10 Bakgrunnsidéer for ditt neste prosjekt
Et av de mest stilte spørsmålene vi får er en variant av hva slags bakgrunn noen skal bruke på nettstedet sitt. Disse designerne har det grunnleggende innholdet og oppsettet ganske mye spikret ned, men bakgrunnen er enten for kjedelig eller for opptatt, og de vet ikke hvordan de skal fikses.
I dag skal vi ta en titt på noen få nettsteder for å hente inspirasjon til hvordan du effektivt kan legge til interessante bakgrunner på en webside. Legg bokmerke til denne artikkelen og kom tilbake til den neste gang du sitter fast på en bakgrunnsvedtak.
# 1 Skisse den
Denne typen bakgrunn ble populær for noen år siden og vedvarer fortsatt i dag. Det kommer fra ideen om en notisbok full av klotter, som den typiske tenåringen din i engelsk-klassen. Alt har et grovt, raskt skissert utseende og siden er en ganske tilfeldig samling av ideer som alle er spredt rundt og plassert i forskjellige rotasjoner.
NotchStudio trekker denne ideen av og på en ganske dempet måte.

Selv om du ikke kan tegne, er dette utseendet ganske enkelt å trekke av ettersom doodles generelt er super basic. Hvis du har en Wacom eller iPad, er det ganske enkelt å spore noen av dine egne bilder eller trykt tekst på en måte som gjenspeiler denne stilen. Det er også mange gratis skrifttyper som Pointy som hjelper deg med å trekke av fantastisk skissert tekst uten null innsats.
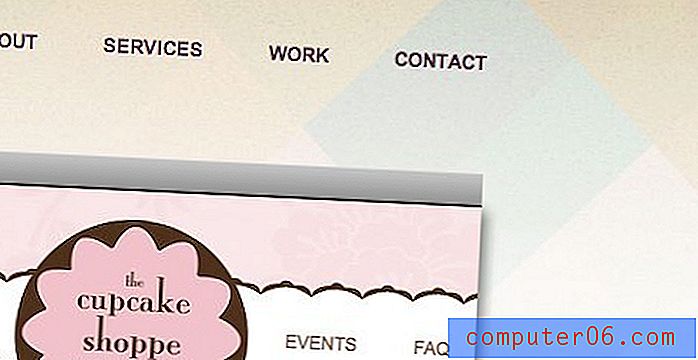
# 2 Subtilt pergament
Papirstrukturer har alltid fascinert designere, og vi vil sannsynligvis bruke dem i flere aldre. Den nåværende trenden er ikke så mye den intense grunge fra noen år siden, men heller en mye mer subtil effekt som du lett kunne savne hvis du ikke var ute etter den.
Legg merke til hvordan teksturene som brukes på den vakre typens side nedenfor ikke er distraherende eller overdrevet, men i stedet bare gir en fin finish på et nettsted som allerede vil se perfekt ut uten det.

Ta en titt på Lost and Tatt for mange flotte teksturer som du kan bruke i alle designene dine.
# 3 En radiell gradient
Forløpninger har fått en dårlig rap i det siste fra designere som synes de er overforbrukte. Jeg personlig tror at de lett blir misbrukt og utført dårlig, men aldri kan se en tid som kommer når alle design overalt bruker rent solide farger uten absolutt ingen graderinger. Siden graderinger reflekterer virkeligheten (vi ser aldri rene, uforfalskede solide farger i den naturlige verdenen), vil designere fortsette å bruke dem for å få designene sine til å føles mer ekte.
Med graderinger er det ofte best å bare holde ting enkelt. Ikke bland mikse farger og lage gjørmete overganger, velg i stedet for en enkel gradient. En av favorittene mine er den gode gamle grå til svarte (eller mørkere grå) radiale gradient. Den er ren og enkel å implementere og ser veldig stilig ut.
Du kan se dette i praksis på nettstedet 177themes vist nedenfor.

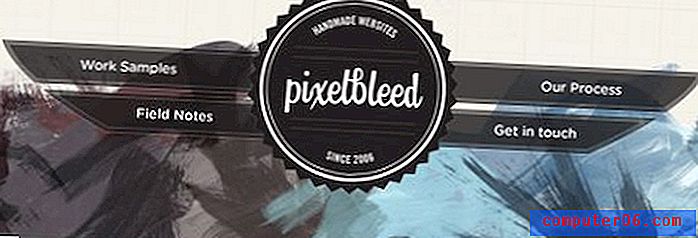
# 4 To-tone det!
En annen løsning som jeg synes er spesielt elegant eller dristig (avhengig av utførelse) er å legge en hard overgang rett gjennom siden. Dette gjøres ofte horisontalt, men kan føles mer unikt og iøynefallende hvis det gjøres vertikalt.

Ideen her er å utnytte kontrastens magi. Våre øyne er naturlig trukket av kontrast, vi kan rett og slett ikke la være å se! Nøkkelen til å trekke denne metoden da er å sørge for at de to fargene dine virkelig kontrasterer. Ikke velg noe som kommer i konflikt eller sammenstøter, prøv i stedet en skikkelig mørk farge og deretter en skikkelig lys nyanse av samme farge.
Mitt favorittverktøy for å bygge disse typer kombinasjoner er 0to255, som lar deg raskt og enkelt ta tak i nettverdiene for varianter av farger.
# 5 Fullskjermfotografier
Jeg nevner denne ideen så mye at du sannsynligvis er lei av den, men jeg vil fortsette å bore den inn i hodet ditt så lenge jeg kan: flott fotografering gir flott design. Det er enkelt og greit. Vi elsker alle å se på et godt bilde, så å jobbe med designen din gjør det til et nettsted som alle elsker å se på. Lett ikke sant?
Bilder gir inspirasjon for hele nettdesignen. Du kan hente farger, teksturer og til og med typografiinspirasjon fra et fotografi og lage et hyggelig sammenhengende tema.
Ta en titt på hvordan den mørke naturen til de designede elementene på nettstedet nedenfor gjenspeiler utseendet og følelsen til mange av bildene som er brukt på hjemmesiden.

Hvis du lurer på hvordan du kan kode et nettsted som dette, kan du sjekke den nylige artikkelen, Lett opprette et nettsted for fullskjermfotografering uten flash.
# 6 Tekstur for å farge
Et triks som jeg virkelig liker at jeg har sett mye i det siste, er å bruke lyseffekter eller noe som ligner på å kaste inn litt tekstur på toppen av siden, som raskt blekner til en ensfarget farge.
Tekstur kan lett redusere tekstens lesbarhet og legge unødvendig visuell støy til en ellers brukbar side. Hvis du hintet på en struktur på ett sted, kan du høste fordelene av det ekstra øye godteriet uten å ofre den generelle estetiske og / eller lesbarheten på nettstedet.

Vi har for ofte lyst på å velge en tekstur, fordi vi må oversvømme bakgrunnen med den ved å bruke en CSS-bakgrunnsoppdatering. Prøv å være mer selektiv med strukturen din, og designene dine ser straks penere ut.
# 7 Slå opp
Himmelen er en konstant og fantastisk distraksjon for mennesker. Skyer, solstråler, stjerner, planeter, månen; alle disse gjenstandene har et slags magisk sted i hodet vårt som gjør dem uimotståelige for øyet.
Vær veldig forsiktig når du integrerer disse elementene i bakgrunnen din, det er superenkelt å lage noe stygt og / eller klisjé. Denne teknikken skal bare brukes av designere som har en ekte følelse av estetikk og hvordan de kan ta en idé som “plass” og ikke få den til å se ut som noe fra en gammel Windows-skjermsparer.
Nettstedet nedenfor er et flott eksempel på en virkelig vakker himmelscene som brukes som en sterk bakgrunn på nettstedet. Planetene er gjengitt vakkert med en vintage fargestem og en subtil struktur gitt av diagonale linjer. Dette er den slags oppmerksomhet på detaljer du bør være kjent med før du kaster en himmelbakgrunn på nettstedet ditt.

# 8 Argyle
Jeg kan høre deg nå, “Argyle? Er du gal?" Før du går av på meg i kommentarene, kan diamantmønster gi noen virkelig attraktive resultater. Men som med forrige tips, bør de ikke bli forsøkt gjort av noen, men erfarne designere som vet hvordan de bruker et vanvittig mønster uten å lage et skikkelig stygt nettsted.
Ta en titt på den virkelig fine bruken av denne ideen på nettstedet nedenfor. Det modifiserte mønsteret i argyle-stil er bare der nok til å legge til noen fine fargerike aksenter og går ikke virkelig ut av sin måte å fange oppmerksomheten din.

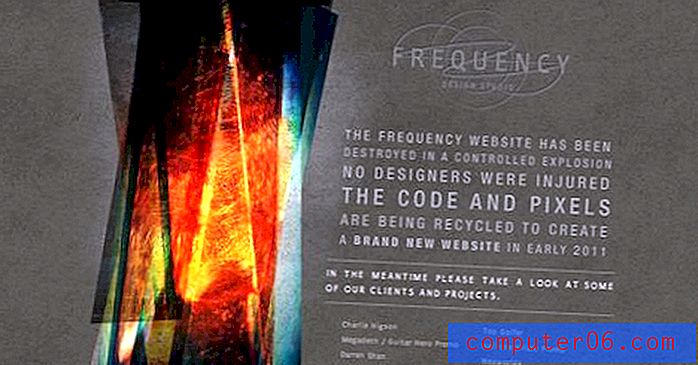
# 9 Abstrakt og gal
Er du lei av forslagene mine om å "være forsiktige" og "ta det med ro" med subtile designinnslag? Vel, da er dette tipset noe for deg. Noen ganger er den beste bakgrunnen noe sprøtt og dristig som ikke trenger å gi mening med innholdet på siden, det bare trekker og holder oppmerksomheten din.
Jeg trodde begge nettstedene nedenfor trakk dette veldig bra av. Legg merke til hvordan den andre spesielt ser ut som et malt akvarellstykke. Dette er en veldig populær teknikk som du kan finne mange ressurser på nettet for å etterligne.


Gå inn på søkeordet med "abstrakt akvarell" i iStock for å se hva du kan finne. Det er mange billige bilder i denne kategorien som virkelig vil øke den visuelle interessen til siden din.
# 10 Ikke vær redd for solide farger
Alle rådene ovenfor er ment å imøtekomme dine krav til gode ideer om bakgrunnsbilder på nettstedet. Imidlertid er det veldig viktig for deg å forstå som designer at det absolutt ikke er noe galt med heldekkende hvitt rom. Det er en sentral ingrediens i mange av favorittdesignene mine til alle tider, og det å lære å ordentlig utøve det er en viktig del av å bli designer.
Ta en titt på den nydelige Fuzion Ads nettstedet nedenfor. Designet er virkelig en typografisk fest og begge holder oppmerksomheten din og kommuniserer effektivt til tross for at bakgrunnen bare er en vanlig gammel kjedelig ensfarge!

Sørg for å sjekke ut Piknik, et gratis verktøy som du må legge til i designarsenal. Dette nettstedet gjør det superenkelt å forhåndsvise og velge farger du vil fylle skjermen din med. Du beveger ganske enkelt musen rundt og bakgrunnen skifter farge.
Konklusjon
Bakgrunnen du velger angir tone og personlighet for hele nettstedet. Jeg jobbet med en designer akkurat her om dagen som ønsket å få nettstedet sitt omtalt i galleriet vårt, men hadde ganske enkelt valgt et virkelig dårlig bakgrunnsbilde. Designet og utformingen av nettstedet var flott, men jeg klarte bare ikke å komme forbi den stygge bakgrunnen. Etter at jeg påpekte det, var han enig og byttet til noe mye enklere som virkelig brakte nettstedet til et helt nytt nivå.
Som jeg sa i innledende avsnitt, kom tilbake til dette innlegget og prøv noen av ideene jeg har lagt ut her neste gang du sitter fast i et designutseende og ikke kan velge en god bakgrunn for nettstedet ditt. Før eller senere kommer du til å lande på en som bare er perfekt for prosjektet ditt.
Som alltid, takk for at du leste! Hvis du likte artikkelen, gi oss en tweet, snuble, liknende eller noe annet du er interessert i!