Slik lager du fargeoverlegg i designen din
Farge er en viktig del av nesten ethvert design. Enten du er tilhenger av lyse, dristige fargetoner eller foretrekker en mer minimalistisk svart-hvitt, kan du bruke farger ha stor innvirkning på det generelle designet.
En måte å bruke farger på for å uttale seg, er med et design som inneholder et fargeoverlegg. Dette betyr at du dekker et bilde eller en video med en semi-transparent farget boks. Effekten kan gi mening et bilde, få oppmerksomhet til et design og hjelpe deg med å ta mest mulig ut av begrensede kunstvalg.
I dag skal vi se på en rekke fargeoverlegg for å tjene som litt inspirasjon for å lage dine egne.
Utforsk designressurser
Prøv en gradient

Forløpninger er kule igjen. De gjør også et flott (og iøynefallende) alternativ når du vil jobbe med et fargeoverlegg.
Det som er spesielt fint med en gradient er at du kan jobbe med et par farger - tenke på merkevarebyggingen din her - eller bruke en enkelt farge for å skape fokus. Lyse sammenkoblinger kan bidra til å trekke brukere inn i designet og gi bilder litt gnist.
Mye av denne trenden kan kobles tilbake til Spotify, som begynte å bruke gradient- og duotonoverlegg for å fremheve spillelister. Fargen ga bilder nytt som brukerne var vant til å se (trykk bilder av musikere).
Dette er et konsept som er enkelt for deg å gjenskape også.
- Velg et bilde.
- Lag en gradient med merkefarger.
- Ha det gøy!
Solide farger setter en tone

Et heldekkende fargeoverlegg kan være like påfallende som et gradientmønster, men har ofte mer en tydelig betydning som kan assosieres med fargevalg. Tenk for eksempel et sepiaoverlegg. Det rører umiddelbart følelser fra gamle tider og historie.
Det samme kan sies når du velger et trendy fargevalg. Ved å bruke en av de lyse, mettede fargene assosiert med flat eller materiell design, kan du fremkalle følelser av modernisme eller high-fashion.
Når du bruker en enkelt farge som et overlegg, bør du tenke på fargenes metning og gjennomsiktighet. Disse elementene kan også gi mening. Tyngre fargekombinasjoner - mindre gjennomsiktig og mer metning - setter mer fokus på selve fargen enn bildet bak. Lettere, mer subtile kombinasjoner setter mer fokus på bildet.
Tenk mørk eller lys

Du trenger ikke alltid å bruke en farge i seg selv for å lage et overlegg. Noen ganger kan det være svart, hvitt eller grått. Å bruke disse tonene og tonene kan virkelig endre stemningen i et prosjekt.
Som du sannsynligvis kan forvente, skaper mørkere overlegg et lunere miljø. Lettere overlegg assosieres med moro. En annen bidragsfaktor når det kommer til disse følelsene og svart-hvitt er selve bildet. Hvordan fungerer det med fargetone eller tone? Fungerer bildet og fargen og meldingene sammen?
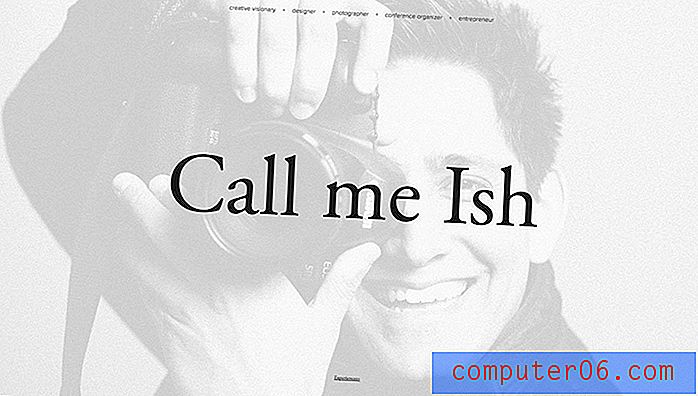
Kall meg Ish (over) bruker et hvitt overlegg for å få fokus til ordene på skjermen på toppen av et svart-hvitt foto. Men legg merke til uttrykket i ansiktet til fotografen: Han smiler i et bredt glis. Farge- og fotokombinasjonen er innbydende og gjør at du ønsker å samhandle med fotografen, og til og med ansette ham for en jobb.
Velg bilder med høy kontrast


Når du planlegger et bildeoverlegg i et designprosjekt, er sammensetningen av bildet (eller videoen) viktig. Et intetsigende bilde gir deg et blitt fargeoverleggsresultat. Du får de beste resultatene hvis du starter med et bilde med mye kontrast til mørke og lyse mellomrom i bildet.
Hvis bildet ditt ikke har nok kontrast, kan du vurdere å legge til kontrast i fotoredigeringsprogramvare eller velge et annet bilde. Ellers kan bildeeffekten falle flat.
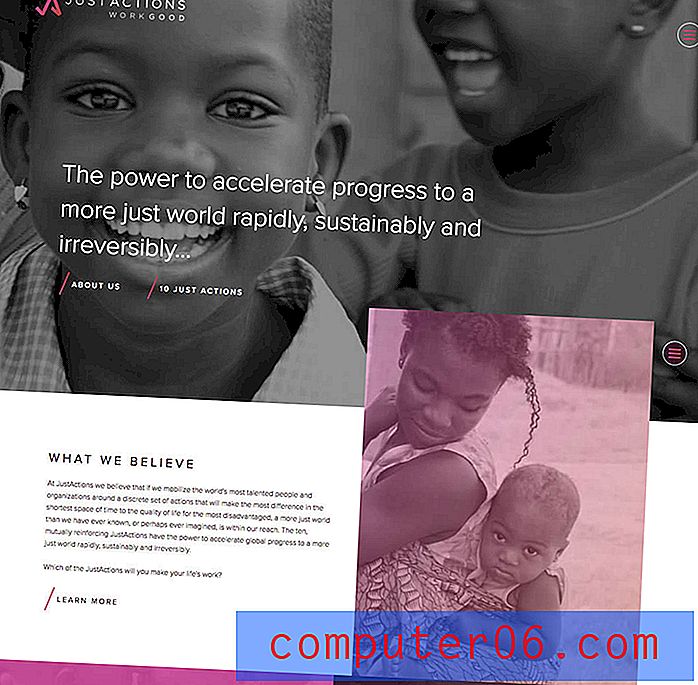
Det er et annet triks å oppnå denne effekten er å starte med et svart-hvitt foto. Spesielt for nybegynnere kan det være lettere å se og forbedre kontrasten i et svart-hvitt bilde. Just Actions gir et flott eksempel på et svart-hvitt bilde ved siden av bilder med fargeoverlegg. (Pluss at det er en kul effekt å sammenkoble bilder uten farge og fargerik kontrast.)
Bilder skal se naturlige ut (eller ikke)

Når det gjelder arbeid med fargeoverlegg har du to alternativer:
- Bilder skal fremdeles se naturlig ut. Farge og belysning og skygger skal vises på et naturlig sted. Overlegget er noe subtilt, som Abednego Coffee (over).
- Bilder ser helt endret ut. Det er ikke noe å gjette på at et fargeoverlegg har blitt brukt (som de fleste eksempler i denne artikkelen).
Her er det egentlig ikke en midtvei. Hvis bilder ikke faller inn i en av disse "ytterpunktene", kan brukerne tenke for hardt på fargevalg og ikke konsentrere seg om innholdet på nettstedet. Du vil ikke distrahere med en fargeoverleggsteknikk; det skal forbedre designen.
Prøv en Overlay-aksent


Selv om de foregående eksemplene har vist måter å bruke et fargeoverlegg på for store bilder, for eksempel alternativer for heltekode, er det ikke den eneste måten å få mest mulig ut av denne teknikken. Fargeoverleggseffekter kan også fungere ganske bra som aksenter.
De to eksemplene ovenfor viser forskjellige måter å oppnå dette effektivt.
Knot Clothing (øverst) bruker en lysegrønn navigasjonslinje med gjennomsiktighet. Det fremheves videre av det solide strøket over det. Effekten er med på å opprettholde merkevarens fargepalett gjennom hele designen mens du viser frem gjenstander i en rekke andre farger. Effekten er enkel, hjelper siden til å se litt mykere ut enn om navigasjonen var inne i en ensfarget farge og trekker øyet nedover siden og gjennom designen.
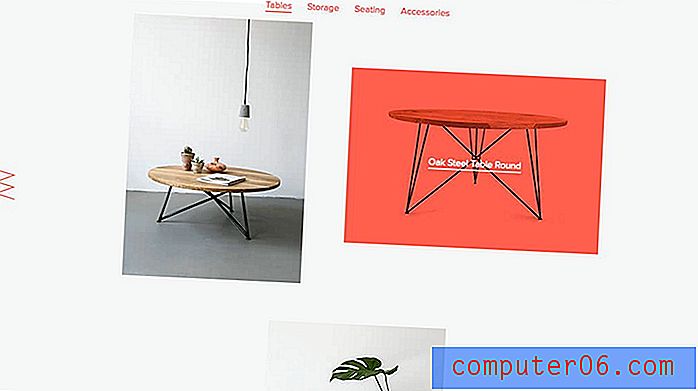
Nuts and Woods tar en annen tilnærming. Designet bruker et fargeoverlegg som en sveveeffekt for å fortelle deg mer om spesifikke elementer på nettstedet. Ethvert element som får et rødt overlegg er også et klikkbart element. Det som er bemerkelsesverdig med dette designet, er at fargeoverlegget fungerer som et visuelt signal for brukerne, forteller dem nøyaktig hva de vil vite og gir en vei til lenker i hele innholdet.
Konklusjon
Å bruke et fargeoverlegg er en av de teknikkene som ikke fungerer hele tiden. De fleste designere finner ut at de bare kan komme unna med det for ett eller to prosjekter før det virker overdrevet. (Det er der et aksentoverlegg kan være et bedre alternativ.)
Som med enhver designteknikk, må du sørge for å bruke den i riktig kontekst. Du bør aldri bruke et fargeoverlegg bare fordi du har blitt inspirert av et annet prosjekt; lagre ideen og bruk den for akkurat det rette designet.