Viktigheten av å designe for lesbarhet
Tekst er ikke en ettertanke i designprosessen. Det bør være din første vurdering.
Lesbarhet bør være en av de største bekymringene når det gjelder ethvert designprosjekt. Hvis tekst ikke kan leses, hvorfor designer du i utgangspunktet? God design leverer innhold på en måte som er forståelig; lesbarhet er en stor del av forståelsen. I dag skal vi diskutere hvordan du kan planlegge et design rundt ordene, slik at prosjektene dine er lette å lese.
Hva er lesbarhet?
Vi snakker mye om lesbarhet når det kommer til design. Men lesbarhet, og lesbar eller leselig tekst, er ikke helt den samme tingen. Hvis noen kan lage bokstaver, regnes tekst som lesbar. Det betyr imidlertid ikke at ord nødvendigvis er enkle å lese eller forstå; de er bare avkreftbare.
Lesbarhet er det enkelt tekst kan leses på. Forståelse er en nøkkelfaktor når det gjelder lesbarhet, som det å kunne se raskt på - og forstå - bokstaver. Lesbar tekst kan skannes raskt, på avstand.
Lesbarhet påvirker også selve ordene og hvor lette de er å forstå og forstå. (Noen eksperter anbefalte at tekst skrevet til generelt forbruk ikke bør overstige et nivå på åttendeklasse for å maksimere lesbarheten.)
La oss se på noen flere av de visuelle standardene som bidrar til lesbarhet.
Linjelengde

 "Hvor lang tid med en rekke typer spenn kan være en nøkkelfaktor når det gjelder lesbarhet og den er nesten usett."
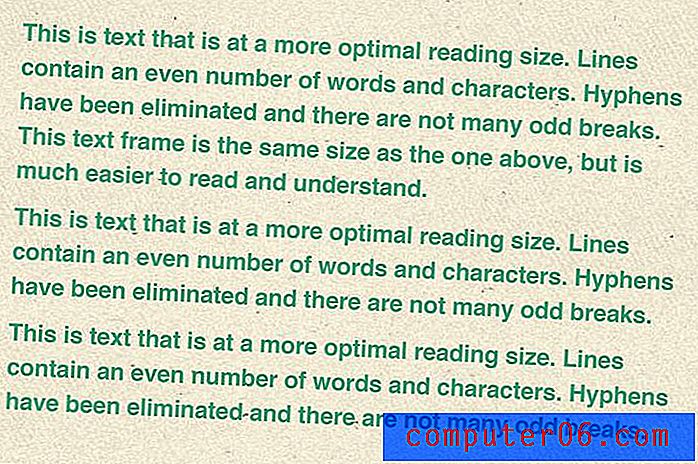
"Hvor lang tid med en rekke typer spenn kan være en nøkkelfaktor når det gjelder lesbarhet og den er nesten usett." Linjer av typen, spesielt i store blokker, som er for lange, kan føre til at øynene blir trette og vanskeliggjør lesing. Linjer som er for korte resulterer ofte i vanskelige brudd. Hvis bindestrek brukes, vil korte linjer også resultere i mange ordrelaterte ord, som også kan bryte opp lesestrømmen.
Der du vil at tekst skal falle, er et sted i det glade mediet. Teksten skal være stor nok til å lese enkelt, men ikke så stor at den forårsaker rare pauser eller brudd i lesingen.
Det er en rekke standarder som bidrar til den perfekte linjelengden (og til og med noen få matematiske formler). En av de beste tar hensyn til bredden på en tekstramme (dette fungerer best for trykte prosjekter, men gjelder alt som bruker picas som måleverktøy), og deler den i to for å bestemme den optimale skriftstørrelsen. Du kan typisk justere punktstørrelsen opp eller ned et par punkter i begge retninger fra det utgangspunktet.
Så hvis en kolonne er 36 bilder bred (på trykk), vil teksten være omtrent 18 poeng .
Hva med digitale prosjekter som måler i piksler?
Du kan bruke den samme formelen, men den blir litt mer komplisert: Det er 16 piksler per pica. Så hvis rammen er 600 piksler bred, vil teksten være 18-19 poeng. (600/16 = 37, 5 / 2 = 18, 75). Personlig tror jeg at dette etterlater typen litt på store siden. Det bringer oss til alternativ 2 for digitale prosjekter. Angi type i form av tegn (og mellomrom) per linje.
Når det gjelder brødtekst, er det optimale antall tegn per linje 50 til 60, i følge en av de tidløse typografilærebøkene, “Typographie: A Manual of Design” av Emil Ruder. Dette området kan utvides noe avhengig av stilen til typen som brukes og hvilken enhet den blir sett på. For de fleste prosjekter er det trygge området for stasjonære enheter 45 til 75 tegn per linje. Det optimale området for mobile enheter er 35 til 50 tegn per linje.
Plass og kontrast

Plass og riktig kontrast er viktige komponenter når det gjelder lesbarhet. Bokstaver må leve i sitt eget rom - ikke dele med andre bokstaver eller bilder - og fargen på tekst og bakgrunnen må være annerledes nok til å kunne skilles ut.
Som med linjelengde, er mellomrom mellom linjene viktig. Det anbefales at avstanden mellom linjene av typen (kalt ledende) er minst lik punktstørrelsen på typen og at de fleste digitale designere velger minimum 150 prosent av tekststørrelsen. Dette gir god plass til hver linje i store tekstblokker som skal leses. Som med linjelengde kan for mye eller for lite mellomrom mellom linjene gjøre forståelsen vanskelig.
Designere bør også være spesielt oppmerksom på mellomrommet mellom tekstblokker og andre objekter. Vær oppmerksom på tekstomslag og tekst som krysser andre objekter. Tekstomslag - både vertikalt og horisontalt - skal være minst lik linjeavstanden som brukes for en tekstblokk. Unngå å la tekstblokker berøre andre objekter eller elementer, eller løpe over eller på toppen av bilder.
"Reserver fargetype for store eller store ord eller logoer."Ikke glem marginene. Husk å legge igjen litt hvitt mellomrom rundt hele tekstrammen, og skape en nesten usynlig glorie. Denne marginen vil bidra til å skille tekst fra annen "støy", og lette leseren i kopien.
Tenk på kontrast også. Plass er en måte å skape kontrast på; en annen er farge. Svart tekst på en blek bakgrunn er et populært valg for blogger og bøker fordi store kopiblokker trenger å skille seg fra mediet (papir eller skjerm). Når det gjelder tekstblokker for lesing, hold deg til enkle fargevalg som svart, hvitt eller grått som skiller seg ut fra bakgrunnen. Reserver fargetype for store eller store ord eller logoer.
Bindestrek og ordbrudd
Noe av det mest irriterende det er å komme over som leser, er en gigantisk bindestrek midt i en overskrift eller et underhode som spenner over tre eller fire linjer dypt. Vær spesielt oppmerksom på disse detaljene når du angir type, fordi de både kan være skjerpende for leserne og vanskelige å forstå.
Bindestreker får leserne til å stoppe og ta en pause midt i et ord. De bør fjernes fra stor type og møbler - alt større enn 25 poeng - og brukes med forsiktighet i liten type.
Noen få bindestreker er akseptable i store kopiblokker, men vurderer å stille et begrenset antall bindestreker per avsnitt.
Dårlig skriving og ordbrudd kan være like skurrende for leserne. Forsøk å holde overskrifter og underoverskrifter korte, enkle og direkte. Unngå lange setninger, og hold ordlyden stram. Gi leserne en smak av teksten som kommer, og lokk dem til å lese mer.
Når du jobber med digitale og nettprosjekter, bør du vurdere mange pauser og underhoder for store mengder kopi (du vil se at vi gjør det her med Design Shack-artikler). Disse pausene gjør tekst lettere å fordøye visuelt og gjør at lengre kopi virker mindre skremmende å lese.
Justering

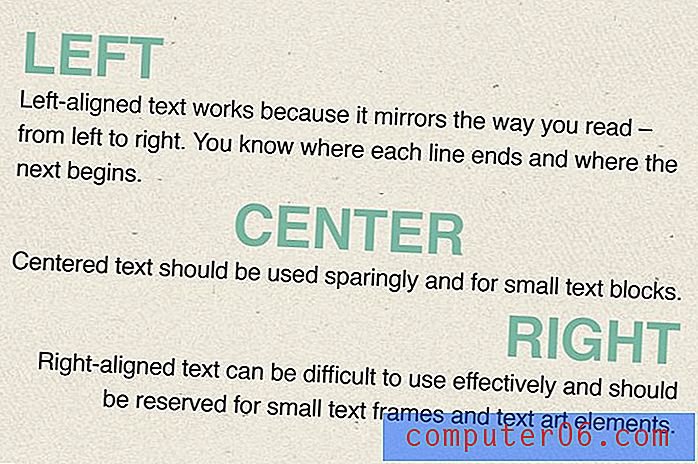
Enten tekst er i midten, til venstre eller til høyre side av et dokument eller skjerm, er også viktig og kan ha stor innvirkning på lesbarheten. Generelt sett er den sterke justeringen for tekst venstrejustert. Venstre justering fungerer fordi den speiler måten du leser - fra venstre til høyre. Du vet hvor hver linje ender og hvor den neste begynner.
Rett og begrunnet justering kan være den vanskeligste å bruke. Rett justering er best reservert for små tekstblokker, for eksempel store sitater eller kunstneriske tekstelementer. Begrunnet tekst krever spesifikke bindestreknings- og begrunnelsesspesifikasjoner og brukes best i et miljø som ikke er flytende, og det er grunnen til at du ser det oftest i utskriftsdesignens rammer.
Selv om sentrert tekst er populær, gir den seg ikke lesbarhet. Den kan fungere for små tekstblokker, men bør ikke brukes i mer enn noen få linjer. (Sjekk ut dette forrige Design Shack-innlegget om hvordan du bruker sentrerte justeringer for ideer og eksempler.) Vanskeligheten med sentrert tekst er at det kan være vanskelig for øyet å vite hvor ting starter og stopper siden linjer er fillete på begge sider av kopieringsblokk.
Lesbarhetsverktøy
- Testverktøyet for lesbarhet: Skriv inn en URL (eller tekstblokk direkte) og få en matematisk beregnet lesbarhetsscore. Du får raske og lettfattelige resultater, for eksempel leseklassifiseringsnivå og score på en rekke lesbarhetsindekser, pluss en samlet analyse. Verktøyet inneholder også en fin bokmerke.
- Lesbarhet: Denne pluginen og appen for nettleser gjør en hvilken som helst webside til en ren visning for lesing og lar deg samle sider du kan lese senere.
- Juicy Studio Lesbarhetstest: Lær mer om alle de forskjellige lesbarhetstestene og algoritmene og hvordan du kan forstå hva hver enkelt betyr og hvordan det kan forholde seg til prosjektene dine.
- Informasjonsarkitekter “100% Easy-2-Read Standard:” Denne artikkelen ble skrevet i 2006 inneholder en sjekkliste for lesbarhet. Selv om det først og fremst gjelder webdesign, er mange av tipsene tankevekkende og er fremdeles gjeldende i dag.
Konklusjon
Design for lesbarhet eller ikke gidder å bruke tekst i det hele tatt. Hvis du vil at innholdet skal være effektivt, må det være lesbart. Ved å designe med tanke på lesbarhet, gjør du leserne og brukerne en tjeneste.
Med så mye informasjon der ute, pleier brukere å se (eller klikke) bort fra tekst som ikke er lett å forstå på et øyeblikk. Dette er lesere, eller potensielle kunder, som du aldri kan komme tilbake.