Rask Blueprint CSS-oppsett med Boks
I dag skal vi ta en titt på Boks, et fantastisk lite verktøy som hjelper deg å spesifisere en grunnleggende sideoppsett på kort tid.
Vi vil gå gjennom hva det er, og hvordan du kan bruke det for å fremskynde utviklingen din, samt hvilke begrensninger og ulemper som du vil være oppmerksom på før du laster ned appen.
Utforsk designressurser
Introduksjon
Gittersystemer er et interessant dyr: du enten elsker dem eller hater dem. Personlig kan jeg se begge sider av argumentet, men til slutt har jeg ikke for mye imot dem gitt at du tilpasser dem til dine egne formål i stedet for å legge igjen mange uberørte og / eller ikke-semnatiske koder.
Det virkelige problemet med nettsystemer er hvor komplekse de pleier å være. Jeg avsluttet nettopp en veiledning på Six Revisions om bruk av 960 Grid System, og kommentarene så ut til å være enstemmige i og med at de fleste bare trengte noen til å forklare hvordan de skulle bruke systemet i enkle, lettfattelige vilkår. Hvis du befinner deg forvirret av rutenettet, må du huske å sjekke den artikkelen.
Som en oppfølging ønsket jeg å vise deg hvordan du bruker en GUI til å lage for å lage virkelig komplekse CSS- og HTML-kodestrukturer, basert på Blueprint CSS Framework, utrolig raskt. Vi gjør dette med en AIR-applikasjon som heter Boks.
Blåkopi

Bare for å orientere deg, er Blueprint en gratis ramme med mange flotte funksjoner. Disse inkluderer:
- En CSS-tilbakestilling som eliminerer avvikene mellom nettlesere.
- Et solid rutenett som kan støtte det mest komplekse av oppsett.
- Typografi basert på ekspertprinsipper som foregår på nettet.
- Formstiler for flotte brukergrensesnitt.
- Skriv ut stiler for å gjøre enhver webside klar for papir.
- Plugins for knapper, faner og sprites.
- Verktøy, redaktører og maler for hvert trinn i arbeidsflyten.
For mitt eget bruk er Blueprint litt for massivt, noe vi får se senere. Imidlertid bruker tonnevis av utviklere det religiøst og synes det er blant de beste rammene der ute.
Liker det eller ei, dette er det Boks bruker for å lage kode. Hvis Boks-utviklerne leser dette, vil jeg gjerne se et alternativ til å bruke 1KB CSS Grid i stedet.
Hva er Boks?
Nok introduksjon allerede, hva pokker er det denne Boks-tingen? Jeg kan ærlig talt ikke huske hvordan jeg fant det opprinnelig, men det var en av de situasjonene der du laster ned noe, kaster det i applikasjonsmappen og glemmer at det eksisterer. Jeg renset nylig harddisken min av slik tull da jeg åpnet Boks for første gang og tenkte “Hei dette er virkelig pent!”

Som jeg sa før, Boks er et AIR-program, så det skal fungere helt fint ved bruk av enten Mac eller PC.
Det Boks gjør er å tilby en innovativ visuell måte å lage den grunnleggende strukturelle markeringen for nettstedet ditt. Jeg vil stoppe der for å fortelle alle WYSIWYG hatere at jeg er med deg. Hvis koding av et nettsted fra bunnen av er som å nærme seg et tomt lerret, føles WYSISYG alltid for meg litt som Paint By Number.
Det jeg mener med dette er at de generelt er altfor strukturerte og tilfører alle slags unødvendig innesperring og komplikasjoner. Boks er ikke en av disse applikasjonene . Det er faktisk ikke en gang noe du vil bruke for å bygge et helt nettsted. Det hjelper deg bare å lage skjelettet du bygger nettstedet ditt på.
Starter
Når du har hentet den gratis nedlastingen, åpner du Boks, og du bør se grensesnittet som vises nedenfor.

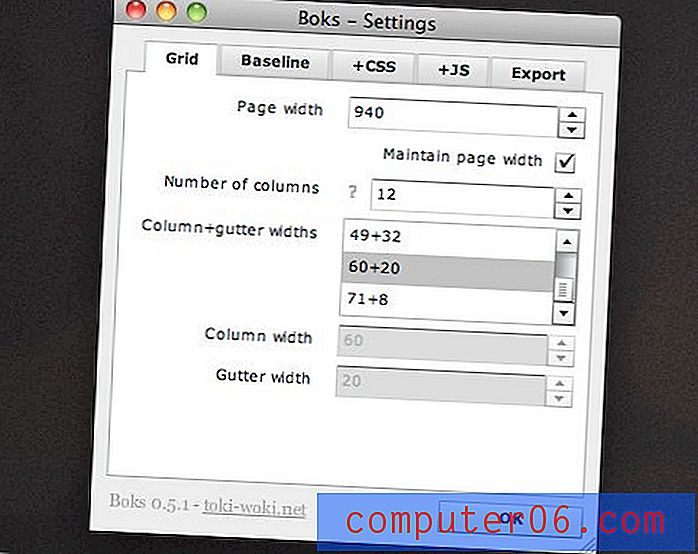
Det er her du visuelt vil legge ut nettstedets struktur. Å gjøre dette vil være like enkelt som å klikke og dra dit du vil at kolonnene dine skal gå. Før du gjør noe annet, klikker du imidlertid på “Rutenettinnstillinger” -knappen. Her finner du mange tilpasningsalternativer for hvordan Boks skal bygge siden din.

Under rutenettalternativene over, kan du angi sidebredden sammen med antall kolonner og hvordan du vil dele opp takrenner og kolonner. Allerede ser vi at Boks gjør bruk av et rutenettverk veldig fleksibelt og mye enklere å tilpasse enn å rive koden bit for bit.
På bildet over kan du se at jeg har satt alt opp for å fungere som 12-kolonne-versjonen av 960 Grid System. Dette vil gi meg 12 kolonner som hver er 60 piksler bred med en rennestein på 20 piksler. Hvis du ikke er enig, bare skriv inn din egen foretrukne konfigurasjon her.
Andre innstillinger
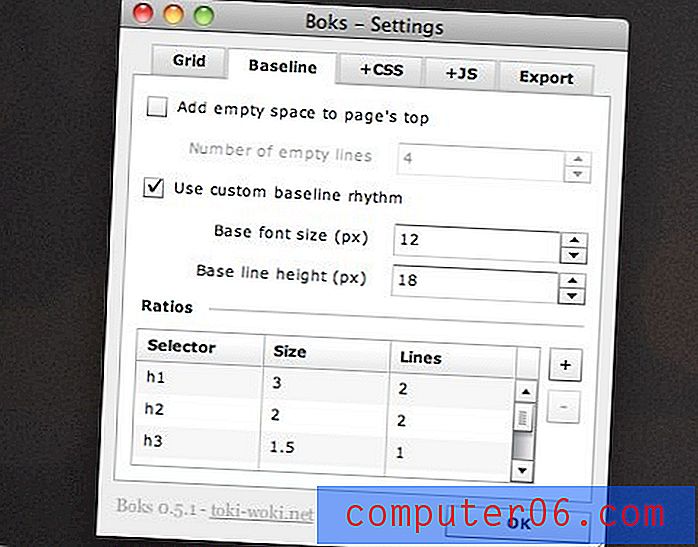
Når du går videre til neste fane i innstillingsvinduet, kan du her angi en egendefinert grunnlinje for skriftstørrelse samt spesifisere eventuelle overskriftselementer du trenger.

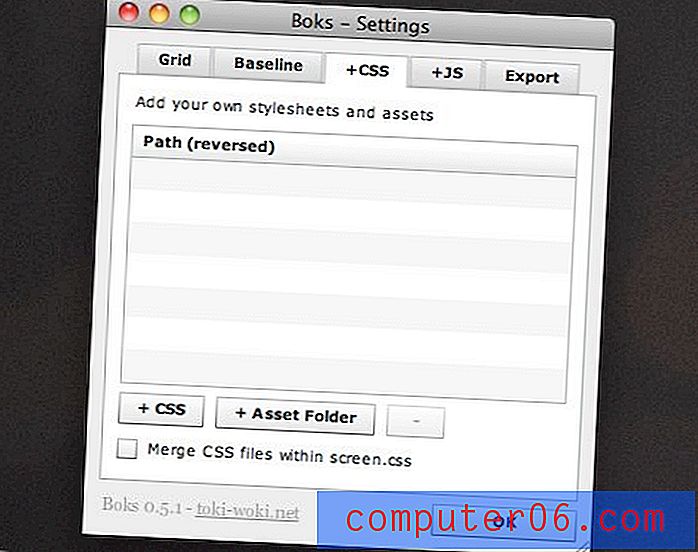
Fanene CSS og JavaScript lar deg knytte tilpassede ressurser. Disse vil bli plassert i egne mapper eller vedlagt den eksisterende koden.

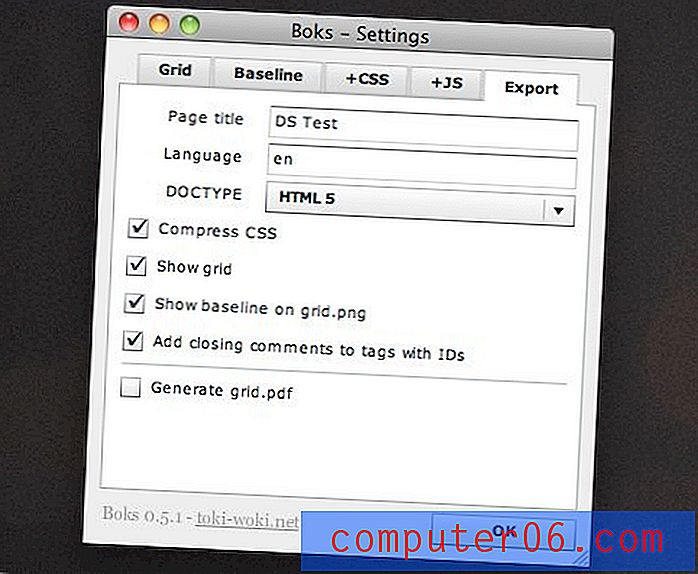
Til slutt, hvis du endrer noe i preferansene, må du sørge for at det blir eksportinnstillingene . Det er en rekke viktige ting å slå på. Først må du angi sidetittel og språk. Så sørg for at du bruker riktig DOCTYPE. Standard er XHTML, men som du kan se på skjermen nedenfor, støttes HTML5 slik at du kan bruke Boks i noen tid fremover.
Jeg anbefaler på det sterkeste å slå av “Compress CSS” -alternativet. Det vil være mye lettere å sortere og tilpasse koden din hvis du gjør dette. Ellers blir alt sammen knust. Dette er bra for filstørrelse, men utrolig irriterende å prøve å lese.

Til slutt, hvis det er første gang du bruker Boks, kan det være lurt å slå på alternativet for å vise rutenettet slik at du kan se hva som skjer. Når du begynner å bruke dette til å lage ekte nettsteder, vil du selvfølgelig slå av dette alternativet.
Opprette sidelayout
Nå som vi har fått alle innstillingene våre kvadrert, er det på tide å lage oppsettet. For å gjøre dette, klikk og dra på rutenettet for å lage en div.

Et rektangel vises som automatisk klikker på nettstrukturen du har opprettet. Du kan opprette så mange divisjoner du vil ved å klikke og dra for å legge til mer. For å plassere en div skal du klikke på den en gang og bruke piltastene. Hold skift mens du bruker piltastene for å endre størrelse på en div.
Legger til markering
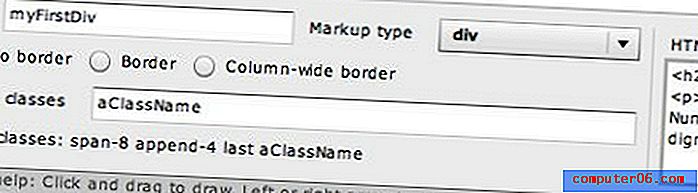
Boks inneholder mange funksjoner som lar deg virkelig tilpasse oppsettet ditt akkurat som du ville gjort hvis du kodet manuelt. Du kan styrke div, legge til en kant og forhåndsvise og legge til alle CSS klasser.

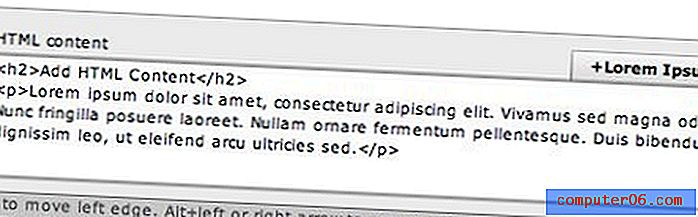
Hvis du vil gå så langt, kan du til og med begynne å pile HTML-innhold i en div. Som du kan se nedenfor, skriver du det ganske enkelt inn i en koderedigerer.
Vet du ikke hva du vil stappe oppsettet med på dette tidspunktet? Ikke noe problem, du kan enten la den være tom eller bruke Boks innebygde Lorem Ipsum generator for å samle litt dummy tekst.

Gå nøtter
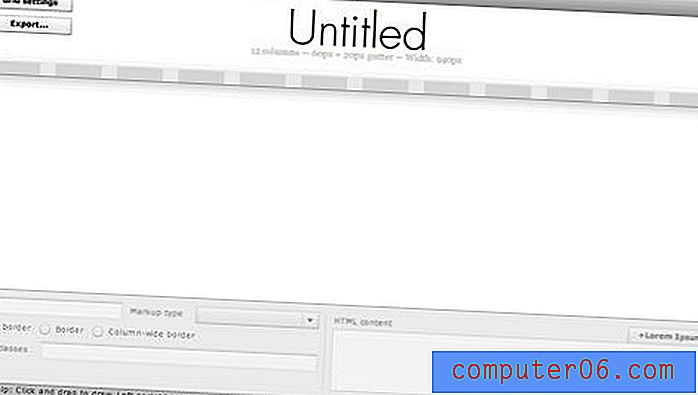
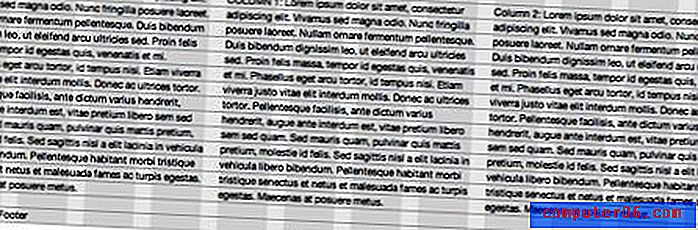
Som du ser på bildet nedenfor, lar Boks deg lage oppsett som er så komplekse som du trenger at de skal være . Oppsettet nedenfor har et navigasjonsområde, en sidefelt, et innholdsområde og en bunntekst. Innholdsområdet har flere andre divisjoner som er nestet inni og delt opp i separate kolonner.

Dette tok bokstavelig talt cirka tretti sekunder, og kan derfor spare deg for mye kodingstid på forhånd i den innledende fasen av bygging av nettsteder.
Ingen høyde?
Som jeg sa før, Boks er ikke ment å lage hele nettsteder. De horisontale søylene du ser på bildene over representerer bare den resulterende bredden og hierarkiet til de opprettede divene. Høyden på hver utvides dynamisk når du legger til innhold, men eventuelle spesifikke høyder må håndteres når du faktisk går frem til å kode nettstedet.
eksportere
Når du er ferdig med å dele opp oppsettet, trykker du på eksportknappen og velger et sted for filene. Resultatet blir en HTML-fil sammen med CSS, JavaScript og andre ressurser du valgte å inkludere.

Det endelige produktet ser ikke ut så mye på dette tidspunktet, men med tanke på at det tok bare sekunder og vil løse mange av CSS-layout hodepine, er det ingen liten prestasjon!
Ulempen
Den uheldige delen er selvfølgelig den enorme CSS-filen som resulterer. Hvis du er vant til å bruke Blueprint, vil det ikke bry deg i det minste, men det kan føre til at alle andre er kjedelige.
Som jeg sa før, ville det være flott å se en 1KB implementering av Boks som strippet ut all denne ekstra koden. I mellomtiden er CSS-filen virkelig klar og inneholder mange kommentarer. Dette gjør det enkelt å gå inn og raskt slette koder du ikke trenger.
Hvis du kontinuerlig vil bruke Boks til å lage oppsett, men ikke vil ha alt dette ekstra CSS, anbefaler jeg at du tar noen minutter på å lage din egen tilpassede CSS-fil som du kan bruke igjen og igjen. For å gjøre dette, bare se på standard CSS-filen og eliminere alt som ikke påvirker nettoppsettet. Dette inkluderer tekststiler, feltstiler, tilbakestillingskode osv. Etter å ha gjort dette en gang, kan du alltid slippe dette inn som erstatning for CSS-filen opprettet av Boks.
Faktisk, hvis du er flink nok, kan du kanskje høyreklikke på applikasjonen og gå til "Vis pakkeinnhold" for å pirke rundt standardfilene som brukes her og tilpasse dem etter din smak (bare Mac).
Konklusjon
Boks er et pent lite verktøy som hjelper deg å lage den grunnleggende markeringen for nettstedet ditt ved å bruke en fullstendig tilpassbar versjon av Blueprint framework's kolonnesystem. Det er ikke ment å lage fulle nettsteder, men snarere spare deg for tid på fronten av prosjektet ditt som blir tatt opp ved å opprette forskjellige divs og bruke passende klasser.
Dessverre, siden du er ganske fast i å bruke Blueprint-rammeverket, er ikke Boks for alle. Legg igjen en kommentar nedenfor og la oss få vite hva du synes om Blueprint og om du bruker Boks på ditt neste prosjekt eller ikke.