Typografi i delte rom: En trend du trenger å vite
Det virker som et så enkelt konsept, men denne trenden begynner bare å ta fart. Designere lar typografi krysse plan mellom elementer.
Trenden eksemplifiseres med type som starter i en del av lerretet, og deretter strekker den seg ut i rommet til noe annet, for eksempel overlappende del av et foto eller inngrep i en annen farget boks eller bilde. Lagdelingsteknikken er interessant og kan bidra til å legge litt kreativitet til et design på flere måter. Her er en nærmere titt på måter å bruke typografi på delte rom.
Identifiser trenden

Typografi i delte rom er en webdesigntrend som det er ganske lett å identifisere. (Du kan også prøve dette i ikke-nettprosjekter, for eksempel plakater eller postkort.) Nøkkelfunksjonen er at typen, eller relaterte elementer, ser ut til å krysse flere lag eller plan i designet.
Mens ideen er at du leter etter typografi i delte rom, kan trenden gjelde nesten ethvert designelement som krysser inn i et rom som ser ut som om det er forbeholdt noe annet. Det vises ofte som en utvidelse av design av delt skjerm.
Elementet som krysser fly kan være ganske åpenbart, som mange av typografieksemplene nedenfor, eller mer subtile. Se på bildet for Hometown Trolley, over. Slaget strekker seg fra typen for å trekke øyet fra vognbildet til hovedoverskriften. En nærmere titt avslører at en del av vognen kommer ut fra bakgrunnen på den delen av skjermen som er designet for typeelementer.
Hva denne trenden gjør - når den er designet godt - er å hjelpe brukerens blikk på tvers av elementer. Med en delt design er det to distinkte ting å se på, ved å dele plass hjelper det å guide brukeren til viktige deler av designet. Den andre bonusen fra et designperspektiv er at å lage flere mellomrom kan gjøre det lettere å inneholde tekstelementer - tenk på designet som to gigantiske kort, med et lag på toppen som forbinder dem.
Bland bilder og typografi

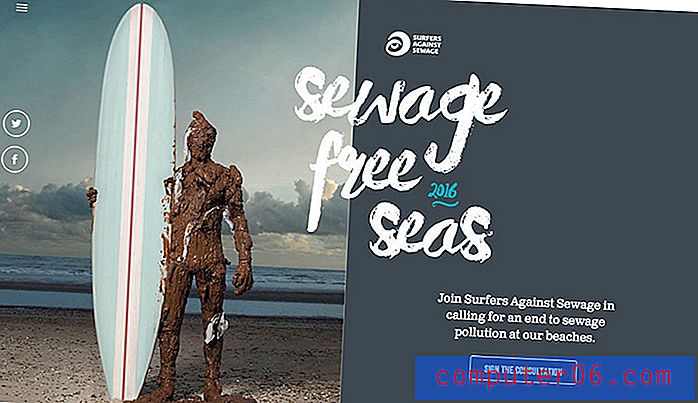
Typografi i delte rom fungerer nydelig med sterke bilder. Mange designere bruker denne trenden med vertikalt orienterte bilder (noe som ikke brukes ofte på grunn av skjermaspektforholdets art).
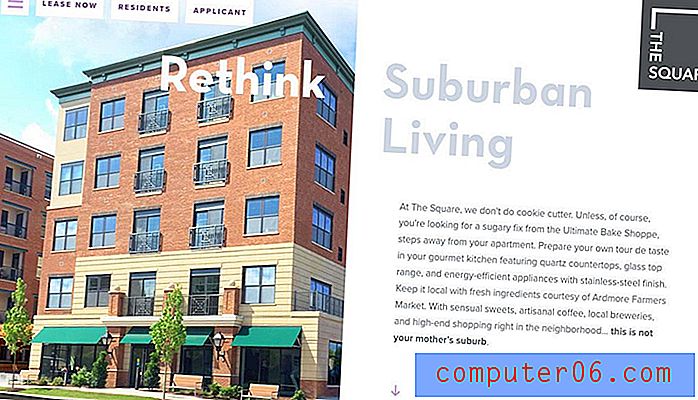
Å dele plass er en fin måte å bruke disse formene på en annen måte, mens du fremdeles skaper et slagkraftig visuelt. Bokstaver kan krysse mellom bilde og mellomrom eller bare lese mellom mellomrommene, for eksempel i eksemplet over.
Det som er smart med typografien og meldingene for The Square Apartments, er at ordene kan leses på egenhånd i og nesten delt skjermformat eller på tvers av panelene for et mer fullstendig men med meldinger.
Det andre som er fint med dette alternativet, er at det kan være litt mindre vanskelig å velge en tekstfarge fordi det ikke lar være å gå over flere bakgrunner. Dette er kanskje den enkleste variasjonen av typografi i delte rom å prøve.
Prøv fet skrift

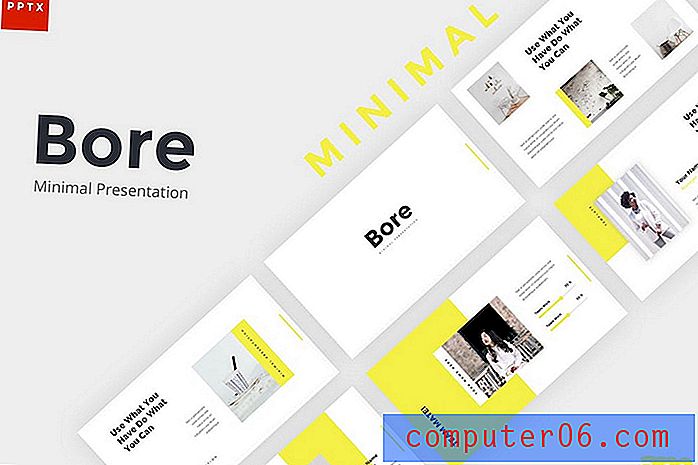
Denne trenden er dramatisk vakker med bokstaver som krysser paneler i designet og bruker et interessant skrifttype på en stor måte. Den ekstra vektleggingen av skrifttypen fordi den legger seg på flere mellomrom fremhever ordene og skaper et samlingspunkt i designen.
For at dette skal fungere effektivt, trenger du en liten bit av meldinger - lange overskrifter vil føles overveldende, interessant skriftvalg og et bilde- og bakgrunnspar med lignende fargelegging, slik at den typen lett leses over hele lerretet.
I de fleste tilfeller velger du svart eller hvit bokstaver på bakgrunnen. Dette er et ganske komplekst design for brukere å fordøye - selv om det kan se ganske enkelt ut - og lesbarhet bør være en primær bekymring.
Lagtype med farge

Det er ingenting å si at typografi må dele et rom med bilder for å bruke denne trenden. Det kan fungere like bra når du ikke har noen bilder i det hele tatt.
Bland og match fargede bokser, geometriske former og forskjellige typografimuligheter for å lage lag med teft.
Startup Lab, ovenfor, gjør en fascinerende jobb med å sammenkoble fargede blokker med type som ignorerte grenser for å skape mange interessante lag. Den pene skyggen på de store ordene gir et fint visuelt referansepunkt og står i kontrast til de mer enkle, enkle sekundære typestilene.
Legg til et snev av animasjon

Bare fordi du bruker den delte romtrenden, betyr ikke det at du må gi avkall på andre kjepper. Legg til et snev av animasjon for brukergrensesnittelementer eller navigasjonselementer for å oppmuntre brukere til å klikke seg rundt designet.
Subtil bevegelse kan også bidra til å skape fokus hvis designen føles litt opptatt.
I designen over snurrer den lille sirkulære logoen sakte. Det fungerer nesten å sentrere designet, som har en nesten asymmetrisk layout. Den fyller inn de fangede mellomrommene mellom bokstaver og bilde, slik at den generelle designen føles komplett og balansert. Pluss animasjonen tar deg direkte til siden merkevarebygging.
Hold det enkelt

Det er et tilbakevendende tema her på Design Shack, men denne trenden fungerer best når du holder det enkelt. Selv om det kan kreve mye planlegging og det kan føles komplisert å lage en effektiv design med typografi eller andre elementer i delte rom, skal sluttresultatet se enkelt og sømløst ut.
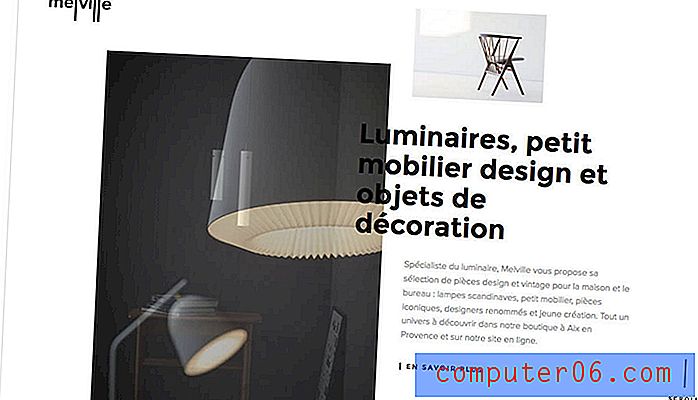
Hvis du ikke er sikker på hvor du skal begynne, kan du prøve et minimalt rammeverk. En hvit bakgrunn med svart type, for eksempel Melville, over, kan skyve fokus til fargede bilder. (Rene linjer er alltid i stil.)
Fokuser på visuell flyt med denne typen designmønstre. Tenk på hvilke deler av designet som er viktigst for brukere å se, og klikk deretter på. Lag bakgrunn, bilder og bokstaver for å trekke brukere gjennom denne flyten, slik at den endelige tingen de ser i en naturlig progresjon, er neste handling. (Når det gjelder designen ovenfor, har brukere to valg - klikk på lenken eller bla.)
Konklusjon
Å lage et design med typografi i delte rom er en moderne vri på ganske tradisjonelle designteknikker. Det gir et alternativ for å hjelpe designere med å fremheve bilder med avlinger av former som ofte er glemt eller designe et fet alternativ uten bilder i det hele tatt.
Fokuser på solid, lesbar bokstaver som krysser planene godt for å få mest mulig ut av denne trenden. Vurder brukerflyt og oppfordringer til handling ... og ha det gøy!