Hvordan og hvorfor du bygger dine egne designkalkulatorer
Design er et sammensatt dyr, webdesign dobbelt så. Det er mye mer enn visuell harmoni og balanse å vurdere, det er ofte slik at du må grave deg inn og utføre matematikk fra virkeligheten (gisp!).
Merkelig nok elsker jeg å tenke på dette, så mye at jeg faktisk bygger mine egne kalkulatorer fremfor å bruke verktøyene som er tilgjengelige fra andre utviklere. I dag skal jeg vise deg hvordan og hvorfor du kan lage dine egne designkalkulatorer slik at du kan mestre tallene bak designene dine.
Møt Instacalc
Jeg har nevnt Instacalc en eller to ganger før på Design Shack. Det er ikke et designverktøy i det hele tatt, men en nerdy matematisk lekeplass. Så hvorfor i all verden liker jeg det så mye?

Instacalc er det perfekte produktet som sitter et sted mellom en vanlig kalkulator og et regneark. Det er mye kraftigere enn en kalkulator og ikke så komplisert som et regneark.
Hvordan det fungerer
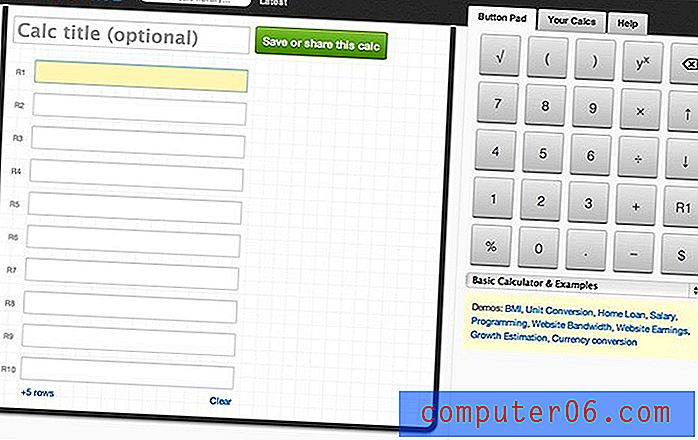
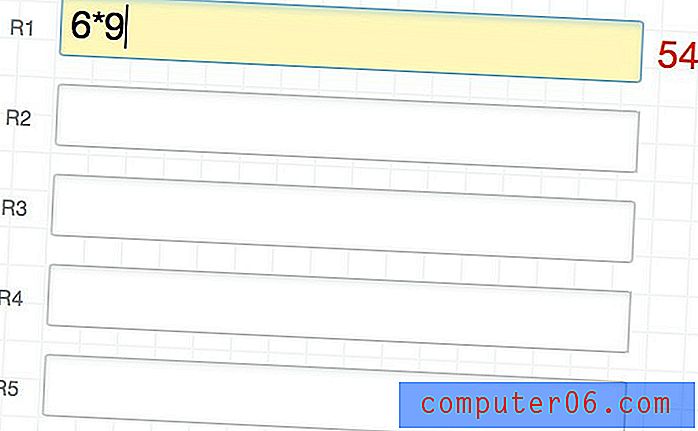
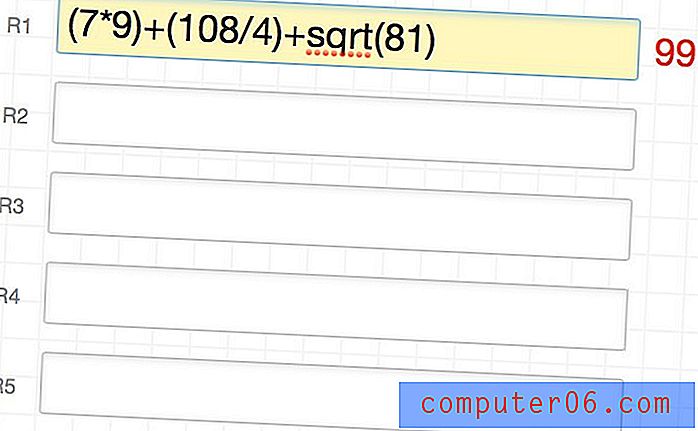
Når du laster opp Instacalc, vil du se en serie felt. Det er her du legger inn beregningene dine. Skriv inn et problem for å se løsningen til høyre.

Disse feltene kan håndtere mye mer enn enkle formler, føl deg fri til å bli så kompleks som du trenger. Instacalc takler alt du kaster på det med letthet.

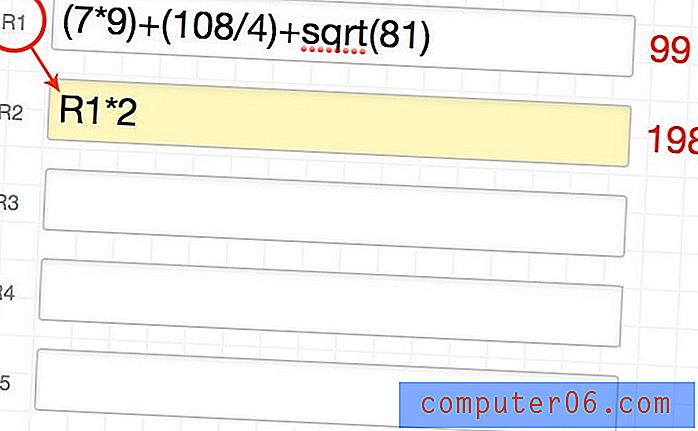
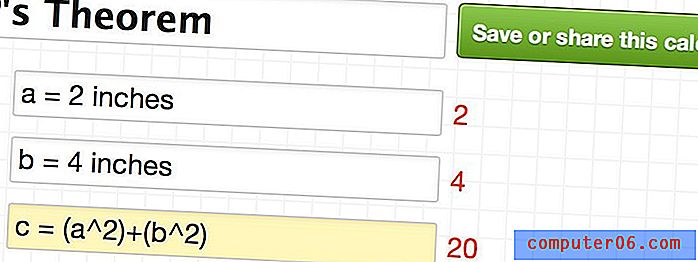
Den virkelige kraften i Instacalc ligger imidlertid i dens evne til å referere til andre rader for å bygge videre på tidligere beregninger. For eksempel gjør vi her en beregning i R1, og bruker deretter løsningen på beregningen for å oppnå noe enda mer komplekst i R2.

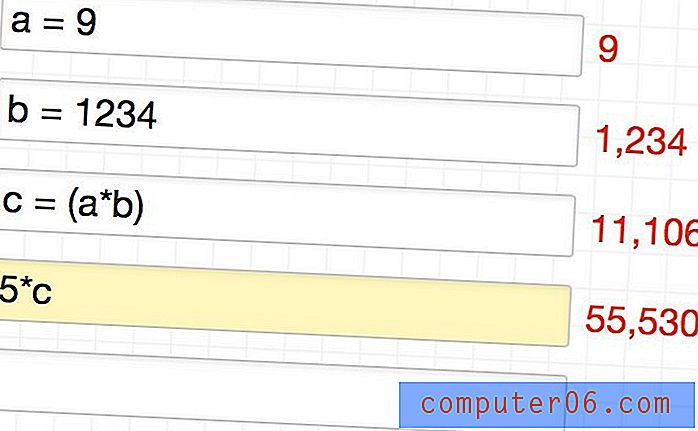
I tillegg til å henvise direkte til andre rader, kan du sette opp variabler i hver rad og deretter referere til dem i resten av beregningene dine. Her er et eksempel:

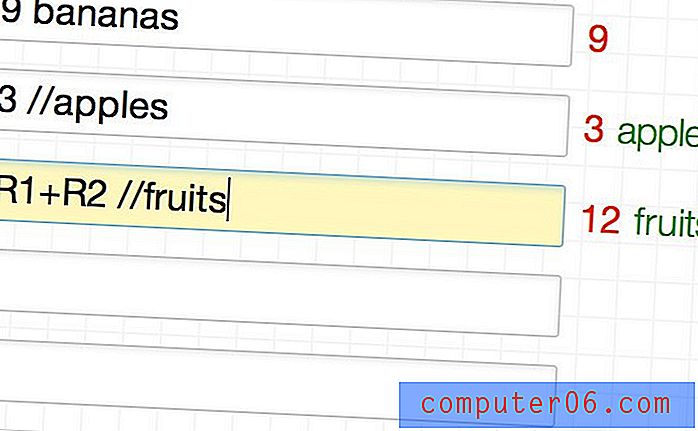
Instacalc håndterer også tekst ganske bra. Hvis du bare kaster inn tekst etter et nummer, blir den ignorert og kommer ikke i veien for beregningen. Hvis du går foran noe med "//", vil denne teksten bli overført til sluttresultatet og plassert etter løsningen som en kommentar.

Til slutt kan du tittelen, lagre og dele hvilken som helst kalkulator du oppretter. Dette gjør Instacalc til et kraftig verktøy for å lage gjenbrukbare tilpassede kalkulatorer som du og andre kan referere til igjen og igjen.

Hvem bryr seg?
"Når du bygger og bruker din egen kalkulator, blir du tvunget til å forstå begrepene som er i arbeid i beregningene."Så der har du det, et fancy kalkulatorverktøy. Så hvorfor skal du bry deg? Årsaken er at du kan utnytte Instacalc for å bygge og lagre dine egne designkalkulatorer. Si for eksempel at du vil konvertere piksler til ems, hvordan vil du gjøre det? Bare trykk på kalkulatoren!
Jeg vet hva du tenker. Det er allerede massevis av forhåndsbygde, perfekt funksjonelle designrelaterte kalkulatorer på nettet. Hvorfor gå gjennom bryet med å lage dine egne? Jeg er en stor talsmann for å bruke et hvilket som helst verktøy som vil spare deg for tid, men jeg handler også om å forstå prosessene bak disse verktøyene.
Når du bruker en tilfeldig online px til kalkulator, kan det hende du får svaret du leter etter, men du får ikke kunnskap eller erfaring i prosessen. Når du selv bygger og bruker din egen kalkulator, blir du tvunget til å forstå begrepene som er i arbeid i beregningene. Du trenger ikke å gjøre matematikk i hodet, men du må vite hvor matematikken kommer fra, og det er en verdifull bit av kunnskap.
Grunnleggende px til em kalkulator
Nok oppsett, la oss grave i og bygge noen kalkulatorer. Den første som vi skal prøve er vårt eksempel ovenfra, den grunnleggende kjøringen av møllepiksler til em-omformer. Dette er en veldig enkel beregning, og for å forstå hva en “em” er på et grunnleggende nivå, bør du virkelig regne ut regnestykket.
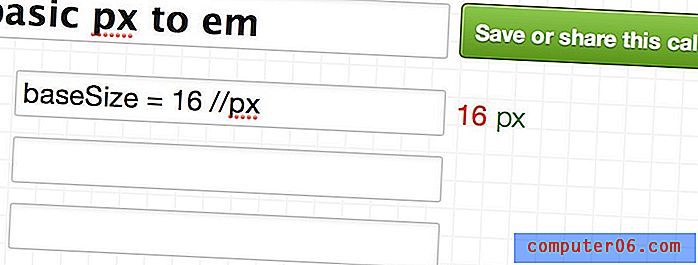
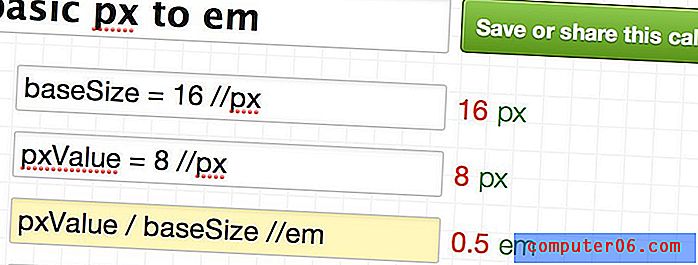
For å begynne, må du ha en base skriftstørrelse for HTML-dokumentet ditt, si 16px. Vi legger inn denne variabelen i beregningen vår slik:

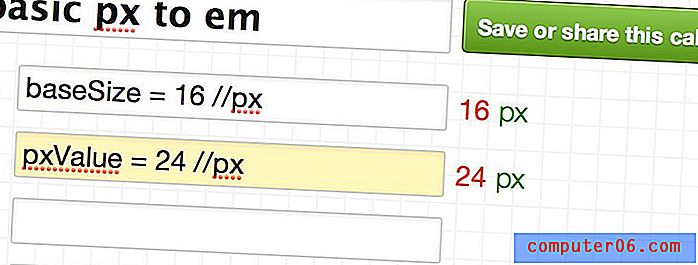
Merk at dette er en tilpassbar verdi. Hvis du vil at basestørrelsen skal være 14px, bytter du ganske enkelt ut "16" med "14". Deretter trenger vi verdien i piksler som vi ønsker å konvertere til ems. Igjen setter vi opp en tilpassbar variabel.

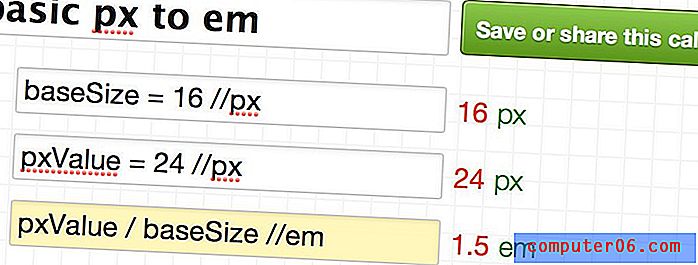
Her er den pedagogiske delen. For å fullføre kalkulatoren, må du vite hvordan konverteringen fungerer. Det viser seg, for å konvertere px til em, tar du ganske enkelt pikselverdien du vil konvertere og deler den med grunnstørrelsen på basen. For å utføre denne beregningen kobler vi til variablene som vi opprettet i de to foregående trinnene.

Som du kan se, ved å bruke en base på 16px, konverteres 24px til 1, 5 em. Hvis vi endrer px-verdien til 8px, konverteres den til 0, 5 em.

Prøv det
Det er det! Vi har nå en fin liten px til em-kalkulator. Alt du trenger å gjøre er å bytte ut basestørrelse og / eller verdi som skal konverteres, og kalkulatoren vil spytte ut en løsning. Du kan teste ut kalkulatoren vår med den innebygde widgeten nedenfor (gå hit hvis widgeten ikke lastes).
em to px Kalkulator
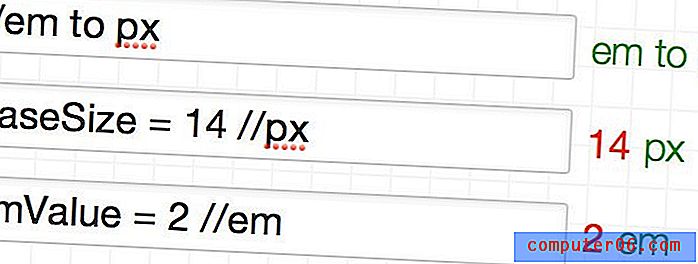
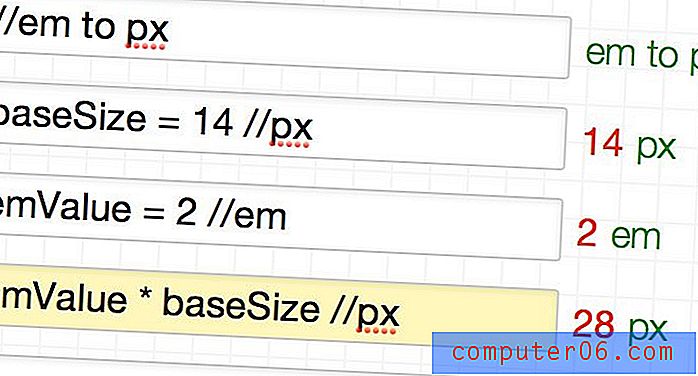
Nå som vi har taket i hvordan alt dette fungerer, la oss snu beregningen på hodet og konvertere fra em til px. Akkurat som før, må vi lage en basestørrelse og en verdi for å konvertere.

Denne gangen multipliserer vi imidlertid verdien som skal konverteres med basestørrelsen for å komme frem til pikselkonvertering. Så med en grunnverdi på 14 px, tilsvarer 2em 28 px.

Prøv det
Nå er kalkulatoren vår virkelig smart! Den konverterer px og em i begge retninger. Sjekk den ut med den innebygde widgeten nedenfor (gå hit hvis widgeten ikke lastes).
% til em Kalkulator
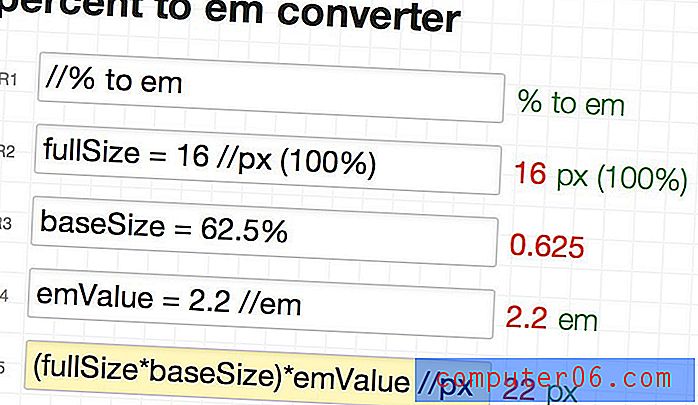
Noen ganger erklærer utviklere faktisk grunnstørrelsen på basen som en prosent. For eksempel er 62, 5% en vanlig skriftstørrelse fordi den gjør det enkelt å konvertere emmer til px i hodet ditt (1, 2 em = 12 px, 1, 4 em = 14 px, etc.). Hvorfor fungerer dette? Hvis vi finner ut regnestykket, kan vi finne ut av det!

For å konvertere em til px med en basestørrelse uttrykt som en prosentandel, multipliserer vi først den uttrykte basestørrelsen med nettleserens startpikselverdi i full størrelse (100% eller 16 px). Vi multipliserer deretter resultatet av den beregningen med em-verdien som vi ønsker å konvertere til px. Ta en lek med denne kalkulatoren nedenfor eller gå hit for å se den på Instacalc.
Golden Ratio Line Height
Som en ekte prøve av da jeg opprettet min egen design-relaterte kalkulator, sjekk ut eksemplet nedenfor. Etter at jeg hadde lest Pearsonifieds Ultimate Guide to Golden Ratio Typography, ønsket jeg å pakke hodet rundt de komplekse formlene som han kastet rundt, så bygget denne kalkulatoren.
I utgangspunktet, hva det gjør er å utnytte konseptet med det gyldne forholdet for å komme til den ideelle linjehøyden for en bit av tekst når de får to innganger: skriftstørrelse og linjebredde.
Hvis jeg ganske enkelt hadde stoppet opp etter å ha lest gjennom Pearsonifieds artikkel, ville jeg aldri virkelig forstått de matematiske prinsippene som han la ut. Det var ikke før jeg gravde dypt og lekte med tallene selv at alt klikket.
Rutenettkalkulator
Et annet sted som vi ofte bruker beregninger i webdesign er når vi lager en rutenettoppsett. Nettkalkulatorer er en krone et dusin, men når du virkelig forstår regnestykket bak dem, kan du rulle dine egne rutenettverk som er perfekt designet for din unike situasjon. Her er en prøvekalkulator som jeg har laget for å komme i gang.
Hva vil du bygge?
Du bør nå vite alt om Instacalc og hvordan det kan hjelpe deg å pakke tankene dine til og med de mest komplekse designrelaterte beregningene. Nå er det på tide at du hopper inn og bygger noen få av dine egne kalkulatorer. Legg igjen en kommentar nedenfor og vis meg hva du kommer på!