Møt CodePen: Dribbble for Coders
Hvis du følger Chris Coyier på Twitter, har du uten tvil sett ganske mange omtaler gå forbi de siste månedene av et ikke så hemmelig prosjekt kalt CodePen. Chris lovet oss at dette nye verktøyet ville bli med i rekkene av jsFiddle og Tinkerbin, og tjente som en slags online lekeplass for å eksperimentere med og dele CSS-, HTML- og JavaScript-demoer.
Som et barn i desember som venter spent på juledag, har jeg holdt på å se hva Chris og teamet hans ville komme på. Heldigvis har julen kommet. CodePen er et live-prosjekt, og jeg kan ikke vente med å fortelle dere alt om det.
Godt selskap

Nylig skrev jeg en artikkel som sammenligner de fem beste lekeplassene for HTML, CSS og JavaScript. I denne artikkelen studerer jeg hvordan hver av de følgende løsningene fungerer og skisserte hva jeg gjør og ikke liker med hver av dem:
- CSSDesk
- JS Bin
- jsFiddle
- Dabblet
- Tinkerbin
Disse verktøyene er en mild avhengighet for meg, og jeg kan rett og slett ikke få nok av dem. Som du ser er markedet full av virkelig gode alternativer, som alle har egne styrker og svakheter.
Gitt at de eksisterende verktøyene allerede var så gode, var jeg ganske ivrig etter å se den unike retningen som CodePen ville ta, og om det ville bli min standard gå-app for raske webeksperimenter. La oss se om det lever opp til det håpet.
Møt CodePen

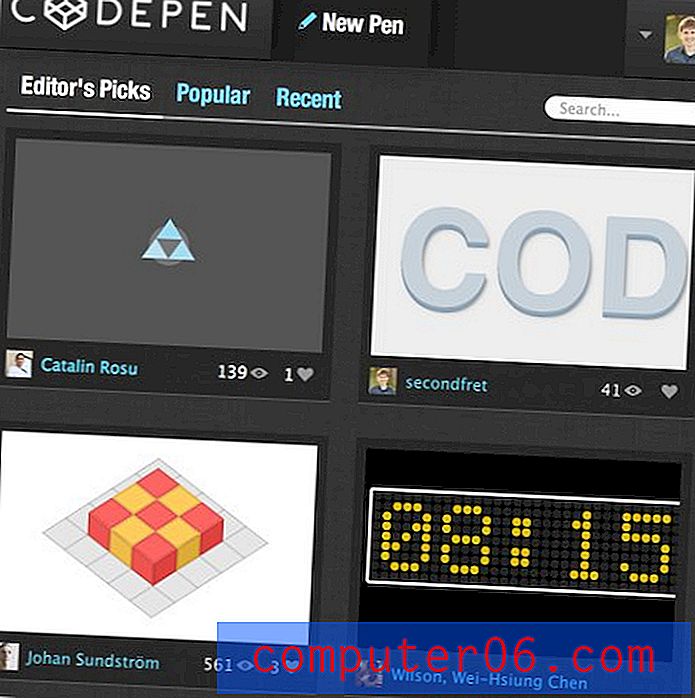
Som du kan se på skjermdumpen over, er CodePen et skarpt nettsted. Når du henter den mørke brukergrensesnittet, føles CodePen-fargepaletten mye som den for Photoshop CS6 med noen Apple-lignende linstrukturer som kastes inn for godt mål.
Et stort hatttips til talentfulle designere og utviklere bak dette nettstedet for å ta det ekstra skrittet for å gjøre det responsivt.

En mer sosial opplevelse
Det som er tydelig for meg med en gang om CodePen, er at dette nettstedet forskyver fokuset litt når det sammenlignes med de andre i klassen. På alle andre sider jeg har sett slik, henter hjemmesiden redaktøren. Hovedvekten er å få deg koding så snart siden lastes inn. Det er delingsfunksjoner, men deling skjer direkte av deg gjennom liming av lenker.
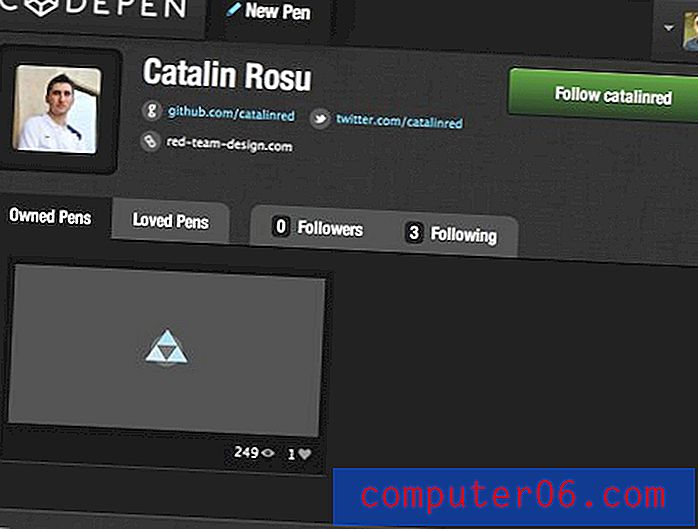
CodePen plukker imidlertid opp Dribbble-tilnærmingen. Hjemmesiden er fylt med nylige brukereksempler som du kan bla gjennom og finpusse. Det er for øyeblikket tre feeder å velge mellom: Editor's Picks, Popular and Recent.

Som du kan se, akkurat som Dribbble, vises hver "penn" med to statistikker: tidspunkter og ganger elsket. Du kan også følge brukere som legger ut innhold du liker, akkurat som du forventer.

For meg er det uendelig mye mer sannsynlig at denne modellen tar seg opp og tar av. I stedet for et innadrettet fokus på enkeltutviklere, har denne appen et sterkt samfunnsfokus som vil sikre at brukerne har interesse av å returnere ukentlig eller til og med daglig for å se hvilken frisk atmosfære andre brukere har lagt ut.
Videre er det ingen som kan motstå lokket av å se sine egne tall stige når de publiserer noe, så talentfulle forfattere vil ha en klar grunn til å fortsette å lage nye innlegg.
Bruker CodePen
Da jeg så CodePen-redaktøren for første gang, elsket jeg den umiddelbart. Det er rent, attraktivt og gjør ganske enkelt god tilgang til den tilgjengelige plassen.

Oppsett
De andre nettstedene for lekeplasser har prøvd å knekke det perfekte systemet for å vise koden og forhåndsvisningen din sammen, men for å være ærlig blir jeg etter hvert frustrert over dem alle av en eller annen grunn. Imidlertid virker CodePen som om den har truffet ballen ut av parken.
Som du kan se, er det en tre-kolonneoppsett for HTML, CSS og JavaScript, som ligger øverst på en forhåndsvisning av full bredde som oppdateres uten problemer med manuelle oppdateringer.
Fantastiske funksjoner
Hver kodemodul kan utvides for å oppta hele bredden på de tre kolonnene, og derved skjule de andre modulene, med en hurtig hurtigtast. Dessverre er disse snarveiene i strid med Safaris innebygde snarveier, men du kan også klikke på “⌘1” -teksten for å utvide kolonnen, så det er ikke så viktig.
Gutta bak CodePen gikk ut for å forsikre deg om at alle de nyeste kodingene er tilgjengelige for deg. For eksempel tillater HTML-modulen at HAML, Markdown og Slim kan brukes. Min favorittfunksjon her er faktisk helt skjult: CodePen støtter ZenCoding! Det var min eneste forespørsel om funksjonen for dette nye verktøyet, og jeg er henrykt over at det gjorde kuttet.

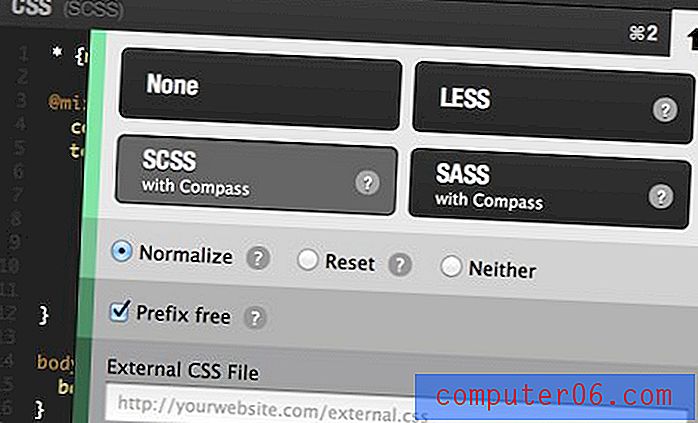
Når du hopper over til CSS-modulen, her har du tilgang til LESS, Sass og SCSS, i tillegg til forskjellige tilbakestillingsalternativer og Prefiks gratis, som lar deg bruke CSS3 uten oppstyret fra nettleserprefikser. En annen kjempeflott funksjon: live-forhåndsvisningen oppdateres fortsatt, selv om du bruker forprosessorer (Tinkerbin ikke).

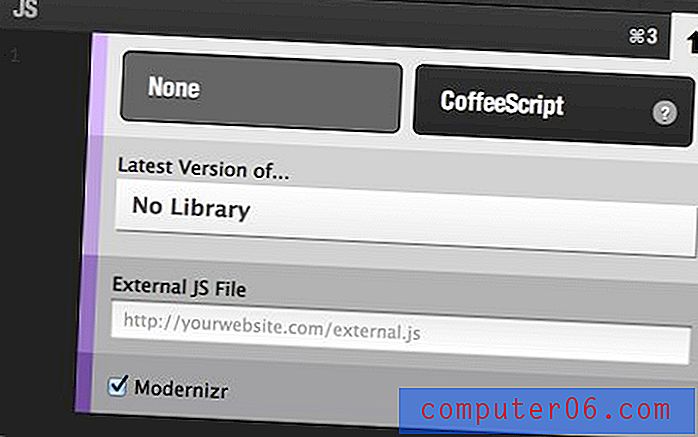
Endelig lar JavaScript-modulen deg bruke CoffeeScript samt kaste i noen få vanlige biblioteker som jQuery og MooTools.

Hvis du hopper inn på kontoinnstillingene, kan du faktisk finjustere alle standardinnstillingene slik at du ikke trenger å konfigurere arbeidsflyten hver gang. Gjør SCSS til ditt standard CSS-språk, bytt til et lyst fargevalg eller velg å alltid inkludere Modernizr.
Gå videre
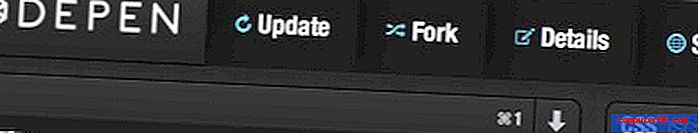
Når du koder din egen lille demo, gir CodePen deg fire alternativer øverst på skjermen: Oppdater, gaffel, detaljer og del (andres penn gir deg gaffel, deling og kjærlighet knapper). CodePen-kontosystemet er bygget på GitHub API slik at Git-fans vil føle seg hjemme.

Det er en bryter øverst til høyre på grensesnittet som tar deg fra redigeringsvisning til detaljvisningen. Den siste av disse er vist nedenfor:

Her kan du få en full beskrivelse av pennen, se på interessante statistikker og legge igjen "fine" kommentarer.
Hva er dommen?
Jeg hadde store forhåpninger for CodePen, forventninger som ville være vanskelig for noe gratis produkt å leve opp til. Heldigvis er det alt jeg ønsket og mer. Som jeg sa tidligere, elsket jeg alle de tidligere forsøkene på en app som denne, men de virket bare litt av og var frustrerende på hver sin måte.
CodePen er derimot rett og slett en glede å bruke. Det er ikke bare det flotteste verktøyet i sitt slag, det er også det mest funksjonelle. Alle de små funksjonene og alternativene jeg vil bruke er til stede og enkle å implementere, og det sosiale aspektet gjør hele opplevelsen om mye mer enn hva jeg kan komme på, og det er nettopp derfor dette nettstedet kommer til å bli enormt.
Hva tror du?
Nå som du har sett avgiften min, hopp over til CodePen-siden, gi den en snurr og kom tilbake for å fortelle meg hva du synes om det.
Er det det beste verktøyet i sitt slag? Hvordan er det bedre enn de andre fem som er nevnt over? Hvordan er det verre? Jeg vil gjerne høre tankene dine!