Hva må være i stilguiden din? (Og hvordan tvinger du det?)
Alle med et nettsted trenger en stilguide. Så enkelt er det. Hvis du ønsker å gi mer konsistens i prosjektet, og få alle på samme side, vil stilguiden din bli uvurderlig.
Nå som vi har det ute av veien, hva legger du egentlig i den guiden? Og hvordan sikrer du at andre på teamet følger reglene slik at din visuelle tilstedeværelse opprettholder konsistensen? Det er litt mer komplisert. La oss dykke inn i emnet i dag.
Merkeoversikt

Å lage en stilguide fra bunnen av kan være ganske skremmende hvis du aldri har gjort det før. Første tidtakere kan dra nytte av å finne en guide de liker - MailChimp har en av de beste der ute og gjør den tilgjengelig under en Creative Commons-lisens - og bruker den som en modell for hvordan du kommer i gang.
De fleste stilguider har to deler:
- Retningslinjer for tekstforfatter
- Visuelle retningslinjer
Hvert sett med retningslinjer er like viktig og bør være en del av den generelle stilguiden din. Å sette elementene sammen vil etablere en overordnet identitet. Hver merkevare eller bedrift eller nettside er litt annerledes. Velg en tone og stil som fungerer godt med tanke på kopi og visuelle, men som også relaterer til deg og publikum som helhet.
Vurdere brukere og interessenter når du etablerer en identitet, er merkevaren det de ønsker og forventer? Kan de forholde seg til det? Vil de samhandle med det?
Stemme og tone

Vi kommer til å fokusere mest på de visuelle aspektene i stilguiden din, men stemme og tone er viktig. En del av identiteten din er i måten du "snakker" med brukere på. Er den stilen formell eller uformell? Er det muntlig eller mer kortfattet?
Skriv stilguiden din på samme måte som kopien på nettstedet ditt. Dette vil hjelpe deg i teamet ditt til hva som forventes og hvordan språket skal bidra til merkeidentitet.
Denne stemmen og tonen skal brukes i all kommunikasjon fra deg. Gå tilbake til disposisjonene fra MailChimp for å få et omfattende blikk på å bygge stemme fra merkevarer. Legg merke til hvordan selskapet snakker om maskoten sin, for eksempel: “Freddie er vår maskot. Vi bruker ikke ham i kombinasjon med logoen vår. Freddie vender alltid rett, og han blinker alltid. ”
“Regler” og bruk

Stilguiden din skal være din "lekebok." (Høres ikke det vennligere ut enn “regler?”)
Den skal skissere hvordan og når du skal bruke type, farge og alle andre typer designelementer på en måte som er enkel å forstå. Her er en sjekkliste over ting å ta med:
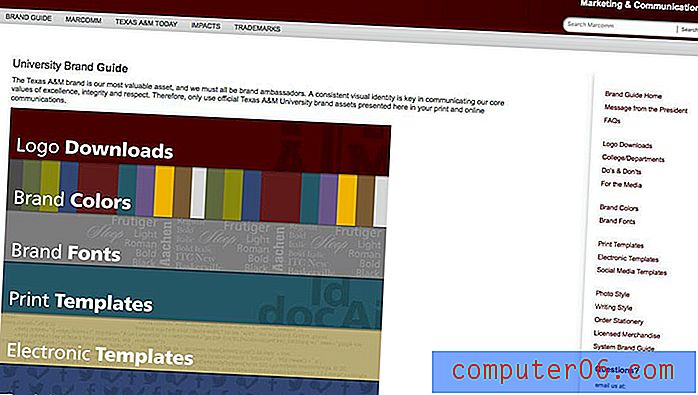
- Fargepalett, inkludert verdier og akseptable fargetoner
- Typografipalett, med alle akseptable vekter, størrelser, føring og bruk
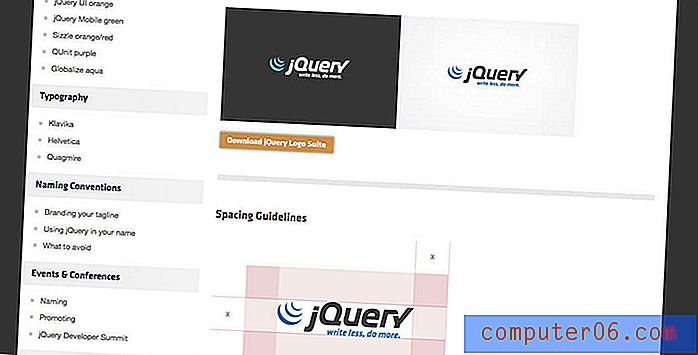
- Logo, inkludert retningslinjer for størrelse og beliggenhet
- Ikon- eller elementstiler (dette inkluderer behandling av elementer fra knapper til ikoner for deling av sosiale medier)
- Rettskriving, valg av ord og kopistil (Hvilke redaksjonelle retningslinjer bør du følge? APA, AP, noe annet?)
- Retningslinjer for fotografering, inkludert farge, beskjæring og visuell tilstedeværelse
- SEO informasjon slik astags og nøkkelord
- Nettnormer (for nett og utskrift)
- Avstandshensyn (hvis designen er løs eller tett)
- Kontaktsted (hvor teammedlemmer kan gå med spørsmål eller for å få en avklaring)
Enkle og spesifikke konsepter

Nå er det den harde delen. Du må ta all informasjonen ovenfor og koke den ned til enkle, spesifikke, handlingskonsepter.
- Ikke gå over bord med innholdet når det kommer til stilguiden din. Dette er en visuell referanse; design det på den måten.
- Gruppér relaterte elementer i sider for rask referanse: en side for farger, en annen side for typografi, en side for fotografering, etc.
- Vis eksempler på hvordan ting skal se ut. Ikke forklar ting skriftlig når et bilde vil være nok.
- Gi spesifikasjoner som er brukbare. Fargeprøver skal for eksempel inkludere RGB (eller HEX) og CMYK-blandinger slik at fargen er konsistent i all bruk.
- Bryt ut deler av designet for å vise hvordan elementer skal brukes.
Utdrag og eksempler

Enten stilguiden din er skrevet ut eller et digitalt eller nettbasert dokument, bør den være fullpakket med brukbare verktøy. Et av elementene som kan være utrolig nyttige, er eksempler på merkevare-do's så vel som don'ts. Det kan være enkelt å legge vekt på hva du vil se med merke visuelt.
Deretter lager du en katalog over deler som er lett tilgjengelige. Lag biblioteker (eller et sett med vanlige elementer, avhengig av programvarebruk) for alle teammedlemmer. Lagre filene på et felles sted som er lett tilgjengelig og slik at endringene er relativt enkle å gjøre.
Gi en liste over verktøy for skybasert programvare for alle som er involvert i prosjektet. (Dette inkluderer lenker, brukernavn og annen grunnleggende informasjon.) Forsikre deg om at alle fontpakker, logoer og bildefiler er på et felles sted, og at alle brukere vet hvor de er. (Hold en sikkerhetskopi et annet sted også, i tilfelle noen beskjærer og lagrer originalen.)
Lag en masterliste for kodebiter som er enkle å kopiere og lime inn i prosjekter. Det er ingen vits i å måtte lage og gjenskape alt nytt hver gang. Vanlige elementer skal bo på et delt sted som alle har tilgang til.
Den siste delen av dette er å huske å utvikle seg. Ting vil endre seg - og de burde det. Smashing Magazine har en fantastisk casestudie som skisserer en "livsstilsguide."
Håndhev stilguiden

Til slutt er det største spørsmålet "hvordan får du folk til å følge reglene?" Du er allerede en god vei der hvis du har designet guiden som følger noen av omrissene ovenfor, spesielt delen om bruk av enkle og spesifikke konsepter.
Guiden skal være enkel å følge og brukbar (akkurat som nettstedet ditt). Språket skal være enkelt og ikke micromanage-y, slik at folk vil ønske å følge retningslinjene.
Det skal være en guidebok som gir god plass for fleksibilitet og faktisk design. Å designe innenfor et sett med begrensninger kan hjelpe teammedlemmer å slippe løs kreativiteten mens de lager noe som ser ut som merkevaren din. Stilguiden skal ha en eier også. Dette er personen som godkjenner oppdateringer og endringer og kan svare på spørsmål om designbeslutninger. "Eieren" kan være et individ eller et team, avhengig av organisasjonens størrelse.
Konklusjon
Har du allerede en stilguide eller er det på tide med en ny? Dette er et prosjekt du bør takle årlig, slik at guiden til enhver tid er oppdatert. (Du kan ikke utsette et teammedlem hvis du har gamle standarder som flyter rundt der ute.)
Har du eller har sett noen gode stilguider? Jeg er en total nerd for disse tingene og vil gjerne se dem. Du kan slå meg opp på Twitter eller sende meg en e-post.