Vinner kunngjort: Vinn en gratis kopi av CSS-hatt og vend dine Photoshop-stiler til CSS!
CSS Hat er den kuleste Photoshop-pluginen som kommer over rørledningen på lenge. Med et enkelt klikk kan CSS Hat på en magisk måte transformere dine Photoshop-stiler til CSS som du kan kopiere og lime rett inn i prosjektet ditt.
Vi ga CSS Hat høy ros i vår gjennomgang, og nå har vi klart å hage en kopi for leserne våre. Les videre for å se hvordan du kommer inn!
Utforsk designressurser
Vinneren: John Shaw
Gode nyheter! Vi har valgt den heldige CSS Hat Winner! En enorm gratulasjon til John Shaw, du vil snart motta en e-post med instruksjoner for å kreve premien din, så følg med!
En million takk til alle som kom inn og til CSS Piffle-folkene for å ha organisert denne utdelingen med oss. Hvis du ikke vant en kopi av CSS Hat i dag, ikke kjør, den er tilgjengelig for kjøp online og er verdt hver krone. Hva venter du på? Gå og hent det!
Hva er CSS Hat?

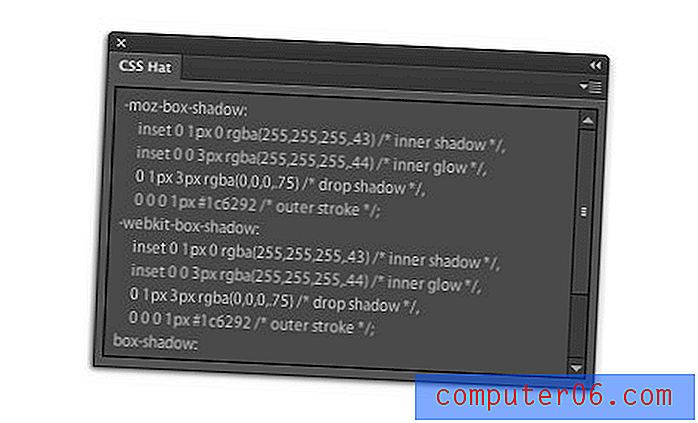
CSS Hat er ikke noe komplisert WYSIWYG som du må lære, det er ganske enkelt et panel som sitter i Photoshop som leser stilene dine på et gitt lag og gjør dem om til CSS.
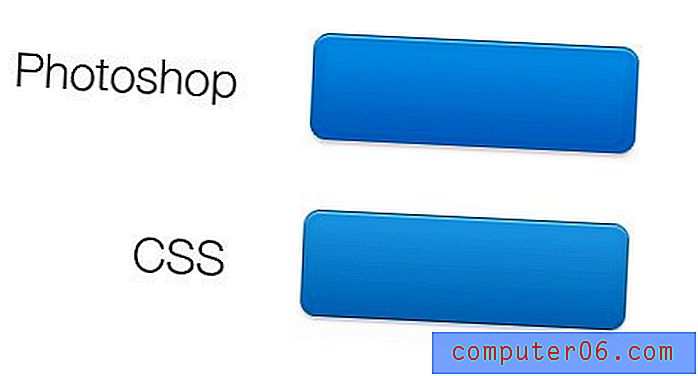
Så for eksempel kan du designe en knapp ved å lage en vektorform med avrundede hjørner, legge til en gradientoverlegg, indre skygge, slippskygge og fyllefarge ved bruk av standard Photoshop lagstiler, så vil CSS Hat spytte ut et pent formatert biter av CSS som vil i det vesentlige trekke av den samme effekten!

Hvordan kommer jeg inn?
Nå som jeg har vekket interessen din, er jeg sikker på at du lurer på hva det er som du må gjøre for å få tak i denne ettertraktede premien. Heldigvis er det enkelt å gå inn, alt du trenger å gjøre er å klikke på lenken nedenfor og sende ut den resulterende tweeten (eller bare kopiere og lime), og deretter legge igjen en kommentar nedenfor med en lenke til tweeten din . Det er alt du trenger!
Vinn en gratis kopi av @csshat, og gjør Photoshop-stiler til CSS! http://goo.gl/nkDvYLykke til alle som kommer inn! Kom tilbake hit 5. juli for å se listen over vinnere. I mellomtiden kan du sjekke CSS Hat-nettstedet for mer informasjon.