Webdesignkritikk nr. 37: Aaron Storry Photography
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er Aaron Storry Photography.
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 24 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Aaron Storry Photography
Aaron er en profesjonell trent og meget erfaren fotograf lokalisert i Higham Ferrers, Northamptonshire. Hans ekspertise er i stor grad fotografering av bryllup, portrett, landskap og ærlig situasjon, men han er også svært erfaren innen HDR (High Dynamic Range Imaging) og Tilt-Shift.
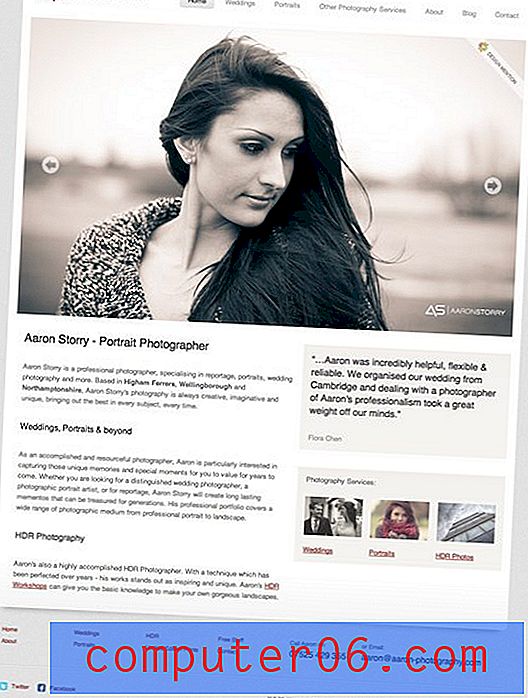
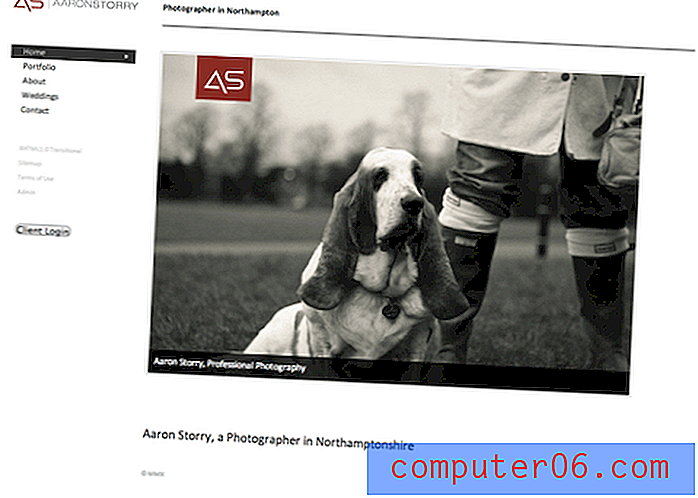
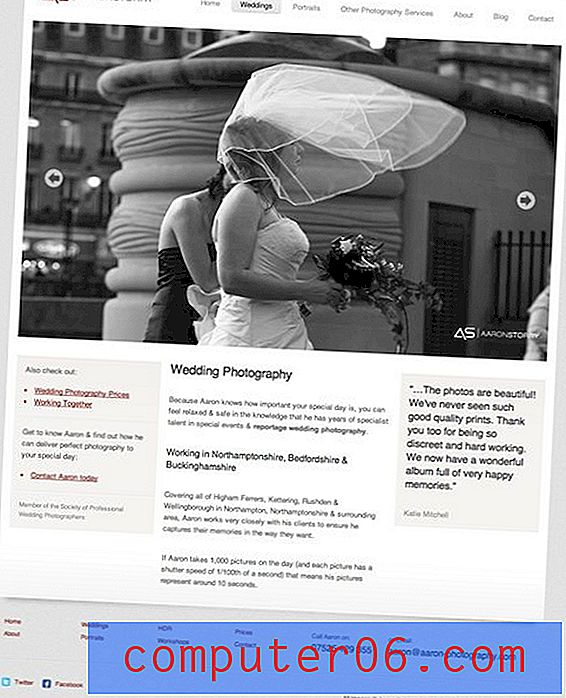
Her er et skjermbilde av hjemmesiden:

Innledende tanker
Hvis du har fulgt designkritikkene dine en stund, kan du kjenne igjen dette nettstedet. Aaron Storry var også webdesignkritikk nr. 5! Da uttalte jeg at jeg virkelig liker nettstedet, og uttalelsen er enda mer sann i dag. Her er det originale designet til hjemmesiden.

Som du ser, til sammenligning føles den gamle versjonen mye renere og litt tom. Den nye siden føles som om det ble lagt ned mye mer arbeid i både innholdet og estetikken. Det er ikke ofte jeg roser en designer for å ha stappet mer innhold på hjemmesiden deres, men i dette tilfellet tror jeg absolutt at det trengte det.
Jeg liker virkelig at Aaron bestemte seg for å beholde essensen i det gamle designet, mens han virkelig tok det til neste nivå. Hvis du var en kunde som var kjent med det gamle nettstedet, ville ikke det nye sjokkert deg, det ville føles mer som en oppdatering enn fullstendig om redesign.
La oss ta en titt på hver del av hjemmesiden og se hvordan / om den har blitt bedre og om vi tror ytterligere forbedringer kan gjøres eller ikke.
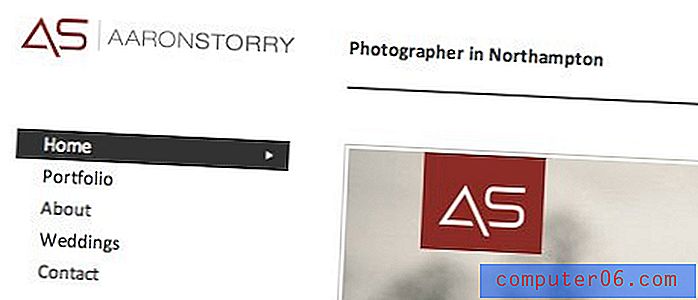
Navigasjon
Den gamle siden hadde en navigasjonslinje som rant nedover siden. Noen mennesker elsker sidnavigering, andre hater det, men denne ble implementert ganske bra. Årsaken til at det fungerte er fordi det var fast slik at når du blar, fulgte navigasjonen med på turen, noe som gjorde det enkelt å bytte sider fra hvor som helst.

Denne funksjonaliteten var imidlertid ikke til stede på stedene som trengte den mest: de lange gallerisidene. Denne inkonsekvensen var en stor undergang fra det forrige nettstedet. Det nye nettstedet grøfter sidefeltet helt og velger i stedet for en navigasjon på toppen.

Hvorvidt en toppnavigering iboende er bedre enn en sidesnavigering er en diskusjon for en annen dag, men i dette tilfellet tror jeg absolutt det er en forbedring. For det første spiste sidefeltet mye av sidebredden, som vi ser nå hadde mye potensiale til å vise frem annet innhold. Å holde navigeringen oppe på toppen har redusert fotavtrykket til dette stykke av nettstedet mens du fremdeles plasserer det på et logisk sted. Det jeg mener med det, er at når noen ser etter navigasjonen, begynner de øverst på siden.
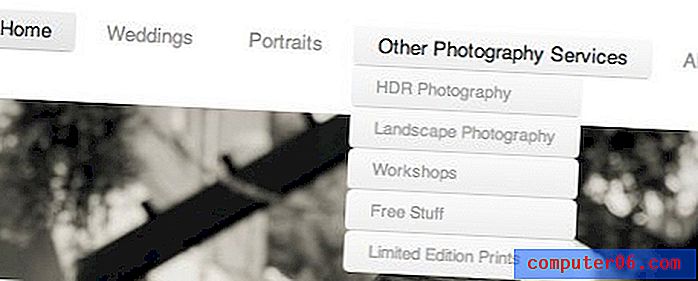
Så langt det er mulig forbedring, er jeg ikke sikker på at jeg er gal etter den gjentatte formen bak nedtrekksnavigeringen. Jeg tror en enkel mørk boks kan gi mer kontrast og føle deg mindre vanskelig.
Lysbilde
Jeg kan ikke si nok om dette området. Å flytte navigasjonen opp for å gi mer plass til lysbildeserien er den eneste beste avgjørelsen som ble tatt i redesignet. Fotografer må vise frem en ting fremfor alt på nettstedene sine: bildene deres.
Dette er 99, 9% av hvordan du blir bedømt av potensielle kunder, og ingenting gjør et godt inntrykk som et stort lysbildefremvisning som viser ditt beste arbeid. Hvis du er en fotograf, bør du absolutt søke å etterligne dette på nettstedet ditt. Faktisk har vi nylig publisert en veiledning om å lage et lysbildefremvisning på fullskjerm for hjemmesiden din.

Utover bare størrelsen på lysbildefremvisningen, er implementeringen solid. For det første er det JavaScript i stedet for Flash, som alltid er en bonus. Kontrollene er også enkle, men enkle å få øye på og bruke.
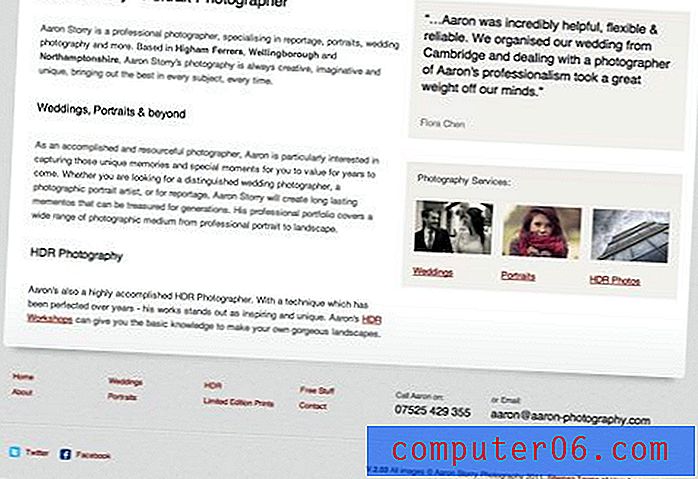
Informasjonsinnhold
Den andre store forbedringen for dette nettstedet er inkludering av mye nyttig informasjon rett på hjemmesiden. Før måtte brukerne grave mye dypere inn på nettstedet for å lære om Aaron og hans tjenester, noe som ikke er ideelt for nysgjerrige første gangs besøkende. Nå er tjenestene hans tydelig oppgitt med lenker til hver del av nettstedet.

Organiseringen av denne informasjonen er virkelig flott. Så mange av disse kritikkene inkluderer kritikk av hvordan informasjon blir presentert på hjemmesiden fordi det er så lett å få den til å se ut som et uorganisert rot. Her har vi imidlertid tydelig separate seksjoner med en lett å følge flyt av informasjon og sterke justeringsprinsipper som blir praktisert. Jeg liker spesielt bruk av grå bokser for å skille innholdet til venstre fra det til høyre, en fin touch!
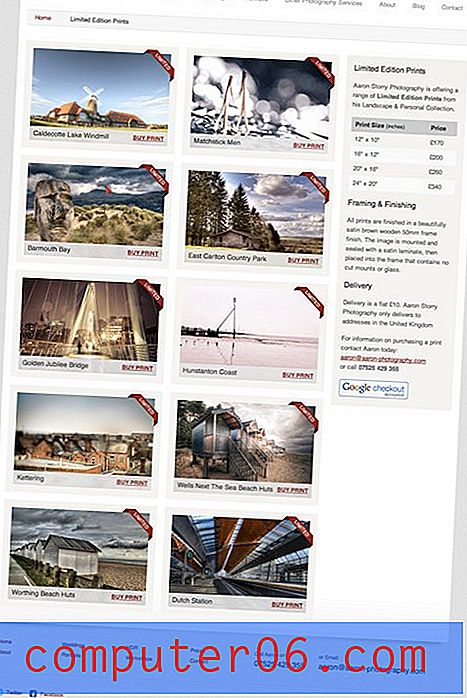
Andre sider
Det flotte designet stopper ikke på hjemmesiden. Oppsettet som er etablert her, gjennomføres veldig bra på hele siden. Husk at det er helt akseptabelt å gjenbruke en modifisert versjon av hjemmesideoppsettet for de andre sidene, du trenger ikke å finne opp hjulet på nytt hver gang! Her satte designeren opp et forutsigbart og kjent mønster, som hjelper brukervennligheten når du raskt blir vant til den grunnleggende utformingen.

Selv når designeren måtte tenke nytt om en layout, som for butikksiden, slo han den virkelig ut av parken. Nettbasert layout er supersolid og fungerer perfekt her. Andre fine detaljer inkluderer sveveeffektene og ren, funksjonell sidefelt.

Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.