Si hei: 50 enkle og effektive hilsemeldinger på nettstedet
Å plassere en stor hilsen melding på toppen av nettstedet ditt er en fin måte å skape et innbydende miljø og gir den perfekte muligheten til å tydelig oppgi formålet ditt med å være.
I dag har vi rundet opp over femti slike meldinger for inspirasjon på både budskapet og det visuelle utseendet. Hilsenene er blitt delt opp i klare kategorier, slik at du kan analysere de forskjellige populære teknikkene som brukes av designere i dag.
Utforsk designressurser
Vel hallo der
Hilsenmeldingen er ofte det første folk ser på et nettsted. Denne typen meldinger er spesielt populære på personlige porteføljer, men kan finnes på alle sider av nettsteder. Den typiske strategien er å lage en stor, attraktiv og oppmerksomhetsgrep overskrift, ofte blandet med en slags grafikk.
Tonen kan være vennlig, komisk, seriøs eller til og med selvrettferdig. Husk at når du skriver denne meldingen, gjør du ditt første inntrykk på den besøkende om selskapets personlighet. Unødvendig å si, du vil ikke skru det opp!
Jeg har lagt merke til flere trender i hvordan disse meldingene er strukturert og har laget en samling for deg å bla gjennom for å finne ideer til din egen velkomstmelding. Det er opp til deg å bestemme hva du tror vil og ikke vil fungere med de besøkende, men hver av kategoriene nedenfor representerer en prøvd og sann metode, vanligvis strukturert for å få besøkende til å føle seg umiddelbart velkomne.
Hallo
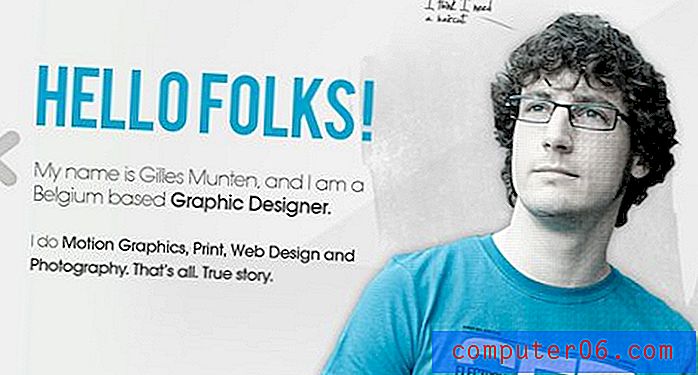
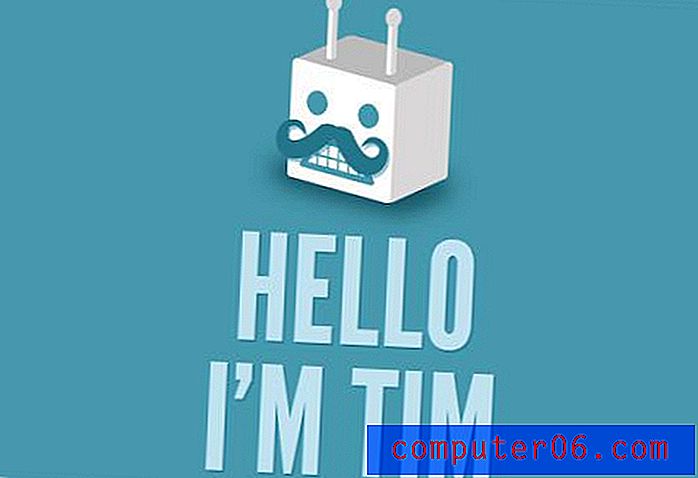
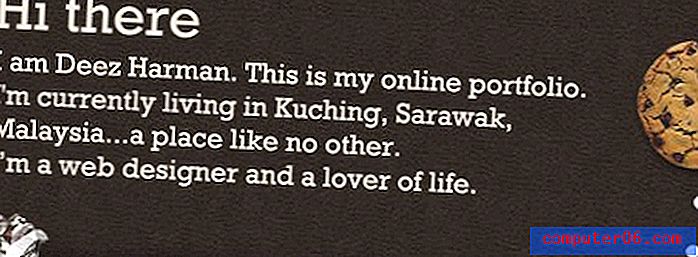
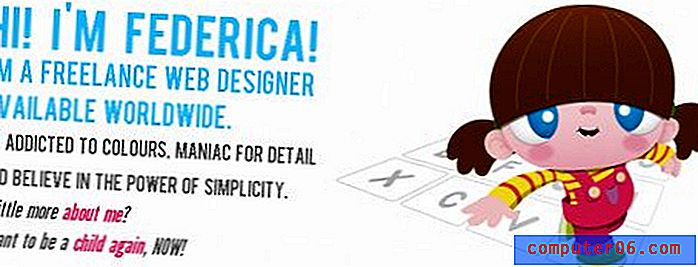
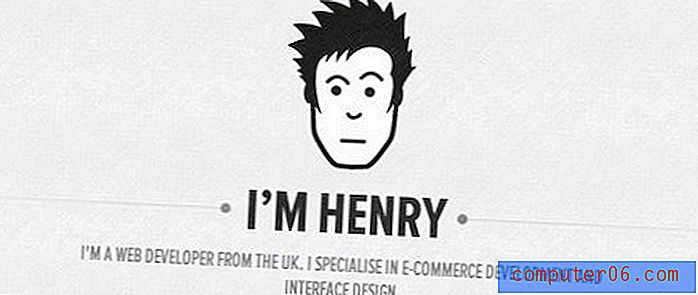
Hva er mer vennlig enn et enkelt "hei"? Dette er sannsynligvis den vanligste trenden jeg kommer over, og er ganske enkelt overalt i designerporteføljer i disse dager. Tanken er selvfølgelig å få nettstedet til å virke så mye mer levende og vennlig, som om det er en person som ønsker deg velkommen. Dette er ofte effektivt når det kombineres med et bilde eller illustrasjon av designeren, så det er tydelig hvem meldingen kommer fra.
World of Ehab Aref Design

Andrew Zellinger

CMYK08

InCub

Tim Potter

Rangus

Byen brenner

Deez Harman

Farrkling

Netteffektivt

Dave Wilkinson

Federica Cau

Masswerks

Stu Greenham

DeadFemme

RockstarWorking

Capacitr, Inc.

Julian Laval

Andrew Ckor

Pierre Saikali

Vi lager
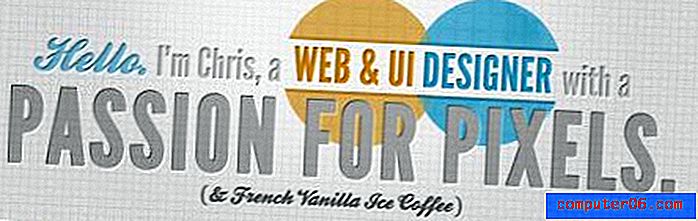
En annen populær overskrift som smeller på hjemmesiden, hopper over den formelle hilsenen og går rett inn på informasjonen du trenger å vite: hva selskapet gjør. For porteføljer er dette ofte en melding om hva selskapet lager, designer, lager osv.
Dette hjelper deg med å målrette kundene dine rett utenfor flaggermusen. Hvis du for eksempel leter etter en spesialist i brukergrensesnittet, og sideoverskriften sier "vi lager fantastiske og funksjonelle grensesnitt", vet du umiddelbart at du er på rett vei. Dette hjelper deg med å snekre ut en liten nisje som andre nettsteder kan dekke, men ikke spesifikt målrette i formen.
Karmon French

Swwweet

Virkelig enkel

Rimits

Zhng Design Studio

Bestwork Consulting inc.

383 Prosjekt

Vi er
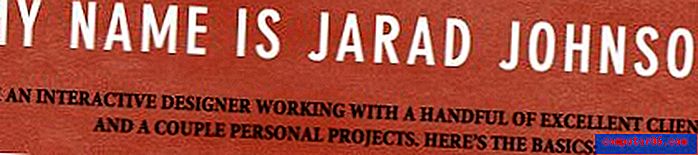
Denne delen bruker en veldig lik teknikk som den siste. Her er identiteten imidlertid litt mer personlig. I stedet for å oppgi hva selskapet lager, oppgir disse overskriftene hvem selskapet er. Det er en subtil forskjell, men en interessant som kan komme ut som litt vennligere.
Tapp3 Media

Bit dette!

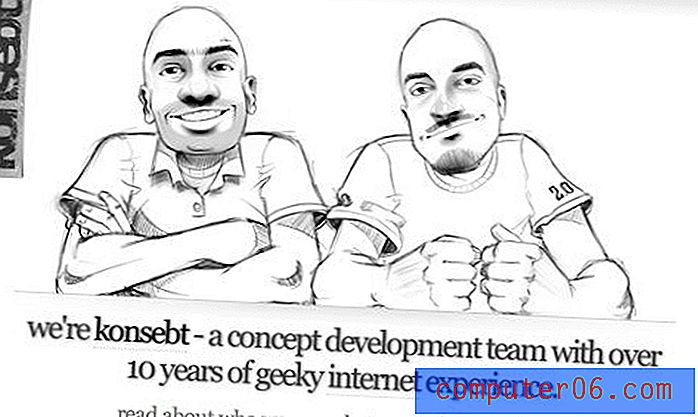
Konsebt

Wopro

Brette

Enkelt som melk

WebzGuru

TH = SUM

Hver Pixel teller

Gjør meg til å tro

AbsolutMedia

Vi elsker
Denne er litt mer sjelden enn de andre, så jeg har bare et par eksempler, men det er absolutt verdt å merke seg. Den berømte “I love NY” -kampanjen med hjertesymbolet har gjort denne formuleringen ekstremt populær i alle bransjer. I stedet for å direkte si hvem de er, forteller disse selskapene deg hva de elsker, noe som gir en følelse av lidenskap som gjør deg trygg på at de liker og er stolte av hva de gjør nok for å gjøre jobben riktig.
Piccirilli Dorsey

Safarista Design

Annen
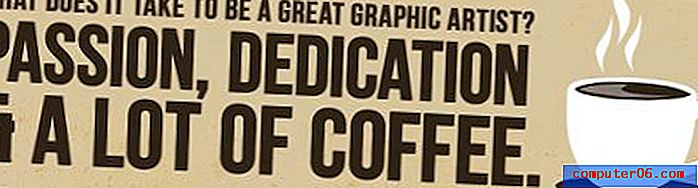
Husk når du ser gjennom disse eksemplene at du ikke trenger å følge mengden. Gjør din hilsen melding din egen og slå av i en uventet retning. Gjør det vennlig, lekent, sarkastisk; hva du virkelig gjenspeiler deg eller klienten din. Her er noen eksempler for inspirasjon.
Henry Brown

Jarad Johnson

Coreymade

Andrew Lebowitz

Ashfall Design

Mobilezr

Dette er Teixido

Viccolla

Owl Republic

Rahul

Vi kom fra Mars

Vis oss din!
Har du en unik fantastisk hilsen på din side? Legg igjen en kommentar under med en lenke slik at vi kan sjekke den ut! Som alltid, takk for at du leser Design Shack.