Nettdesignkritikk nr. 42: Peter og James
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er Peter og James, en online smykkeforhandler.
Utforsk designressurser
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 34 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Peter og James
“Når det gjelder fine smykker, selger Peter & James bare de beste. Fra vakre edelstener satt i forbløffende sterlingsølv og hvitt gull til vår anerkjente blendende italienske mesh diamantarmbåndkolleksjon, hvert eneste stykke du finner på nettstedet vårt er virkelig enestående. Vi er opptatt av å gi våre kunder den aller beste verdien, kvaliteten, service og utvalget av designsmykker tilgjengelig. Vi følger de hotteste stilene og motetrendene, for å sikre at vi alltid tilbyr de nyeste og mest etterspurte smykkene på nettet. "
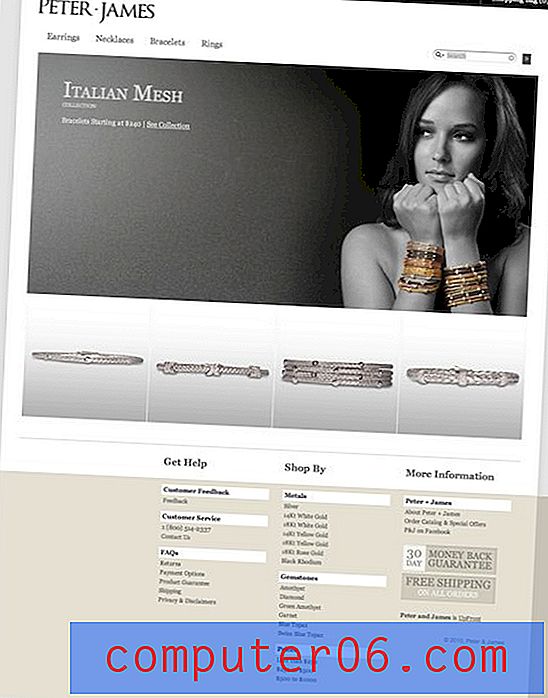
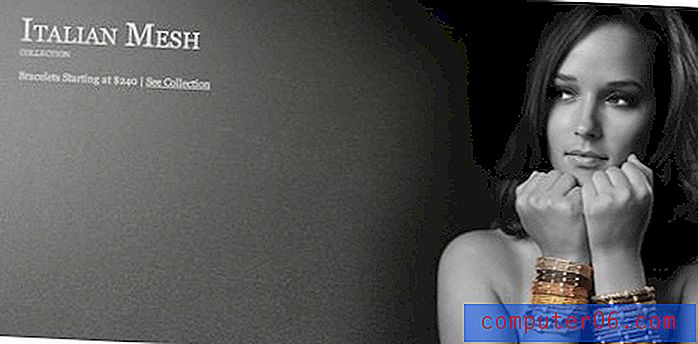
Her er et skjermbilde av hjemmesiden:

Første inntrykk
Mitt førsteinntrykk her er definitivt positivt. Peter og James er et flott nettsted. Hjemmesiden er ekstremt enkel, noe som er flott for å trekke oppmerksomheten til det høye bildet av kvinnen med armbåndene.
Endringene som jeg vil foreslå i dag er ganske små i lys av det generelle designet. Selv gode designere kan alltid bruke et ekstra sett med øyne for å gre gjennom og foreslå måter å avgrense designen og brukervennligheten til et prosjekt.
La oss begynne med å pirke rundt i overskriften for å se hva vi kan forbedre.
Header Alignments
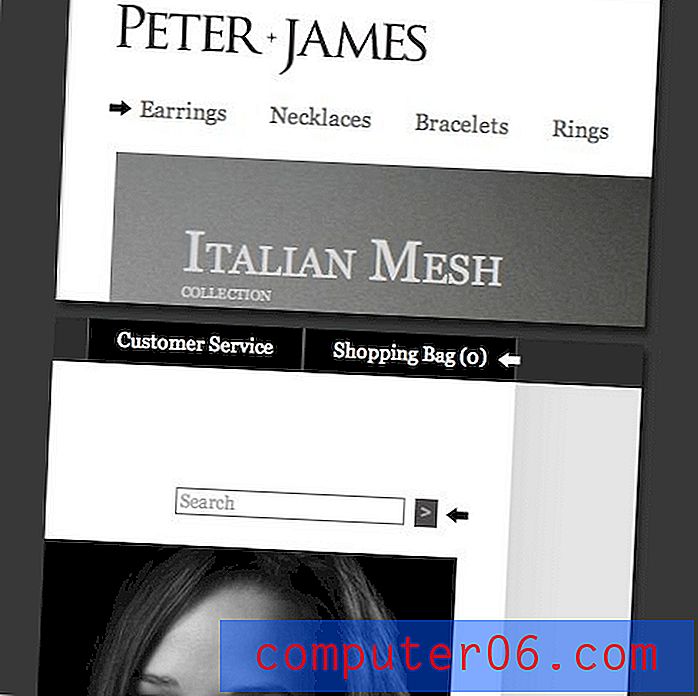
Det første problemet jeg merker når jeg ser på toppen av siden, er at den horisontale justeringen for objektene på både venstre og høyre side føles litt tilfeldig.

I sannhet ser jeg hva designeren gjør, og det er faktisk ganske forsettlig. De nedre varene er ment å være innrykket litt, noe som er en vanlig praksis i utformingen. Problemet med det her er imidlertid at siden er så enkel at det bare er noen få objekter på siden. Hvis det var mer å samkjøre med nedenfor, kan dette fungere bedre, men ettersom det virker som det ser ut til at hvert element har sin egen unike horisontale stilling, noe som fører til en litt uoversiktlig følelse.
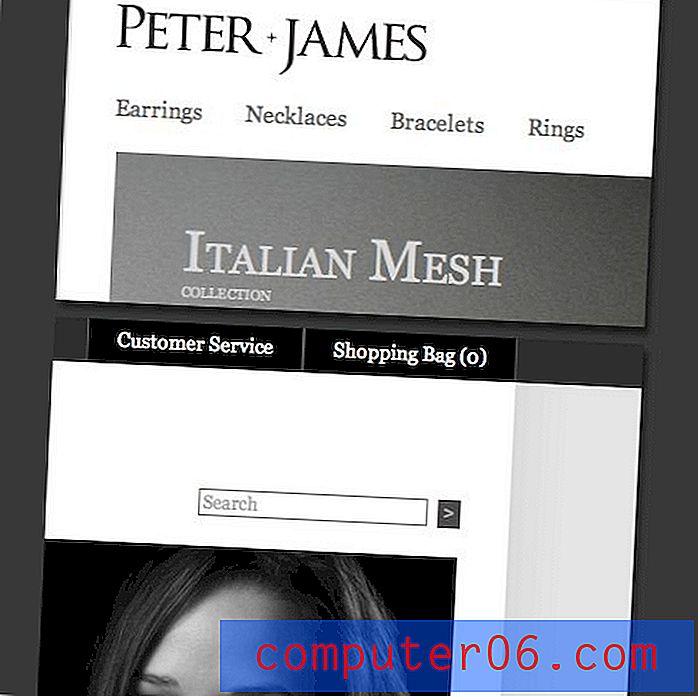
Den enkle løsningen er å bruke primærbildet som en sterk kant som kan følges på begge sider. Knappene helt til høyre kan nok forbli der de er, men jeg anbefaler å flytte navigasjonen til venstre og søkefeltet til høyre, slik at toppelementene ser omtrent ut som bildet under.

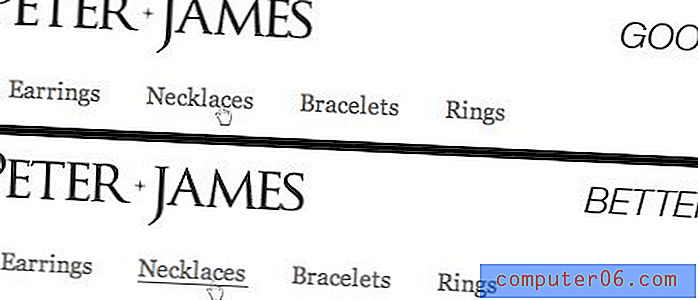
Navigasjonspekeren
En annen liten mulig endring er å legge til en merkbar sveveeffekt på navigasjonslenkene. Dette er ikke så mye en estetisk endring som et lite løft i brukervennligheten. Å se en betydelig endring på en sveve gir positiv tilbakemelding til brukeren og sikrer dem at de gjør det rette. Du vil at de skal holde musepekeren på navigasjonen og klikke videre inn på nettstedet, så legg til en liten effekt som forsterker denne handlingen.
For øyeblikket endres markøren, men jeg er ikke sikker på at dette er nok. Farge er alltid et annet alternativ, men jeg er ikke sikker på at det passer her. En enkel understrek kan implementeres med minimal CSS og vil opprettholde den stilige integriteten til designen mens du legger til tydelig visuell tilbakemelding.

Primærbilde

Den virkelige estetiske appellen på denne siden kan tilskrives det store bildet som er sett over. Dette setter perfekt tone for nettstedet og gir siden et tydelig fokuspunkt. Mitt eneste problem med dette bildet er at jeg vil ha mer!
Dette nettstedet selger øreringer, halskjeder, armbånd og ringer. Dette bildet viser bare armbåndene. Jeg tror det er mye potensiale her for både å gjøre nettstedet til å føle seg mer dynamisk og snagge noen klikk til andre seksjoner.
Jeg anbefaler å etterligne denne stilen og forgrense den til fire forskjellige bilder, ett for hver seksjon. Herfra har du to valg. Den første er en enkel lysbildefremvisning. Ikke noe fancy eller distraherende, bare en langsom oppløsning i neste bilde etter flere sekunder. Hvis du ikke er en fan av lysbildefremvisning, er et mulig alternativ å tilfeldig få et av de fire bildene til å vises når siden lastes inn. Jeg foretrekker det førstnevnte alternativet, men det siste kan gjøre for noen interessante A / B-tester for å se hvilket scenario som fører til bedre kjøpsresultater.
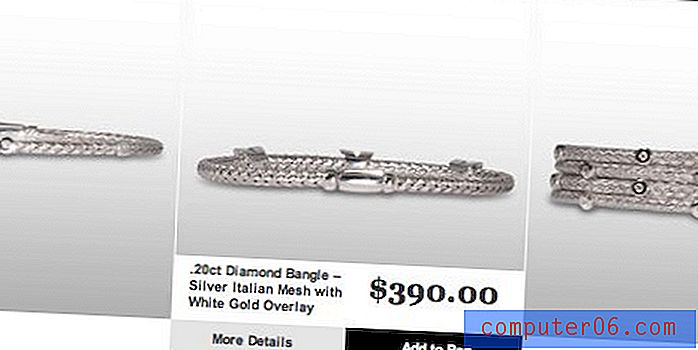
Utvalgte produkter
Delen om kjente produkter vises rett under hovedbildet. Det er mye å like om denne delen, men den er også litt røff i noen områder. For det første er sveveeffekten med armbåndene stor. Når du svever over et armbånd, vipper bildet rundt for å vise deg den andre siden. Dette er en fantastisk og morsom løsning for å vise et tredimensjonalt produkt i et todimensjonalt rom.
Som du ser på bildet over, dukker svevingen også opp denne lille prisen / informasjonsboksen. Jeg elsker denne ideen, men henrettelsen føles litt av. Totalt sett brukes den tilgjengelige plassen på en vanskelig måte. Prisen og beskrivelsen skyves for langt til kantene og har ikke mye rom for å puste. De to knappene i bunnen skyves også underlig til høyre, ikke helt, bare langt nok til å ikke være nøyaktig høyre eller midtlinjet.
Min anbefaling her er å bare bruke litt tid på å leke med disse elementene for å se hvordan du bedre kan utnytte denne plassen. Omorganiser hvert element, juster størrelsen på noen få elementer og se om du ikke kan komme på noe litt mer attraktivt og lesbart.
Bildet nedenfor er mitt raske to-minutters forsøk. Det er ikke det beste, men det viser i det minste en god generell ide om hvordan du bruker plassen litt mer effektivt.

Produktbilder
Min siste kommentar på dette området overføres også til produktsidene. Jeg er ikke en stor tilhenger av måten produktene for øyeblikket vises på. Det er flere årsaker til dette. Først av alt, Photoshop drop-skygger er litt røffe. Jeg er ikke sikker på om de er for mørke, ikke myke nok eller begge deler, men de kan se mye mer realistiske ut med litt tidsinvestering. Akkurat nå ser de bare litt ostete ut og får ned kvaliteten på siden litt.
Gradientene er også litt vanskelig. De ser ut til å bryte det samlede visuelle opplegget på siden. Det er vanskelig å finne nøyaktig hvorfor dette er, men jeg tror det kan være at de rett og slett er for mørke på bunnsiden av gradienten. Prøv å lette dette og gjøre gradienten mer subtil.
Dessuten er fotografiet på hele siden ikke så tiltalende som det burde være. Dette er avanserte produkter som koster hundrevis og til og med tusenvis av dollar, men bildene er liksom mørke og stygge. Heldigvis tror jeg ikke at fotograferingen trenger å gjøres om. Jeg er ganske sikker på at bildene ganske enkelt trenger litt kjærlighet etter etterbehandling.
Nettstedsdesignet her ber om høy nøkkelfotografering, og disse bildene kommer ganske enkelt til kort. Selv om det er massevis som du kan og bør gjøre for å kle på hvert bilde, men til og med en enkel nivåjustering går langt ved å lysne opp midttonene og legge til litt kontrast. Her er en rask og skitten forhåndsvisning med lysere graderinger og lysere bilder.

Kontrast dette med det vi startet med, og du kan tydelig se effekten av endringene vi har gjort.
Se hvor mye av en forskjell noen få små justeringer har gjort? Tenk hvor mye bedre hvert produkt ville virket med en seriøs innsats for å forbedre den estetiske kvaliteten. Mange av bildene er så like at du kan ta opp en Photoshop-arbeidsflyt på et av dem og raskt bruke den på alle på få sekunder i stedet for å fikle i timevis på hvert enkelt skudd.
Konklusjon
Som jeg nevnte ovenfor, er de fleste foreslåtte endringer ganske minimale. Nøye justeringer, legge til sveveeffekter, dette er ganske enkelt mulige forbedringer som ikke nødvendigvis er nødhjelp.
Hvis du bare har tid og ressurser til å løse et av problemene ovenfor, anbefaler jeg å gå etter presentasjonen av produktene. Jeg tror bestemt at bildene i deres nåværende tilstand unødvendig drar ned kvaliteten på nettstedet langt under hva det har potensiale å være. I en nettbutikk er produktbildene en av de viktigste tingene for å komme riktig, og likevel synes jeg at de er det området som mangler mest.
Du trenger ikke nødvendigvis å følge endringene mine nøyaktig, bare prøv å forstå hva kjerneproblemene er med hvordan produktene ser ut og finne dine egne løsninger for å øke den opplevde kvaliteten i disse områdene.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.