Hvorfor du bør bygge en front-end-pakke
Hvordan begynner du å bygge et nettsted?
Flertallet av utviklere starter sannsynligvis fra bunnen av eller henter inn noen få ressurser fra tidligere nettsteder. De mer organiserte blant oss har utviklet en tilpasset verktøykasse for å starte et nettsted som viser seg å være en viktig del av arbeidsflyten deres.
I dag skal vi diskutere hvorfor du bør vurdere å bygge din egen frontend-pakke for å tjene som utgangspunkt for hvert eneste nettsted du oppretter.
Utforsk Envato Elements
Hva er en front-end-pakke?
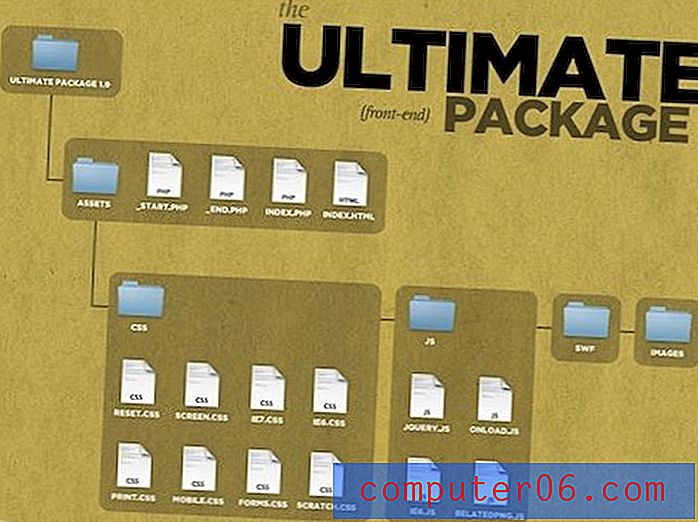
Det jeg mener med front-end-pakken er egentlig et sett med verktøy og konvensjoner som standardiserer visse elementer i nettutviklingsprosessen. Inspirasjonen til denne artikkelen kommer fra de kreative sinnene hos Erskine Design. Som designer er du sannsynligvis en visuell tenker, så vi kutter rett til diagrammet:
Basic Outline eller Erskines Ultimate Front End-pakke

Som du kan se, har Erskine egentlig bygd et grunnleggende rammeverk for å hoppe av for store webdesignprosjekter. De oppsummerer det som "et støtfangerkompendium av cascading og tilkoblede CSS-filer, navngiving av konvensjoner, moduler, plugins og biblioteksskripter som sikrer at ethvert prosjekt ledet eller jobbet av et eller flere av medlemmene i teamet vil holde seg på stevne og være enklere for alle andre å gå inn og jobbe med når som helst. ”
Å ha et slikt rammeverk kan være uvurderlig av flere årsaker, som vi vil diskutere nedenfor. Argumentet som stilles av noen er at et slikt rammeverk eller verktøysett ikke bare er nyttig, men absolutt nødvendig. Erskine Designs Simon Collison går så langt som å si "Uten spørsmål eller kompromisser må hvert nettsted bygges med et solid fundamentlag og en Ultimate Package ."
La oss ta en titt på noen av fordelene ved og grunnene til å bygge din egen tilpassede frontend-pakke. (Basert på noen av forslagene fra Erskines presentasjon, funnet her)
Eliminering av repetisjon
Dette er den mest grunnleggende og forståelige grunnen til å utvikle en front-end-pakke. Hver gang du begynner å bygge et nettsted, går du gjennom flere installasjonstrinn som å danne den blotte HTML-strukturen, lage de eksterne CSS-filene, koble HTML-en til den eksterne CSS, importere jQuery og / eller andre JavaScript-biblioteker du ofte bruker osv. Å utvikle en front-end-pakke gjenoppretter all denne tapte tiden ved å gjøre det ekstremt enkelt å starte et nytt nettsted: bare kopier mappen som inneholder rammeverket, og du er i gang.
Du kan hevde at disse oppgavene ikke tar en betydelig mengde tid, eller at de til og med er nødvendige for å få hjernen din til et tankesett for nettutvikling. For å svare på disse argumentene vil jeg først foreslå at du tar deg tid til å se hvor lang tid du taper på hvert prosjekt på å få filhierarkiet på plass, sette opp og laste inn skript og stiler, finne ut navnekonvensjoner og fikse slurvete feil. Jeg vil satse på at det er mye mer enn du tror. Til slutt, til det sistnevnte argumentet, vil jeg utfordre deg til å omskolere hjernen din for å godta en ny del av prosessen som begynnelsen. Prøv å hoppe rett i eksperimentering med systemet ditt på plass og oppdag hvor mye hyggeligere det er å hoppe over alle de kjedelige, repeterende oppgavene.
standardisering
Standardisering er en stor fordel ved å bruke en prefab verktøysett. Hver gang du starter et nytt prosjekt, kan du gjøre ting litt annerledes. Dette kan være noe stort, som å endre måten du lager HTML-koden din på, eller noe lite, som å bestemme deg for en ny navnekonvensjon. Dette kan gjøre det ekstremt vanskelig for andre å følge arbeidet ditt, eller til og med for deg å komme tilbake senere og huske hvordan du gjorde ting den gangen.
Når du utvikler frontend-pakken, holder du standardiseringen i forkant av tankene dine. Bestem deg for den beste måten du vet å gjøre hver minste ting og hold deg til konvensjonene gjennom hvert prosjekt du starter. Marker kommentarene dine på samme måte, organiser CSS-en din på samme måte, bruk de samme navnekonvensjonene for variabel, bruk samme mappehierarki, bruk de samme CSS-tilbakestillingene osv. Å ta alle de små beslutningene og gjette fra systemet ditt har fordelen av strømlinjeforme hele utviklingsprosessen for å sikre at du oppretter et tydelig, organisert nettsted så raskt som mulig.
Dette er ikke til å si at du bør bestemme deg for et system og holde fast ved det permanent. La det utvikle seg mens du lærer og oppdager bedre metoder, bare ikke integrer nye metoder flippant eller ofte nok til å annullere nytten av hele pakken. Når du bestemmer deg for en bedre måte å gjøre noe på, må du forsikre deg om at du er helt sikker på at det vil forbedre systemet ditt, og sørg for å lage en lapp som beskriver endringen og når den ble integrert slik at du vet hva du kan forvente av eldre prosjekter.
Bedre samarbeid
Det er her en frontend-pakke går over fra "hyggelig å ha" til "helt essensielt." Når du jobber med et team av utviklere på et stort prosjekt, er en av de største ineffektivitetene du kan ha, en unnlatelse av å få alle på samme side fra begynnelsen av prosjektet.
Hvis du har fått Bill til å strukturere sin del av prosjektet på en måte, Jill strukturerer sin del på en annen måte, og vil prøve å følge med på både Bills og Jills metoder, vil ting bli rotete fort (og ikke bare fordi alle dine ansattes navn skjer med rim). Dette vil uunngåelig føre til lange møter brukt på å krangle om bagateller. Hvis du har teammedlemmer som allerede har startet et prosjekt som bruker visse konvensjoner, kan du satse på at de kommer til å forsvare den metoden til døde for å unngå å gå tilbake og fikse det de anser som ferdig arbeid. Dette er grunnen til at det er ekstremt viktig å utvikle en front-end-pakke i tilfeller der betydelig samarbeid er involvert. Du vil sannsynligvis fortsatt ha et møte for å bestemme spesifikke konvensjoner som skal følges, men du vil oppleve at teammedlemmer er mye mer fleksible for nye metoder hvis det ikke krever backtracking.
Det viktigste takeaway her er å utvikle et system før et prosjekt starter, ikke i løpet av. Dette vil øke sjansen for aksept og forhindre mange problemer med uforenlighet. Sørg også for å inkludere teamet ditt i beslutningsprosessen. Dette er enormt viktig for at pakken skal lykkes av flere årsaker. For det første er det alltid en dårlig idé for ledelsen å lage et system for å effektivisere en gitt oppgave uten å konsultere de menneskene som er nærmest den oppgaven. Uansett hvor mange flere høyskoler du har enn menneskene under deg, er sjansen stor for at de er den beste autoriteten på hva som vil og ikke vil fungere. Til slutt, bortsett fra spørsmålet om effektivitet, er det igjen spørsmålet om aksept. Hvis du overlater teamet ditt et sett med retningslinjer som de ikke har hatt noen rolle i å utvikle, vil de dra føttene og klage hele veien fordi du tvinger dem til noe de ikke vil gjøre. Imidlertid, hvis du lar teammedlemmer fra alle nivåer aktivt delta i utviklingen av stevnene, er det mye mer sannsynlig at de samsvarer med det nye systemet fordi de hjalp til med dets opprettelse og retning.
Kvalitetskontroll
Å utvikle en front-end-pakke lar deg implementere en viss grad av kvalitetskontroll på tvers av medlemmene av teamet ditt fra begynnelsen av prosjektet. Det sikrer vanlige feil, for eksempel å ta tak i feil dokumenttype eller glemme å inkludere et bestemt nettleserspesifikt stilark, blir ikke gjort. Å ha et strengt system på plass kan dessuten bidra til å forhindre bevisst slurvete arbeid. I et vanvittig rush for å få et prosjekt i gang, vil utviklere ofte bruke ikke-standarder-kompatibel kode, vage variabelenavn, obskure triks og et hvilket som helst antall andre snarveier med argumentet om at de vil gå tilbake og fikse disse tingene senere. Problemet er selvfølgelig at det vanligvis ikke er tid til å gå tilbake og fikse disse tingene senere i prosjektet når du nærmer deg viktige frister. Mange av disse problemene vil forsvinne hvis du fremmer en kultur som unngår slik praksis og fraråder å tømme fra avtalte konvensjoner.
Med hensyn til design og innovasjon
Før jeg lukker og ber om å høre dine meninger, ønsker jeg å forhånde et argument som kan oppstå. Mange ser vanlige konvensjoner og strenge regler som noe som vil ødelegge designprosessen, og praktisk talt eliminere ethvert rom for kreativitet eller innovasjon. Dette er ganske enkelt ikke tilfelle i dette tilfellet, og er faktisk det motsatte resultatet av hva en godt designet frontend-pakke vil gi.
En god front-end-pakke vil faktisk tillate deg å fokusere mer på de kreative elementene i utviklingsprosessen gjennom standardisering av områder som spiser opp tid, og hvis variasjon ikke ville utgjøre en vesentlig forskjell i sluttresultatet. Det jeg mener med dette er at elementer som mappehierarkiet ditt vil gå helt upåaktet hen av sluttbrukeren og derfor ikke er stedet å fokusere kreativiteten din på hvert eneste prosjekt. Tanken her er å komme seg gjennom de kjedelige tingene i ett fall, slik at du raskt kan grave i tingene som gjør og bør variere fra sted til sted; tingene som gjør hvert nettsted unikt. Med denne typen systemer på plass kan du bruke mer tid på å utvikle originale brukergrensesnitt, velge tilpassede fargeskjemaer, prøve forskjellige fontfamilier og kode nyskapende funksjoner.
Hvis systemet du kommer på, hindrer den kreative prosessen, gjør den rett og slett ikke jobben sin, og bør derfor kasseres til fordel for en tur tilbake til tegnebrettet.
Gratis ressurser
Selges på ideen om å utvikle din egen frontend-pakke, men vet ikke hvor du skal begynne? Her er noen gratis ressurser for å komme i gang.
- En mordersamling av globale CSS tilbakestillingsstiler
- Eksempler på HTML-tomme sider
- Et enkelt PHP-mal-system
- Google Code: Hosted JavaScript Libraries (jQuery, MooTools, etc)
- 16 grunnleggende CSS-layoutmaler
Si hva du tenker
Ovennevnte representerer mitt langvarige argument for hvorfor jeg mener Erskine Design har rett i å hevde at hvert nettsted bør bygges fra et sterkt, standardisert og forhåndsinnstilt grunnlag. Gi oss beskjed hvis du synes det er verdt å utvikle et slikt system. Bedre ennå, hvis du har et system på plass, la oss få vite hvordan det fungerer!