Denne uken i design: 21. november 2014
Utfordringer og løsninger. Dette er essensen av hva en designer gjør i et visuelt format. Og det er det vi ser på denne uken innen design, fra bedre måter å designe responsive nettsteder til et skriftsnitt for dyslektikere til å presentere kompleks informasjon på en prisbelønnet måte.
Hver uke planlegger vi å se på viktige produktutgivelser og oppgraderinger, verktøy og triks og til og med noe av det mest populære du snakker om på sosiale medier. Og vi vil gjerne høre hva som skjer i din verden også. Har vi savnet noe? Slipp meg en linje på [e-postbeskyttet].
Utforsk designressurser
Utforme bedre responsive nettsteder
"Det viktigste å huske er at responsiv design skal forbedre opplevelsene, ikke redusere mulighetene for brukere, og all designer- og utviklerinnsats skal være rettet mot å gjøre dette målet til virkelighet."Med antall designere som jobber med responsive designprosjekter, er det en stadig større betydning å lage bedre responsive nettsteder. UX Magazine tok tak i noen av disse problemene i “10 Responsive Design Problems and Fixes.”
Det artikkelen viste er at mange designere står overfor noen av de samme utfordringene når det gjelder å tenke responsivt design. Det beviser også at med litt arbeid kan mange av disse utfordringene takles head-on.
"Det viktigste å huske er at responsiv design skal forbedre opplevelsene, ikke redusere mulighetene for brukere, og all designer- og utviklerinnsats skal være rettet mot å gjøre dette målet til virkelighet, " skriver forfatter Kirill Strelchenko.
Her vil vi fremheve de 10 problemene, men du må ta turen til UX Magazine for løsningene.
- De visuelle stadiene (skissering, wireframing) kan være kaotiske og problematiske
- Plassering av navigasjon er uklart
- Utseendet på bakgrunnsbilder og ikoner må være fleksibelt
- Viser data på små skjermer
- Skape rike opplevelser som faktisk laster raskt
- Det tar lengre tid å designe, utvikle og teste
- Å skjule og fjerne innhold kan være tøft
- Det er ikke enkelt å konvertere faste nettsteder til responsive nettsteder
- Eldre nettlesere støtter ikke CSS3-medier
- Ikke alle forstår hvorfor de skal bli lydhøre
Informasjon er vakker

Creative Review har gitt ut sin liste over vinnere av Award is Beautiful Award for 2014. Galleriet inkluderer et flott blikk på hvordan man designer og presenterer mye informasjon på en brukbar og visuelt fantastisk måte.
Vinnerne inkluderer:
- Chris Whongs NYC-drosjer: En dag i livet
- Matthew Daniels 'prosjekt, Rappers, Sorted by Size of Vocabulary
- Hyperakt og Ekene Ijeomas flyktningprosjekt
- RJ Andrews 'kreative rutiner
Du kan se hvert prosjekt i detalj fra Creative Review.
Design bøker og type

Jeg har lest massevis av designbøker gjennom årene. Og de fleste ble designet vakkert - som du sannsynligvis vil forvente. Men har du noen gang tenkt på designet som faktisk går inn i disse publikasjonene?
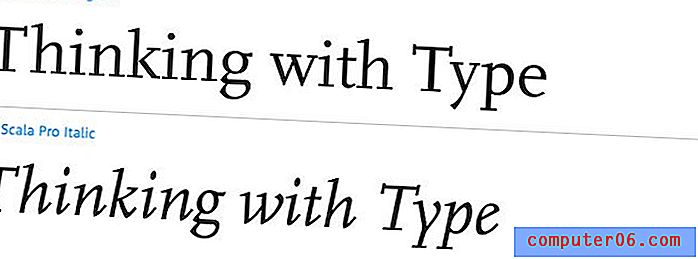
David Airey publiserte nylig et stykke på bloggen sin, "Typeface Combinations Used in Design Books, " som ser på skrifttypekombinasjonene fra noen populære verker. Interessant nok bemerker han at "ikke alle forfattere var ansvarlige for utformingen av bøkene deres." Dette får deg til å tenke på designet på en helt ny måte: Kanskje ikke slik skribenten (eller ofte designeren) så for seg det, men hvordan det ble oppfattet av boktypografen eller designeren.
Innlegget tar en god titt på noen av bøkene vi sannsynligvis alle kjenner ganske godt og de primære skrifttypene og familiene som ble brukt der. Kombinasjonene er fenomenale i de fleste tilfeller og viser bruken av fin typografi og hvordan man bruker typografi for store tekstblokker.
Det er også interessant å se hvor mange type familier som dukker opp i typografipalettene til disse bøkene. Noen av disse valgene av skrifttyper kan være en indikasjon på designtrender, men mange av valgene inkluderer bokstaver av en mer klassisk karakter.
Skrifttype kan gjøre lesingen enklere for dysleksikere

Designer Christian Boer kan være på noe som kan endre måten folk leser. Hans nye skrifttype, Dysleksi, er designet for mennesker med dysleksi, noe som kan gjøre det vanskelig for folk å lese og forstå bokstaver fordi elementer kan bla, roteres eller blandes.
Skrifttypen, som vises på Istanbul Design Biennial, har bokstaver som er unike på en måte som gjør atskillet i hjernen til mennesker med dysleksi. Skrifttypen fungerer ved at bokstavene er designet slik at de nederste strofene er tyngre enn de øverste strekene, slik at det er mindre sannsynlig at bokstaver visuelt blir "vendt." (I motsetning har de fleste andre skrifttyper vanlige streker fra topp til bunn.)
"Ved å endre formen til karakterene slik at hver og en er helt unik, vil bokstavene ikke lenger samsvare med hverandre når de roteres, vippes eller speiles, " sa Boer. "Dårlige hovedsteder og tegnsetting vil sikre at brukerne ikke ved en tilfeldighet leser inn begynnelsen av neste setning."
Han utviklet skrifttypen i 2008, og den gjeldende skjermen går gjennom 14. desember.
Bare for moro skyld

Hvem visste noen gang at du kunne ha det så gøy med farger? Hvordan magasinet nylig presenterte “9 fortryllende prosjekter som bruker Pantone Matching System”, og de vil sannsynligvis inspirere designere til å spille med farger.
Hvert av prosjektene er en morsom bruk av fargematching, for eksempel matkamp-prosjektet Pantone ovenfor. Hvert eksempel er fra en designer som faktisk har gjort dette prosjektet. Så det er mer enn bare noen få ideer om ting du kan gjøre; det er et galleri med ting som er gjort.
De andre eksemplene inkluderer:
- Ølemballasje
- Mosaikk-plakater
- Små PMS-kort
- Ferieplakat
- Visittkort
- gatekunst
- Fargebrikkemagneter
- Adventskalender
Nå hvilke prosjekter er du inspirert til å gjøre? Del ideene dine (og eksempler) i kommentarene.