Nettdesignkritikk nr. 21: Billy.com
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er Billy.com, en online spareklubb.
Utforsk designressurser
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 24 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Billy.com
“Tillat meg å presentere meg selv. Jeg heter Billy, og jeg er fyren bak Web's Smartest Savings Club. Å spare penger er ikke bare min lidenskap, det er mitt formål. Jobben min er å sørge for at vennene mine aldri betaler full pris igjen. Ved hjelp av min fantastiske familie forhandler jeg gode tilbud med forhandlere og tjenesteleverandører på vegne av vennene mine. Det kan være vanskelig å tro, men bak mitt flotte utseende og robuste utseende ligger en maktforhandler! Jeg sammenligner også tilbud og tilbud fra forskjellige leverandører, slik at vennene mine kan finne det passende produktet eller tjenesten og fremdeles beholde så mye av de hardt opptjente pengene som mulig. ”
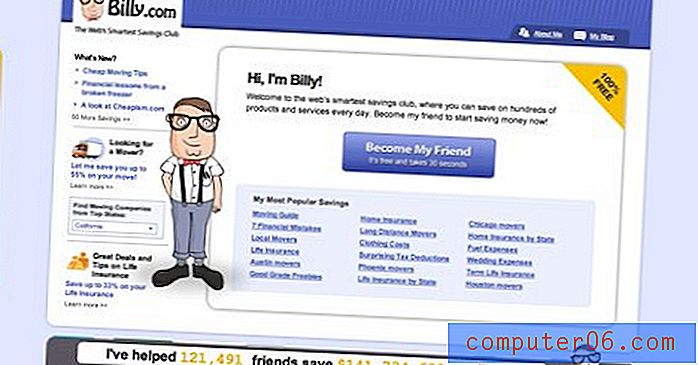
Her er et skjermbilde av hjemmesiden:

Nå skal vi dele ned forskjellige aspekter ved designet og diskutere hva som fungerer og hva som ikke er.
Overordnet design
Rett utenfor flaggermusen var min følelse at design føles litt datert. Noen av beslutningene som er tatt her gjenspeiler nettdesignstiler som var typiske for nesten ti år siden. Dette inkluderer behandling av overskriften, skrifttypene og fargene som er brukt og til og med til en viss tegneseries illustrasjonsstil på søndag morgen (vi vil diskutere disse mer detaljert nedenfor).
Imidlertid er den generelle utformingen ganske funksjonell. Sidefeltet har god bredde og er organisert pent og hovedinnholdet flyter på en logisk måte.
Meldinger
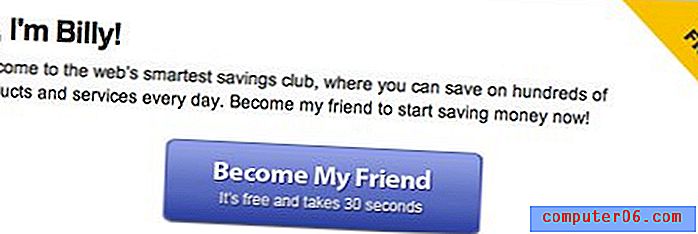
En av tingene som jeg tror nettstedet negler er meldinger. Begrepet "spareklubb" er ganske vagt og høres ut som det kan være en felle, men tekstforfatteren gjorde det ganske tydelig at klubben er helt gratis. Like viktig er oppfordringen til handling, "Bli min venn", med en betryggende uttalelse om hvordan det bare tar 30 sekunder.

Noen ganger virker det enkelt å registrere seg for en webtjeneste, men fører raskt til en involvert prosess som brukere desperat ønsker å unngå. Uttalelsen på 30 sekunder er en sterk oppmuntring, og det er uten tvil en hovedårsak til at mange brukere melder seg på.
Jeg liker også at under dette området er en liste over populære besparelser. Dette er enda et skritt som klargjør hva nettstedet er til for og hva slags tilbud du kan forvente å motta.
typografi
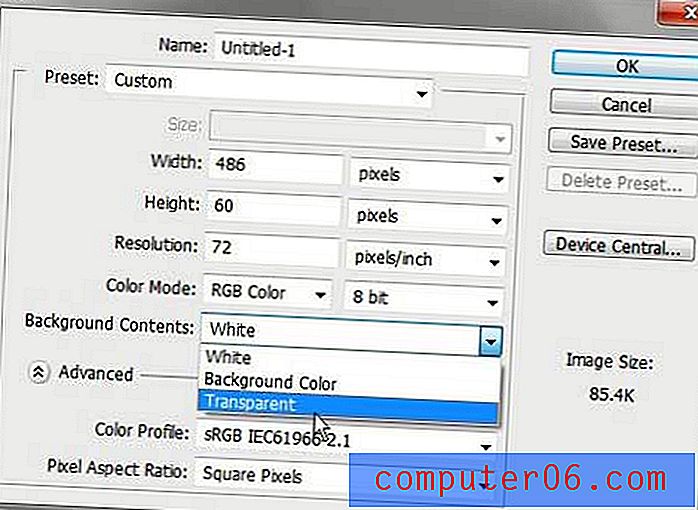
Denne kommer til å høres litt hard ut, men stol på meg, hvis du følger disse enkle trinnene, vil du forbedre designene dine drastisk. Den første designregelen er "Bruk aldri Comic Sans." Billy.com består testen på denne fronten, men en veldig lik og mindre kjent regel er "Bruk aldri Hobo."

Det er rett og slett ingen fin måte å si det på, Hobo er en stygg font. Hvis du vil bruke en morsom font på visse elementer, kan du absolutt bare se etter noen som har litt mer stil og klasse. FontSquirrel er et flott sted å starte søket. Å stoppe ved siden og nesten plukke noe tilfeldig, kom på bildet nedenfor (skriften heter Japan). Jeg er sikker på at du kunne gjort mye bedre hvis du investerte litt sanntid og krefter i søket.

Billy
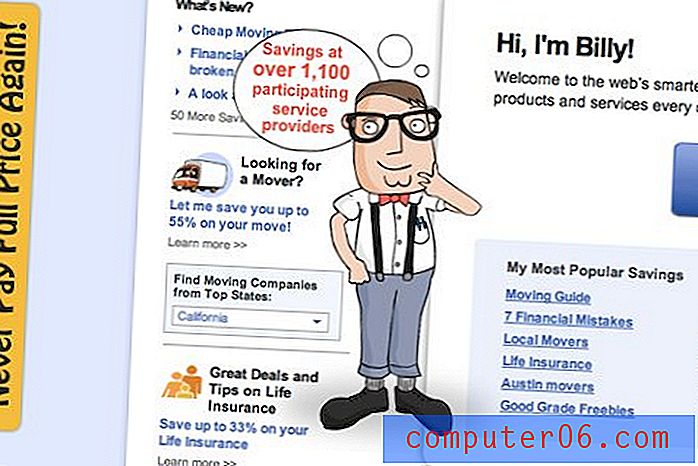
La oss snakke om Billy et øyeblikk. Når du først laster inn nettstedet, er Billy ingen steder å se. Så ut av avgrunnen hører du lyden av fotspor og opp går Billy som vinker, nikker, holder opp skilt og lager mange tegneserielydeffekter når han handler.
Misforstå ikke, han er en morsom karakter. Han ser nerdete og vennlig ut og bringer et personlig innslag på nettstedet. Det er morsomt å sveve over ham med musen og se ham smile og vinke. Jeg tror imidlertid at han er litt misbrukt.
Jeg foreslår nesten alltid at ethvert nettsted med lydeffekter tilbyr brukerne en måte å slå dem av. Ta med en knapp et sted som dreper lydene fullstendig, eller enda bedre, slik at brukerne trykker på knappen for å slå på lydene (og lar dem være av som standard).
Jeg tror også at Billy er dårlig posisjonert. Når han holder opp skilt for å fortelle deg om nettstedet og få oppmerksomhet, dekker han faktisk innholdet i sidefeltet, noe som gir litt brukbarhet hvis du faktisk prøver å lese eller samhandle med innholdet.

Jeg vil foreslå å flytte BIlly til høyre side av siden. Siden innholdet i hovedboksen er ganske langt til venstre, ville han ikke dekke opp noe som er viktig for nettstedets funksjonalitet.
En modern designoverhaling
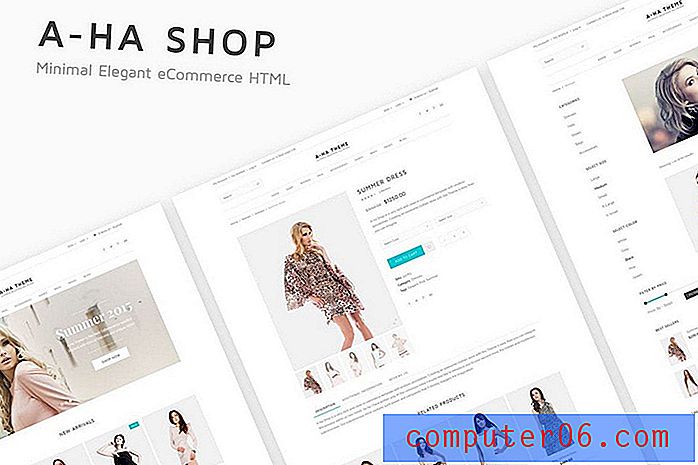
Det er aldri morsomt å høre noen foreslå at du redesigne nettstedet ditt. Og i all ærlighet er Billy.com funksjonell slik den er og kan forbedre seg mye med de enkle forslagene ovenfor. Men hvis du bestemmer deg for å gi nettstedet en visuell overhaling en gang i løpet av den nærmeste fremtiden, foreslår jeg at du tar en titt på noen populære karakterdrevne nettsteder på nettet i dag.
Nettstedene nedenfor bruker vakre moderne webdesignstiler med flotte fargeskjemaer, illustrasjoner, teksturer osv. Jeg foreslår ikke at du slipper noen av disse nettstedene, men heller presenterer dem som inspirasjon for hvordan du kan tolke forslagene mine for å bringe Billy.com. oppdatert visuelt.
Formee

Berikelse

silver

Bokføring i en boks

Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.