Nettdesignkritikk nr. 39: Sabina Nore
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er det personlige nettstedet til Sabina Nore.
Utforsk Envato Elements
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 24 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Sabina Nore
“Selv om dette nettstedet viser frem de forskjellige kreative utsalgsstedene mine, er det design og mer spesifikt webdesign, som har vært mitt offisielle yrke i over 10 år. Jeg har laget nettsteder, Flash-animasjoner, logo-design, brosjyrer og plakater, illustrasjoner, maskoter, Flash-spill og andre designartikler for kunder over hele verden. Hver nye klient introduserte meg for sitt rike, som selv om jeg var helt ny i begynnelsen, ville bli bemerkelsesverdig kjent mot slutten av prosjektet. ”
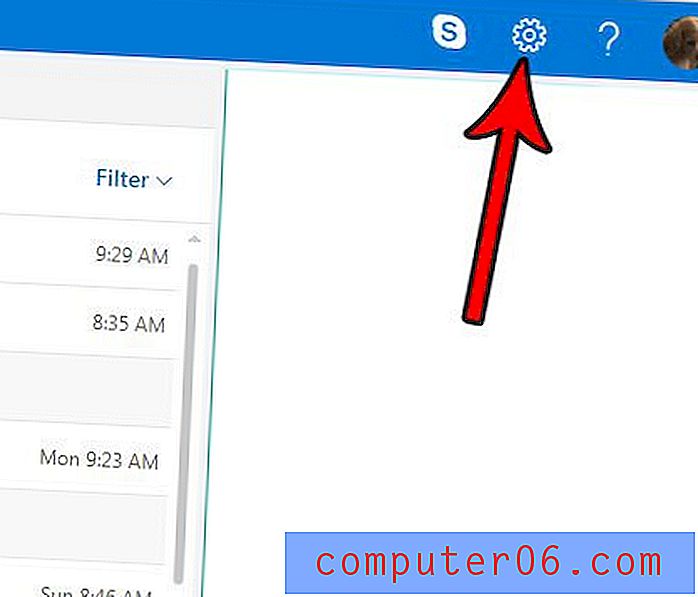
Her er et skjermbilde av hjemmesiden:

Første inntrykk
Som du kan se, dette er en unik webside! Det har en klar lunefull og fantastisk følelse som om den er hentet rett ut av en barneroman. Denne typen ting er ekstremt vanskelig å trekke av og resulterer vanligvis i en side som ser ut som den er fra 90-tallet. Det er riktignok noe av det her, men kanskje ikke på de stedene du umiddelbart ville tenkt.
Jeg kan absolutt fortelle at det er lagt ned mye arbeid på siden, og at det veldig mye er ment å være en personlig refleksjon av forfatteren. Med litt finjustering tror jeg vi kan bringe siden langt!
Musikk
Første ting først, påpeker jeg dette på bokstavelig talt hvert eneste nettsted som gjør det: automatiske musikkspillere er en fin måte å få folk til å hate nettstedet ditt. Vi forventer generelt at vår nettleseropplevelse skal være en rolig opplevelse, og at et nettsted tilfeldig begynner å kaste musikk og lydeffekt på deg kan være ubehagelig overraskende og til og med flaut hvis nettstedet besøkes i et offentlig miljø.
Jeg anbefaler vanligvis at standardinnstillingen for musikkspillere er av, med et åpenbart valg om å legge til lyd bare hvis brukeren ønsker å gjøre det. Videre tonet knappen på dette nettstedet bare tonelyder lyden og dreper den ikke. Hvis en bruker trykker på en knapp for å slå av lyden på nettstedet ditt, må du forsikre deg om at det gjør akkurat det.
Mens vi er temaet for kjæledyret mitt, kan du vurdere å avstemme den visuelle faklingen litt. Musen glitrer og animert røyk kan være litt overveldende!
Overskrift
Headeren er faktisk ganske fantastisk. Det er supergale, men på en merkelig attraktiv måte som lykkes med den mystiske tonen som den er ment å stille.

Uansett om du liker sluttvirkningen eller ikke, må du innrømme at det er ganske Photoshop-bragden! Det er mye som skjer på denne delen av siden, så la oss dele det ned stykke for stykke.
Sosiale ikoner

Det ville definitivt ikke være lett å finne ikoner på sosiale medier som ville passe til dette temaet, men den glansfulle glansen på disse ser ut til å gjenspeile det snodige av resten av siden. Jeg er ikke sikker på om dette er tilpasset eller bare en nedlasting av aksjer, men valget er et solidt.
Navigasjonselementer
Gjennom toppteksten er det forskjellige elementer som reagerer når du svever over dem og fører til andre deler av nettstedet når du klikker på det. Noen av disse er foran og åpenbare, andre er diskret og nesten skjult.

Normalt vil jeg si at jeg aldri skjuler navigasjonen din! Imidlertid er disse bildene bare en sekundær måte å navigere på nettstedet. Den virkelige navigasjonsmenyen ligger øverst til venstre, rett der du ser etter den.

Siden det er en åpenbar og brukervennlig måte å navigere på nettstedet på, har jeg ikke noe problem med rasejakten nedenfor. Det kan til og med være ganske morsomt for noen brukere.
Logoområdet
I midten av siden er det en stor logo med designernavnet. Dette gjør det umiddelbart enkelt å se hvor nettstedet du har snublet over og inkluderer et personlig tilbud som gir en liten bit av innsikt i hva nettstedet er (en portefølje av kreativitet). Imidlertid har jeg ett problem her, se om du kan se det:

Så morsom som det høres ut, kan jeg ikke la være å se “Sabina Snore” hver gang jeg ser på denne logoen! Plasseringen av det store “S” til venstre virker som det prøver å passe inn i ordene. Sabina kan vurdere å stable disse elementene eller omorganisere på en slik måte at forslaget til ordet “Snore” forsvinner.
Bunntekstinnhold
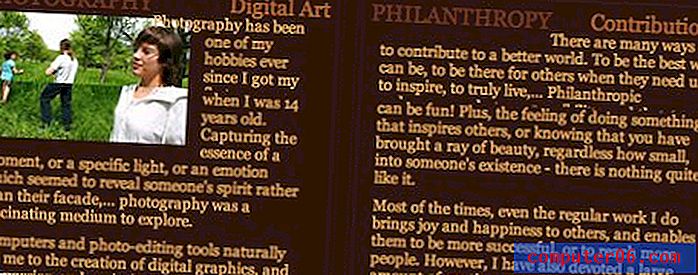
Mens overskriften er finurlig, men har mye fortjeneste, kan innholdsseksjonen nederst bruke en fullstendig omstrukturering og er den desidert svakeste delen av siden. Det er bare en hel masse innhold å lese her nede, og det er alt sammen klemt sammen i en stor blokk. Videre ser det ut til at oppsettet går i stykker og overlapper hverandre i flere nettlesere.

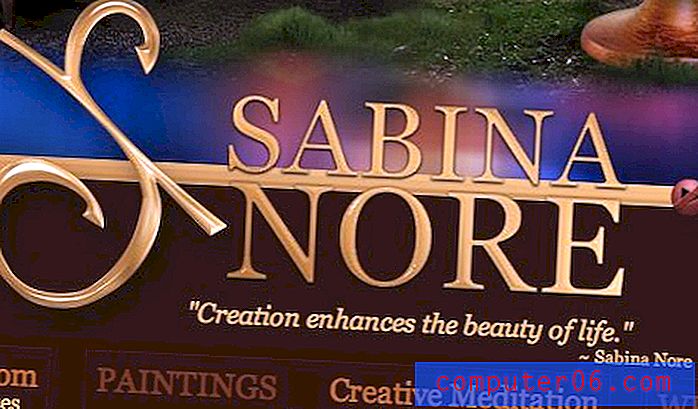
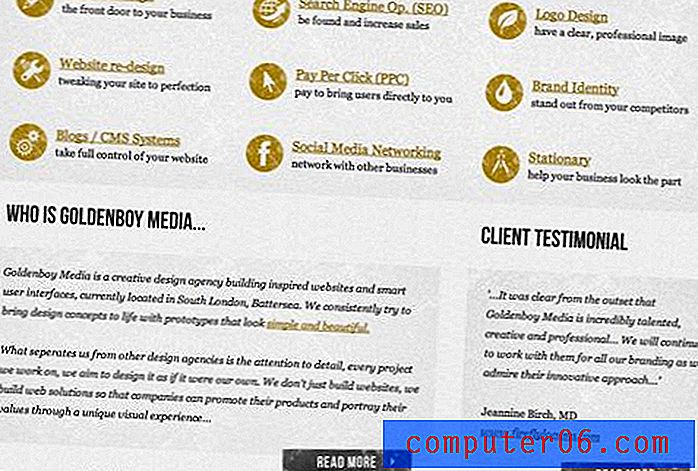
Organisering av mye skriftlig innhold er der 95% av nettdesignere som sender inn kritikk på Design Shack kommer til kort. Det er en vanskelig oppgave, og en som altfor lett resulterer i et visuelt rot som ingen leser. Jeg liker alltid å bruke virkelige eksempler for å vise at det faktisk kan trekkes av på en strukturert og lesbar måte. Dagens kommer fra Goldenboy Media:

Legg merke til hvor mye skrevet innhold som vises her, kanskje ikke så mye som på Sabinas side, men det er et sterkt argument for å redusere Sabinas hjemmesideinnhold til noe mer håndterbart. Info om Goldenboy Media er veldig bra. Det er to distinkte seksjoner som bruker forskjellige organisatoriske taktikker for å forhindre redundans. Den første bruker enkle ikoner og en rutenettoppsett, den andre bruker to store blokker. Resultatet er super attraktivt og veldig brukervennlig.
Jeg anbefaler ikke at Sabina stjeler denne oppsettet direkte, men bruker den og andre liker den som inspirasjon for å organisere skriftlig informasjon på en måte som kan sorteres gjennom veldig raskt.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.