Nettdesignkritikk nr. 50: Vert Studios
Velkommen til vår 50. kritikk om nettdesign! Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er Vert Studios.
Utforsk Envato Elements
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Vert Studios
Vert Studios ble født av en forkjærlighet for kvalitet på webdesign og overlegen funksjonalitet, og ble grunnlagt av Justin Edwards i 2009. Identifiserer behovet for en høyere designstandard i East Texas, og åpnet Justin butikk - og ga mange års erfaring med webutvikling for en milliard dollar energi selskap med ham. Men han stoppet ikke der. God design blir bra når det er sammenkoblet med topp programmering på nettet, og medgründer Joseph McCullough skreddersyr utviklingsferdighetene sine basert på forretningsmålene du ønsker å oppnå.
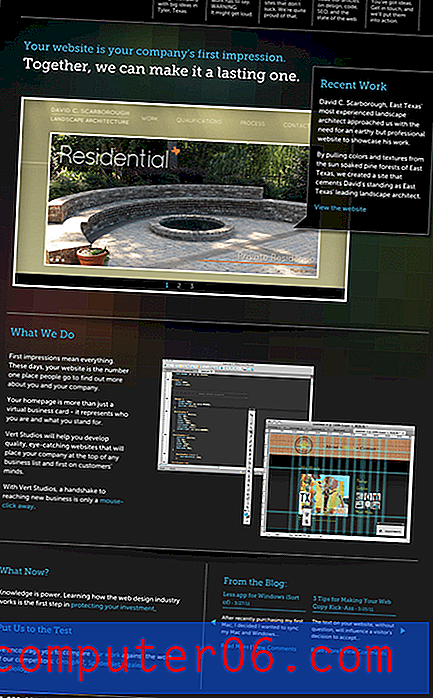
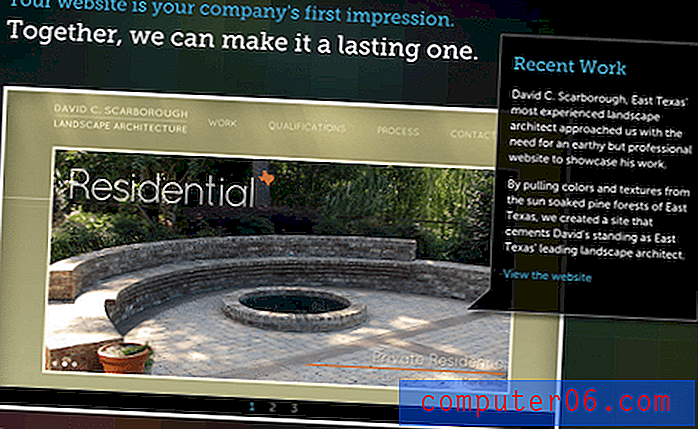
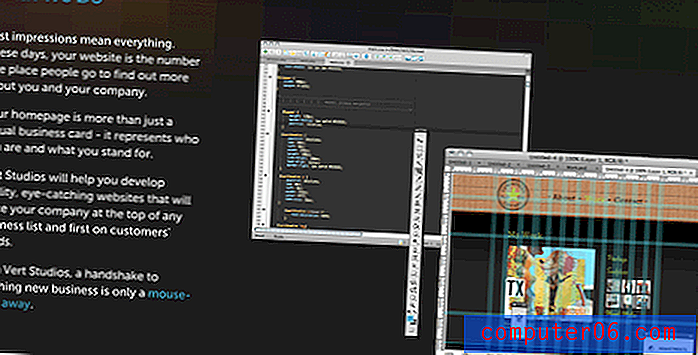
Her er et skjermbilde av hjemmesiden:

Første inntrykk
Med en gang likte jeg virkelig dette nettstedet. Den har et veldig unikt utseende som er rent og attraktivt, samtidig som du unngår utformingen av den grunnleggende designmalen. Den mørke fargepaletten her fanget virkelig oppmerksomheten min, den føles glatt og stilig.
En annen ting som virkelig skiller seg ut er den sterke kopien på hele siden. Mange designere vet rett og slett ikke hvordan de skal lage en salgsbane. Noen ganger fungerer det for å la arbeidet ditt tale for seg selv, men det er ganske sjelden at sterk kopi ikke hjelper deg å vinne flere klienter.
Rett utenfor flaggermusen ser du følgende overskrift: “Nettstedet ditt er bedriftens førsteinntrykk. Sammen kan vi gjøre det varig. ” Dette er et superenkelt utsagn som virkelig gir gjenklang med leseren. De fortsetter med å overbevise potensielle kunder om viktigheten av solid webdesign: "Hjemmesiden din er mer enn bare et virtuelt visittkort - det representerer hvem du er og hva du står for."
Overalt på siden kan du finne like sterke overskrifter og avsnittskopi. Nettdesignere er ikke alltid de som er ansatt for å skrive kopien, men hvis dette er tilfelle, husk å ta deg god tid til det som om det var et eget dedikert prosjekt, ikke bare noe du kaster sammen raskt når du har fått design klar til å gå. Det er faktisk en god idé å starte med meldingene, slik at du har en klarere ide om hvordan du strukturerer designet for å fremheve det.
Nå som vi har gått gjennom mitt helhetsinntrykk av nettstedet, la oss ta en titt på hovedkomponentene for å se hva som fungerer og hva som kan bruke en liten forbedring.
Navigasjon
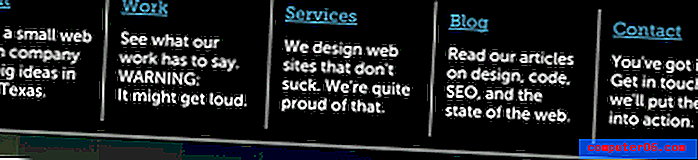
Navigasjonen på dette nettstedet er ganske interessant. Jeg er ikke sikker på at jeg noen gang har sett så mye tekst på denne delen av nettstedet.

Jeg tror denne ruten definitivt har noen fordeler og ulemper. Det er hyggelig å få en liten forhåndsvisning av hva som ligger bak lenken før du klikker på den. Imidlertid føler jeg at all denne teksten er litt overveldende når jeg bare leter etter lenken til porteføljesiden din.
Det er noen måter du kan adressere dette på. Jeg ville eksperimentere med å få beskrivelsesteksten bare til å vises på svevet, på den måten er informasjonen der hvis du vil lese den, men ikke rotet opp denne delen. Alternativt kan du prøve å redusere hvert lite avsnitt til en enkelt tagslinje. “Om: Et lite selskap med store ideer”.
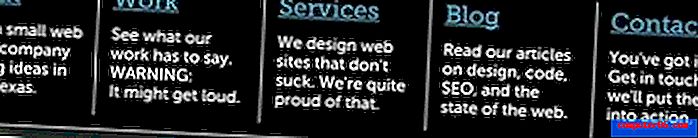
Til syvende og sist er det ikke et stort problem, og jeg vil ikke utsette deg for at du la det være akkurat slik det er. Jeg vil imidlertid absolutt foreslå at du øker størrelseskontrasten mellom lenkene og beskrivelsene. Bare det å slå det noen få piksler ville gå langt. Dette er kanskje for mye, men jeg overdrev med vilje effekten slik at du lett kan forstå ideen:

Bakgrunnsgrafikk
Mange mennesker tenker over bakgrunnen for nettstedet deres. De surfer på nettet i timevis og prøver å finne det perfekte bildet eller tekstur bare for å komme med noe som er travelt og distraherende.
Ideelt sett vil du ønske deg noe som påvirker stemningen, og som effektivt vekker oppmerksomheten til innholdet, ikke bort fra det. Sjekk hvor enkel bakgrunnen for dette nettstedet er:

Det er et uskarpt rot av farger som ser ut som overgrodde piksler, og det ser fantastisk ut. Legg merke til hvor dempet og dempet fargene er, dette er nøkkelen for å gjøre nettstedet ditt fargerikt uten å gi brukerne hodepine bare fra å se på det. Leksjonen her er at når du er i tvil, gå med noe enkelt. For mer om dette emnet, sjekk artikkelen vår, 5 raske og enkle Photoshop-teksturer du kan lage av riper.
Innholdsglidebryteren
Den primære delen av siden har en veldig kul glidebrytereffekt med dobbelt innhold. Det store bildet har tre forskjellige tilstander som det sykler mellom og når det endrer seg, så boble den store teksten ved siden av.

Totalt sett er det en veldig fin touch som gjør at nettstedet føles mye mer dynamisk. Dette ene elementet ser ut og fungerer så unikt at jeg er sikker på at det har imponert noen få kunder nok til å kontakte Vert Studios om å jobbe med dem.
Hva vi gjør
Hver gang du tilbyr en tjeneste, kan du ganske enkelt ikke gå galt ved å forklare nøyaktig hva det er du gjør og hvorfor potensielle kunder bør ansette deg for å gjøre det. Så mange mennesker lar dette skrittet gå ut, men det er avgjørende for å vinne noen.
Legg også merke til at beskrivelsen ikke er for teknisk, men i stedet er fokusert på resultatene du kan forvente. For mange nettdesignere bruker denne delen for å vise frem sin kunnskap om webdesignsjargong, og ingen av dem betyr noe for en klient!

Konklusjon
For å oppsummere, det er veldig lite om denne siden som jeg vil endre. Jeg elsker hvordan det ser ut og den åpenbare vektleggingen som er lagt på å skrive et godt eksemplar. Når du ser deg rundt på nettstedet, finner du noen fine repetisjoner med hovedbildet og ordbobleformatet. Sørg for å sjekke ut Arbeidssiden der dette utføres spesielt pent i forbindelse med rulling.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.