Hva er Flat 2.0, og hvorfor bør du bry deg?
Akkurat da du trodde du hadde funnet flat design, har alle gått over til å snakke om Flat 2.0. Hvis du aldri tok spranget i å designe et flatt prosjekt, er det nå på tide.
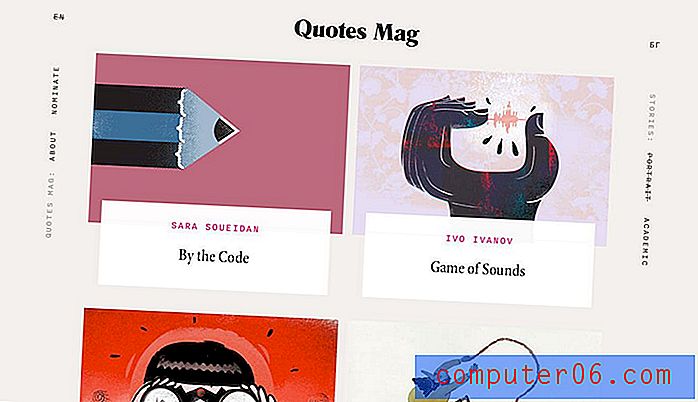
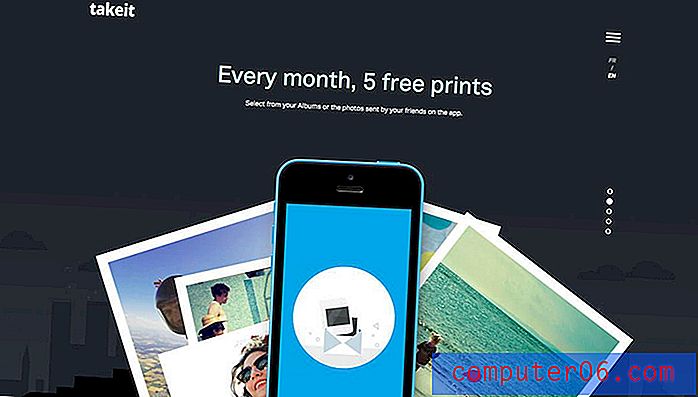
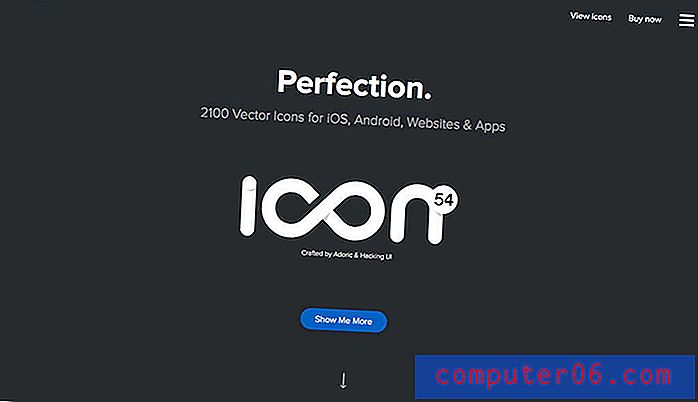
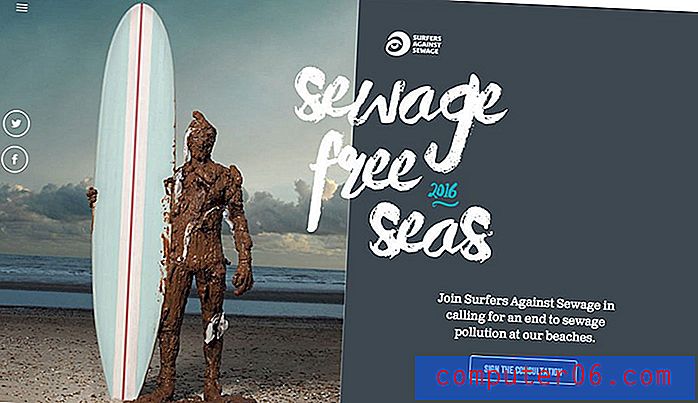
Flat 2.0 er enklere å bruke fordi den kombinerer det beste av flat design med ekstra signaler for brukergrensesnitt som hjelper deg med å lage webdesign som er vakker og funksjonell. Den er også svært tilpasningsdyktig og fungerer med nesten alle konsepter. I motsetning til noen av de reneste flatdesignede nettstedene, kombinerer Flat 2.0 elementer av flat med subtile tillegg for å forbedre brukervennligheten. La oss ta en titt på noen få eksempler!
Utforsk designressurser
Designere elsker flat

Innrøm det, flat design var alle designere snakket om for et par år siden. Elsker det eller hater det, flat design hentet mye damp.
Designstilen, som har en strømlinjeformet estetikk uten pryd fra elementer som preging eller slippskygger eller andre tredimensjonale stileffekter, ble brukt i en rekke høyprofilerte prosjekter og enkle design. Flat design manglet også elementer som ble hevet for å bety klikkbarhet eller hule eller sunkne for å vise at elementer trengte en inngang. Det ble spesielt vedtatt for Apples iOS 7, en dramatisk vending fra skeuomorfismen som brukerne var vant til.
Men det fungerte. Designere elsket det. (Flat er mye moro å designe.) Lyse farger, enkle skrifttyper og fokus på absolutt minimalisme bidro til vakre prosjekter.
Det var bare ett problem. Det var ikke intuitivt nok for alle brukere. Noen hevdet at designstilen var så flat at det kunne skjelnes hva brukerne skulle gjøre og hvordan grensesnittet skulle fungere.
Gå inn på Flat 2.0.
Brukere trenger litt mer


Flat 2.0 gir et godtgjørelse for subtile detaljer og ikke “forbudt” teknikker - skygger, gradueringer, lagdeling - som ikke var en del av flat design. Bruken av subtile funksjoner i kombinasjon med alle de andre elementene i flat design har blitt kalt Flat 2.0 i mange sirkler. (Og bare en utvikling av stilen hos andre.)
Begrepet ble først brukt av designeren Ryan Allen i slutten av 2014: “Flat 2.0 er en evolusjon, ikke en revolusjon. Der flat design var en radikal avgang fra den voldsomme skeuomorfismen til gått dager, er Flat 2.0 en lekende gren utenfor det flate treet. Flat design er juletreet, Flat 2.0 er ornamenter og godteri. Og gaver. Ikke noe glitter, det er søl å rydde opp i. ”
Flat 2.0 lar designere, i hovedsak, bryte de harde reglene knyttet til flat design.
- Høydepunkter
- gradient
- Flere fargetoner og fargeverdier
- Dråpe skygge
- Alle fargepaletter (ikke bare super lyse)
Den andre store endringen er at Flat 2.0 ikke lever i en verden der alt er et UI-element eller -ikon. Bilder og video er en stor del av Flat 2.0-grensesnitt. (Mange tidlige, flate design purister trodde at disse visuelle elementene tok bort fra det estetiske rene intensjon.)
Flat 2.0 og påfølgende iterasjoner er den nye samtalen i designverdenen, spesielt på grunn av den voksende populariteten til grensesnittet Material Design laget av og adoptert av Google og dets Flat 2.0 estetiske. Utseendet er åpenbart flat, men har utviklingen av elementer med lagdeling som en viktig visuell komponent samt bruk av skygger.
Flat 2.0 løser noen problemer


Ifølge mange hadde flat design problemer. Nielsen Norman Group, som forsker på brukeropplevelse, kritiserte særlig flat design. Noen av disse problemene inkluderer:
- Mangel på tradisjonelle (og viktige) signifikatorer, for eksempel graderinger, skygger og understreker at brukerne forsto hva de skulle gjøre med
- Fravær av kjente mønstre for brukbarhet, for eksempel bruk av blå understreket tekst for lenker
- Endring i kontekstuelle knapper og handlinger, for eksempel plassering av samtaler til handling og mangel på handlingskopi til fordel for færre ord
Flat 2.0 avhjelper mange av disse problemene og gir designere mer fleksibilitet til å designe for brukervennlighet. Det var det som manglet med flat design. Mens utseendet var kreativt og kult, var det moteriktig for designere, men ikke alltid ment for brukere.
Kjennetegn på Flat 2.0


Flat 2.0 er det tilsynelatende perfekte ekteskapet mellom minimalisme og skeuomorfisme. Det er en veldig brukbar stil som er visuelt behagelig. Designere liker det. Brukere liker det. Dette er en trend som fungerer.
Mye av Flat 2.0 er forankret i designteori. (Hvis du vil komme tilbake til det grunnleggende og gjøre noe som fungerer, er teori alltid et bra sted å starte.)
Flat 2.0 bruker en spesifikk stil for å lage hierarki for en flyt gjennom designen. Fargepaletter er tydelige og konstruert med formål. Det er fokus på organisering, avstand og tydelighet av elementer. Hvert element i designen skal visstnok være enkelt, men svært forståelig.
Den siste biten er der Flat 2.0 lykkes. Designere kan ta designet helt til kanten av skeuomorfisme hvis de vil og deretter slå av ett klikk. Flat 2.0 er forankret i brukervennlighet. (Dette kan ikke sies nok fordi det er essensen av det som får et design til å fungere.)
Legg alt det til ideen om at denne stilen er svært fleksibel og tilpassbar. Den er laget for responsive og tilpasningsdyktige rammer eller materialgrensesnitt. Og enhver designer kan blande og matche stiler og konsepter for å lage noe som er helt unikt. (Du vil være hardt presset for å finne noe mer tiltalende enn det.)
Konklusjon
Flat 2.0 er bare et skritt videre i utviklingen av denne designstilen som er forankret i den reneste formen for minimalisme. Det som er så tiltalende med Flat 2.0 (og flat design generelt) er den medfødte morsomme faktoren som følger med.
Fra lyse farger til typografi som krever å bli lest, gir flatere brukergrensesnittelementer plass til de deler av designet som brukerne trenger å se først. Flatknapper og enkle kroppskopieringsstiler gir mer rom for bilder og oppfordringer til handling. Og det er derfor Flat 2.0 er så viktig. Det er brukbart. Det er funksjonelt. Og mens det vil fortsette å utvikle seg, er ideen bak den her for å bli.