Nettdesignkritikk nr. 49: MacroDreams
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er MacroDreams, den personlige porteføljen til Deepak Chakravarthy.
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 34 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om MacroDreams
Jeg heter Deepak Chakravarthy J. og er en uavhengig webdesigner og frontend-utvikler med mer enn 9 års erfaring innen nett- og grafisk design. Jeg streber etter å lage rene, søkemotorvennlige og visuelt tiltalende nettsteder basert på de nyeste webstandardene og retningslinjene for brukervennlighet for å oppnå best mulig løsning.
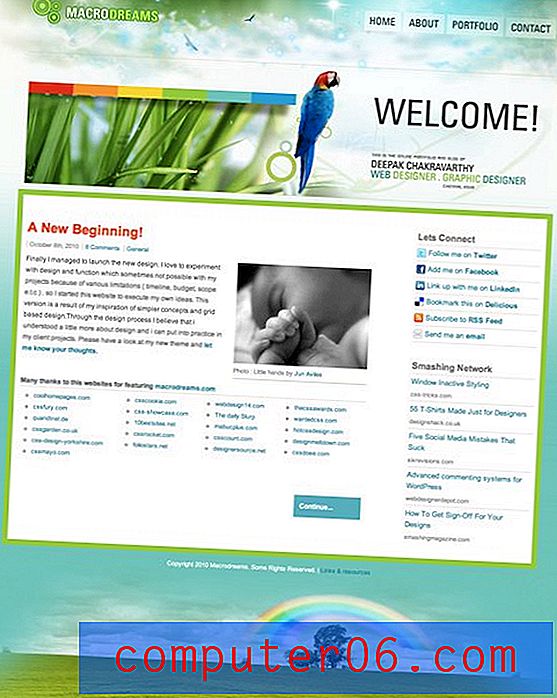
Her er et skjermbilde av hjemmesiden:

Første inntrykk
MacroDreams har en naturinspirert design som er ganske attraktiv, spesielt i toppområdet. Ideen er ganske fantastisk og blander fugler og gress med romgrafikk og abstrakte virvler.
Hjemmesiden er ganske enkel, med bare et enkelt blogginnlegg, og fungerer som en inngangsport til andre sider, for eksempel en porteføljeseksjon. Grammatikken i hele er ganske grov, men siden jeg bare kan snakke ett språk, er hatten min av for alle som til og med kan prøve å skrive på et språk som er fremmed for hans eget. Jeg vil derfor fokusere på dette nettstedet fra et designperspektiv.
Med dette i bakhodet er det ros å bli gitt og konstruktiv kritikk som skal tilbys. Jeg liker noen aspekter, men føler sterkt at forbedringer kan gjøres. La oss starte med overskriften.
For mye av det gode?
Når du først laster inn siden, er det tittelen som får oppmerksomheten. Fra et rent estetisk synspunkt er det litt sprøtt, men faktisk veldig attraktivt.

Når du ser på siden, kommer den til live. Det gressrike området inneholder en vanndråpe-animasjon som jeg synes er ganske betagende, papegøyen flagrer og blinker og fuglene på toppen har en svevetrevet parallaks-animasjon med skyene.
Jeg fille av og til triks som disse, men for å være ærlig synes jeg at alle tre effektene ble trukket av veldig fint her. Problemet er at jeg synes hver effekt er fin som et frittstående individuelt element. På egenhånd er vanndråpene kule, på egen hånd, fugleanimasjonen fanger oppmerksomheten din osv.
Når du imidlertid kombinerer så mange animasjoner på en side, er effekten betenkelig. Det skjer rett og slett for mye. I Pixar-filmen “The Incredibles” er skurkenes mål å gjøre alle spesielle, fordi nettoresultatet ville være at ingen er spesielle. Så ostete som det er å gjøre dette til en leksjon om design, tenker jeg stadig på den filmen når jeg ser nettsteder som denne.
Husk at nøkkelen til god webdesign er å fange seerens oppmerksomhet og deretter rette den dit du vil at den skal gå. Når du har flere elementer som konkurrerer om oppmerksomhet, vet ikke øynene dine helt hvor de skal lande, og meldingen har en tendens til å gå seg vill.
Så vanskelig som det kan virke etter å ha lagt all denne innsatsen i prosjektet, anbefaler jeg å velge bare en av disse animasjonene og grøft resten. Du kan til og med resirkulere dem på andre sider på nettstedet hvis du ikke var gal om å kaste dem helt.
Hovedinnhold
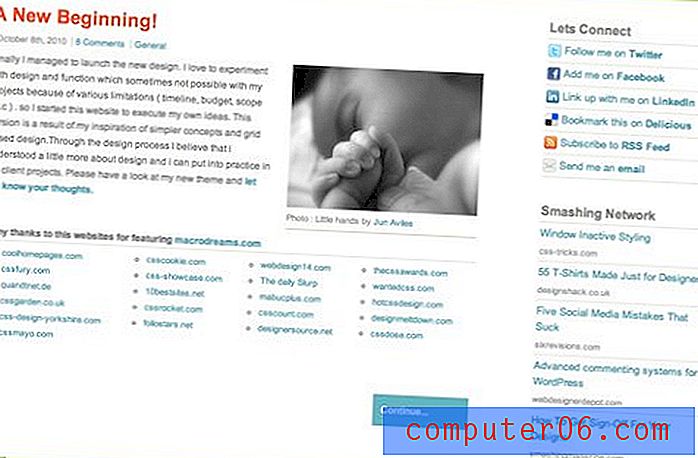
Resten av siden blir tatt opp av den store boksen med innhold vist nedenfor. Det er en enkel layout med to kolonner som fungerer ganske bra og legger tydelig vekt på det viktige innholdet.

Problemet mitt med dette området er at det virker som om designeren ikke visste hva jeg skulle gjøre med det. Faktisk er en stor del dedikert til utgående koblinger. Det upåklagelig store takkearealet nedenfor, de sosiale koblingene og den knusende nyhetsstrømmen tar deg bort fra dette nettstedet. Gitt, dette er ting som nesten alle designblogger har, denne inkluderer, men problemet her er at det egentlig ikke er mye som får deg til å holde deg rundt.

Blogginnlegget er fra oktober, som gir deg en følelse av at dette er et forlatt prosjekt. Videre er det ingen bloggseksjon i navigasjonen, så denne funksjonen på nettstedet er uansett litt vag og udefinert.
Det som må skje her er en revurdering av målene for dette nettstedet. Siden det bare er ett innlegg, og det er et gammelt, vil jeg si at hovedformålet her er at designeren skal vise frem porteføljen sin. Bortsett fra en lenke i navigasjonen, gjenspeiles dette slett ikke i innholdet på siden.
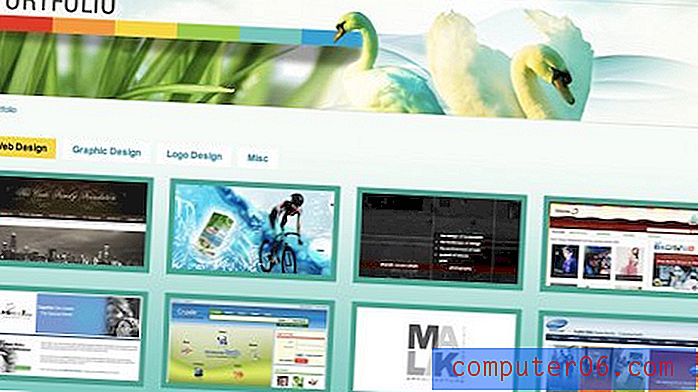
Hvis du tar en titt på porteføljesiden, ser du at denne designeren faktisk har massevis av bra arbeid å vise frem, alt danner nettsteder til logoer og utskriftsarbeid. Jeg stemmer at du graver ut bloggoppsettet til hjemmesiden og migrerer noe av porteføljeinnholdet der borte. Porteføljen kan forbli der den er, men formålet med hjemmesiden skal være å introdusere nettstedet / designeren og å lede folk til enten porteføljesiden eller kontaktsiden (et must hvis du vil at folk skal ansette deg).

Konklusjon
Det er åpenbart at denne designeren har noen solide ferdigheter i Photoshop og webutvikling. Som ofte er tilfellet, er mitt råd å forenkle og fokusere på nytt. Få ned aktiviteten på siden slik at opplevelsen blir mindre distraherende og omdirigere hjemmesiden slik at den viser frem arbeidet ditt og bringer folk til porteføljesiden.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.