Webdesignkritikk nr. 14: WebAppers
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke både områdene som er gjort godt, så vel som de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er WebAppers.
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 24 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om WebAppers
"WebAppers er en blogg som er dedikert til å dele toppkildekildesessurser av topp kvalitet for webutvikler og webdesigner daglig. Som nettdesigner finner du noen av de beste gratis ikonene, arkivbilder, børster, skrifter og designinspirasjoner. Som nettutvikler vil du også finne noen av de beste Javascript- og Ajax-komponentene som modale vinduer, menyer, gallerier, verktøytips, diagrammer, plugins for kalendere og mye mer… ”
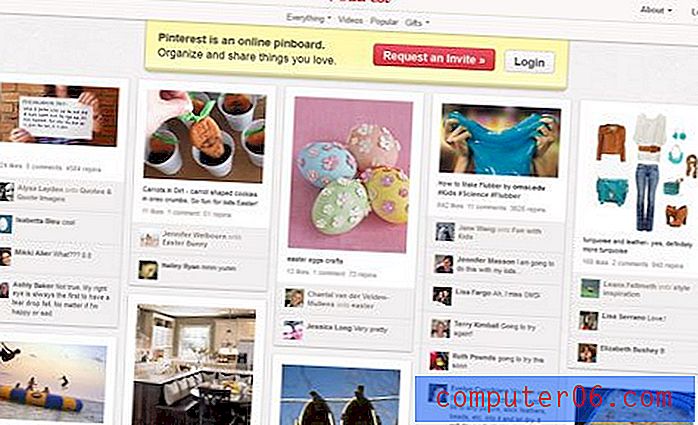
Her er en del av hjemmesiden:

Som du kan se, er WebAppers en fin blogg. Den har et veldig innholdsfokusert design og tar deg rett inn i store forhåndsvisninger av de nyeste artiklene. Fargeskjemaet er for det meste grå og svart, noe som gir nettstedet et stilig preg når det kombineres med den subtile teksturerte bakgrunnen.
La oss analysere designet stykke for stykke for å gi det en riktig gjennomkjøring.
Overskrift
Overskriften for WebAppers er ganske minimal. Den er bare rundt 80 piksler høy og har en svart blank effekt på den.

Jeg liker den store logoen og glansen, jeg synes de stemmer godt med temaet på nettstedet. Jeg er ikke sikker på om jeg har en stor annonse i nettstedets topptekst. Imidlertid er jeg definitivt klar over at vi trenger annonser. Det er slik designblogger holder seg åpne, og jeg kommer aldri til å kritisere en blogg for å bruke dem (vi har masse selv!).
Her skjønt annonsen er satt opp i en visuell konkurranse med nettstedets logo. Toppteksten er delt omtrent halvveis med de to grafikkene, og det er ikke umiddelbart tydelig at “Design to XHTML” ikke er det WebAppers handler om.
Jeg vil foreslå å bruke overskriften for å lage en tydeligere visuell melding slik at brukerne umiddelbart vet at WebAppers tilbyr gratis open source-ressurser. Gratis er et magisk ord, og å si det høyt og stolt i overskriften vil bidra til å forhindre at den tilfeldige besøkende går videre til neste side før han ser seg rundt.
Poststruktur
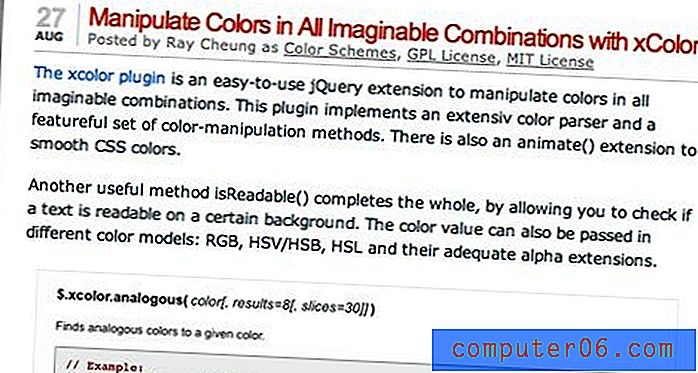
Siden dette er en blogg, gjør det siden å ta en titt på hvordan innlegg er strukturert. Her er et bilde av det grunnleggende formatet:

Det er ikke mye å diskutere her, men jeg liker det. Teksten er fin og enkel å lese, jeg liker datoprisen, og forfatteren er tydelig oppført.
Mitt forslag her ville være å støte opp størrelsen på innleggstitlene litt, slik at de kontrasterer mer med resten av teksten på siden. Gjør dette i forbindelse med å legge til et lite pusterom her, og det vil øke drastikken hvor brukerne kan skanne hjemmesiden din på leting etter interessante emner drastisk.
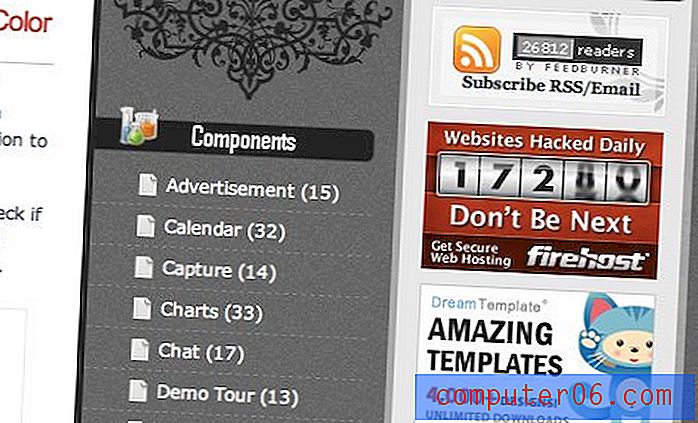
sidefelt
Den høyre siden av stedet er okkupert av to sidefelt. Den første har en omfattende kategoriliste ledet av en swirly vektorform og inneholder ikoner og overskrifter for å skille de forskjellige seksjonene. Det andre er et grunnleggende annonseområde med en enkelt vertikal stripe med annonserom.

Jeg liker at det er så mange innleggskategorier som er oppført her. På et nettsted som fokuserer på gratis innhold er det viktig å kunne finne det du leter etter raskt, og det er definitivt det som oppnås her. Tallene som indikerer hvor mange innlegg som er i hver kategori, går også langt.
Grafikken øverst føles litt kunstartet, men den er attraktiv og hjelper deg med å lede oppmerksomheten mot dette området.
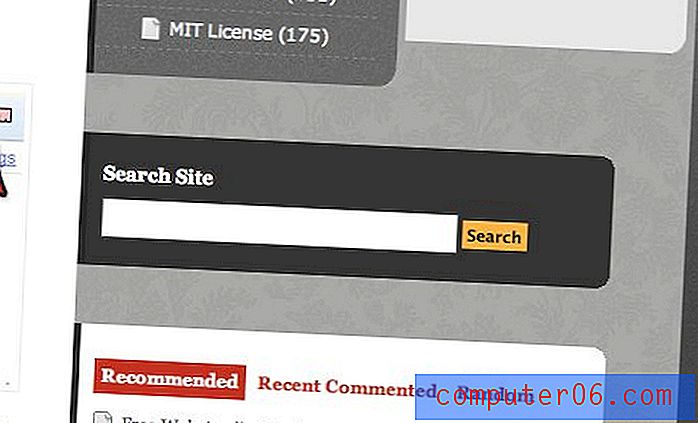
Søkelinje
Et av områdene som jeg tror kan bruke litt oppmerksomhet er søkefeltet. For det første må du virkelig jakte for å finne det, så jeg ville ikke bli overrasket hvis de fleste av brukerne dine ikke en gang visste at det eksisterte.

Også føler jeg at knappen er dverget litt av søkefeltet og kan være større. Endelig stemmer fontvalget ikke overens med hovedinnholdet, som ikke samsvarer med kategoriene, som ikke samsvarer med avsnittet "Anbefalt" under søkeområdet.
Jeg anbefaler å velge en eller to skrifter og deretter holde seg til dem gjennom hele designen. Akkurat nå føles hvert område som om det ble designet individuelt fremfor som en sammenhengende helhet.
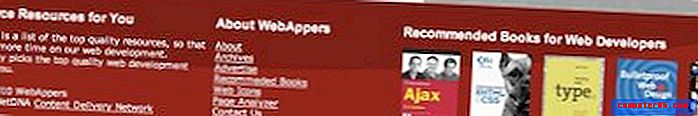
bunntekst
Jeg liker ideen om å kaste et par bøker her nede, det er litt tilfeldig, men nyttig for alle lesere som drar seg ned til bunnteksten.

Annet enn at jeg synes området føles litt vanskelig. Den omvendte avrundede hjørnebunnen er litt funky og den andre kolonnen med tekst er litt for nær den første og for langt fra den tredje. De trenger ikke å være jevnt fordelt, men den første kolonnen kan bruke litt av bredden som er tatt av.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også om å respektere nettstedets designer og tilby klare konstruktive råd uten alle vanskelige fornærmelser.
Er du interessert i å ha kritisert ditt eget nettsted? Du kan finne ut mer her.