10 teknikker for en fantastisk bunntekst
En sterk bunntekst kan gi besøkende et varig positivt inntrykk.
Det er mange kreative måter å øke fotballens kuleste faktor ved å fokusere på både form og funksjon. Nedenfor finner du 10 enkle ideer for å inspirere deg til fotfeste storhet.
Utforsk Envato Elements
1: Gjør det til det primære navigasjonsverktøyet

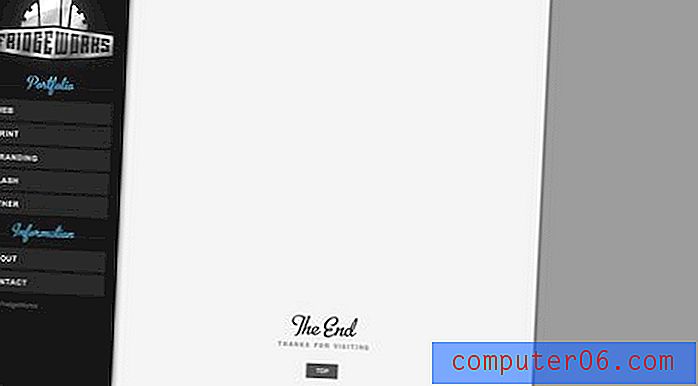
Dette høres sprøtt ut? Hvorfor vil noen i sitt rette sinn ta den primære navigasjonen, tradisjonelt plassert i overskriften, og legge den nederst på siden? Det strider mot så mange regler og kan være en absolutt katastrofe for brukervennlighet. Imidlertid kan bunntekstbasert navigering være enkel å bruke og forfriskende forskjellig hvis den utføres riktig. Eksemplet ovenfor bruker en stor stasjonær bunntekst som ligger på toppen av en rulleside. Du kan til og med slå av navigasjonsmenyen for å se sideinnholdet i sin fulle prakt. Dette er en utmerket implementering av en risikabel idé. To tommelen opp til Madograp for originalitet.
2: Gi den en "Tilbake til toppen" -knapp


En funksjon som jeg virkelig elsker i en bunntekst er en knapp som tar deg tilbake til toppen av siden. På lange sider har du gjort seriøs rulling når du kommer til bunnteksten, og trekkryssingen kan være lang. Du kan overvinne denne irritasjonen med en enkel JavaScript-knapp som angir rulleposisjonen. Se implementeringen i eksemplene over så vel som på Madograp-bunnteksten fra forrige tips.
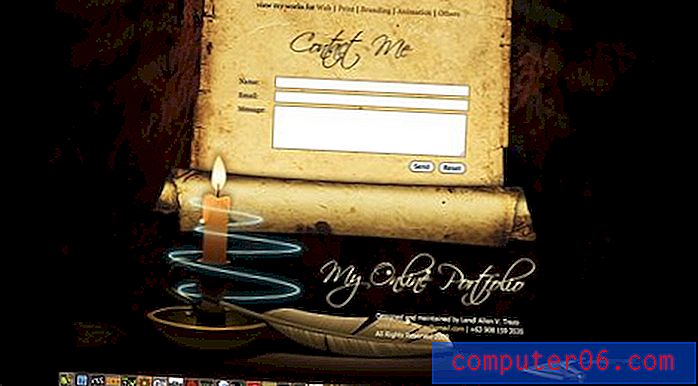
3: Gi det kontrast

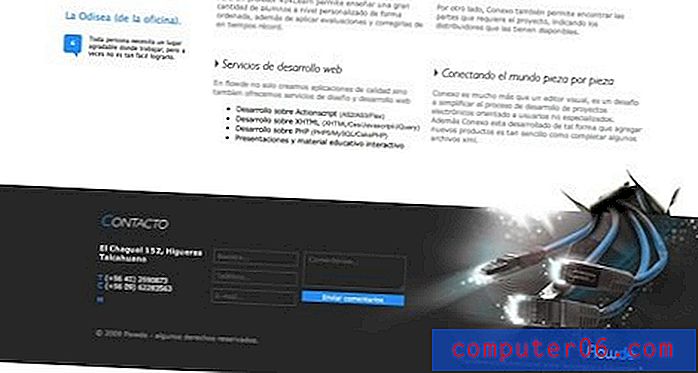
Hvis du vil ha en sterk bunntekst, må du ikke være i tvil om hvor den begynner. Å bruke en enkel linje eller grafikk for å skille hovedinnholdet fra bunnteksten hjelper, men å gi bunnteksten en drastisk mørkere (eller lysere) bakgrunnsfarge går enda lenger. Eksemplet ovenfor bruker faktisk begge teknikkene. Den mørke bunnteksten bakgrunnen står i kontrast til den hvite siden bakgrunnen, og de har lagt til en vakker iøynefallende grafikk som er konstruert for å styre oppmerksomheten mot kontaktskjemaet. For å ta eksemplet videre, er det en annen måte å øke funksjonaliteten ved å plassere et enkelt kontaktskjema i bunnteksten.
4: Illustrer pokker ut av det


Hvis du er en talentfull illustratør, kan bunnteksten være en flott mulighet for et kreativt element som lar deg bryte deg bort fra det strenge, men nødvendige verktøyet på siden over. Hvis bunnteksten skal være det siste en bruker ser på nettstedet, kan du like gjerne gå ut med et smell. De to nettstedene ovenfor har implementert enorme, latterlig fantastiske illustrasjoner som tjener nesten ingen hensikt utover å bare se veldig kule ut.
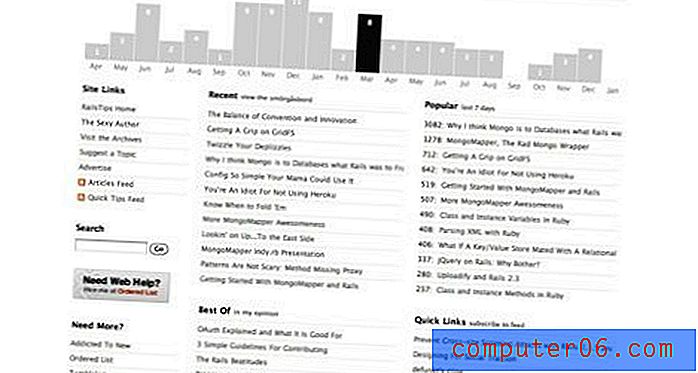
5: Pakk den med innhold



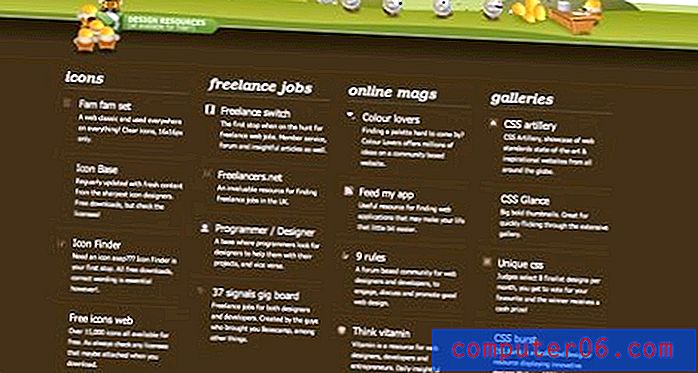
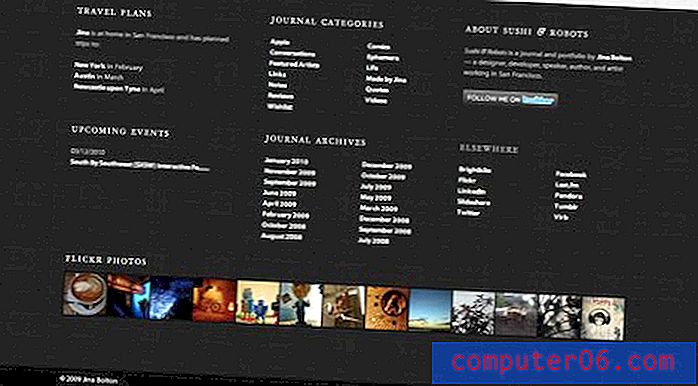
Det er definitivt et sterkt argument for å holde bunntekstinnhold enkelt, og stol på meg, jeg vil være den første til å gjøre det. Men det er også mange anledninger der det er aktuelt å bare stappe en haug med ting i bunnteksten (på en stilfull og organisert måte selvfølgelig). De tre nettstedene ovenfor har valgt å gjøre nettopp det. Det er ofte rikelig med innhold, for eksempel juridiske kopier og bloggarkivkoblinger, som du vil at brukeren skal se uten å rote opp det primære innholdet på siden din. En stor bunntekst er et praktisk og logisk sted å legge slikt innhold.
Legg merke til fra eksemplene over at dette også er et flott sted å sette en liste over gratis ressurser for brukerne dine. Uansett hva slags nettsted du har, er det en enkel måte å tilføre en liste med gratis eksterne ressurser til å tilføre verdi til nettstedet ditt i dine øyne.
6: Stikk hodet i det


Kan du ikke tenke på noe å legge inn bunnteksten? Prøv ansiktet ditt! Hvis du oppretter en blogg eller portefølje, er det riktig å ta med informasjon om nettstedseieren (det være deg eller din klient). Skriv deg en kort, vittig bio, kast den ved siden av det stygge kruset ditt, og plutselig blir nettstedet ditt omgjort fra kult og profesjonelt til innbydende og personlig. Kontaktinformasjon er selvfølgelig et naturlig supplement til dette oppsettet hvis du ønsker å legge til enda mer innhold.
7: Make It a Social Media Hub

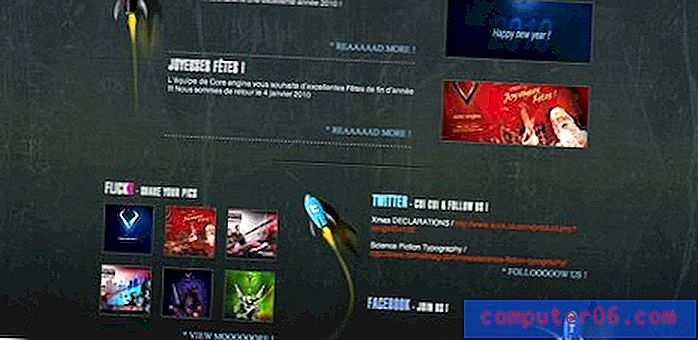
På samme linje som personaliseringen i forrige tips, er bunnteksten også et naturlig sted å inkludere alle dine forskjellige sosiale mediekoblinger og widgets (du vet at du har massevis av sosiale medier nerd). Dette er en vanlig nok praksis at bunnteksten ofte er det første jeg ser etter sosiale koblinger. Ikke stopp på Facebook heller, bli gal og kast inn Twitter-feeden din, Flickr-strømmen og til og med en MySpace-kobling hvis du er uheldig nok til å ha en.
Bare husk å style hver fred slik at den passer til temaet ditt og gi bunntekstelementene et sammenhengende utseende i stedet for å kaste inn en haug med prefabrikker, ikke samstemte widgeter. Eksemplet ovenfor bruker rakettskip og CSS-styling for å binde det hele sammen på en morsom og unik måte.
8: Oppdater det daglig

En annen flott funksjon for bunnteksten er å komme med en unik idé for en kort daglig funksjon som kompletterer nettstedet ditt. Forsøk å tenke på noe nyttig nok til at en bruker tenkelig kunne sjekke inn av og til bare for å se det. Eksemplet over er en designer-nettsted med et gratis nedlastbart daglig fargeskjema i bunnteksten. Dette er både praktisk og relevant for nettstedets publikum. Tenk på hvem som besøker nettstedet ditt, og hva de kan være interessert i.
9: Kast inn en infographic

Nettstedet over var det eneste eksemplet jeg kom på som brukte en interaktiv infografikk i bunnteksten. Følgelig brukte jeg mer tid på å leke med bunnteksten enn jeg stirret på noen av de andre. For å få en følelse av hva jeg mener med infographic, sjekk ut dette innlegget på 25+ Nyttige infografikk for nettdesignere. I hovedsak er infografikk en måte å formidle kjedelige data på en visuelt kreativ og interessant måte. Tenk på informasjonen i bunnteksten og hvordan du kan presentere den på en mer interaktiv og attraktiv måte.
10: Bring It To Life

Litt animasjon går langt i retning av å legge til visuell interesse på siden din. Bunnteksten i eksemplet over inneholder animerte insekter som danser rundt en stearinlysflamme. Effekten er en iøynefallende bunntekst som du ikke kan la være å stirre på i noen sekunder. Jeg anbefaler å holde animasjonene enkle. Målet er å gjøre det tiltalende uten å forringe for mye fra det primære innholdet. Andre ideer for subtile animasjoner kan inkludere pulserende farger, flytende skyer og bla nyheter.
Konklusjon
Der har du det, nok kreative bunntekstforslag til å holde deg gående hele året. Bruk kommentarene nedenfor for å gi oss beskjed om hvilke eksempler du synes er de beste, og husk å fortelle oss om alt vi savnet!
Bunnteksteksempler funnet på Footer Fetish.