Innlemme punktlister
- Bruk underhoder til å dele opp store tekstblokker
- Inkluder lenker for interaktivitet
- Uthev eller uthevet viktige punkter
- Rediger alt eksemplar for klarhet og korthet
Lag et knutepunkt

Hvert design skal ha et samlingspunkt. Brennpunktet er den delen av designet som nesten alle brukere vil se først. Det er ofte veldig visuelt eller står i sterk kontrast til andre elementer på skjermen.
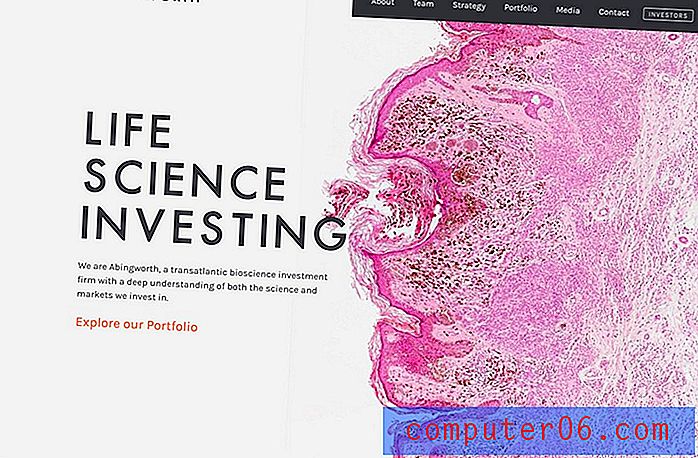
Brennpunktet skal etablere hva designen handler om og hvorfor brukerne skal bry seg.I eksemplet over bruker Abingworth en lys rosa klatt som fokuspunkt. Det vekker oppmerksomhet på grunn av farge og nysgjerrighet (hva er det?) Og fordi det står i kontrast til det hvite, åpne rommet på den andre siden av skjermen.
Brennpunktet for designet skal være ditt beste bilde, illustrasjon eller animasjon og være relatert til nøkkelmeldinger. Brennpunktet skal etablere hva designen handler om og hvorfor brukerne skal bry seg. Fordi dette er det første brukerne vil se ut, setter det tonen for hvordan (og hvis) de skal samhandle med designet.
Konklusjon
Å lage innhold som brukere faktisk vil lese, er mer enn bare tekst på skjermen. Det er en kombinasjon av skriving og visuelle elementer som trekker brukere inn, som hjelper dem å få et glimt av hva designen handler om og deretter bestemme seg for å fortsette å samhandle med det.
Selv om det høres ut som mye, skjer alt i løpet av millisekunder. Det er forskning som sier at de fleste brukere har oppmerksomhetsspennet til en gullfisk - 8 sekunder - utnytter den tiden mest med innhold som er lett å lese.