Hva er det med em og rem?
Med all snakk om å designe for responsive nettsteder, dukker det opp to små ord - em og rem. Men hva er de?
Em og rem, sammen med piksler, er enheter og metoder for å måle og endre størrelse på type. Em og rem er relative, snarere enn statiske, enheter og blir brukt mer og mer for responsive webdesignordninger. La oss dykke inn i dette konseptet i dag og forklare ting litt tydeligere!
Utforsk designressurser
Hvor kom Ems fra?

Ironisk nok stammer begrepet “em” med trykkdesign. En em er på størrelse med en stor bokstav M i hvilket som helst skrifttype, og gjør størrelsen relativt til skriften.
Mange trykkdesignere er kjent med em (og deres motpart) når det gjelder avstand. Et em space eller en space - som er på størrelse med en stor bokstav N - brukes ofte for å få ord og mellomrom til å se bedre ut i stor type. Det samme er tilfelle med em og en bindestreker - eller den lange og korte streken.
Denne teorien om forholdsmessig avstand er den samme for webdesign. Når det gjelder digitale oppsett, er em definert på en lignende, men mer presis måte: En em er størrelsen på typen som beregnet i forhold til typestørrelsen til overordnet element.
Rem er en evolusjon av em. Disse "root ems" fungerer veldig godt som dem med ett unntak: rem er størrelsen på typen som beregnet i forhold til typestørrelsen på toppnivået “html” -element i stedet for et overordnet element.
Forståelse av em

Em fungerer egentlig som prosentverdier, og gjør en bokstav til samme "størrelse" til tross for skrifttype eller størrelse. På grunn av denne glidende skala-naturen, kalles de relative enheter. (Andre relative enheter inkluderer prosent og piksel, sammenlignet med absolutte enheter som pikas, punkter og tommer.) Denne tilnærmingen er en populær løsning for måling av type, men fungerer ikke så bra for andre tiltak som mellomrom eller marginer.
... ved å endre bare overordnet størrelse, kan du endre alle typestørrelsene samtidigFordelen med å bruke em som grunnlag for typestørrelse er at ved å endre bare overordnet størrelse, kan du endre alle typestørrelsene samtidig. Dette alternativet hjelper også alle brukere med å få en lignende opplevelse når de ser på et nettsted - enten de bruker forskjellige nettlesere online eller bruker forskjellige enheter - fordi noen eldre nettlesere ikke vil endre størrelsen på tekst satt i piksler. Resultatet?
Uansett hvordan du ser på typen på et nettsted, ser det ut som beregnet - zoomet inn eller ut eller på forskjellige enheter.
Utfordringen med å bruke em er at du må kjenne (og huske) forelderstørrelsen fordi det er grunnlaget for hvordan resten av typen vil oppføre seg.
Her er et eksempel på hvordan em kan bryte sammen med en størrelse på 14 px.
- 1 em = 14 piksler: Dette er den overordnede typen, basert på en vanlig typestørrelse for hoveddelen
- 0, 5 em = 7 piksler
- 1, 5 em = 21 piksler
- 2 em = 28 piksler
Hva er forskjellen med rem?
Rem fungerer til slutt på samme måte, men det er ingen definert skriftstørrelse for foreldre. Rot html-elementet definerer forholdet til rem, noe som betyr at du vil definere en skriftstørrelse på html-elementet og definere rem-enheter som prosenter av det. Skriftstørrelsen vil alltid være i forhold til denne rot-html-størrelsen, i stedet for å justere når du hekker flere containere med forskjellige størrelser.
Etter at du er kommet forbi matematikken, kan bruk av rem være en mye mer enkel måte å opprettholde riktig og jevn størrelse på.
Da den ble introdusert første gang, var det en viss motstand mot rem, fordi de ikke ble universelt støttet av nettlesere. Dette er ikke lenger en bekymring; rem fungerer på alle de store, moderne plattformene.
Hvordan passer piksler på?

Men hva med piksler - den felles enheten alle ser ut til å forstå? Piksler var den originale måleenheten for digital design og brukes fremdeles. Men bruken av dem er blitt mindre vanlig når det gjelder type fordi designere ønsker den ekstra brukervennlighetsopplevelsen forbundet med em og rem.
Tenk på det på denne måten: Pixels tilbyr mye kontroll for designeren / utvikleren, men veldig lite kontroll for brukeren. Definerte pikselstørrelser er akkurat det - definert - og endres ikke basert på brukermiljø. Selv om de kan være enkle å bruke i opprettelsesprosessen, kan de forårsake problemer i sluttproduktet.
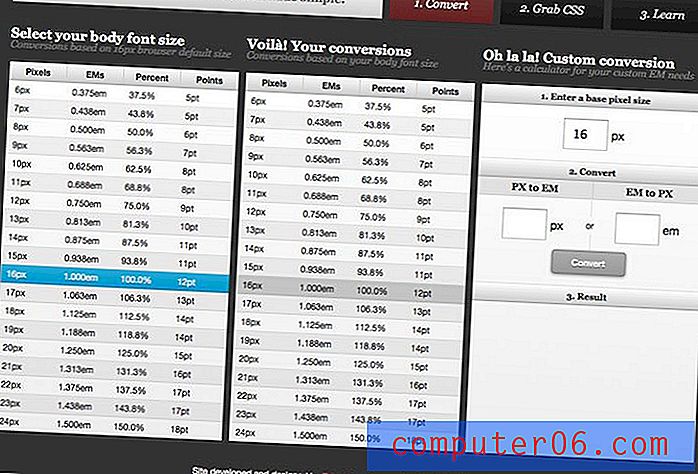
Å hoppe fra piksler til em (eller rem) er ikke så vanskelig, og hvis du har vanskelig for å få tankene rundt det, kan du sjekke Pixel til Em-kalkulatoren for å få et inntrykk av hvordan de sammenligner.
Konklusjon
Nå som du har bedre forståelse av de forskjellige enhetene som brukes til å måle og skalere type i digital design, hva bør du bruke?
Svaret er ikke enkelt. Min anbefaling er å bruke det du er komfortabel med og hva som fungerer best for hvert prosjekt. Em og rem er mye mer flytende tiltak og vil fungere mer konsekvent i prosjekter, spesielt responsive. Piksler er fremdeles den foretrukne enheten for mange når du jobber med mockups.
Du kan finne at det å ha alle disse verktøyene tilgjengelig er den beste løsningen.