Lag en imponerende maler for tre nettsteder i Photoshop
I dag skal vi lage en fantastisk nettstedsmal i Photoshop ved å bruke en rekke avanserte teknikker.
Jeg tar deg gjennom hele prosessen i ti enkle trinn og gir deg en lenke for å laste ned den ferdige malen. La oss begynne!
Forhåndsvisning og nedlasting
Før vi kommer i gang, her er en titt på hva vi skal bygge. Du kan laste ned og bruke PSD slik du vil, bare husk å gi æren for bakgrunnen som angitt i artikkelen nedenfor.
Last ned Layered PSD

Trinn 1: Lag et nytt dokument
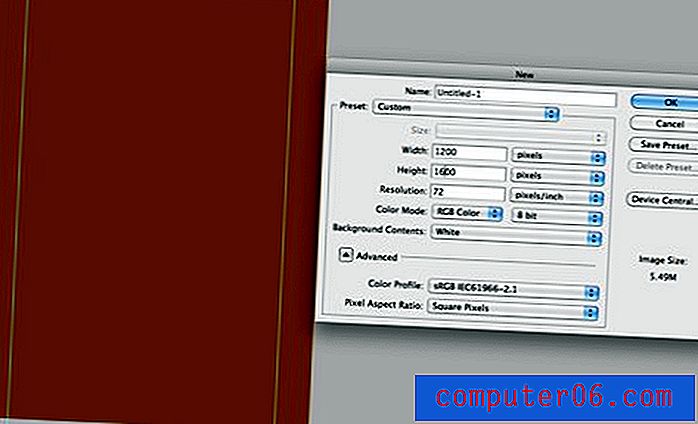
Lag først et nytt dokument i Photoshop. Gjør lerretet 1200 piksler bredt med 1700 piksler høyt. Ikke bekymre deg, innholdet vårt vil ikke være noen steder i nærheten så bredt, vi vil bare gi oss god plass til å jobbe.

For å definere innholdsområdet, tegne en boks som er 960 piksler bred, sentrer den horisontalt i lerretet, dra deretter guider til venstre og høyre kant og slett boksen. Det tomme dokumentet ditt skal se ut som på bildet over (farge betyr ikke noe på dette tidspunktet).
Trinn 2: Ta tak i bakgrunnsbildet
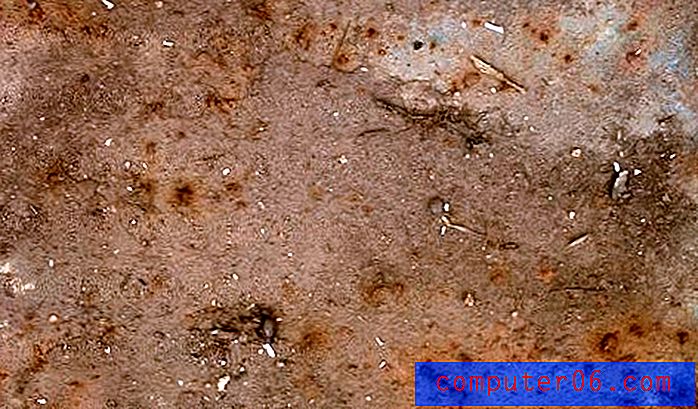
Inspirasjonen til dette designet kommer fra en fantastisk gratis ressurs fra Matthew Skiles. Matthew skapte en vakker bakgrunnsstruktur i tre og distribuerte den fritt på Dribble. Bare husk at hvis du skal bruke denne tekstur, må du oppgi en lenke tilbake til Matthew.

Ta tak i tretekstur fra lenken over og skaler den ned slik at den er i samme bredde som PSD-en. Det vil bare strekke seg omtrent halvveis ned på siden vertikalt, men det er perfekt på dette tidspunktet.
Trinn 3: Legg til bakgrunnsgradient
Trebakgrunnen ser bra ut i Photoshop, men det kommer til å gi oss litt problemer på nettet på grunn av det uendelige nettleserduken. Våre to grunnleggende alternativer er å konvertere det til et sømløst bakgrunnsmønster eller gradientere det til en ensfarget farge.
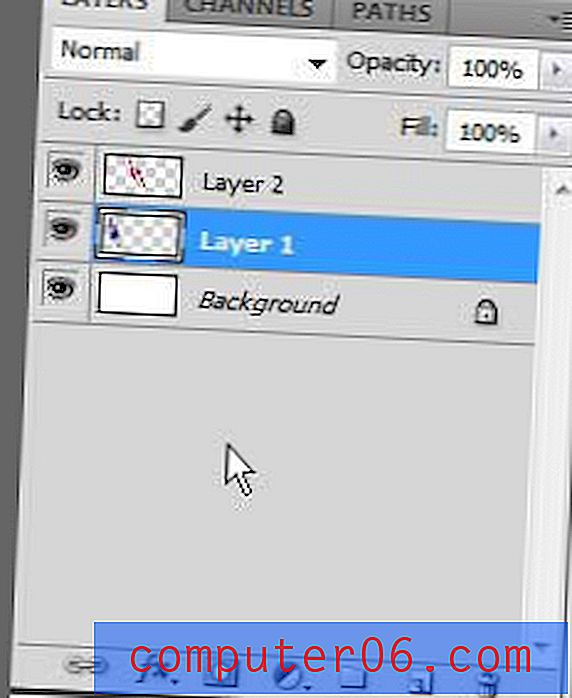
I dette tilfellet valgte jeg den enkle veien ut og bestemte meg for å bruke gradienter til venstre og høyre side av bakgrunnen. For å gjøre dette, opprett et nytt lag og sett forgrunnen din farge til # 421a0e eller en hvilken som helst annen mørk farge du ønsker fra trebildet. Still deretter gradienten din til å gå fra denne fargen til gjennomsiktig og strekk gradienten fra leftsiden mot midten, og gjenta deretter gradienten på høyre side.

Dette gir oss en fin, jevn overgang til en ensfarget farge. Hvis vi kodet dette nettstedet, ville vi satt dette bildet på bakgrunnen og satt bakgrunnsfargen i CSS til # 421a0e. Uansett hvilken skjermstørrelse seeren er på, vil nettstedets bakgrunn se perfekt ut.
Trinn 4: Logoen
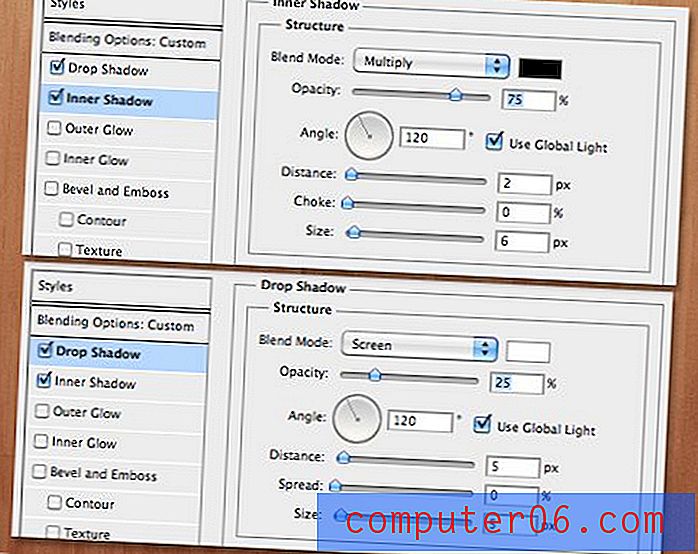
Logoen øverst på siden er ganske enkelt tekst skrevet ut i Ballpark, en fantastisk gratis font designet av Mickey Rossi. Skriv inn et ord, gjør det svart og sett fyllet til rundt 25%. Deretter bruker du en indre skygge og en dråpe skygge for å gi den den boktrykt looken. Her er innstillingene som jeg brukte:

Legg merke til at fallskyggen er veldig annerledes enn standardinnstillingene. Dette er fordi vi faktisk bruker fallskygge som litt av et hack for å skape en ytre skråkant. Sørg for å sette fargen til hvit og endre blandingsmodus fra Multipliser (standard) til Skjerm (fungerer med hvitt).
Trikset for den indre skyggen er å ikke overdrive. Gå lett på avstanden og sørg for at opaciteten ikke er for mørk. Disse innstillingene skal gi deg den fantastiske effekten sett nedenfor:

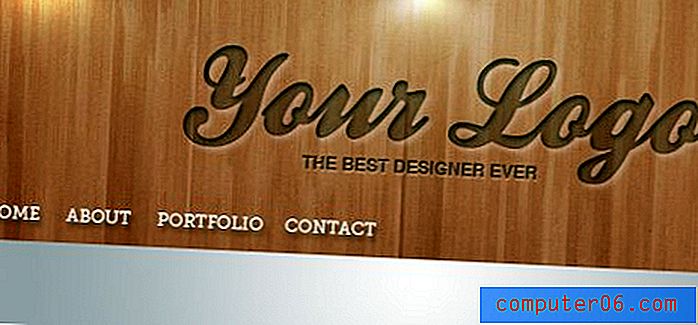
Deretter skriver du noen undertekst for å gå under logoen og bruke samme effekt. Jeg brukte en enkel Helvetica Fet og skrev inn alle luene.

Trinn 5: Legg til noen lys
For å legge til lysene øverst på malen bruker vi et superenkelt triks. Grip en fin, myk hvit børste og klikk en gang på lerretet for å lage en uklar hvit prikk. Nå trykker du på Command-T for å bruke Free Transform-verktøyet for å strekke prikken ut som vist nedenfor.
For å få den skeive effekten, hold Kommando-Skift-alternativ mens du klikker og drar på en hjørnekontroll. Dette skal bevege begge hjørnene likt.

Når du har fått en lett form du liker, dupliser du laget to ganger og spre lysene ut. Kast dem deretter inn i en laggruppe og sett blandingsmodus for gruppen til Overlay. Du kan også leke med å legge en ytre glød til hvert lys for å finjustere effekten.

Trinn 6: Innholdsruten
Under logoen skal vi lage en stor boks som vil fungere som en plassholder for alt innhold du vil ha. Dette vil være et fantastisk sted å inkludere en jQuery-bilde-glidebryter.
For å starte, tegner du bare et rektangel og fyller det med en gradient eller en ensfarget farge. Det har virkelig ingen rolle siden ideen er å plassere innhold over det. Forsikre deg om at du holder deg godt innenfor de 960 guidene du opprettet tidligere.

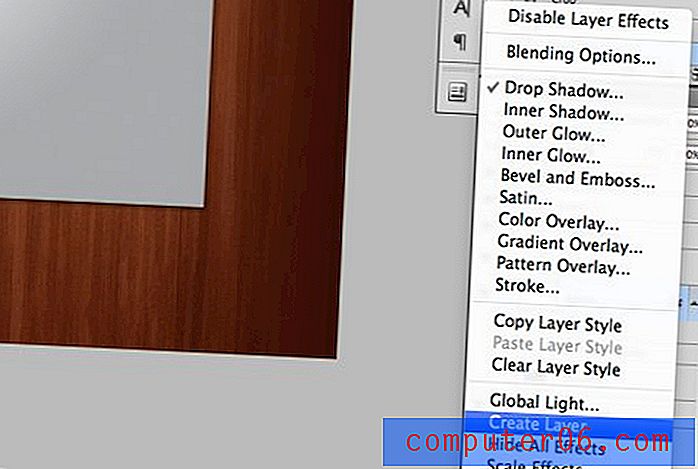
Neste vil vi legge til en av de trendy buede skyggene som er så populære innen webdesign akkurat nå. For å gjøre dette, legg til en typisk dråpsskygge fra lageffekter-menyen. Når du har brukt dråpeskyggen, høyreklikker du på det lille effektikonet på laget og velger "Lag lag" nær bunnen. Som navnet tilsier, vil dette gjøre skyggeeffekten til et faktisk skyggelag.

Bruk nå Warp Mode inne i Free Transform for å kurve den nederste kanten av skyggen som vist på bildet under.

Den generelle effekten får hjørnene til å se ut som de krøller seg litt sammen, mens du holder den faktiske innholdsboksen en standardform som er enkel å fylle med bilder i utviklingsstadiet.

Trinn 7: Navigasjonsområde
Skriv inn noen få eksempler på navigasjonsalternativer rett over den valgte innholdsboksen. Jeg brukte Museo, en gratis font som lett kan brukes med @ font-face i CSS.

Som du ser, kommer malen fint sammen. Vi er ferdig med den øverste delen og kan gå ned til neste seksjon.

Trinn 8: Fargebar
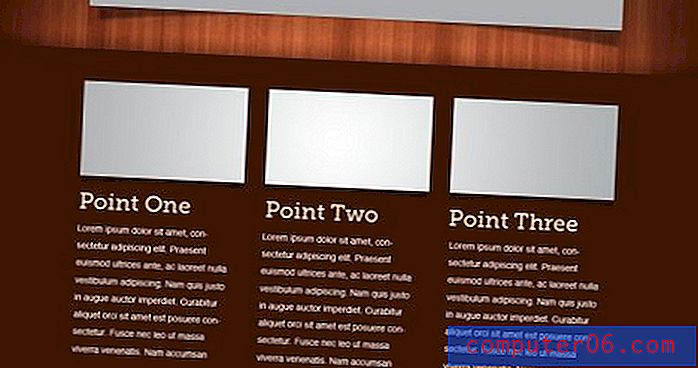
Rett under det omhandlede innholdsområdet skal handle om hvor treteksturen ender. Lag et lag og fyll fra denne delen ned til bunnen med # 3c1306. Kast deretter inn noe plassholderinnhold. Jeg valgte et tresøylesoppsett som gjentok boksebehandlingen fra før og brukte Museo igjen til overskriftene.

Det vanskeligste her er å sette fargebjelken bortsett fra trebakgrunnen. Hvis du ser nøye på bildet over, kan du se at jeg strakk en gradient oppover fra svart til gjennomsiktig, slik at det ser ut som boksen kaster en skygge på treverket. For å tilføre enda mer kontrast her, malte jeg i hvitt med en stor, myk børste, reduserte hvithetens opacitet til 75% og satte blandingsmodus til å legge til. Dette er et flott triks for å lyse opp mørke områder med tekstur.
Trinn 9: Sitatboksen
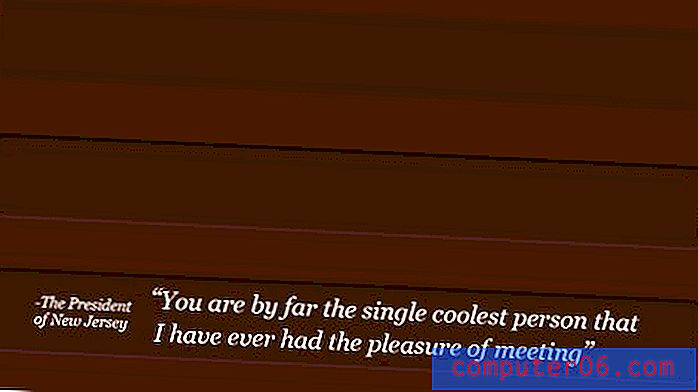
Nær bunnen av fargebjelken inkluderte jeg en innfeltboks for å inneholde et klienttilbud. Dette er en tretrinnsprosess. Tegn først et avrundet rektangel som er litt mørkere enn bakgrunnsfargen. Bruk deretter den samme innsettingsteknikken som vi brukte på logoen over (hvit dråpeskygge satt til skjerm + indre skygge). Slipp til slutt inn litt tekst. Jeg brukte en kursiv versjon av Georgia.

Trinn 10: Bunnteksten
For å avslutte malen hentet jeg litt av treteksturen og gjentok mange av trinnene sett over. Først la jeg til graderinger på siden akkurat som vi gjorde i begynnelsen. Så la jeg til en ny skygge på bunnen av fargebjelken akkurat som vi gjorde på toppen. Til slutt gjentok jeg den samme innsatseffekten som vi har brukt tre ganger før for å inkludere noen grunnleggende sosiale medieikoner og attribusjonslenken for bakgrunnsstrukturen.

Konklusjon
Med de siste finpussene er du ferdig! Vi lærte blant annet hvordan man blekner ut en strukturert bakgrunn til en ensfarget farge slik at den fungerer på nettet, hvordan man oppretter en boktrykkeffekt i tre og anvender den på flere måter, hvordan man lager noen kjempeflott lys illusjoner, og hvordan du bruker Overlay-blandingsmodus for å lysne mørke områder med tekstur.
Jeg håper du lærte mye av opplæringen, ikke glem å laste ned PSD! Hvis du bruker det i et prosjekt, legg igjen en lenke i kommentarfeltet nedenfor, så jeg kan sjekke det ut (valgfritt, men verdsatt).