Nettdesignkritikk # 57: Okay Geek
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er Okay Geek, en fantastisk gadget og teknisk blogg.
Utforsk designressurser
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Okay Geek
Tidligere kjent som “T3ch H3lp”, Okay Geek, er en nytenkt teknologi-blogg som streber etter å få nerdete originalt innhold for folk som har en lidenskap for teknologi. Vi har bygget Okay Geek fra grunnen av ved hjelp av Squarespace og våre egne tilpassede verktøy. Vi ønsker at Okay Geek skal være et raskt, godt designet og brukervennlig nettsted, og vi tror vi har gjort det veldig bra.
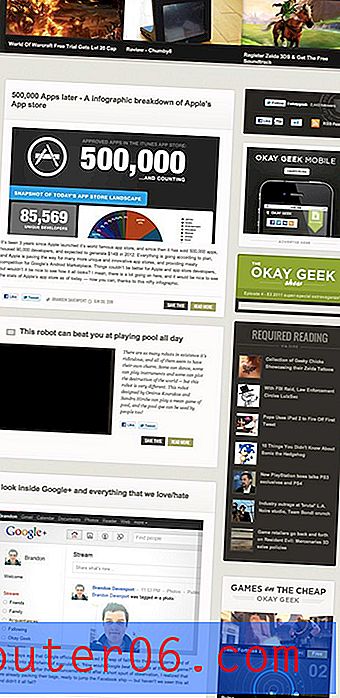
Her er et skjermbilde av hjemmesiden:

Første inntrykk
Jeg har skrevet nesten seksti av disse kritikkene. Først var det ganske enkelt, jeg fikk mange innsendinger som var gode, men hadde noen solide områder som trengte forbedringer. I det siste har ikke innsendere gjort det så lett for meg. Okay Geek er en av disse nettstedene.
Det er ganske enkelt å kritisere et stygt nettsted, men denne er nydelig. Til tross for at jeg er litt på mal-siden, så langt som teknisk blogger går, er dette definitivt noe av det mer attraktive jeg har sett på en stund. Jeg mener, har du sett Gizmodo i det siste? Men jeg klarer ...
Kort sagt, Okay Geek er et flott nettsted med innhold som jeg virkelig synes er interessant. Etter å ha lest denne anmeldelsen, må du huske å komme innom nettstedet for å sjekke det.
I lys av at vi ikke har mye i veien for negative kommentarer, la oss ta en titt på noen få ting jeg liker med Okay Geek.
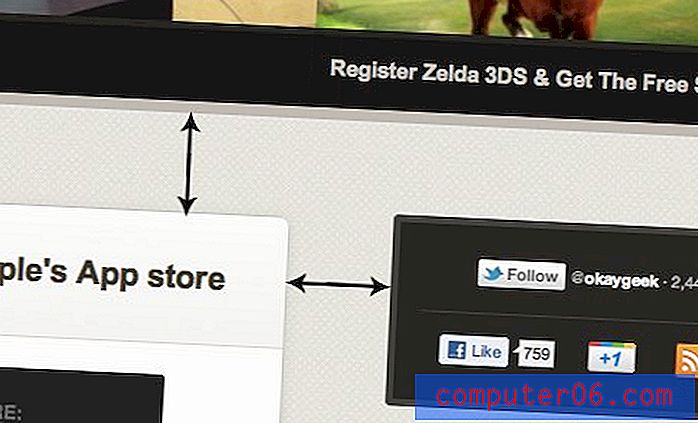
Massevis av Whitespace

Whitespace er et vanskelig dyr å utvise ordentlig. Mange designere ser ut til å være redd for det og stappe alt på siden ekstremt tett sammen. Andre faller i fellen med å alltid bruke en forhåndsinnstilt rennebredde i et CSS-rammeverk og aldri analysere om gjenstandene virkelig trenger mer rom for å puste.
Whitespace er noe du bør analysere per designbasis. Det er ingen magisk formel som fungerer best for hvert nettsted. Ok, Geek har virkelig åpnet opp det tradisjonelle Envato-lignende bloggoppsettet og gitt hver kolonne mye plass. Resultatet er en fin, luftig følelse som gir hvert enkelt stykke den vekt den trenger for å skille seg ut fra resten av innholdet.
En liten lapp, den boksen til høyre på bildet over er bare litt for høy. Før det ned noen få piksler slik at det stemmer overens med venstre kolonne.
Adaptivt Whitespace
Kanskje enda viktigere er det faktum at hvitområdet reagerer veldig bra på nettleservinduer av forskjellig størrelse. Etter hvert som vinduet blir mindre eller større, gjør oppsettet mindre justeringer som presser oppsettet på en mindre plass og samtidig holder alt fint og lesbart.
Forslag: Mediesøk
Et forslag om at du sannsynligvis vil se meg begynne å tjene mye, er inkorporering av mediaspørsmål for å få nettstedet til å se bedre ut på noen få forhåndsinnstilte generiske størrelser. Ok, Geek har allerede et enestående mobilnettsted for smarttelefoner, men mediesøk og tilpassede stiler kan bidra til å stramme designet for de mellomliggende, nettbrettformede layoutene.
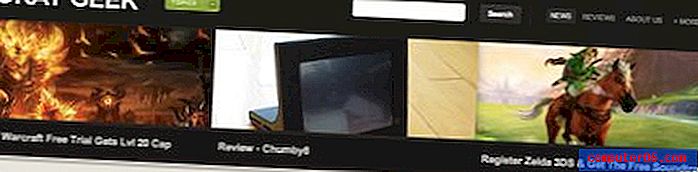
En glatt topptekst

Jeg er en sucker etter en fin tittel. For nettsteder som disse fungerer de virkelig som forsiden som du bedømmer boken etter. Her er overskriften fin og stor, beholder de nødvendige søke- og navigasjonselementene akkurat der du forventer at de skal være, og har tre store artikkelbilder med fine animerte sveveeffekter.
Å plassere disse funksjonsartiklene rett i overskriften er en fin måte å suge brukere inn med en gang. Jeg vet at jeg knapt kan motstå et klikk hvis jeg ser en historie om The Legend of Zelda!
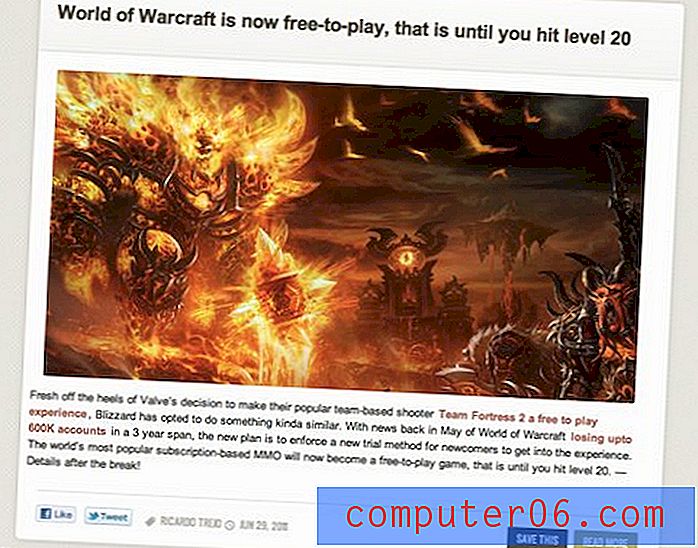
Hyggelig innlegg forhåndsvisninger

En annen ting jeg virkelig liker er den generelle utformingen av forhåndsvisning av innlegget. De er fine og store med mye teaserinnhold. Jeg er spesielt glad i de enorme bildene, som virkelig trekker deg inn (selv om jeg tror nettstedet kanskje tar en performance hit for dem).
Jeg kan fortelle at mye tanke og innsats gikk for å få dette nettstedet til å se så flott ut som det gjør. Det er mange små berøringer som går langt, for eksempel det faktum at når du svever over forhåndsvisningen av et innlegg, vises den minste fallskyggeeffekten. En virkelig fin touch!
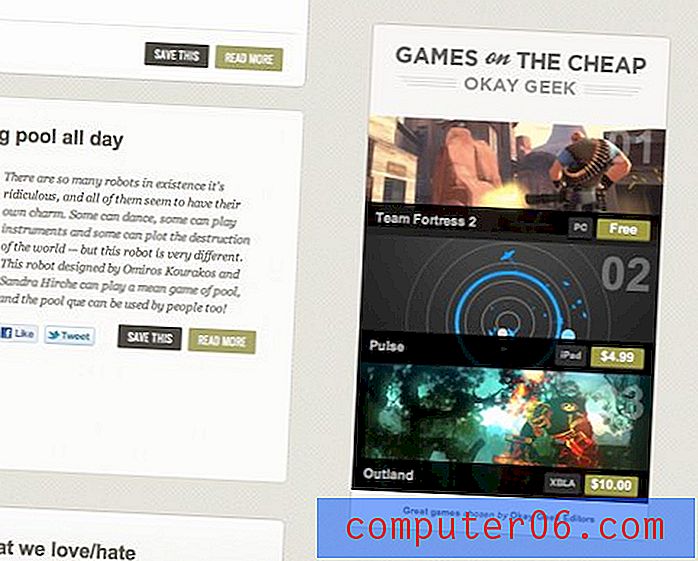
Forslag: Tekstjustering og Lagre-knapp
Jeg har to små bekymringer for dette området. Først er avsnittteksten på bunnen for langt til venstre. Det skal ha samme marginer som det andre innholdet i boksen, men det ser ut til å bryte ut av disse og komme klosset nær kanten.
Jeg elsker også Instapaper-integrasjonen her fra hjemmesiden. Mitt eneste problem med det er at det virkelig ikke er noen måte å fortelle at lagre-knappen er en lenke til Instapaper. "Lagre dette" er litt vagt og ikke nødvendigvis et begrep vi er kjent med i bloggsammenheng. Kanskje vil en “Lagre i Instapaper” -knapp være mer passende.
En nyttig sidefelt

Den generelle to-kolonnes utformingen til Okay Geek er ganske populær, men den høyre kolonnen er vanligvis overkjørt med rot og ubrukelig søppel som ingen vil se på. Imidlertid syntes jeg Okay Geek-sidefeltet var ganske interessant. Å gå den ekstra kilometeren for å faktisk lage relevant materiale for denne delen, hjelper virkelig å rettferdiggjøre området for brukerne dine i stedet for bare å gjøre det til en reklamefangst. Dette hjelper også med å få annonsørene dine noen visninger!
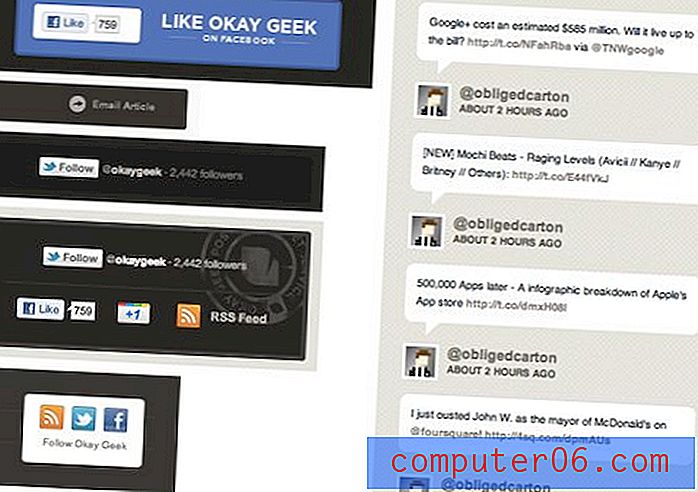
Seriøst sosialt

Ok, Geek sparer ingen anstrengelser for å prøve å få deg til å dele innholdet med vennene dine. Denne satsningen kan lett bli over-the-top, spesielt med alle de forskjellige sosiale lenker og knapper spredt over hele nettstedet.
Imidlertid er hvert lite sosiale område skreddersydd for å passe rett inn i bloggtemaet, slik at resultatet langt fra er rotet. Blogger lever og dør av sosiale medier så solide integrasjoner er et must!
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.