Nettdesignkritikk nr. 17: ToonyTuts
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke både områdene som er gjort godt, så vel som de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er ToonyTuts som kommer snart.
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 24 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om ToonyTuts
Siden ToonyTuts er det veldig hemmelige prosjektet til Liam McCabe, er det veldig lite kjent om det på dette tidspunktet. Fra Liams personlige side kan vi se ToonyTuts beskrevet som et sted for "utrolig morsomme og kreative tutorials." Jeg kan bare anta at ToonyTuts vil være et veldig illustrert opplæringssted med mye moro og humor for å lette læringsprosessen (god idé!).
Her er et skjermbilde av den snart kommende siden:

Noen av kritikkfagene våre er spekket med innhold og tar ganske mye analyse, men denne siden er veldig enkel og veldig attraktiv, så det er ikke så mye å kritisere. La oss som alltid bryte det ned stykke for stykke.
Overordnet design
ToonyTuts-designet er vel ... toony. Lyse farger, morsomme skrifter og kraftig avrundede hjørner gir alle den flotte tegneseriestilen.
Strålene i bakgrunnen vekker oppmerksomheten til logoen i sentrum og gir en følelse av spenning i designen.
Logoen
Logotypen er et perfekt valg for innholdet. Legg merke til at det definitivt er morsomt og toonyt, men at det fremdeles er veldig leselig. Den store bokstaven “T” -tegnene er egentlig den eneste bokstaven som er betydelig forvrengt med de vertikale linjene øverst som vippes til en diagonal form.

Den delen som virkelig fanger oppmerksomheten din er det tykke, svarte slaget. Dette kontrasterer sterkt mot de blå bokstavene med en subtil, men attraktiv gradient. Slaget er også kraftig avrundet på kantene, selv om de faktiske bokstavene ikke er det. Dette er det virkelige trikset for å bevare lesbarheten mens du formidler et morsomt, nesten barnslig utseende.
Aksentfonten under logoen er mye mer leken med forvrengte bokstavformer som ser rett ut fra en Goofy tegneserie. Denne typen holdes liten, så effekten ikke er overveldende, men gjøres i akkurat den rette mengden.
Jeg elsker at en Twitter-fugl ble kastet inn her. Det passer perfekt med skymotivet og virker i det hele tatt ikke som en ettertanke. De som er kjent med Twitter-merket, vil kjenne igjen symbolet og klikke gjennom hvis de vil følge ToonyTuts.
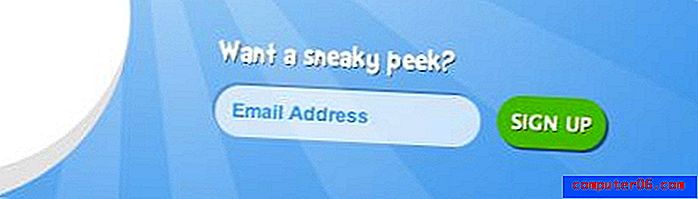
Sneaky Peek
Det lille registreringsfeltet er der de avrundede hjørnene spiller inn. Dette området måtte være funksjonelt og likevel laget for å passe perfekt til resten av designen. Legg merke til fargeklattet som ble brukt for å fange oppmerksomheten.
Jeg liker at feltet har en skyggeeffekt som gjør at det ser innfelt mens knappen bruker den samme skyggen i en annen retning for å se ut som om den kommer litt ut av siden. Hvis disse skyggene var fjærete, ville de bringe en følelse av realisme som ville kollidere med resten av designen, men de har blitt holdt hardt slik at de holder seg til tegneseriekunst.

"Vil du ha en snikende kikk?" teksten er faktisk live og kan velges. Det er en font som heter DoctorSoosBold implementert her med @ font-face. Jeg liker skriftvalget, men liker ikke implementeringen av skyggen bak teksten. Den mørke skyggen kikker bare litt ut fra teksten, og gjør at bokstavene derfor ser litt rotete ut enn å oppnå det faktiske målet om å øke lesbarheten.
Mitt forslag er å støte denne skyggen litt ut og ned, slik at teksten ikke ser ut som den bare har biter av svart blandet inn.
Animasjon og musikk
Når du først laster inn siden, starter animasjonene automatisk. Skyene svever sakte opp og ned på en forskjøvet måte mens strålene i bakgrunnen snurrer med klokken.
Siden siden er så enkel, legger animasjonseffekten virkelig mye til opplevelsen. Hvis du sprekker opp koden, kan du se at webkit-funksjoner ble brukt til å utføre animasjonene, slik at du ikke ser dem i andre nettlesere.
Jeg ser ikke dette som et problem i det minste. Hvis du ser siden i en nettleser som ikke støtter animasjonene, er den fortsatt perfekt funksjonell og estetisk tiltalende.
I tillegg til animasjonen, er det et fantastisk sirkus-esque klipp av musikk som starter når du trykker på play-knappen øverst til høyre.

Det er viktig å merke seg at musikken ikke starter automatisk. Mange brukere, inkludert meg selv, hater det når et nettsted kaster musikk på deg enten du er klar eller ikke. Hvis høyttalerne er svekket og du er i en kaffebar, vil ToonyTuts-musikken uten tvil få deg noen irriterte og forvirrede blikk fra menneskene rundt deg.
Den lille sirkelen ved siden av avspillingsknappen stopper animasjonen av skyene. Dette er en god ide også for alle som enten ikke liker utseendet på de sprettende skyene eller ikke ønsker å kaste bort prosessorkraften. Merkelig nok, hvis du treffer denne knappen, hindrer ikke strålene å rotere.
Jeg tror at hvis du skal gi brukerne muligheten til å stoppe animasjonene på siden, så bør du sørge for at det dekker alt, ellers virker det litt meningsløst.
I det hele tatt er denne siden et fantastisk stykke arbeid, og kritikkene mine var for det meste å pirke rundt på ekstremt små sider av nettstedet. Dette er et flott eksempel på hvordan du kan ha det moro med en "Coming Soon" -design på grunn av den begrensede funksjonaliteten som er nødvendig. Jo mer interessant siden som kommer snart, jo mer sannsynlig er det at folk deler den, og jo mer eksponering vil du tjene!
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også om å respektere nettstedets designer og tilby klare konstruktive råd uten alle vanskelige fornærmelser.
Er du interessert i å ha kritisert ditt eget nettsted? Du kan finne ut mer her.