Ordliste om designsjargong - Ny og gammel (del 1)
Har du noen gang blitt forvirret over noe av designlingoen? (Det kan skje både for designere og ikke-designere.) Designsjargongen har utviklet seg gjennom årene, uten tvil og lar noen av dere riste på hodet!
Vi kommer til å bryte ned noen av terminologiene, etter designtype, i håp om å gjøre det lettere for både designere og kunder å kommunisere mer effektivt. Her er en guide til hva det hele betyr med 12 ord hver i kategoriene generell design og webdesign. Kom tilbake senere denne uken for termer relatert til trykkdesign og typedesign.
Generell design
Det er ganske mange ord som brukes universelt når det gjelder designprosjekter - trykt og online. Disse begrepene kan være forskjellen mellom å kommunisere enkelt med andre designere eller klienter og slite med å forstå hverandre.

Justering: Elementenes plassering innenfor marginene. Dette kan gjelde tekst, bilder eller andre elementer. Det er fire typer justering: Venstre, høyre, rettferdiggjort og sentrert.
Fargepalett (fargekart): Det definerte settet med farger som er akseptabelt å bruke i et prosjekt. Hver farge skal ha en angitt verdi i stedet for et navn som rød, lilla eller mynte. Det er ingen angitt antall farger i en palett; de varierer ofte etter prosjekt og inkluderer tre eller flere fargetoner, nyanser og fargetoner.
Kopifitting: Prosessen med å justere typestørrelse, sporing og linjeavstand slik at den passer på ønsket plass. Teknikker for kopiering kan inkludere manipulasjoner til skriften (størrelse og avstand) eller redigering for å få ordene til å passe.
FPO (bare for posisjon): Dette er et plassholderbilde, vanligvis lav oppløsning, som brukes til å holde en viss form eller størrelse før det endelige bildet er klart.
Gresking: Endring av visningsegenskaper for å øke hastigheten på tegningen på skjermen slik at bilder og tekst vises raskt som grå bokser kalles gresk. Dette vil gjøre bilder og typen uleselig. Noen designere bruker dette begrepet for å referere til et bilde eller tekst som ikke kobler ordentlig til et dokument, noe som også resulterer i en grå boks.
Heltebilde: Det største, feteste bildet eller grafikken i designet. Dette ofte store bildet er midtpunktet i et design.

Negativ plass (hvit plass): Det ubrukte rommet rundt designen din vises til med disse begrepene. Hvitt rom er generelt definert som rom utenfor tekst- og bildeområdene, mens negativt rom ofte er en del av det samlede designskjemaet. Begge skal tenkes som tiltenkte rom og planlegges ut.
Pantone: Pantone Matching System er et proprietært fargesystem laget av Pantone-selskapet og kalles ofte bare "Pantone." Det standardiserte systemet lar designere "snakke det samme språket" med tanke på farger for en rekke publiseringsalternativer.
Proof (paste-up, wireframe, mockup): En tidlig kopi av et designprosjekt som brukes til å se på konsepter, se etter feil og tjene som et verktøy for å sjekke statusen til et prosjekt.

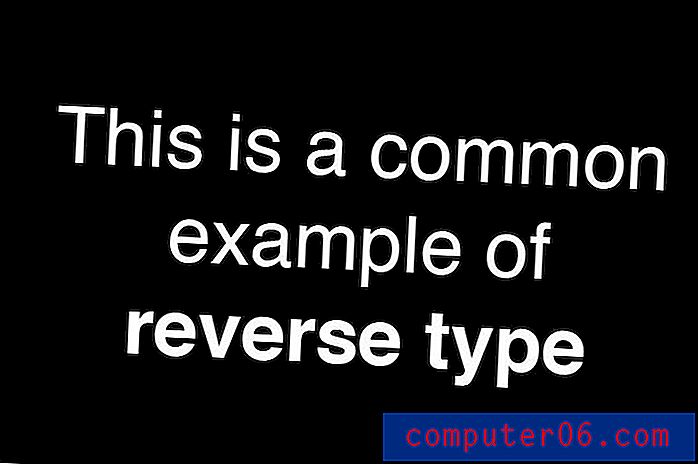
Omvendt: Bruk type og farge på motsatt måte du forventer, for eksempel hvit type på svart bakgrunn. Omvendt refererer også til det negative i et bilde.
Regel: Tynne linjer som brukes til å skille deler av designen. Regler kan stå alene eller brukes rundt objekter, for eksempel for å ramme inn et bilde eller skissere tekst.
Vektor (vs. raster): Vektorformatet bruker linjer, former og matematiske formler for å lage bilder. Fordelen for vektorformater er å lage bilder og former som kan endres størrelse uten tap av kvalitet. Vektor er det foretrukne formatet for logodesign. Rasterformater bruker piksler (bittesmå firkanter) for å lage bilder; de er avhengig av oppløsningen.
Nett- og digital design
Når det gjelder web- og digital designsjargong, ser det ut til at noen av begrepene endrer seg hele tiden. Noe av det nyeste sjargongen kommer fra designtrender og populære teknikker.
Anti-aliasing: Denne teknikken brukes til å glatte ut kantene på skrifter og objekter som er bygd i rasterformat .. Prosessen er automatisert ved hjelp av vanlig programvare.

Banner: Det store bildet eller elementet øverst på en webside. Et banner kan være informasjon relatert til nettstedet og inneholde en logo eller navigasjonsinformasjon eller en annonse (bannerannonse) som vises over den øverste delen av siden. Bannerannonser er vanligvis bredden på skjermen (eller den største annonsen øverst på skjermen) med 120 piksler dyp.

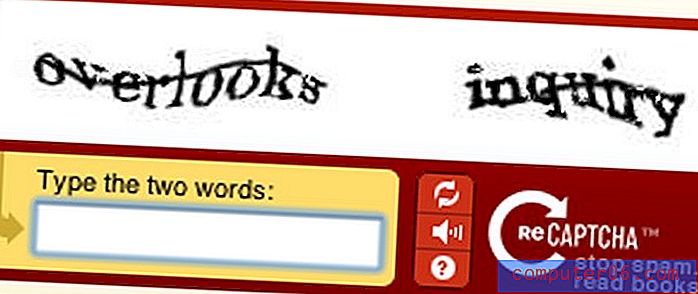
CAPTCHA: Dette akronymet for helt automatiserte offentlige turingtester for å fortelle datamaskiner og mennesker er brukt til å beskytte nettsteder mot roboter. En CAPTCHA brukes ofte når du fyller ut et skjema eller en annen dataregistrering. Open source-teknologien er vanlig og har en rekke testformater (ord, tall og spørsmål).

Favicon: Et lite bilde på 16 x 16 piksler ved siden av nettadressen til et nettsted i nettleserens menylinje og ved siden av bokmerker. Det lille bildet brukes til å gjøre nettstedet ditt mer gjenkjennelig. Favikons er et vanlig webdesignelement.
Flat: Denne designtrenden tok av i slutten av 2013 og er fortsatt populær. Den flate designstilen er minimal, ved bruk av enkle teknikker, type og nesten ingen designeffekter eller triks. Apple tok i bruk en nesten flat designstil for iOS 7 og andre populære nettsteder, inkludert Facebook og Google+ bruker flat styling.
Lorem ipsum: Plassholder eller dummy-tekst som bruker en rekke tegn i forskjellige "ord" -lengder for å gi deg en nøyaktig følelse av hvilken type som vil se ut i en tekstblokk.

Parallax: Parallax er en teknikk der lag med innhold er designet for å fungere og bevege seg sammen. Bilder fra bakgrunnen, midten og forgrunnen er laget og designet for å bevege seg i forskjellige hastigheter slik at elementer på skjermen beveger seg. Det er en vanlig og trendy rulleteknikk. (Lær mer i en fersk Artikkel om design.)
Responsiv design: Dette konseptet med webdesign gjør det mulig for et enkelt nettsted å gjengi godt og riktig på en rekke enheter (stasjonær, nettbrett og mobil) i forskjellige størrelser. Fordelen er å ha et enkelt nettsted med en felles brukeropplevelse.

RGB: Fargemodus for digital design som bruker kombinasjoner av rødt, grønt og blått for å lage farger. I RGB-modellen bruker hver fargetone disse fargene for å lage hver farge.

Glidebryteren: Denne populære teknikken bruker en stor blokk (ofte basert på jQuery) for å rotere flere bilder (og tekst) på ett sted på nettstedet. Skyvekontrollene kan kjøres automatisk eller basert på klikk eller trykk.
Tag: Kode knyttet til et bestemt element som inneholder instruksjoner for formatering. En av de vanlige referansene er "alt tag", som inneholder informasjon om et bilde i tekstform.
UX (brukeropplevelse): Det viktigste begrepet innen web- og digital design er brukeropplevelse, eller hvordan designet fungerer. UX inkluderer alt om hvordan noen samhandler med et digitalt element, fra atferd til følelser til holdning.
Trendige setninger
Noen ganger utvikler jargon seg med tiden. Her er fire trendy ord du bør kjenne.
Kontur: Mye som en regel, dette refererer til noe som er skissert. Men denne typen form er mer flytende og hjelper til med å skape en 3D-effekt.

Skeuomorphic: En stil som prøver å få elementer på en flat overflate til å se og føle seg tredimensjonale. Disse elementene brukte "triks" som skygger, skråstigninger og graderinger for å oppnå ønsket effekt.
Strukturert: Motiver som bruker geometriske former og standardforhold kalles strukturert. (Tenk på en logo som Fort Worth Museum, som bruker flere firkanter.)
Gjennomsiktig: Denne effekten ligner mye på frostet glass, med ett lag på toppen av et annet som lar noe av bakgrunnsbildet komme gjennom. Farger og former på bildet vil komme gjennom, men uten definisjon.
Konklusjon
Vi kunne fortsette og fortsette med enda mer sjargong relatert til design. Og det vil vi faktisk. Sørg for å se etter "Ordliste om 'Designer' ord, nye og gamle (del 2)" for termer relatert til trykk- og typografidesign.
Forhåpentligvis har denne primeren hjulpet deg med å forstå litt på design. Hvilke andre ord hører du oftere i disse dager? Vet du hva de mener? Del med oss i kommentarene.
Bildekilde: SamahR.