Nettdesignkritikk nr. 70: Lake Gibbs Estate
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er Lake Gibbs Estate. La oss hoppe inn og se hva vi synes! Når du er ferdig med å se over denne artikkelen, må du huske å sjekke ut vår enorme samling av andre kriterier for webdesign.
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Lake Gibbs Estate
Ligger i fjellkjeden i Sahayadri-fjellkjeden, tilbyr halvøya Lake Gibbs Estate et perfekt sted for ditt andre hjem. Dekket i frodige grønne skoger, omgitt av vannet i Thokarwadi Dam som smelter sammen og blander seg med Andhra-sjøen, Shirawata-sjøen og Valvhan-innsjøen; Lake gibbs tilbyr en unik mulighet til å koble seg fra hverdagen din og koble til igjen med deg selv. Langt nok fra ethvert byområde, men innen 30 minutters kjøreavstand fra Malavli, Bhivpuri Road og Paladari stasjoner; Lake Gibbs er den perfekte ferie for helgen eller til og med det alternative året.
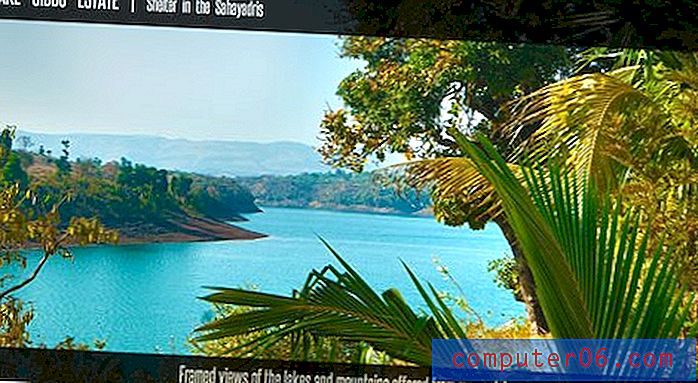
Her er et skjermbilde av hjemmesiden:

Førsteinntrykk
Lake Gibbs Estate nettsted er veldig enkelt. Det er bare en enkelt side med et stort lysbildefremvisning og noen veldig korte beskrivelser. Følgelig vil dette være en ganske kort kritikk!
Mitt førsteinntrykk av denne siden er ganske positivt. Det er veldig elegant og attraktivt, fullskjermbilder av vakker natur fanger virkelig oppmerksomheten din. For det meste synes jeg designeren har gjort en god jobb med å lage noe som er både grunnleggende og interessant. Hver del av designen fortjener en kommentar, så la oss se nærmere på.
Lysbildefremvisningen

Som jeg nettopp nevnte, lysbildeserien er den virkelige showstopperen her. Faktisk er nettstedet lysbildefremvisning, det er lite annet. Jeg er alltid litt tilhenger av å utnytte flott fotografering i design. Et godt bilde kan være mer effektivt enn timer med “fra bunnen av” Photoshop-arbeid for å gripe brukerens oppmerksomhet og formidle et estetisk preg. Det kan føles som om du tar den enkle veien ut ved å redusere design til bilder i fullskjerm, og det er du kanskje, men det er vanskelig å motstå ideen om mindre arbeid som fører til et muligens mer attraktivt ferdig produkt!
Et sted der fotograferingstung design fungerer ganske bra, er med produktbilder. Når du selger et vakkert produkt, er kulepunkter bra, men bildet av produktet skal være den virkelige helten. Du ser dette på jobb i design fra Apple, Dyson og mange andre førsteklasses produktprodusenter. Her gjelder den samme rektoren, den interessante delen er at landskapet er produktet (de selger tomter). Dette fungerer fantastisk fordi det nesten ikke er noe mer attraktivt enn frodig grøntområder og en fargerik himmel på bredden av en ekspansiv elv.
typografi
Når du har et tunge fotografering som dette, blir typografi en av de viktigste beslutningene du vil ta som designer. Du har i oppgave å velge noe som kompletterer bildene. Det skal være attraktivt og matche stemningen i det visuelle uten å prøve å stjele showet.

Et raskt trykk på WhatFont-bokmerket mitt avslører at det moderne, kondenserte skrifttypet som brukes på dette nettstedet, er en gratis font som heter Steelfish. Jeg synes skrifttypen er perfekt for dette prosjektet, og jeg liker hvordan designeren, til tross for at jeg bare hadde en variant av skrifttypen, kunne hjelpe visse aspekter ved designen til å skille seg ut ved bruk av alle caps.
Typen ville absolutt ikke skille seg ut mot bildene, så et enkelt og effektivt designtriks ble brukt: en redusert opacitet svart overlegg. Dette rammer nettstedet pent og fremhever den viktige informasjonen, samtidig som det ikke forringer for mye fra det primære bildene.
Et problem jeg har med typografien, er ordet mellomrom, spesielt på teksten “Lake Gibbs Estate”. Avstanden mellom ord i forhold til mellomrom mellom bokstavene virker langt borte. Dette er dessverre det mest hyppige problemet jeg støter på med gratis skrifttyper, få synes virkelig å trekke av ordavstand så vel som premiumfonter.

bunntekst
På overflaten ser det ut til at det ikke er noe annet på siden, men lysbildefremvisningen og navnet på nettstedet. Ved nærmere inspeksjon viser det seg imidlertid at det er mer. Nederst på siden finner du en svart stolpe med billedtekst for hvert av bildene i lysbildefremvisningen:

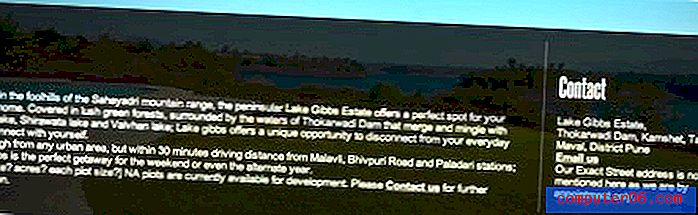
Når du holder musepekeren over denne linjen, utvides en "Om" og "Kontakt" -del fra bunnen av siden i en fin, flytende animasjon.

Jeg liker hvordan dette området ser ut, men jeg er definitivt ikke en stor fan av funksjonaliteten. Problemet ligger i min forrige kommentar, denne delen er ganske skjult. Det er ingen indikasjoner noe sted på siden om at den eksisterer, det er bare når du tilfeldig plasserer musen over forskjellige områder at du oppdager dens tilstedeværelse.
Jeg anbefaler absolutt å legge til noen visuell indikator. Kanskje en liten fane som stikker opp fra bunnlinjen som sier "Lær mer." Det er en million mulige løsninger, hvorav flere vil fungere fint, den viktige delen er å bruke noe (hva som helst) for å hjelpe brukeren til å innse hvordan han kommer til denne viktige informasjonen.
Konklusjon
For å oppsummere, her er en rask sjekkliste over tankene mine om designet.
Flink
- Enkel, ren design som tjener dens formål godt.
- Lysbildefremvisning: Nydelige bilder på full skjerm vekker brukerens oppmerksomhet.
- Font: Det er rent, moderne og attraktivt. Den er heller ikke brukt på den mindre teksten, som er en god samtale, for det er tydelig en overskriftstype.
Trenger arbeid
- Ordet mellomrom på Lake Gibbs Estate. Jeg liker skriften, men hvis du ikke kan fikse dette, kan det være bedre å finne noe nytt.
- Den skjulte bunnteksten. Det er ikke tydelig at dette eksisterer før du ved et uhell finner det. Tenk på en måte å fremheve dette innholdet bedre.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.