Nettdesignkritikk nr. 2
I dag fortsetter vi den nye serien med kriterier for webdesign der vi tar en grundig titt på et live nettsted og peker ut både de sterke poengene og områdene som kan brukes til forbedring.
Top Test Prep, nettstedet vi skal se på i dag, var vår aller første kunde, men forespørslene har strømmet inn, så husk å komme på listen snart!
Utforsk Envato Elements
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 24 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Topp testforberedelse
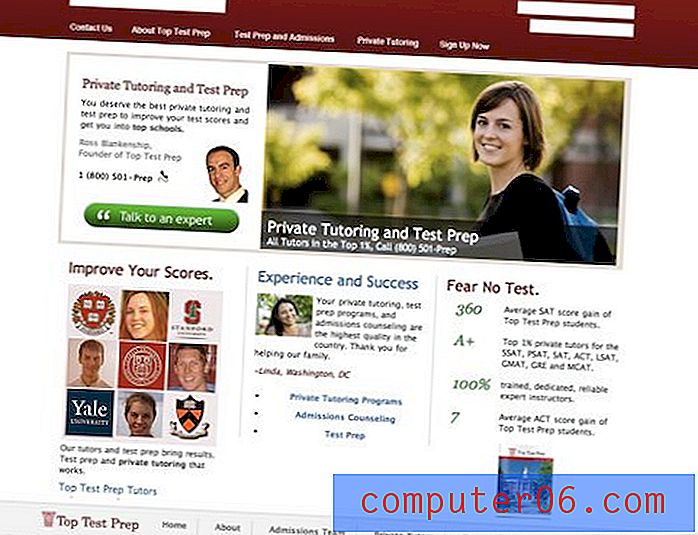
Møt Top Test Prep, et privat veilederselskap som kan skryte av å ha noen av de beste og lyseste veiledere rundt omkring. Hjemmesidedesignet er ganske enkelt; et sentrert oppsett tydelig delt inn i flere seksjoner.

Før vi får vite hva som kan være bedre med designen, la oss se på noen få ting som er gjort bra.
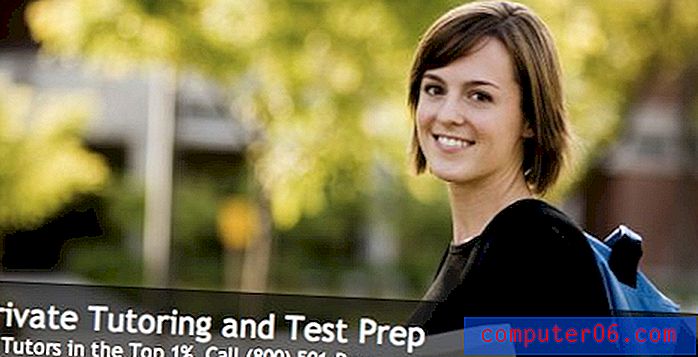
Glidebryter og fotografering
Jeg er en sucker for glidebrytere for jQuery-bilder. De legger til et dynamisk nivå til et design og akkurat nok bevegelse til å bringe en statisk side til live uten å skape for mye distraksjon.

Fotografiet som brukes i glidebryteren er veldig fint. De smilende ansiktene fanger oppmerksomheten umiddelbart og de lyse fargene med en grunne dybdeskarphet indikerer en profesjonell fotograf. Det tredje bildet av de tre nyutdannede ser litt på lager, men det formidler sterkt meldingen du går for, så det fungerer.
Faktisk vil jeg gjerne se en versjon der glidebryteren tar opp hele plassen som er okkupert av den horisontale boksen øverst. Info "snakk med en ekspert" kan flyttes rett under den. Dette kan hacke noen få av brukervennlighetene, men jeg tror det ville ødelegge den estetiske appellen litt.
Justering
Oppsettet kan bruke litt arbeid, men de fleste elementene på siden er tydelig på linje, og seksjonene er ganske visuelt forskjellige. Dette kan høres mindre ut, men du vil bli overrasket over hvor mange profesjonelle designere som i liten grad vet noe om riktig justeringsteknikk.
Forbedring
La oss nå se på noen endringer som kan gjøres for å styrke den visuelle appellen til nettstedet.
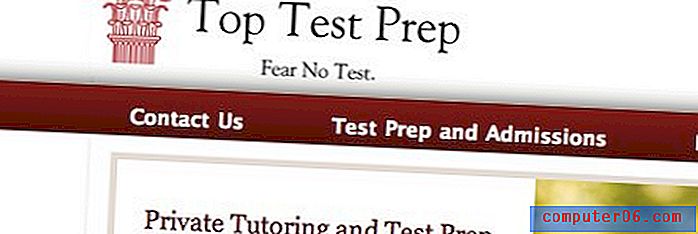
Logo og sideramme
Først av alt, logoen er litt anstrengende og kan bruke en visuell oppdatering. Hvis du ikke ønsker å omdirigere bildet ditt akkurat nå, må du i det minste gi litt oppmerksomhet til den nåværende logoen. Kjernen må være strammere etter store bokstaver, og de to tekstlinjene skal ligge på linje. Den nåværende midtlinjen etterlater taglinjen strandet i ingenmannsland og er litt vanskelig.

Så langt som siderammen virker det litt inkonsekvent. Jeg liker den dristige fargen som brukes i navigasjonen, men det virker rart at dette strekker seg over hele siden og bunnteksten ikke. Mitt råd er å slippe skyggene som skaper faux-rammen helt og strekke både topptekst og bunntekst hele siden.
For å gi nettstedet et enda sterkere kontrastpunkt og en klar overskrift, ville jeg strekke navigasjonsgradienten til toppen av siden og reversere logoen / kopien. Her er en forenklet mockup av hva jeg mener:

Å eliminere siderammen kan gi mye mer plass til å plassere ting litt ut og gi designet litt pusterom ved å øke det hvite rommet.
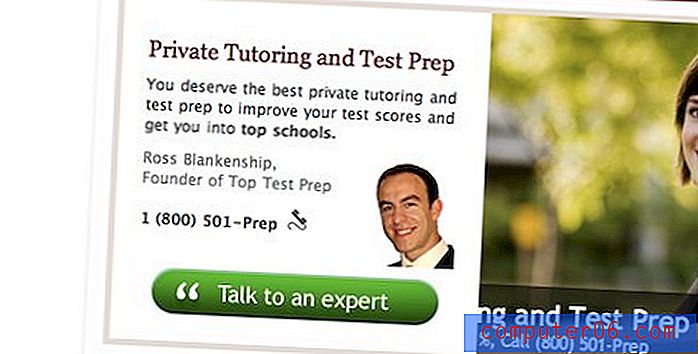
Boksen "Snakk med en ekspert"
Jeg følte at dette området kunne bruke en overhaling. Jeg liker stilen og designet på knappen som et frittstående stykke, men det ser ikke ut til å passe godt sammen med resten av siden. Jeg vil vurdere å minske radien til de avrundede hjørnene (eller bare gjøre dem 90 grader) og trekke ned den mørkere fargen fra overskriften.
Videre er det flytende hodet litt rart. Jeg kan forstå konseptuelt hvorfor et ansikt må være her, men designmessig fungerer det bare ikke. Jeg tror dette mest skyldes avskjæringen i hjørnestilen som skjer på høyre og nedsiden. Det gir dette ellers sømløse området en overfladisk ramme som bare finnes på det ene stedet. Enten, gå helt ut og lag en synlig ramme, eller bland det flytende hodet helt.

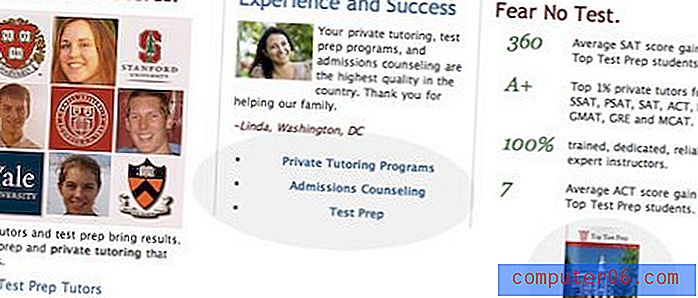
De tre kolonnene
Jeg ser to hovedproblemer med dette området, fremhevet på bildet nedenfor.

Først av alt, en punktliste skal aldri være midtjustert. Den skiller kulen og innholdet og er et brudd på hva en punktliste er ment å oppnå: enkel og rask lesbarhet. Ettersom all den andre teksten på siden er venstrejustert, er det lurt å følge med trenden.
Til slutt ser det ut til at det lille bokbildet helt til høyre flyter i verdensrommet. Det er ingen forklaring på hva det er, hvorfor det er der eller hvorfor jeg skal klikke på det. Akkurat nå skriker det ettertanke og trenger virkelig å være ordentlig bearbeidet i sidelayoutet eller kastet helt.
Din tur!
For å oppsummere, er Top Test Prep en god start, men designeren bør vurdere å lage et sterkere overskrift, grøft av faux siderammen og løse oppsettproblemene nevnt ovenfor.
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også om å respektere nettstedets designer og tilby klare konstruktive råd uten alle vanskelige fornærmelser.
Er du interessert i å ha kritisert ditt eget nettsted? Du kan finne ut mer her.