Nettdesignkritikk nr. 1
I dag skal vi starte en ny serie hvor vi tar en kort, men grundig titt på et bestemt design og diskuterer både aspektene som er gjort veldig bra og de som kan bruke litt arbeid.
I løpet av disse kritikkene vil vi diskutere alt fra design og fargelære til brukervennlighet og god kodingspraksis.
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 24 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Hold det rent
Disse artiklene er ment å være en læringsopplevelse, ikke en måte å basse designere på. Vi vil alltid søke å opprettholde integriteten til designeren og vil prøve å fokusere på det positive mer enn det negative.
Vi vil be deg om å tilby dine ærlige meninger om et design på slutten av hver kritikk. Vi ber deg også respektere nettstedets designer og tilby klare konstruktive råd uten alle vanskelige fornærmelser. Vi vil omgående slette alle kommentarer som tyder på enkle ad hominem-angrep eller meningsløse klager.
Få tilbakemelding på nettstedet ditt!
I tillegg til å kunne sende inn et nettsted til vårt CSS-galleri, har du snart muligheten til å la oss vurdere nettstedet ditt også for en dedikert kritikk.
Dette vil resultere i mye mer eksponering for nettstedet ditt ettersom disse innleggene vil vises rett i vår vanlige strøm eller artikler. Videre vil du motta profesjonell tilbakemelding av høy kvalitet og virkelige, implementerbare forslag for hvordan du kan forbedre nettstedets design.
Nå som vi har fått alle nødvendige introduksjoner ut av veien, la oss komme i gang med vår første designkritikk!
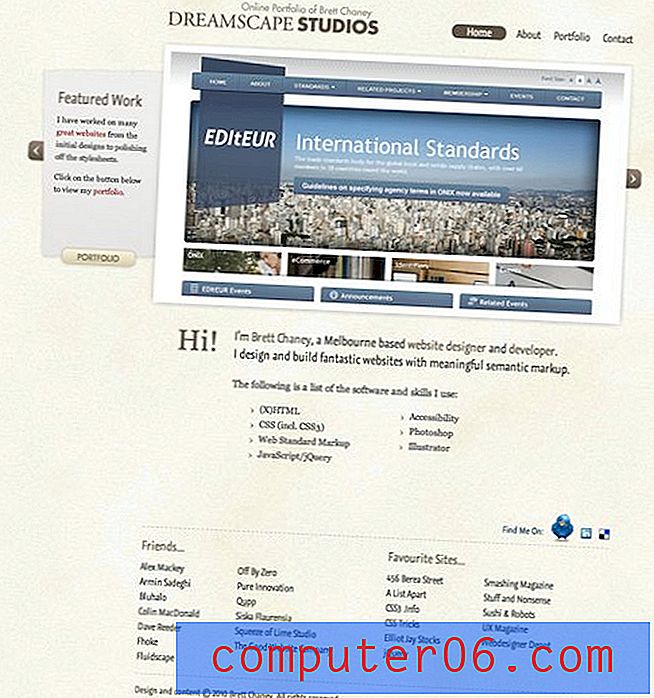
Dreamscape Studios
Dreamscape Studios er nettporteføljen til nettutvikler Brett Chaney. Brett er basert i Melbourne og har en rekke flotte nettsteddesign under beltet.

Hva jeg liker
Dette nettstedet er designet godt, og det er mange gode funksjoner å velge mellom. La oss ta en titt på de tre viktigste områdene som skiller seg ut.
Bakgrunnen
Bakgrunnen på Bretts side er en realistisk skyet papirstruktur med lerretlignende finish.

Dette oppnås med en 2000 × 1400 bakgrunns-jpg. Mange designere er fremdeles redde for å bruke et stort bakgrunnsbilde, men selv mobile enheter laster bildet nok raskt nok til å ikke miste nettstedet.
Fargeskjemaet
Nettstedet bruker en veldig lys, naturlig fargepalett som kun inneholder noen få hovedfarger.

Dette milde fargeskjemaet er perfekt for et porteføljeside fordi det hjelper deg med å rette oppmerksomheten mot rullegalleriet med nettsteder, som er lysere i fargen og umiddelbart blir fokuspunktet.
Typografien
Brett bruker en god blanding av serif- og san-serif-skrifter som kompletterer hverandre godt. Dette viser at han har et godt grep om hvilke typer skrifter som fungerer godt sammen.

Noen steder har typen fått en svak skygge som gjør at den gløder litt eller til og med virker litt brent inn i papiret. Det er en fin touch, og han viste en god mengde reserve ved å ikke bruke den for mye.
Områder som kan bli bedre
Her skal vi se på bare noen få steder der designet kan være litt sterkere.
Layout og Whitespace
Whitespace er definitivt en god ting i en layout, men vanskelig fanget plass eller for mye åpen plass på feil sted kan virkelig redusere effekten av designen.

Den lille sideskuffen på galleriet er en fin touch, men den kaster virkelig ut utformingen av siden og skaper et stort tomt område helt ned på venstre side av siden, som er et blikk på fast eiendom.
Jeg tror også gapet mellom bunntekst og innhold kan reduseres fordi det er litt unødvendig koblet ut for øyeblikket.
Bunntekstinnhold
Bunnteksten har mange koblinger i seg, noe som er en flott måte å forenkle navigasjonen på store nettsteder. Imidlertid er disse koblingene alle ytre og gjelder egentlig ikke noe av innholdet over i det minste.

Siden dette nettstedet er ment å være en portefølje, virker en så stor liste over venner og favorittnettsteder ikke profesjonelt passende.
Når du blar nedover siden, dukker det frem en stolpe i bunnteksten med en lenke for å gå tilbake til toppen av siden. Jeg peker alltid på disse på nettsteder fordi jeg generelt elsker hvor nyttige de er i lange blogger og gallerier. Imidlertid er alle sidene på dette nettstedet ganske korte og ser ikke ut til å fortjene en snarvei til toppen av siden.
Denne koblingen dekker til og med innhold i bunnteksten også og forsvinner bare når du er på toppen av siden og derfor ikke kan se bunnteksten. Dette betyr at du aldri virkelig får se hva som er der, bare at noe er på utkikk (jeg tror det er opphavsrettsinformasjon).
Konklusjon
Brett Chaneys nettsted har en flott bakgrunnsstruktur, et fint lysfargevalg og sterk typografi. Bruken av mellomrom i oppsettet og bunntekstinnholdet kan bruke litt finjustering, men er ikke virkelig betydelige problemer til å ødelegge nettstedets samlede gode opplevelse.
Bruk kommentarene nedenfor for å hjelpe designeren ved å gi noen konstruktive tilbakemeldinger. Husk å fortelle oss hva du synes om den nye kritiseringsserien og om du sender inn nettstedet ditt eller ikke.
Er du interessert i å ha kritisert ditt eget nettsted? Du kan finne ut mer her.