Vi designer kritikk nr. 35: Scentsy Buddy
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er Scentsy Buddy, et nettsted for duftende barns utstoppede dyr.
Utforsk designressurser
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 34 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Scentsy Buddy
ScentsyBuddy.com er et interaktivt nettsted som lar barnet ditt registrere og “adoptere” sin Scentsy Buddy, spille morsomme spill og lese hver av kompisens historier i et trygt, online miljø. Vi ber ikke om ditt barns personlige informasjon eller tillater online "chat" av noe slag. Dette nettstedet tilbyr ganske enkelt en måte å utvide Scentsy Buddy-opplevelsen lenge etter at du har "adoptert" kompisen.
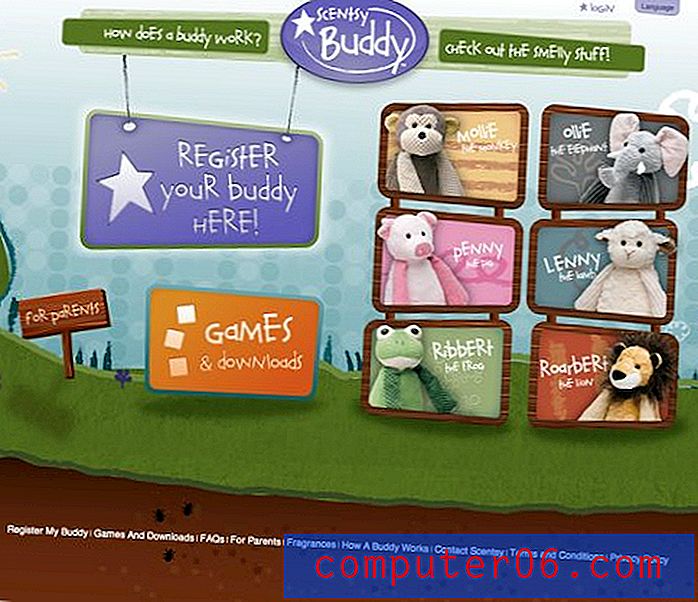
Her er en del av hjemmesiden:

Innledende tanker
På bare et øyeblikk kan jeg øyeblikkelig fortelle at jeg ikke kommer til å ha mange problemer med dette nettstedet. Jeg tror de virkelig spikret målgruppen uten å ofre estetikk som selv voksne ville funnet attraktive. Dette er en utrolig fin linje og ikke mange som kan trekke den av i den grad det gjøres her.
Dette er en av de kritikkene som vil bli til en mer leksjon. I stedet for å fokusere på hva vi kan lære denne designeren, vil vi i stedet søke dypere i hva vi kan lære av denne designeren, spesielt når det gjelder design av barn.
Farger
Den attraktive fargepaletten på dette nettstedet er noe av det første som fanger oppmerksomheten min. Det er rikelig med vekt på primærfarger, som er perfekt for å fange oppmerksomheten til barn. Som en psykologisk tommel opp, hjelper dette barna å vite at nettstedet er noe for dem.

Husk at barn er ganske flinke. De innser vanligvis ganske raskt når noe er eller ikke er designet for å være målrettet mot dem. Det er et interessant fenomen å observere og et som du alltid bør utnytte når du driver med denne typen design.
En annen ting jeg virkelig liker med fargepaletten, er at den ikke knuser øynene inn med en baseballballtre som mange barnesentriske design. Fargene er dempede og attraktive med noen subtile graderinger. De kolliderer ikke eller kommer i konflikt, men utfyller hverandre pent. Dette er et utmerket eksempel på hvordan design for barn ikke automatisk betyr at du lager et nettsted som virker stygt for voksne.
Artwork
Kunstverket her er en veldig fin blanding av håndtegnet og nettleserskapte elementer. De to samhandler og overlapper hverandre på en slik måte at du ikke virkelig merker forskjellen.

Jeg liker kunstverkets stil, det føles unikt og attraktivt, samtidig som det er stort og dristig å gi økt brukervennlighet. Interessant nok ser justeringen på denne siden helt ut, men den fungerer. Designeren gjorde en virkelig god jobb med å visuelt balansere siden, samtidig som den så ut som elementene er tilfeldig plassert.
Visuelle hint
Mens vi handler om brukervennlighet, bør du vite at det er veldig viktig å ha sterke visuelle signaler når du designer noe for barn. Nivået på leseferdighet vil variere drastisk, selv om du har et ganske lite målalderområde.
En av måtene du ser at her er gjennom bruk av karakterene rett på hjemmesiden. Hvis du er et barn med et leketøy, setter foreldrene deg ned foran dette nettstedet, og du vil se en ting: leketøyet ditt på skjermen! Ingen trenger å fortelle deg hva du skal gjøre, du vil instinktivt klikke på bildet av kompisen din, som vil bringe deg til en skjerm dedikert til det bestemte elementet.

Hover Effects
En annen ting du vil merke er at sveveeffektene for elementene er ganske uttalt. Gradienten inverterer, stryket endres og til og med elementets posisjon blir justert. Dette gir en stor, åpenbar forskjell som forteller barna med en gang at de har oppdaget en knapp eller et annet interaktivt element (noe å klikke på).
Forbedringsområder
Nå som vi har veltet og fantasert om det gode eksemplet som er dette nettstedet, la oss se om vi kan finne noe som kan bruke litt arbeid.
Rett utenfor balltre, kommer bunnteksten til tankene. Dette ser virkelig ut som om det var en ettertanke og egentlig ikke ble gitt en anstendig mengde oppmerksomhet sammenlignet med resten av nettstedet. Alle gjenstandene er klemt sammen slik at det ser ut som en stor kontinuerlig linje uten brudd.

Jeg anbefaler helt å starte på bunnteksten for å få det til å se mindre ut som et rot av lenker og mer som en organisert og nyttig guide til andre deler av nettstedet.
Det eneste jeg virkelig tar opp problemet er bruken av ordet "Registrer" i linjen "Registrer kompisen din." Det er absolutt fornuftig for voksne, som sannsynligvis vil hjelpe barnet uansett, men jeg tror likevel at dette kan være litt mer vennlig. “Registrer” er et kaldt, teknisk begrep som et barn ikke får kontakt med i det minste. I følge nettstedet innebærer registrering å navngi kompisen din og laste ned et adopsjonsbevis. Noe i tråd med “Name Your Buddy” fungerer kanskje litt bedre (fremdeles ikke den beste løsningen, men du får ideen).
Annet enn det, et stort hat tips til skaperne av dette nettstedet. Jeg kan fortelle at mye arbeid gikk inn i det og det har virkelig lønnet seg i form av et attraktivt og forhåpentligvis effektivt nettsted!
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.