Kinetic Typography: En introduksjonsguide
Kinetisk typografi ser ut til å være overalt i disse dager. Fra TV-reklame til destinasjonssider på nettstedet, er bevegelig type et populært visuelt verktøy. Denne populariteten kan komme av flere årsaker, men en åpenbar faktor er at den fanger oppmerksomheten din. Folk har en tendens til å bli trukket til ord og vil lese dem.
Kinetisk typografi setter dette sammen med noen enkle animasjoner for å lage ord som beveger seg på skjermen, griper oppmerksomheten og engasjerer sansene. Så la oss ta en titt på kinetisk typografi og hvordan du kan integrere den i noen av designprosjektene dine. (Merk: Eksemplene i denne artikkelen inkluderer animasjon; klikk på bildene for koblinger til de opprinnelige kildene for å se dem i aksjon.)
Hva er kinetisk typografi?


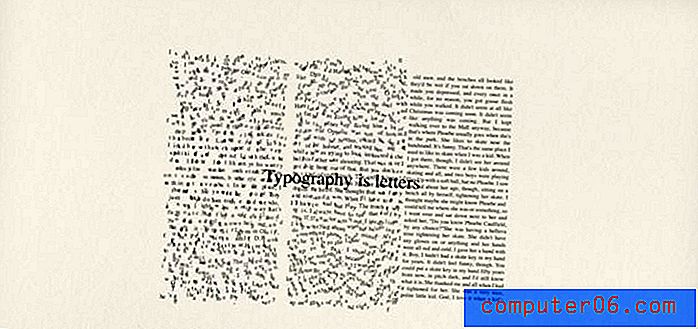
Kinetisk typografi refererer til etableringen av bevegelig type. Det er en animasjonsteknikk som brukes for å få bokstaver til å utvide, krympe, fly, bevege seg i sakte film, vokse og endre på mange måter for brukeren. Effekten kan være enkel og kort med bare små endringer eller ganske forseggjort og langvarig.
Kinetisk typografibruk har nærmest eksplodert den siste tiden på grunn av mer bruk av teknikken i webdesign. En gang noe som bare ble brukt i video og fjernsyn, får kinetisk typografi popularitet som bakgrunnseffekt på nettsteder og i nettbaserte videoer. (Alt dette er mulig takket være høyere og mer vanlig bredbånd og økte hastigheter på internett og surfing.)
Teknikken som brukes av flere årsaker, men kan legge vekt på bestemt innhold. Det kan bidra til å formidle tone og følelser. Det kan bidra til å skape et unikt visuelt der ingen eksisterer. Det kan være et rimelig alternativ for de med begrensede budsjetter. Det kan gi interesse når designen din trenger et løft.
Origins of Kinetic Typography


Selv om kinetisk typografi kan betegnes som en ny trend for webdesign i dag, har den eksistert i ganske lang tid. Den ble først brukt på storskjerm.
Forskere ved Human Computer Interaction Institute og School of Design ved Carnegie Mellon University har sporet den første bruken av kinetisk typografi til Alfred Hitchcocks film fra 1959 fra 1959 "North by Northwest." I åpningskredittene brukes type i et bevegelig format. Et år senere ble effekten brukt igjen i "Psyko." "Dette arbeidet stammet delvis fra et ønske om å få åpningskredittene til å sette scenen for filmen ved å etablere en stemning, i stedet for bare å formidle informasjonen om studiepoengene, " skrev forskere.
Fra dette tidspunktet ble kinetisk typografi mer vanlig i film og senere i TV. Det er brukt i studiepoeng, under show og til annonser. En bemerkelsesverdig bruk av kinetisk typografi i reklame kom i 2009 da Pepsi lanserte en “Refresh Everything” -kampanje (nå kalt “Pepsi Pulse”) med en ny logo. Den nye designen - med en logo i stedet for bokstaven 'o' - dukket opp overalt fra TV til online ved bruk av bevegelig type.
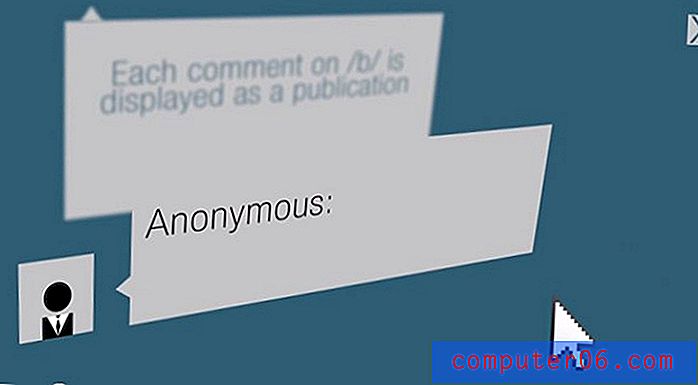
Nyere har det blitt en mye brukt teknikk innen nettstedsdesign (og også for noen mobilapper) og er ganske vanlig i online videoer. Det brukes til alt fra reklame og promotering til kunst til musikkvideoer til et historiefortellingsverktøy for journalister.
Når bør du bruke kinetisk typografi?


Kinetisk typografi er et morsomt verktøy for settet ditt, men det er ikke en enkel løsning på jeg-ikke-har-noen-kunst-så-nå-hva-problemet. Det bør brukes - som alle andre verktøy - til et bestemt formål og med et bestemt mål for øye.
Det er bruksområder der kinetisk typografi har vist seg å være spesielt effektiv. Disse bruksområdene er mest relatert til tone. Å legge bevegelig type til noe som ellers ville være statisk i naturen, kan bidra til å oppnå dette. Beste bruksområder for kinetisk typografi inkluderer:
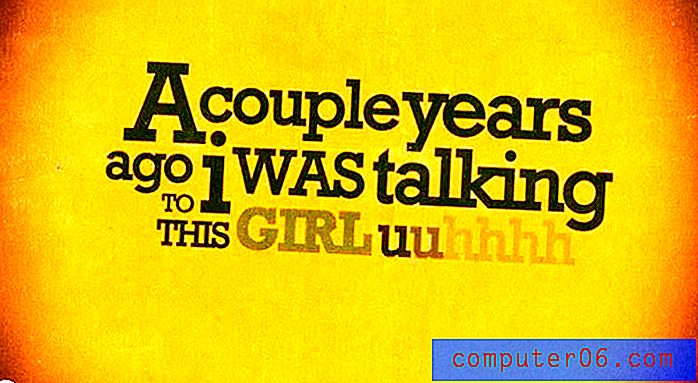
- Lage emosjonelt innhold
- Lage karakterer
- Fanger oppmerksomhet
Måten typen beveger seg på, bidrar også til disse bruksområdene, ifølge forskning. For eksempel: “Høyhet kan etterlignes ved å endre størrelsen på tekst, så vel som dens vekt, og noen ganger kontrast eller farge. For høye volumer kan bevegelser som etterligner vibrasjon brukes. ” I skapelsen av tegn, kan typen settes til å bevege seg på en måte som etterligner menneskelig bevegelse og kan videre animeres for å "feste" seg til objekter eller former på måter som skaper romlige forhold eller skaper assosiasjoner til spesifikk retning.
Kinetiske typografiprogrammer


Nå som du begynner å bli begeistret for ideen om kinetisk typografi, hvordan kan du bruke den i praktiske bruksområder? Hvilke medier fungerer best?
For det første er bevegelig type et video- og onlineformat. Med mindre du lager en flipbook, er det få bruksområder for dette konseptet i trykte prosjekter. Det er viktig å tenke på publikum og hvor mye tid de kan bruke på en animasjon. Å holde det kort anbefales for nett- og mobilapplikasjoner, mens du i film eller reklame kan ha litt mer tid med hver bruker.
Uansett er det viktig å lage noe som er interessant, lett å lese og forstå og som skaper en emosjonell forbindelse. Vanlige praktiske bruksområder for kinetisk typografi inkluderer pedagogisk bruk, for eksempel den populære “Schoolhouse Rock” -videoen og programmering som var på lufta fra 1973-2009; reklame eller reklame; og musikkvideoer.
Når du planlegger for kinetisk typografi, er det noen vanlige bevegelses- og atferdsmønstre.
- Slow motion eller fast motion
- Strekker eller krymper
- Bevegelse i buer eller bølger når tekst beveger seg langs buede stier
- Forventet handling, en slik subtil bevegelse foran en skarp
- Følg gjennom handlinger som skjer etter at noe annet har skjedd
- Sekundær handling når tekst beveger seg på grunn av noe som skjer med et annet element i rammen
Ressurser og veiledninger

Å sette sammen animert type kan være så enkelt som å lage et gif eller så komplisert som å produsere en musikkvideo. Men det er mange gode - og superenkle å følge - veiledninger tilgjengelig hvis du virkelig vil lære kinetisk typografiteknikk.
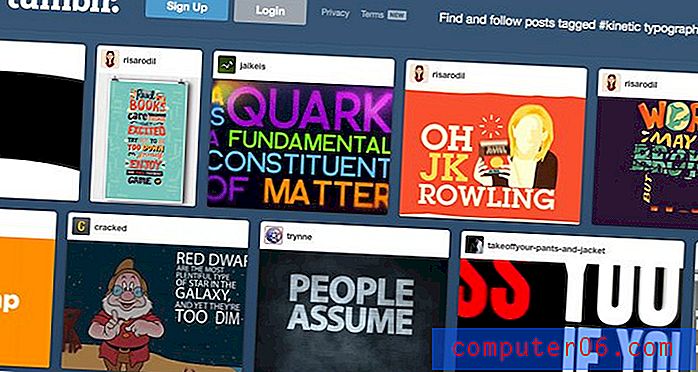
Først en anbefaling å se på hva som er der ute og det ubegrensede antall alternativer som er tilgjengelige for å lage bevegelig type. (Sjekk kinetisk typografi på Tumblr for noen morsomme eksempler.) Og begynn å leke med gif-er. Hvis du er komfortabel med Adobe Photoshop sine animasjonsverktøy, kan du lage noe enkelt på få minutter. Etter det kan det være lurt å gå videre til større prosjekter.
I tillegg er det noen verktøy som hjelper deg med å lage enkle tekstanimasjoner i en fart.
- Kinetic Typography Engine
- Veiledning for kinetisk typografi av Jesse Rosten
- Kinetic Typography Tutorial av Crooked Gremlins
- Kinetisk typografiteknikker med ettervirkninger
- Udemy Kinetic Typography-kurs
- Adobe TV: Lær Edge Animate videoopplæringer
- MotionWorks Type animasjonstips
Konklusjon
Å bruke kinetisk typografi kan være et morsomt verktøy. Bevegelig type kan legge til innvirkning, emosjonell forbindelse og visuell interesse for digitale og videoprosjekter. Selv om teknikkene kan ta litt tid å mestre, er det noe som sannsynligvis vil bo. (Bare tenk, designere har brukt teknikken i en eller annen form i mer enn 50 år.)
Jobber du for tiden med prosjekter som bruker kinetisk typografi? Hvordan former de seg? Del dine tanker (og prosjektlenker) med oss i kommentarene. Vi vil gjerne se hva du jobber med.