5 tips for å lage et nettskjema som konverteres
Nettformen din kan se bra ut, men konverterer den? Et høykonverterende nettskjema er et must hvis du vil fange brukerinformasjon, bygge en abonnementsliste eller lage en rask kassaopplevelse. Det er ikke nok bare å ha en form som ser innbydende ut. Det må fungere bra!
Brukerne blir mer og mer bortskjemt med godt designede og fungerende former, og gir lite rom for de som er klumpete, vanskelige eller bare ikke fungerer.
Så hvordan gjør du det? Her er fem tips for å lage et nettskjema som vil hjelpe konvertere brukere og øke din online tilstedeværelse.
Utforsk Envato Elements
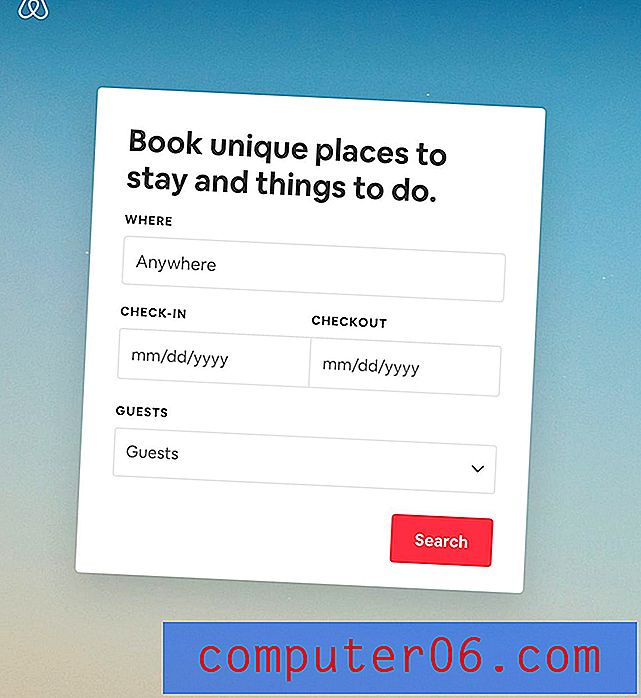
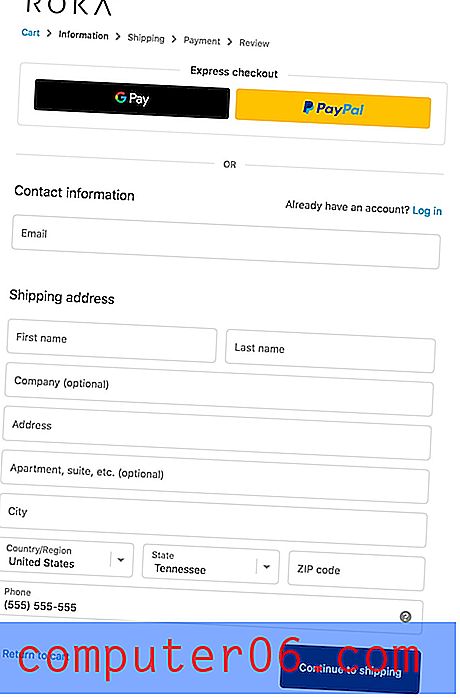
1. Design et skjema med én kolonne
 Former med flere kolonner blir forvirrende fordi brukere ikke alltid ser det logiske mønsteret
Former med flere kolonner blir forvirrende fordi brukere ikke alltid ser det logiske mønsteret Du vet at brukere har korte oppmerksomhetsspenn. Å designe et skjema med en kolonne kan hjelpe deg med å vinne krigen mot distraksjoner.
En studie av CXL Institute fant at brukere kunne fylle ut en en-kolonne-form 15, 4 sekunder raskere enn den samme formen med flere kolonner. Det er en evighet når det gjelder interaksjoner på nettstedet, noe som gjør bruk av en kolonne til en ikke-brainer.
Men det gir mye mening når du også tenker på designet. Former med flere kolonner blir forvirrende fordi brukere ikke alltid ser det logiske mønsteret for å tappe fra det ene feltet til det neste, det kan være enkelt å hoppe over felt eller utelate informasjon, og flersøyleformater kan være en utfordring for mindre (spesielt mobile) skjermer.
Alt som koker ned til en enkel designregel for former: Oppbevar alt i et lineært, vertikalt format.
Under det siste elementet på skjemaet skal oppfordringsknappen være på en egen linje og stor og lett å se. (Du vil ikke gå glipp av det samspillet!)
2. Veiledere brukere med kopi og mellomrom

Solid tekstforfatter og avstand kan gjøre eller ødelegge lesbarheten i formen.
Når det gjelder design, fokuser på fire ting.
- Forsikre deg om at hver kopi er nyttig, kort og forteller brukerne nøyaktig hva de skal gjøre. Det er ikke nødvendig å bli søt eller forklare kopien.
- Ta med plassholdertekst for å gjøre hvert felt litt mindre forvirrende for brukere.
- Plass danner elementer langt nok fra hverandre, slik at hvert felt er oversiktlig og enkelt å fylle ut. Husk å gjøre boksene store nok til å tappe lett på mobile enheter.
- Til slutt bruker du en vanlig notasjon, for eksempel en rød stjerne, for å merke hvilke felt som kreves. Ikke la brukere komme til slutten, bare for å finne ut at de savnet de nødvendige feltene. Det kan være frustrerende og føre til formavlatelse.
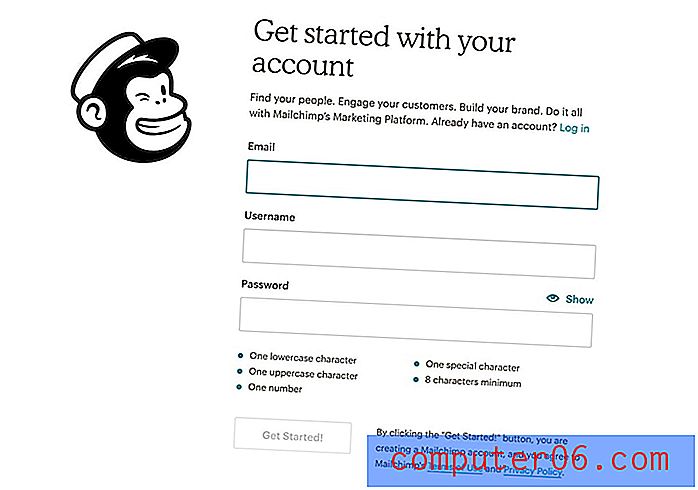
3. Ikke be om alt du ikke trenger nå
 Fjern felt som ikke er absolutt nødvendige
Fjern felt som ikke er absolutt nødvendige Hvor mye informasjon trenger du akkurat nå? Svaret avhenger av hvilken del av markedsføringstrakten du befinner deg i, men sjansen er stor for at du ber brukerne om for mye informasjon.
Hvis du ønsker å generere nye abonnenter på en e-postliste, trenger du mer enn en e-postadresse akkurat nå? (Du kan følge opp med tilleggsinformasjon senere.)
Hvis du ber brukere om å registrere seg for tilgang til nettstedet, trenger du en full personlig historie? (Begynn med det grunnleggende, ikke be brukerne om en adresse hvis du aldri planlegger å sende noe til dem.)
Hvis du har et kasseskjema, trenger du virkelig brukere å velge en korttype? Eller oppgi fakturerings- og leveringsadresser? Fjern felt som ikke er absolutt nødvendige, og aktiver avmerkingsboksene for å konsolidere felt når det er mulig.
Et annet alternativ her? Bruk automatisk oppdagelse og prediktivt søk der det er mulig.
4. Bruk feltvalidering

Feltvalidering kan bidra til å vise brukere en feil før de går videre til neste felt. Validering sikrer at riktig type innhold legges inn i det aktuelle feltet, for eksempel en e-postadresse i et felt for e-post.
Jo smartere skjemavalidering, desto bedre informasjon og fører skjemaet ditt har potensial til å generere.
Tillat litt vingrom også i validering slik at du ikke frustrerer brukerne.
Tenk for eksempel på telefonnumre. Et standard 10-sifret telefonnummer kan legges inn på forskjellige måter:
- (000) 000-0000
- 0000000000
- 000-000-0000
Men hvilken er riktig? Med litt programmeringsfinesse fungerer alle sammen like bra. (Bruk samme konsept for datoer.)
Valider for e-postadresser for vanlige domener, for eksempel gmail.com, yahoo.com etc. slik at hvis de er feilstavet, vil det varsle brukeren.
Andre formtriks inkluderer innstillinger som standard for vanlige brukergrupper, for eksempel et land eller stat hvis de fleste av brukerne dine kommer fra et bestemt sted.
Til slutt bruker du verktøytips for valideringsfeil, slik at brukere med en gang vet at noe er galt. Ikke få dem til å sende inn bare for å finne en skrivefeil eller valideringsfeil. Gjør alt du kan for å gjøre informasjon så enkel som mulig.
5. Ha det gøy

Nettstedsformer kan faktisk være morsomme. (Dette er ikke en vits.)
Mens mange former har en tendens til å være enkle, er undersøkelsesskjemaet en formtype som ofte blir forsømt. Enkle spørsmål med enkle svar er det mest sannsynlig å konvertere.
Hvis du vil ha mer komplekse former, kan du plassere dem på sin egen side i webdesignen din.Jeg sendte nylig en undersøkelse til respondentene med en A / B-test. Noen ble bedt om å rangere hendelsen på en skala fra 1 til 10. Andre brukte en emoji-skala fra et trist ansikt til lykkelig ansikt. Sistnevnte fikk 50% flere svar. Det var mye morsommere!
Andre måter å gjøre formdesign morsomme på inkluderer bruk av innbydende og handlingsbart språk i kopien som omgir skjemaet. Hva sier du for å lokke folk til å vurdere å fylle det ut?
Designelementer kan bidra til å trekke brukere inn i skjemaet også. Mens mange former kan pop-up eller skyves inn, bør designet være forstyrrende nok til at det ikke smelter sammen i resten av bakgrunnen. Folk må se det før de vil vurdere å samhandle med det. Pop-up-skjemaet Salt Life, over, inneholder en bevegelig vannanimasjon.
Hvis du vil ha mer komplekse former, kan du plassere dem på sin egen side i webdesignen din. Enkelhet er nøkkelen. Dette gjelder også kognitiv belastning; færre ting på skjermen samtidig er lettere å bearbeide og fordøye.
Konklusjon
Skjemaer er et viktig nettverktøy og kan hjelpe alle faser av markedsføringsprosessen, fra første kontakt i form av et e-postabonnement til å gjøre et kjøp. Som med alle andre nettverksdesignverktøy, er nøkkelen til langvarig suksess å følge med på skjemaer for å finne ut om de fungerer.
Spor analyser, påmeldinger og konverteringer for skjemaer for å sikre at designen din resonerer med brukerne. Hvis et skjema ikke resulterer i ønsket handling, må du teste design og funksjon for å sikre at det kommuniserer det du ber om og fungerer som det skal.
Lykke til!