Hva er den beste skrifttypen for undertekster? 5 eksempler sammenlignet
Når det gjelder å velge den beste skrifttypen for undertekster (eller annen teksting), betyr ingenting mer enn lesbarhet. Tydelige undertekster er mer enn bare identifikasjon på skjermen, de kan være et middel for tilgjengelighet for mange brukere.
Du har sikkert sett en god andel av gode - og dårlige - alternativer for undertekst. (Jeg husker at jeg så en film der undertekstene var gule og nesten uleselige i noen scener. Det er ikke et godt valg! ) Lukkede bildetekster er også vanlig for visning av videoer på sosiale medier - hvem vil spille lyden på jobben? - og å forstå innhold på et annet språk.
I dag skal vi se på noen av de beste skrifttypene for undertekster, og tips for å lage små tekstelementer på en bevegelig videobakgrunn som folk faktisk vil ønske å lese.
Utforsk skrifttyper
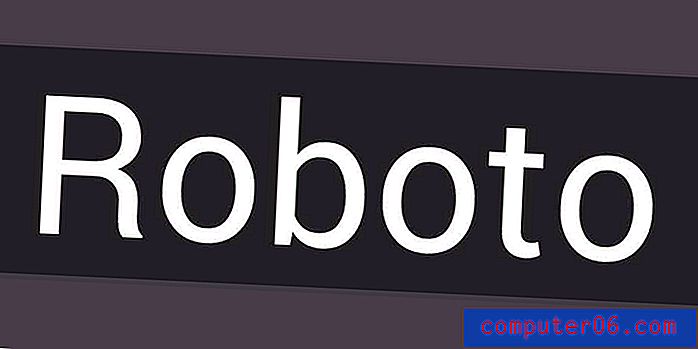
Roboto

Roboto er en av de vanligste skrifttypene i moderne tid. Den brukes ganske universelt på tvers av enhetstyper, skjermstørrelser og til en rekke formål. Undertekster og bildetekster er intet unntak.
Og fordi øyet er så vant til dette skrifttypet, er det raskt og enkelt å lese. Målet med å bruke en undertittel er å gjøre innholdet lettere for brukeren å forstå, og det er derfor Roboto er et godt alternativ.
Wired magazine forklarer at folk bruker bildetekster til alt:
"Lukkede bildetekster er et must for fremmedspråklige filmer og show som Netflix 3%, og de er flotte for show med tunge aksenter eller sjargong. Men flere og flere overlater dem til alt. Hvorfor?"
Å komme inn på svaret kan være litt komplisert - du kan lese om det i kablet - takeawayen er at folk bruker mange undertekster og bildetekster. Som designer må du være klar til å imøtekomme den.
Roboto har et bredt spekter av vekter og stiler, men for undertekster og bildetekster, unngå kondenserte eller supertykke eller tynne vekter. Du kjenner kanskje igjen Roboto Medium som skriften som YouTube bruker for undertekster som standard.
Finn det her: Roboto er tilgjengelig fra Google Fonts (og mange andre leverandører) som en åpen kildekode.
Cinecav
 Jeg liker dette alternativet fordi noen av alternativene for ekstra type er like lesbare som den versjon av ensfarget.
Jeg liker dette alternativet fordi noen av alternativene for ekstra type er like lesbare som den versjon av ensfarget. Cinecav Closed Caption Fonts er et sett med sans serifs med muligheter med mellomrom og proporsjonalt avstand for all bruk av undertekster. Det som gjør denne skrifttypen til et godt alternativ, er at den er spesielt designet for å oppfylle FCC-krav til lukket billedtekst (CEA-708).
"De er mer elegante, mer leselige og mer konsekvent designet for TV-applikasjoner enn skrifter levert av andre leverandører og er testet og foredlet på et bredt spekter av DTV-plattformer, " ifølge typemakeren. "Fontsettet inkluderer også Cinecav UI, designet spesielt for guideinformasjon og menysystemer der plasseffektivitet og lesbarhet er ekstremt viktig."
I tillegg inneholder dette skrifttypet kursiver som er egnet for bildetekster - som noen ganger kan være vanskelig å komme med - og inkluderer tegnsett for flere titalls språk. Det siste er grunnen til at denne skriften er mye brukt for TV og film.
Jeg liker dette alternativet fordi noen av alternativene for ekstra type er like lesbare som den versjon av ensfarget. (Monospacet skrifttyper er ofte et foretrukket valg for undertekster og bildetekster.) Det inkluderer små capser, et lett tilfeldig alternativ og manus.
Finn det her: Cinecav-lisensprisingen avhenger av dine behov.
Tiresias Infofont

Det er en grunn til at BBC bruker Tiresias Infofont for undertekster: Det er et lesbart alternativ som er spesielt laget for folk som må lese for å forstå hva som skjer på skjermen.
Tiresias inneholder to typealternativer - gratis Infofont og en premium Screenfont, som har større mellomrom og bindestreker, laget spesielt for TV.
Familien inkluderer et komplett sett med skrifter med seks stiler som er designet for lesbarhet med rene linjer i en behagelig sans serif. Dette kan være en av de mest leselige skriftene du finner, noe som gjør det veldig passende for denne bruken.
BBC har en fenomenal guide til undertekster som svarer på nesten alle spørsmål du måtte ha om tekst for lesing på skjermer. Selv om du ikke trenger å følge alle disse retningslinjene, er det et sterkt utgangspunkt for alle som bruker undertekster og bildetekster.
Finn det her: Tiresias Infofont ble opprettet av Royal National Institute for the Blind og er tilgjengelig for gratis bruk takket være en åpen kildekodelisens.
arial

Arial får et dårlig rykte blant designere for å være den mindre kule Helvetica knockoff. Men det er et godt alternativ for lukkede bildetekster og undertekster fordi det er universelt støttet, har et robust karakter og glyfoppsett og har en upretensiøs form.
Tegn og symbolstøtte er et sentralt element her. For undertekster og lukkede bildetekster, kan det hende du trenger et symbol (for eksempel en musikknote) for å signalisere hva som skjer på skjermen. Du trenger et alternativ for undertittelskrift som inkluderer disse tegnene, slik at du ikke kommer til kort i visse situasjoner.
Å velge en font med Unicode-tegnstøtte er et must-have element. Finn de støttede tegnene i Arial her.
Finn det her: Arial er en av de mest brukte skriftene de siste tre tiårene og kommer standard på Windows- og Mac-datamaskiner.
Antikk oliven
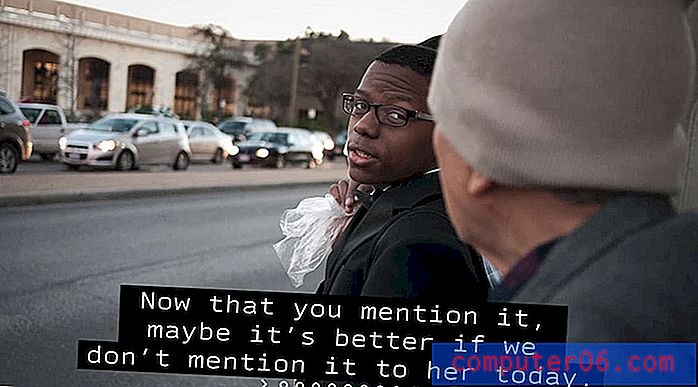
 Noen designere plasserer undertekster i en svart boks ved å bruke hvite bokstaver til alle bruksområder, selv om dette kan fjerne fra handlingen på skjermen.
Noen designere plasserer undertekster i en svart boks ved å bruke hvite bokstaver til alle bruksområder, selv om dette kan fjerne fra handlingen på skjermen. Antique Olive er en sans serif med en viss personlighet som er populær for undertekster på storskjerm. Bokstavformene er avrundede og har en jevn slagbredde (attributter som bidrar til lesbarhet), men med noen subtile designelementer som gjør skrifttypen litt mer interessant enn noe som Arial.
Når du bruker en font til en undertittel, er det viktig å tenke på hvordan vekten på skrifttypen vil gi på forskjellige bakgrunnsfarger og mot bevegelse. Noen designere plasserer undertekster i en svart boks ved å bruke hvite bokstaver til alle bruksområder, selv om dette kan fjerne fra handlingen på skjermen.
Et annet alternativ som er populært er å bruke et lysskyggeelement for å gi kontrast mellom tekst og skjermelementer. En undertekstfont med et fint medium slag er best egnet for denne typen behandling.
Finn det her: Antique Olive er tilgjengelig som en del av Adobe-skrifter. Begynn med vanlig vekt for undertekster.
Konklusjon
Undertekster og bildetekster er overalt i design. Selv om bruk i video er det vanligste eksemplet, finner du dem også i musikktekster, til å oversette språk, for vektlegging og i voice-overs. De kan også brukes til titler på elementer i designen som bøker, aviser, kunst eller musikk.
På et tidspunkt må du legge til en undertittel eller bildetekstelement i et designprosjekt. Her har du et sett med verktøy for å gjøre de prosjektene så mye enklere.