Nettdesignkritikk # 6
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke både områdene som er gjort godt, så vel som de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er Screenfluent, et inspirasjonsgalleri for webdesign.
Utforsk designressurser
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 24 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Screenfluent
“Screenfluent er dedikert ikke bare for webdesignere som inspirasjonskilde, men også for vanlige brukere som ikke er engasjert i å lage og designe nettsider. I tillegg til god kvalitet, finner du her en fersk porsjon interessante nettsteder å utforske på daglig basis. ”
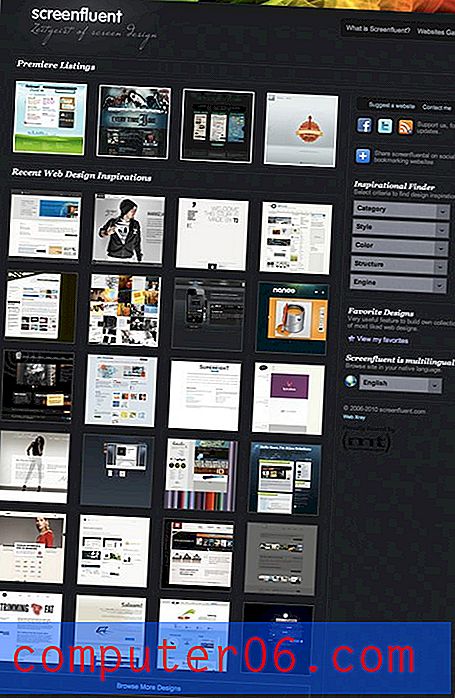
Her er hjemmesiden til nettstedet:

Det gode
Screenfluent er definitivt et attraktivt sted med et fint mørkt tema som virkelig setter scenen for nettstedene som vises.
Topptekstgrafikk
Den flammende sprø overskriftsgrafikken er fin og oppmerksomhetsgrep, og skillet mellom grafikken og hovedbakgrunnen håndteres godt. Det virker litt tilfeldig som det eneste elementet på siden med dette utseendet. Jeg vil gjerne se noe lignende på en eller annen måte integrert på en annen del av siden. Dette kan være så enkelt som å ta tak i den av de lysere fargene fra grafikken og bruke den på lenker eller overskrifter.
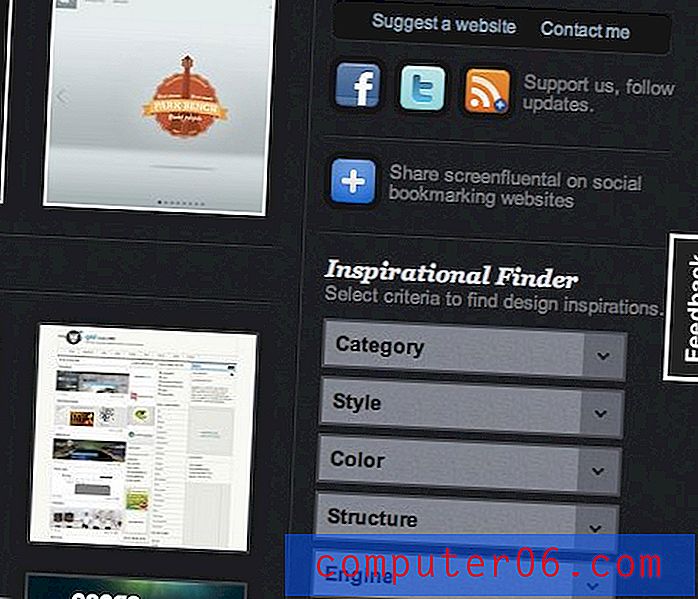
sidebar

Jeg liker virkelig utseendet til nesten alt i sidefeltet. De fine tenkingsoverskriftene, avrundede sosiale ikoner, innsatte områder og nedtrekksmenyer er stilistisk på stedet for temaets tema.
Seksjonsinndelinger

En siste ting jeg virkelig liker med dette designet er de subtile linjene som deler opp innholdet på siden. De er ganske enkle: en mørk piksel og en lys piksel strakk seg ut i en linje og bleknet ut i kantene. Effekten er et utskåret utseende som gir et snev av realisme til designen.
Områder du kan forbedre
I det hele tatt er nettstedet ganske brukbart uten alvorlige feil. Når du klikker på et bilde, ser du en stor forhåndsvisning og hvert miniatyrbilde har en fin animert overgang for sveveeffekten.
En liten endring som jeg kanskje vil anbefale, er en lenke for å omgå det store bildet til fordel for å besøke nettstedet direkte. Forhåndsvisningen er fin for de som ønsker det, men noen ganger synes jeg at jeg virkelig liker å bare gå rett til siden. Dette er mer et spørsmål om preferanser enn solide anvendelighetsprinsipper.
Nedenfor ser vi på et par områder av designet som kan bruke litt finjustering.
Manuset

Det spesifikke fontvalget for taglinjen over virker litt av for nettstedet. Den er litt for tynn og vanskelig å lese og flyter ikke bra med Vag Rounded-esque-skriften i overskriften. Jeg prøver generelt å unngå å klebe to unike skjermfonter i en logo for å unngå sammenstøt. Prøv å ta en mer tradisjonell font for taglinjen.
Koblingen "Bla gjennom flere design"

Koblingen nederst på rutenettet har en kant som strekker bredden på hele kolonnen, men bare det lille tekstområdet i midten er klikkbart. Dette området virker bare litt slett og uferdig og kan lett konverteres til en stor knapp som matcher estetikken til sidefeltet litt bedre.
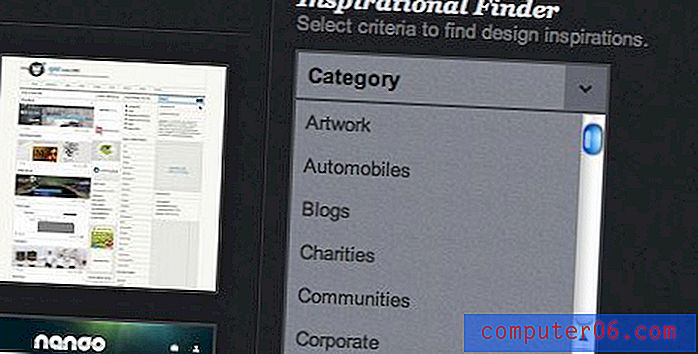
Generiske rullefelt

I et helt tilpasset design som dette der hvert element har blitt omhyggelig stylet, kryper jeg alltid når jeg ser noe som bryter trylleformularen ved å bruke et standard brukergrensesnitt for nettleser. Det er ikke slik at standard rullefelt nødvendigvis er stygge eller lite attraktive, de passer bare ikke sammen med designet.
Det er liksom å få et glimt av mannen bak gardinen rett når du begynner å tro på all magien eller finne et stykke trim som ble liggende ute i et nymalt hus. Det spesielle miljøet som er blitt skapt, er ødelagt av innsettelsen av det som er under.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også om å respektere nettstedets designer og tilby klare konstruktive råd uten alle vanskelige fornærmelser.
Er du interessert i å ha kritisert ditt eget nettsted? Du kan finne ut mer her.