Webdesignkritikk nr. 16: Run Addicts
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke både områdene som er gjort godt, så vel som de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er RunAddicts en blogg for alle som elsker å løpe.
Utforsk designressurser
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 24 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om RunAddicts
”For en tid tilbake hentet jeg den fantastiske vanen å løpe. Selv om jeg var en selverklært sofapotet, begynte jeg bare etter noen få løp å legge merke til større utholdenhetsforbedringer som motiverte meg til å ta løping på alvor. Få måneder senere bestemte jeg meg for å dele min nye lidenskap med verden. Som et resultat ble RunAddicts, en profesjonell blogg om alt relatert til løping, født. Drevet av flere profesjonelle forfattere over hele verden, vil RunAddicts ta deg gjennom mange års erfaring, råd og andre viktige tips og triks knyttet til å drive enhver person bør vite om. (RunAddicts 'design har blitt omtalt i store designgallerier som SiteInspire og Creattica) ”
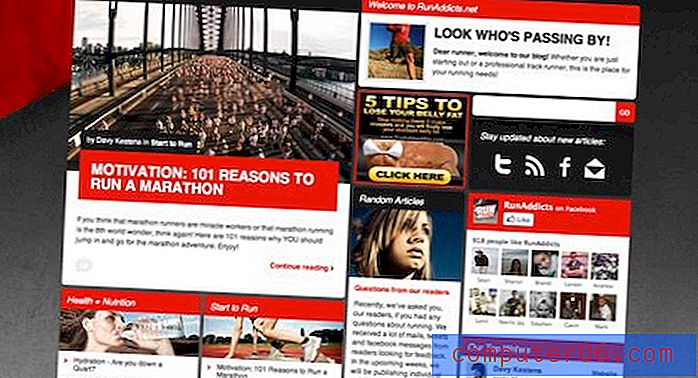
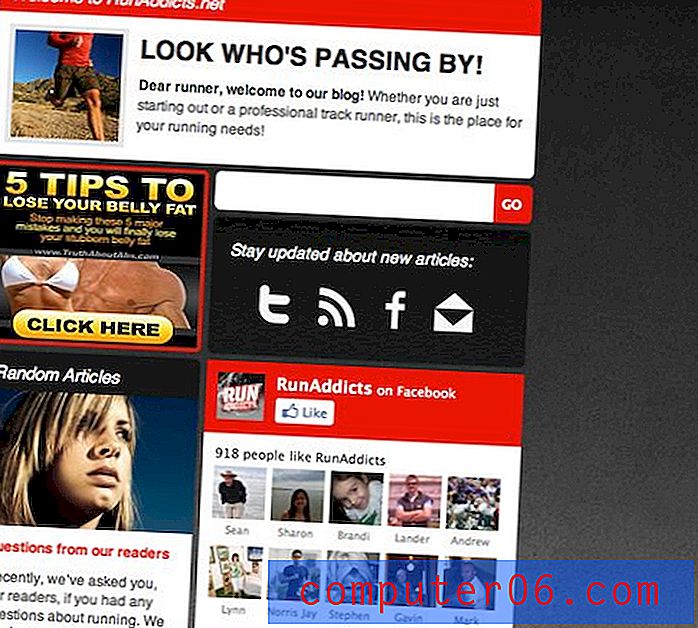
Her er RunAddicts hjemmeside:

Som du ser er dette definitivt et profesjonelt designet nettsted med mange flotte elementer. La oss bryte den fra hverandre og undersøke den stykkevis.
Overskrift
Overskriften er en av de mest attraktive delene av siden. Funksjonelt leser overskriften perfekt med at logoen er det store attraktive elementet til venstre som fanger oppmerksomheten etterfulgt av navigasjonen til høyre akkurat der du forventer at den skulle være.

Her er et zoomet inn skudd av den flotte toppteksten. Jeg elsker det virvlende vannet og den store røde stripen. Disse kombinert med valg av font formidler virkelig et sportslig preg. Legg merke til hvordan designeren formidler forskjellige deler av løpsopplevelsen (vann og vei) uten å ta temaet for bokstavelig.

Det primære innholdet
Hjemmesiden er delt opp i forskjellige moduler. Dette gjør at mye innhold kan okkupere en relativt liten plass mens hvert stykke fremdeles forblir som en tydelig separat enhet.

Så mye som jeg liker ideen om modulene, ser dette området riktignok litt uoversiktlig. Igjen, poenget er å stappe mye informasjon her inne, men jeg føler at det nesten har blitt tatt for langt.
Jeg vil foreslå å eksperimentere her med et redusert antall modeller som individuelt får mer oppmerksomhet enn det som blir gitt til hver på grunn av den litt arbeidskrevende oppgaven å visuelt sortere gjennom innholdet.
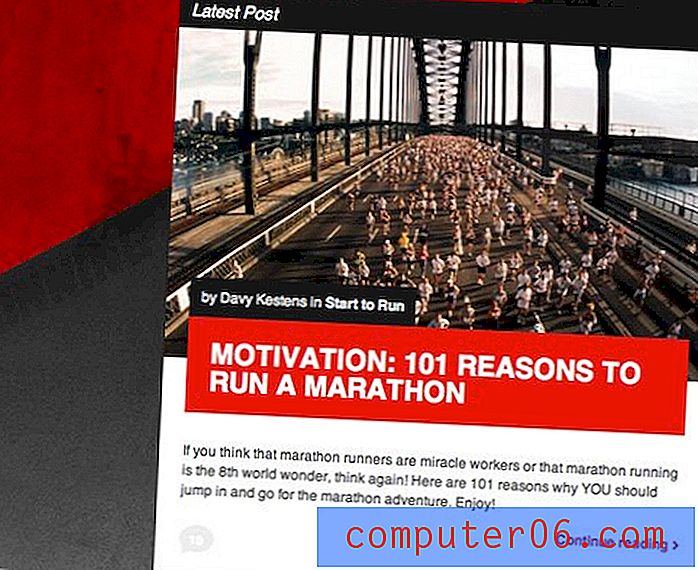
Siste innleggsmodul
Individuelt liker jeg designet som har gått inn i noen av modulene. For eksempel er “det siste innlegget” -området et enkelt, men attraktivt stykke arbeid. Det store bildet fanger virkelig oppmerksomheten din, og jeg elsker tittelen og forfatteroverlegget som ikke strekker seg til 100% av bredden på den boksen. Jeg vet at jeg instinktivt ville ha dratt kantene ut, men jeg synes dette utseendet er mye mer unikt.

Legg merke til den sterke gjentakelsen av fargevalget som brukes på kreative måter. Den svarte røde og hvite blandes inn i hver modul, ofte på forskjellige måter.
Høyre side
Når venstre side ser så attraktiv ut, synes jeg det er høyresiden som virkelig bidrar til det uoversiktlige utseendet som jeg nevnte over.

Dessverre kan jeg se hvordan elementene her er ganske obligatoriske. Annonseplassen og Facebook-delen er funksjonelt nødvendige selv om de ikke er estetisk.
Et hovedmål med moduldesignet er å få dem til å se ut som lignende brikker som en større helhet. Dette området er merkbart et virvar av stykker som ikke helt går sammen. Imidlertid må dette kanskje være et tilfelle der funksjonalitet trumfer design.
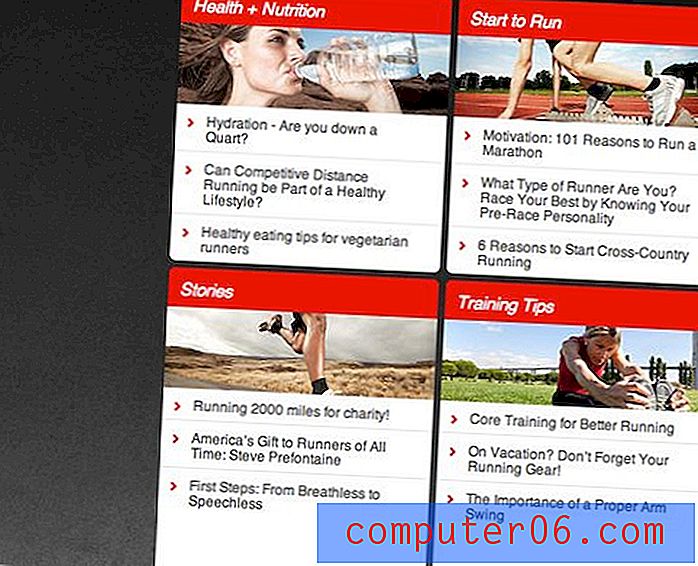
Kategorimoduler
Tilbake til venstre er kategorimodulene nær bunnen perfekte. Jeg elsker den visuelle repetisjonen og hvordan det tydelig gjør disse fire modulene til en enkelt visuell klynge.
Fotografiet som er brukt her er ganske attraktivt og ikke for kunst. Legg merke til hvor mye tomt areal som er brukt i det hvite området. Dette gir innholdet rom til å puste og gjør dette området mye lettere å lese.

Hover-effekten på disse artikkeltitlene er veldig fin. Bakgrunnen endrer farge og tittelen beveger seg til høyre i en fin, jevn animasjon.
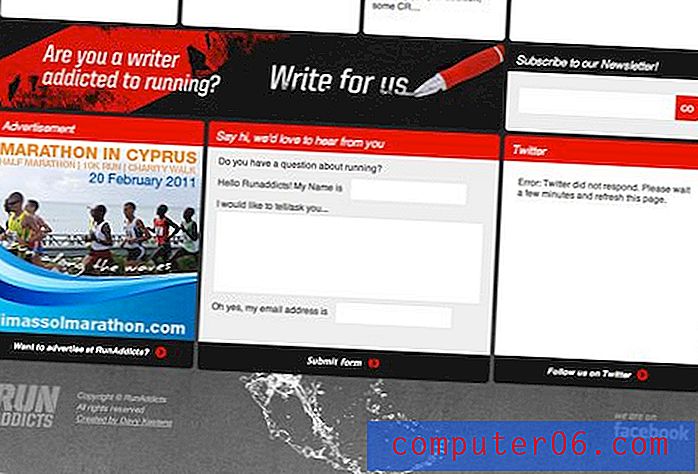
Bunn og bunntekst
Bunnen av siden avsluttes sterkt med noen fine, store moduler som gir en god base for nettstedet. Dette illustrerer hva jeg sa før om hvor bra det fungerer å ha færre moduler med mer vekt på hver.
"Skriv for oss" -delen er spesielt fin og definitivt fanger oppmerksomheten din ved å bryte det visuelle temaet for de andre modulene, samtidig som du ser godt på utseendet til det samlede nettstedet.
Jeg liker også stylingen av Twitter-feeden her. Jeg synes det er mye mer minimalt og passende enn Facebook-området over. Nærhet er imidlertid et hovedkonsept innen design, og den generelle regelen er å plassere lignende elementer sammen. Det er litt rart å ha Twitter-strømmen på bunnen mens all resten av sosiale medieinformasjon er oppe på toppen. Legg merke til dette har blitt litt adressert ved inkludering av en annen Facebook-omtale rett under Twitter-feeden.

Jeg elsker virkelig bunntekstdesignet og hvordan det bringer vann-temaet tilbake fra toppen av siden. Jeg har sagt alt gjennom kritikken, designeren har et veldig sterkt grep om hvordan man bruker repetisjon for å få et design til å være sammenhengende. Det høres ut som et enkelt og åpenbart prinsipp, men hvis du leser disse ukentlige kritikkene, vet du at det er et stort svakhetsområde for mange designere.

Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.
Er du interessert i å ha kritisert ditt eget nettsted? Du kan finne ut mer her.