Stikkende nettleserstøtte i CSS3 og HTML5: Uvurderlige ressurser å bruke i dag
Nye teknologier gjør nettutvikling mer spennende enn noen gang før. HTML5 og CSS3 gir en dobbel dose av moderne praksis som er helt forfriskende og styrke. Dessverre kan bruk av disse teknologiene betydelig komplisere din søken etter kompatibilitet på tvers av nettlesere.
Hvordan kan du vite hvilke teknikker som er trygge å bruke nå, og som du enten bør gi alternativer til eller unngå helt? Bli med når vi tar en titt på en håndfull av våre favorittressurser som raskt og enkelt hjelper deg å ta informerte beslutninger om implementering av HTML5 og CSS3 i virkeligheten.
Utforsk Envato Elements
Rett og slett uimotståelig

Cross browser-kompatibilitet var vanskelig nok for noen år siden før vi begynte å dykke inn i fancy nye teknologier som HTML5 og CSS3. Nå med disse verktøyene som kryper i forkant av utviklingsmetodene våre, kan det være en rett og slett rot.
Fordelene ved å bruke HTML5 og CSS3 er klare og ubestridelige. De er så fulle av godbiter og moro at en av ti utviklere kan motstå minst å dyppe en tå for å teste vannet. For å videreføre hypen, forfattere som meg kontinuerlig ønsker ut fantastiske nye opplæringsprogrammer som lærer deg inn og ut av disse teknologiene, og dermed fremmer ditt ønske om å implementere dem så snart som mulig.
Skynder vi oss?
Mens de fleste av oss skynder oss å bruke det siste og beste innen utvikling av nettutvikling, ber noen flere rasjonelle sjeler oss om å senke farten. Nye leker er vel og bra, men mye av dette er fortsatt under bygging, og resten er ikke implementert godt i alle viktige nettlesere.
Så hvem har rett? Hvordan kan du som en praktisk, virkelighetsutvikler vite om du vil kjøpe inn sprøytenarkoman og løpe med den nye eller stole på skeptikerne og holde seg til de velprøvde og sanne metodene fra tidligere år?
Stopp gjettet
Det eneste du kan gjøre for å bestemme om du personlig kan begynne å implementere nye webteknologier, er å utdanne deg til støtten du kan forvente for hvert nytt element i de forskjellige nettleserne som betyr mest for publikum.
Dette høres ut som mye arbeid, ikke sant? Det er utallige bloggposter, bøker og nettsteder som er dedikert til å lære deg disse tingene, nok til å spise opp en hel levetid og mer. Materialmengden er så fullstendig overveldende at du kanskje unngår å lære bare av trusler.
Heldigvis er det noen veldig enkle og greie måter å sikre at det du gjør skal fungere godt på tvers av forskjellige nettlesere. Du trenger ikke å sortere gjennom kilometer lange blogginnlegg eller lese en bunke med bøker hver gang du vil kaste en dråpe skygge, du trenger bare en rask titt på noen få utvalgte ressurser for å komme i gang.
Nettleserkompatibilitetskart: En utviklers beste venn
Det aller første jeg anbefaler at du gjør i din søken for å finne ut hvilke nye teknologier du kan implementere i dag, er å bokmerke et eller to solide nettleserkompatibilitetsdiagrammer.
Disse ressursene er uvurderlige og kan spare deg for utallige timer med research. De fungerer som en rask referanse som umiddelbart hjelper deg å identifisere hvilke nettlesere som gjør, og som ikke støtter teknikkene du prøver å implementere. Noen av de bedre valgene hjelper til og med med å få de eldre nettleserne til å spille fint.
Når kan jeg bruke ...
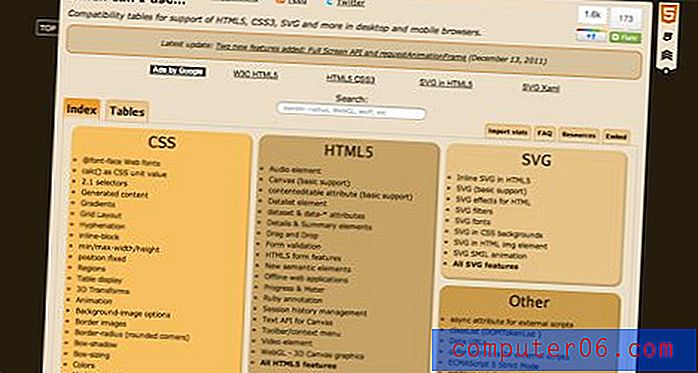
Caniuse.com er absolutt ikke det peneste alternativet som er tilgjengelig for nettleserkompatibilitetskart, men det er et av de mest nyttige og grundige.

Organisasjonen her er veldig enkel og enkel å bruke: bare klikk på et element fra en av de fem kategoriene (CSS, HTML5, SVG, JS API og annet), så blir du ført til et diagram som viser deg støtte for forskjellige nettlesere. I tillegg gir søket øyeblikkelig resultater mens du skriver, slik at svar på alle nettleserspørsmål aldri er mer enn noen få tastetrykk unna.
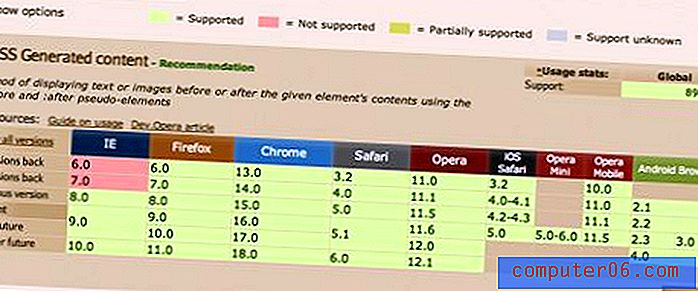
La oss for eksempel si at du har lest den siste artikkelen min om: før og etter og ønsker å dobbeltsjekke uttalelsene mine om nettleserkompatibilitet for: etter pseudo-elementet (alltid dobbeltsjekke fakta!), Alt du trenger å gjøre er å skrive " etter ”i søkefeltet, og diagrammet nedenfor vil dukke opp.

Det er massevis av god informasjon her du kan bruke. Diagrammet informerer oss om at vi har god støtte over hele linjen for nåværende nettlesere (til og med IE), men får problemer med to versjoner tilbake med IE7 og før.
I tillegg til kompatibilitetskartet, vil du finne to andre verdifulle elementer: en nettlesers sammenligningsfunksjon og en liste over nyttige ressurser.

Den siste av disse inkluderer ofte noen virkelig gode lenker. For eksempel, hvis du leter etter ny CSS3-funksjonalitet, for eksempel graderinger, kan det hende du får en kobling til en generator som vil gjøre jobben for deg. I tilfellet over mottok vi en lenke for en detaljert guide som forklarte bruken av CSS-generert innhold ved hjelp av pseudo-elementer.
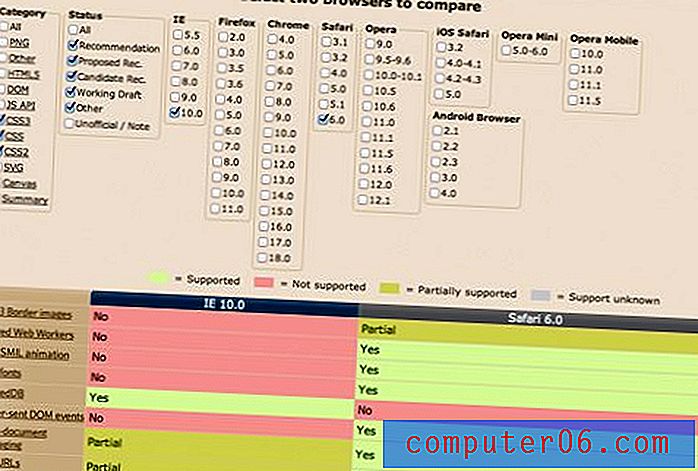
Nettleserkompatibilitetskartet lar deg velge to nettlesere og se en oversikt over støtten for elementene i en av de fem kategoriene nevnt før.

FindMeByIP
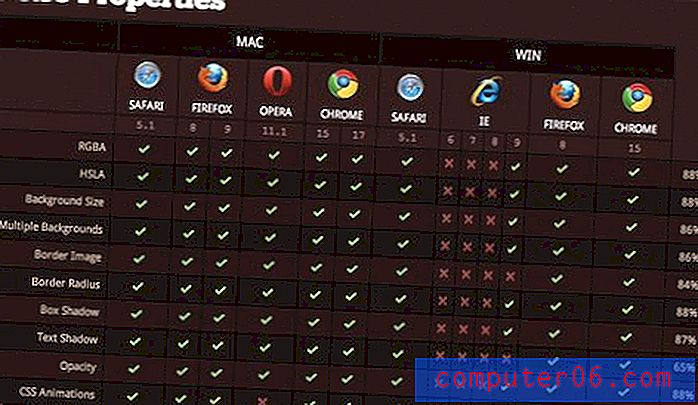
Hvis du ønsker å gi avkall på alle funksjonene på det forrige nettstedet til fordel for noen vanlige, omfattende, omfattende nettleserkompatibilitetsdiagrammer som du kan bokmerke og referere på et øyeblikk, kan du sjekke støttesiden for HTML5 & CSS3 på FindMeByIP.

Som du ser, er hitlistene ganske attraktive og veldig enkle å lese. Disse er perfekte for når du bare trenger å dobbeltsjekke noe eller få oversikt over nettleserstøtte overalt.
Bør du bruke det?
Nettleserkompatibilitetskart er kjempebra for å gi deg beskjed om en gitt nettleser støtter det du prøver å implementere eller ikke, men de bemyndiger deg bare til å ta beslutninger. Du må fremdeles tolke informasjonen og bestemme om det er trygt å fortsette.
Hvis du er en ny utvikler, kan dette være skremmende. For å hjelpe deg videre, husk å sjekke ut HTML5. Dette felleskap-prosjektet som kommer ut forteller deg om du vil bruke en gitt teknikk eller ikke, og gir anbefalinger for hvordan du kan gå frem. Du bør aldri følge noe blindt, men når du er på gjerdet kan dette med sikkerhet hjelpe deg med å ringe.

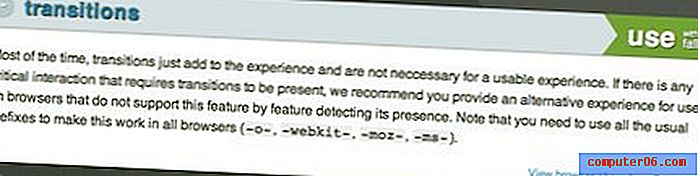
Som med When Can I Use, gir søkefeltet her umiddelbare resultater mens du skriver. La oss si at du vil vite om CSS-overganger er trygge å implementere, bare skriv inn "overganger" og resultatene vil filtrere til følgende:

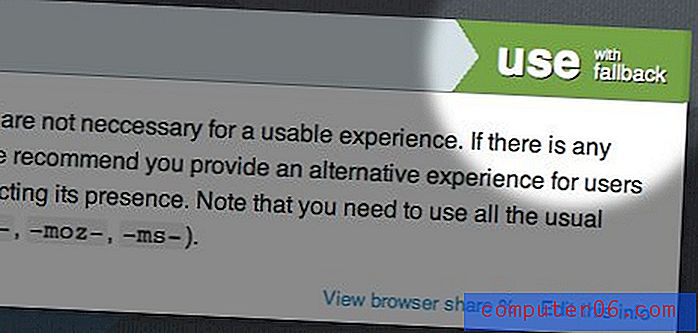
Med en gang får vi en anbefaling om bruk, vist i øverste høyre hjørne av resultatet:

“Bruk med tilbakeblikk” er rådene vi får til CSS-overganger. Dette er kombinert med litt kort og grei informasjon som forteller oss at overganger er trygge hvis de ikke er nødvendige for en brukbar opplevelse, og at alle interaksjonskritiske overganger bør sikkerhetskopieres med et alternativ for andre nettlesere. De nødvendige nettleserprefikser for implementering er også gitt. For mange elementer tilbys anbefalte polyfyller som hjelper deg med å gjøre implementeringen din så tvers av nettleserkompatible som mulig.
Modernizr har ryggen
Den endelige ressursen du trenger å bli kjent med i jakten på tvers av nettleserkompatible CSS3 og HTML5, er Modernizr. Du har uten tvil hørt om det før, men det er på tide å laste det ned og sjekke det.

Årsaken til at Modernizr er så flott, er at den automatisk kan oppdage om nettleseren støtter en gitt funksjon eller ikke, og deretter servere litt JavaScript-magi som svar. Dette lar deg redegjøre for et imponerende utvalg av omstendigheter og gi JavaScript-tilbakeslag og polyfyll for eldre nettlesere med veldig liten innsats.
Modernizr vil teste for støtte for over 40 funksjoner i neste generasjon, gi deg underveis informasjon for å fortelle deg hva som vil og ikke vil bli støttet, og gir de beste løsningene rundt for å hjelpe deg med å svare på hull i støtten.
Konklusjon
Ressursene ovenfor er alle rettet mot å hjelpe deg med å ta informerte beslutninger om å implementere en gitt HTML5 eller CSS3-teknikk eller ikke.
Nettleserkompatibilitetskart gir en rask referanse til hvordan du kan forvente at hver nettleser skal svare på en gitt teknikk, HTML5 Vennligst vil gi deg solide og ærlige anbefalinger for om du vil fortsette eller ikke, og Modernizr vil hjelpe deg med å identifisere og fylle funksjonshullene i en spesifikk design.
Disse ressursene slipper ikke deg for å dykke ned i dypere forståelse av hvordan du implementerer disse funksjonene på riktig måte, men de tjener som en fantastisk startveiledning for hvordan og når du skal fortsette.
Legg igjen en kommentar nedenfor og fortell oss om dine favorittressurser i dette området. Bruker du noen av nettstedene oppført ovenfor? Hvilke andre verktøy er uvurderlige for arbeidsflyten din?