Ukentlig freebies: 18 enkle og nyttige webapper for designere og utviklere
Den siste tiden har nettet sprengt med enkle verktøy med ett formål som hjelper med å gjøre jobbene våre enklere ved å håndtere oppgaver som å generere CSS-kode eller gi plassholderbilder for comps.
Nedenfor er en ganske tilfeldig samling av slike verktøy som jeg har funnet uunnværlig nylig. Alle er helt gratis, ekstremt nyttige og superenkle å bruke. Nyt!
Utforsk designressurser
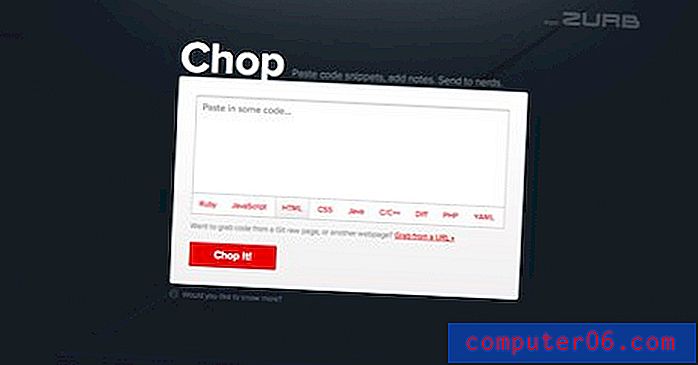
Hugge
Lim inn kodebiter, legg til notater. Send til nerder.

CompFight
For komp, inspirasjon og forskning. Få bilder mens de er varme.

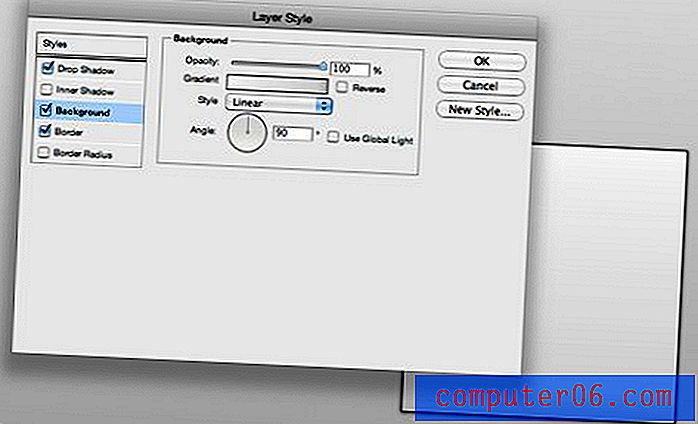
Layer Styles Builder
Bygg CSS3-stiler som om de var lag-effekter fra Photoshop.

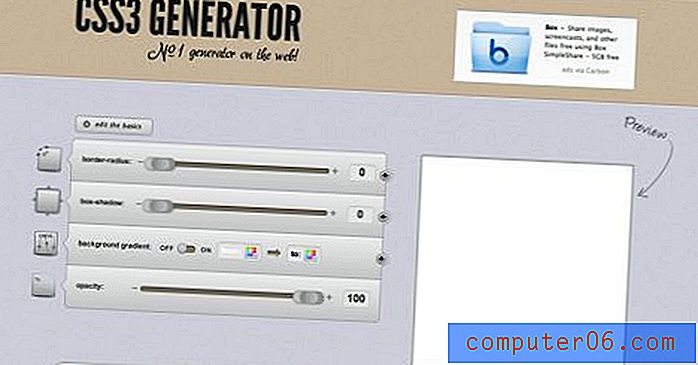
CSS3.Me
En fin og enkel CSS3-generator.

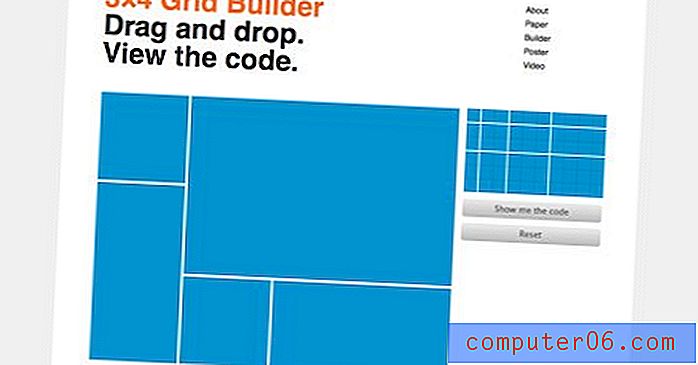
3 × 4 Rutenettbygger
Grid Builder lar deg enkelt bygge et HTML-rutenett med et enkelt dra og slipp-grensesnitt. Dra enheter fra tasten til høyre inn i rutenettet. Når du er ferdig, trykker du på "Vis meg koden" -knappen for å se HTML.

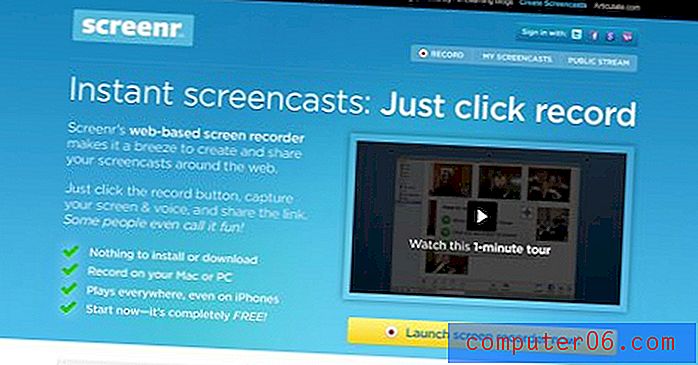
Screenr
Direkte skjermbilder. Bare treff rekord.

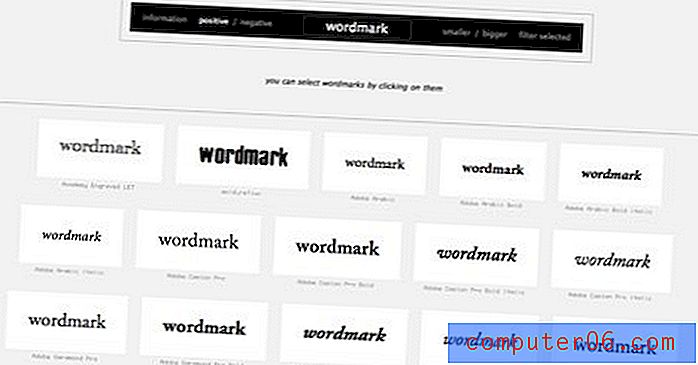
Ordmerke
Forhåndsvis skrifter som er lagret på datamaskinen din.

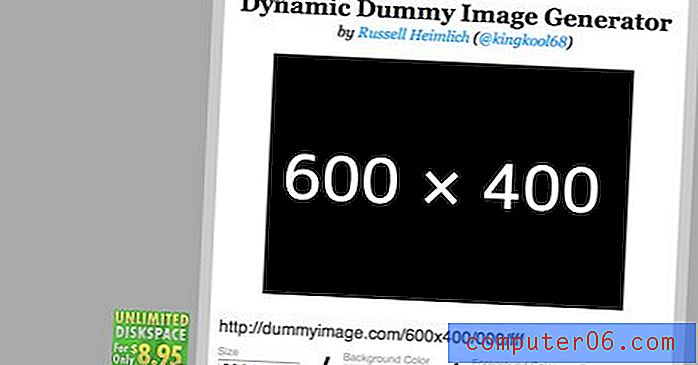
Dynamic Dummy Image Generator
Lag fillerbilder mens du er på farten.

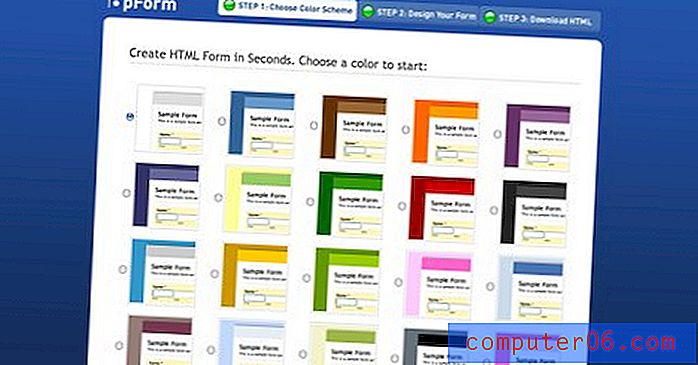
pForm
Lag HTML-skjemaer i sekunder.

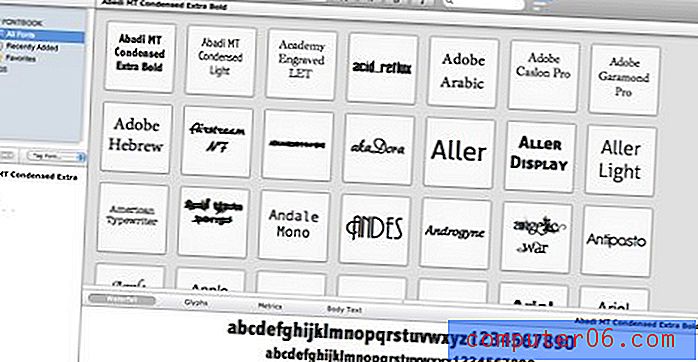
MyFontbook
Vis skrifter som er installert på maskinen din.

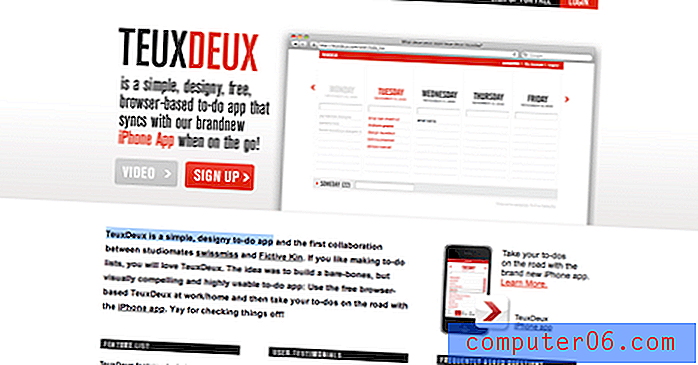
TeuxDeux
TeuxDeux er en enkel, designig oppgave.

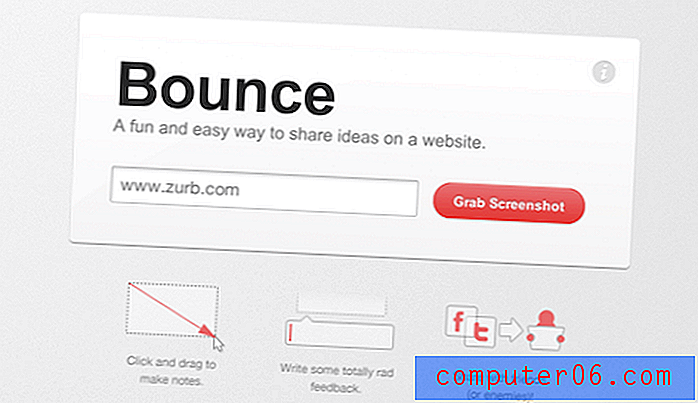
Sprette
En morsom og enkel måte å dele ideer på et nettsted.

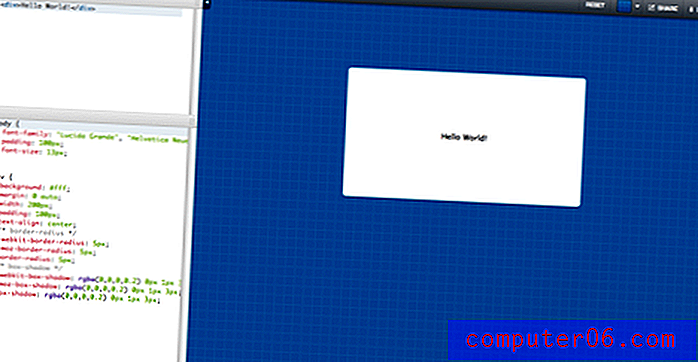
CSS Desk
Koder kjappe eksperimenter i skyen.

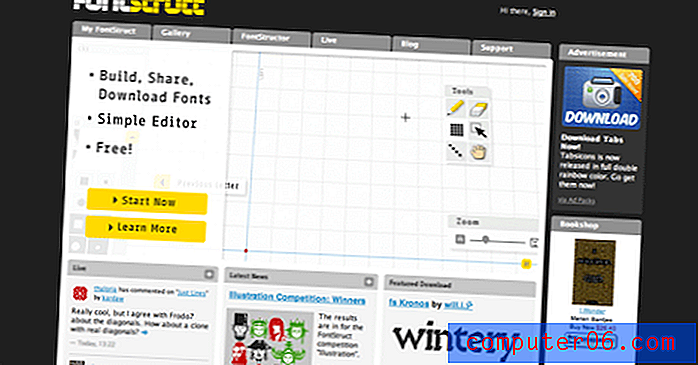
FontStruct
Bygg, del og last ned fonter gratis.

CSS3 Drop Shadow Generator

TyepTester
Sammenlign skrifter for skjermen.

CSS Typer
Generer CSS for typografi ved hjelp av WYSIWYG-kontroller.

JSFiddle
En fantastisk lekeplass for å eksperimentere med HTML, CSS og JavaScript.