CouchCMS-skaper Kamran Kashif forklarer sitt designervennlige CMS
Denne ukens fantastiske Design Shack Deal lar deg hage en kommersiell lisens for de fantastiske CouchCMS for bare $ 9! CouchCMS tilbyr designere muligheten til å lage tilpassede CMS-drevne nettsteder for sine klienter uten kunnskap om PHP.
Vi satte oss sammen med utvikleren bak CouchCMS for å lære hva det handler om, hvorfor han opprettet det og hvorfor du bør vurdere å bruke det på prosjektene dine. Hvis du ikke allerede har hentet kopien din, vil du ikke gå glipp av dette!
Utforsk Envato Elements
Om Kamran
- Navn: Kamran Kashif
- Sted: India
- Arbeidshistorie: Nettutvikler / designer med over 10 års erfaring - 4 år som frilanser. Medstifter av SYS-Solutions og hovedutvikler av CouchCMS - et CMS laget spesielt for designere.
- Firma : SYS-Solutions
- Nettsted: http://www.couchcms.com/

Hvorfor opprettet du CouchCMS?
Jeg tror det var et klassisk tilfelle å "klø din egen kløe". Mens jeg opprettet et hvilket som helst dynamisk nettsted, hadde jeg alltid to distinkte problemer med de fleste CMS-er jeg jobbet med - det ene fra designers perspektiv og det andre fra klientens perspektiv som på slutten av dagen var den som måtte bruke CMS.
Enhver frilansende webdesigner som koder opp designen sin i HTML / CSS og deretter må, enten etter valg eller av nødvendighet, port dette designet til et CMS alene, vil finne følgende scenario altfor kjent
Du har en fullt funksjonell statisk versjon av designen din i hånden, og deretter begynner du å demontere det nøye utformede kunstverket og skyve og skyve deler av det til det CMS du har valgt for prosjektet.
Prosessen varierer fra CMS til CMS, og mens noen av dem gjør det mindre vanskelig enn de andre, generelt er det stive regler som er fastsatt av CMS, og du blir tvunget til å enten spille av dem eller jobbe rundt dem. Designet ditt blir relatert til en sekundær status, og det er CMS nå som driver utviklingsprosessen.
Denne delen er også der, oftere enn ikke, å få skitten på hendene i PHP-kode ikke kan unngås.
Nå er jeg enig i at i dag de fleste nettdesignere kan jobbe med PHP til en viss grad, men kaller det "Høyre hjerne, Venstre hjerne" ting, det er få som virkelig trives med det. Gitt et valg, vil de heller ha en annen måte å få ting til. Problemet er at få CMS-er tilbyr dem dette valget.
Design Driving Development
Jeg har alltid ønsket å ha et system der ting fungerte omvendt - der det er designet som driver utviklingsprosessen, instruerer CMS hvilken funksjonalitet som skal legges til og hvor. Ikke omvendt slik det gjøres konvensjonelt. Jeg ønsket også at designeren kunne gjøre det uten å bli tvunget til å ta på seg en utviklerhatt.
Som designer er man kjent med konseptet å bruke HTML-koder for å merke deler av malen hans som instruerer nettleserne om å håndtere dem på en bestemt måte.
Jeg ønsket at den samme logikken kunne utvides til å ha et sett med lignende koder som kan brukes til å merke deler av malen, og denne gangen instruerte CMS å håndtere dem på en bestemt måte.
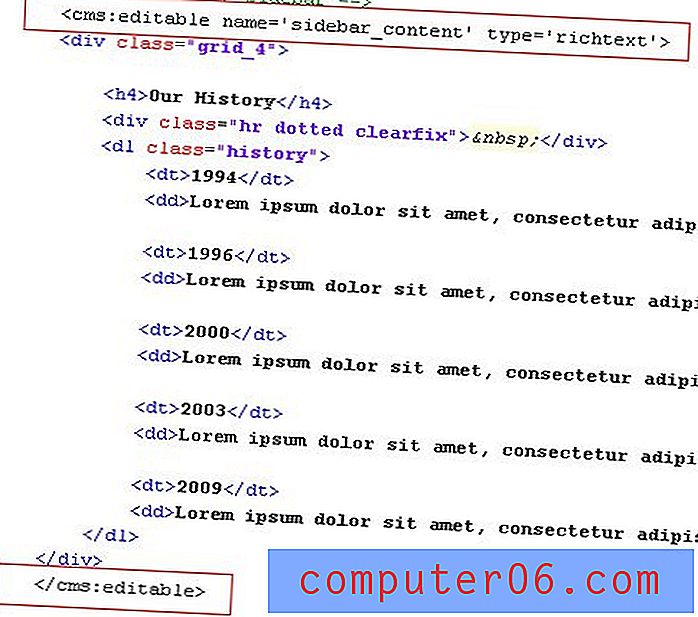
Fancy å ha et par tagger som kan instruere CMS til å gjengi region som er markert av dem som redigerbare (dette kan ha parametere som kan spesifisere om CMS viser det som en wysiwyg-redigeringsprogram, en ren tekstart, nedtrekksliste eller avmerkingsbokser osv. En mal da kan ha et hvilket som helst antall redigerbare regioner i stedet for et enkelt som standard tilbys av de fleste CMS-er.

En annen tag kan erklære en mal som klonbar, dvs. gjøre at CMS lar sluttbrukere lage flere kopier av malen, hver med sine egne data. Enda en kan brukes til å liste alle sidene som er laget slik med utdrag av innholdet som blir hentet av en annen tag.
Det er ikke vanskelig å se at et slikt system veldig enkelt kunne brukes til å ettermontere CMS-funksjonalitet til en eksisterende HTML-mal på nesten kort tid. Enda viktigere er at dette kan gjøres uten å kreve PHP-ferdigheter overhodet.
Klienter er redde for CMS-administratorpaneler
Problemet fra klientens perspektiv var av en enda mer alvorlig karakter: Administrasjonspanelet til de fleste CMS-ene jeg brukte skremte mange av klientene mine! Det endelige formålet med et CMS er å styrke sluttbrukeren og hvilken som helst CMS, hvor kraftig den enn måtte være, hvis den kommer til å være for komplisert eller forvirrende i hodet til brukeren, har den mislyktes i formålet.
Jeg har sett at mange av kundene mine virkelig sliter med å jobbe med CMS-er, som vår bransje sverger ved. Det som virker enkelt nok for en nettutvikler eller designer ser sjelden det samme ut for en klient som bare ikke har hatt den samme eksponeringen for IT - perfekt kompetent eller intelligent som han kan være.
Jeg ønsket at jeg hadde et CMS som ville gi meg et tomt lerret til å begynne med. Noe som vil tillate meg å bare vise de elementene som er helt essensielle for at klienten kan bli utsatt for og ikke en mer. Ingen uønsket og unødvendig rekke kontroller og alternativer i administrasjonspanelet som bare tjener til å forvirre en mindre kyndig bruker.

Så dette var funksjonene jeg ønsket å ha. Nå har vi CMS-er rundt som har noen av disse funksjonene, men ikke i sin helhet. På den ene siden har vi produkter som CushyCMS eller Surreal som tillater markering av flere regioner. Imidlertid er de ganske begrensede i de andre funksjonene som kreves for å lage et nettsted med til og med beskjeden kompleksitet og ikke være tilgjengelig som selvbetjente versjoner, de kuttet ikke helt avtalen.
På den annen side har vi tunge vekter som ExpressionEngine og TextPattern. ExpressionEngine, må jeg innrømme, er en CMS som kommer nærmest det jeg var ute etter. Imidlertid er en heftig prislapp på nesten $ 300 og et definitivt komplekst administrasjonspanel for sluttbrukere det som fikk meg til å se etter andre alternativer. TextPattern har XHTML-lignende tagger jeg ønsket, men har en bratt læringskurve.
På slutten av dagen eksisterte ganske enkelt ikke CMS jeg så etter. Jeg hadde valget mellom å fortsette å vente på at den skulle vises eller bygge den selv. Jeg valgte det siste alternativet.
Når bestemte du deg for at du ønsket å bygge ditt eget CMS, og hvordan startet du til og med et så ambisiøst prosjekt?
En eller annen gang tidlig i fjor mens jeg jobbet med et Drupal-prosjekt, kom tanken om å bygge et enkelt, men allikevel allsidig CMS opp igjen for meg.
Denne gangen spurte jeg meg selv og min partner Abdul Raoof Khan hvor vanskelig det kan være å få det til. Vi startet arbeidet med ideen og om atten dager hadde tiden en fungerende prototype klar. Vi demonstrerte det for venner ved å bruke nettleseren vår til å lagre komplette sider med tilfeldige nettsteder og deretter ettermontere CMS-en vår i den rippede HTML-designen og ha et funksjonelt dynamisk nettsted på bokstavelig talt minutter. (Husk at jeg ikke støtter ideen om å rippe HTML-design, dette ble gjort bare for å prøve ut vårt konsept!)
Reaksjonene vi hadde fra dem, anspurte oss til å utvikle CMS videre. Noen få revisjoner sistnevnte vi distribuerte en ganske rå CMS på noen av våre ikke-teknisk kunnskapsrike kunder, og de elsket virkelig hvor enkelt de kunne administrere sine egne nettsteder.
Det var da vi bestemte oss for å lage et fullverdig produkt ut av det. Vi kalte den CouchCMS for å gjenspeile den lette den skulle gi, og kom oss ned for å få den fullført. Det tok rundt syv måneder til for å komme dit det er nå, og utviklingen fortsetter fortsatt.
Fortell oss om noen av funksjonene du er mest stolt av i CouchCMS, hva skiller det fra andre systemer?
Hvis jeg måtte navngi en enkelt funksjon, ville det være evnen til Couch å tillate opprettelse av ganske kompliserte nettsteder ut av noen statisk HTML-mal uten å måtte bruke noen PHP i det hele tatt.
En annen funksjon som skiller den fra andre systemer er måten den lar designeren lage så mange redigerbare regioner som han trenger (og av hvilken som helst type).
Couch gjør virkelig etableringen av 'skrivepaneler' (som WordPress-brukere kaller dem) av enhver kompleksitet til en lek.
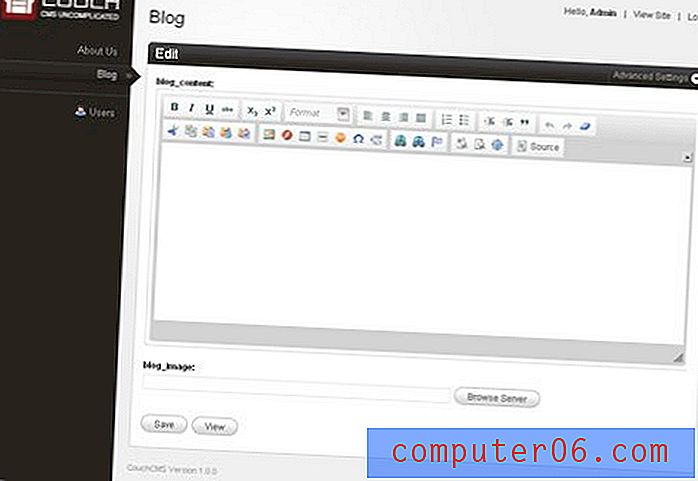
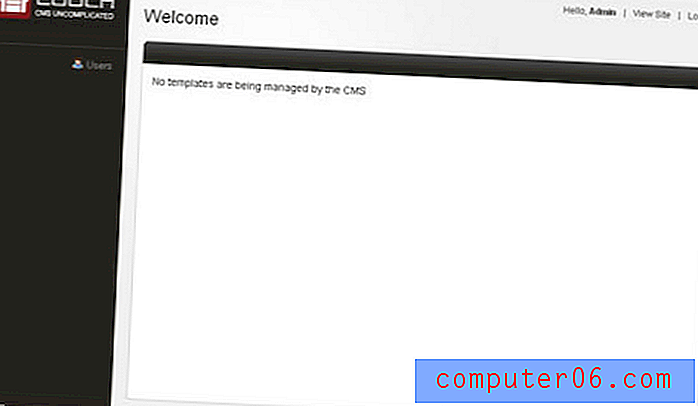
Ta som eksempel en titt på de følgende to skjermbilder. Her er et skrivepanel med bare en redigerbar region definert:

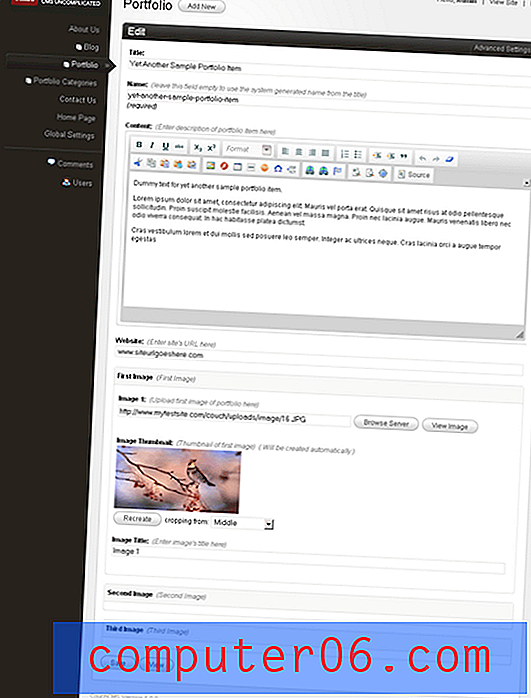
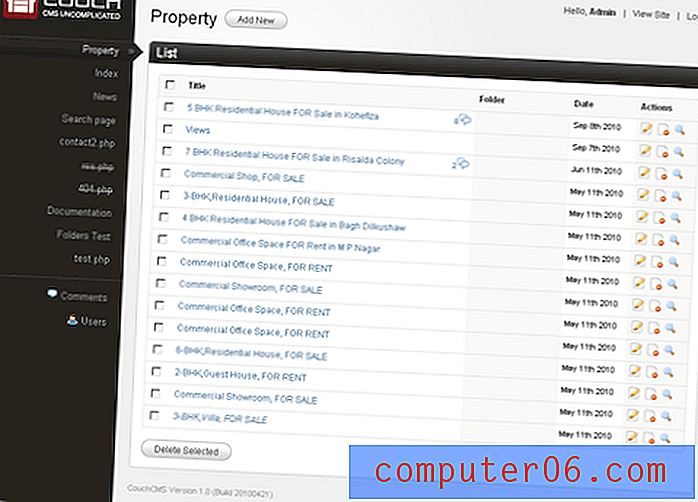
Mens følgende er en mer kompleks region med flere redigerbare regioner av forskjellige typer definert:

En mindre verdsatt funksjon er måten Couch gjør det mulig å konvertere dine vanlige HTML-skjemaer til helt selvvaliderende, trenger jeg si uten noen PHP-kode.
Endelig er jeg glad for å ha et CMS som gir meg et blankt lerret til å forme det akkurat slik jeg ønsker. Dette er hva du får når du gjør en ny installasjon av sofaen:

Jeg har ennå ikke funnet en CMS som hilser meg med et så blott grensesnitt. Følgende er hva dette blanke lerretet endelig vil forme til når jeg er igjennom med nettstedet:

Vi markedsfører det ikke på denne måten, men Couch er effektivt et rammeverk som er lett nok for selv ikke-kodere for å lage sin egen CMS.
Hva synes du om WordPress og hvorfor skal noen av brukerne sine vurdere å bytte til systemet ditt?
Enten Worpress er en ekte CMS eller bare en bloggmotor, har debatten endelig blitt hvilt med den tilpassede posttypestøtten i WordPress 3.0.
WordPress er en perle av en CMS, ingen to måter å gjøre det på. Selv har jeg, som omtrent alle andre frilansutviklere, mistet antall av antallet nettsteder jeg har gjort i WordPress de siste mange årene. Imidlertid, og jeg sier dette i risikoen for å motvirke mange av leserne, etter min mening er det ikke en 'designer's CMS'.
For å få WordPress til å bøye deg etter behovene krever det fortsatt en ubehagelig mengde PHP å fordype seg i. Årsaken til at den er så veldig populær blant designere, for min mening, er at designere finner denne PHP-koden allerede er skrevet for dem av den fantastiske utviklerens samfunn rundt WordPress. Dette kan komme i form av de bokstavelig talt tusenvis av plugins som er tilgjengelige eller en mengde kvalitetsutdrag som deles over Internett.
For å si poenget mitt, kan jeg sitere et eksempel som kommer opp i tankene mine - den berømte 'Wordpress loop' har alltid eksistert helt siden du kan huske den. Likevel tok det flere år før noen utrulige utviklere demonstrerte at loopen kunne brukes flere ganger og dermed skape de såkalte magasinetemaene. Og se nå hva en revolusjon designere har forårsaket med disse magasinetemaene.
Når det gjelder hvorfor noen av WordPress-brukere bør vurdere å bytte til sofa - har jeg allerede nevnt problemene jeg sto overfor. Når jeg bruker svaret Couch mottar, kan jeg trygt anta at jeg absolutt ikke er alene om å oppleve disse problemene. Hvis en designer som for øyeblikket bruker WordPress tror han deler de samme trengselene, er han velkommen til å prøve Couch til sitt neste prosjekt.
Hvor kan interesserte gå for å lære å sette opp en CouchCMS-installasjon?
Jeg foreslår at de begynner med en veldig detaljert opplæring vi har over på nettstedet vårt på eksempelet Building A Real-World Site. I denne opplæringen bygger vi et komplett virkelighetsporteføljeside helt fra grunnen av som inkluderer forklaring av installasjonsprosessen.

De kan også finne en veldig omfattende dokumentasjon på Docs-siden vår.
Hvis det tilfeldigvis er Windows-brukere, kan de vurdere å laste ned et bærbart WAMP-pakke vi har over på nedlastingssiden vår. Dette har alt forhåndsinstallert, og krever bare en å laste ned og klikke på den for å begynne å bruke sofaen.
Endelig har vi et aktivt forum. Hvis de får problemer eller har spørsmål, er de hjertelig velkomne på forumene våre.
Hvordan er prissystemet ditt?
Sofaen er gratis for personlig og ikke-kommersiell bruk. Kommersiell bruk av det, for øyeblikket, krever en lisens som koster en veldig beskjeden $ 39 per domene (få det for bare $ 9 her).
Jeg vil legge til at vi seriøst overlater å introdusere en kjerneversjon av CouchCMS som vil være helt gratis for bruk selv på kommersielle nettsteder. Følg med.
Hvor ser du CouchCMS gå de neste årene? Noen store planer?
Vi finner nå det nødvendig å åpne opp et API for utviklere for å tillate dem å utvide den opprinnelige funksjonaliteten til Couch.
For eksempel har Couch ikke en Colorpicker- eller Kalender-popup som felttyper. APIen vil la en utvikler enkelt opprette disse. Dette vil også åpne muligheten for å lage addons for Couch som enkelt forum eller e-handel.
Tanken er å gjøre det mulig for utviklere å legge til funksjonalitet i sofaen og eksponere det som enkle koder for designerne å bruke. Sofaen er laget for designere, og vi vil alltid fokusere på det.
Konklusjon
For å oppsummere, hvis du eller dine kunder konstant er frustrerte over kompleksiteten i de fleste moderne CMS-løsninger, bør du absolutt sjekke ut CouchCMS. Det gir designere fleksibiliteten til å holde de fleste av sine nåværende HTML-design intakte og krever bare at noen få koder slippes inn for å definere innhold som redigerbart.
Denne uken kan du bare spare 77% på en CouchCMS kommersiell lisens og begynne å bruke den for din klient i dag. Kom innom tilbudssiden vår for å lære mer.