Nettdesignkritikk nr. 75: Inntektsdagbok
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er Income Diary, en blogg som tilbyr enkle, praktiske råd for hvordan du kan tjene penger på nettet. La oss hoppe inn og se hva vi synes!
Utforsk Envato Elements
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om inntektsdagbok
“Jeg lanserte IncomeDiary tilbake i 2009 etter en konferanse jeg deltok i Washington DC i mars samme år. Før dette hadde jeg drevet nettsteder med suksess i rundt 4 år, og en av de viktigste tingene jeg tok bort fra å møte som tenkede gründere var, må du gi tilbake! Dette er hva dette nettstedet handler om, utdanne og hjelpe internettentreprenører, uansett hvilket nivå de er. ”
Her er et skjermbilde av hjemmesiden:

Førsteinntrykk
Inntektsdagbok bryter ikke noen barrierer i bloggdesign. Det er en veldig grei design som bruker en layout som sees på en million andre blogger rundt på nettet. Er dette en negativ ting? Ikke i det minste. På samme måte som avisene til slutt falt i et lignende og forutsigbart format, er det helt naturlig at blogger vil lande på noen få standardoppsett som fungerer bra.
Fordelen er at nye besøkende øyeblikkelig er komfortable med formatet og vet hvordan de kommer seg rundt fra det andre nettstedet laster inn. Innovative oppsett er også bra, men det er en vanlig misforståelse i design at noe som ikke er nyskapende ikke er bra, og det er rett og slett ikke et sant utsagn.
Når det er sagt, er det mange solide designvalg som tas på dette nettstedet. Estetisk blåser det ikke bort meg, men det er ganske attraktivt og funksjonelt solid. Det primære spørsmålet som jeg alltid stiller til enhver designkritikk er, "Oppfyller designet sitt formål?" I dette tilfellet, tror svaret er ja hvis formålet er å utdanne folk til hvordan de kan tjene penger på nettet. La oss utforske hvorfor dette er sant.
Fargevalg
Hvis du er kjent med designkritikkene våre, bør du allerede vite hva jeg skal si om dette fargevalget. Den bruker det enkle fargeskjema-trikset du nesten ikke kan gå galt med:

Først valgte designeren en hovedfarge, i dette tilfellet grønn. Grønt er et solid valg, ikke på grunn av noe estetisk, men på grunn av den psykologiske korrelasjonen vi uunngåelig gjør: grønn = penger. Dette nettstedet handler om å tjene penger, så det er ingen farger som er mer passende!
Neste opp ble noen forskjellige nyanser av denne fargen valgt. Dette gir en anstendig måte å ha subtil variasjon på gjennom designen: gradienter, forskjellige topplinjer osv. Til slutt ble det valgt en farge som supplerer, men skiller seg ut fra hovedfargen. Denne teknikken gir en utrolig sikker rute for å velge et fargevalg som verken er ensformig eller for opptatt.
logo

Som alt annet tar logoen en veldig trygg og forutsigbar rute. Dette er noe viktig som er verdt å diskutere. Er dette en kjedelig, generisk logo? Jepp. Er det bedre enn en ikke-designer som prøver å lage en sammensatt logo? Absolutt. Hovedpoenget er at ikke alle som oppretter et nettsted er en profesjonell designer. Hvis dette er tilfelle med deg, må du ikke føle deg dårlig med å skrive inn navnet på nettstedet ditt på en enkel måte og kalle det for en dag. En dag når du har budsjettet (selv om dette nettstedet uten tvil burde gjort det?), Kan du leie en profesjonell for å skape en unik identitet for deg.
En ting som jeg tror dette nettstedet trenger å omarbeide, er merkelinja på logoen. Den er rett og slett for tynn og liten og leser ikke så bra. En enkel løsning kan bare være å øke størrelsen på denne linjen slik at den har samme horisontale bredde som linjen over den.
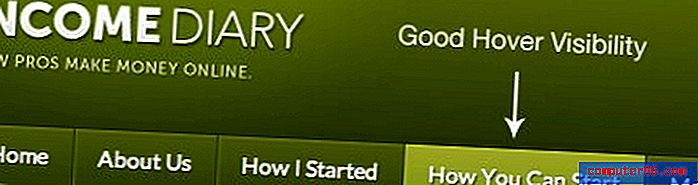
Navigasjon
Navigeringsområdet er et klassisk CSS nav-format med store blokker som definerer hver kobling. En ting som jeg stadig kritiserer designere for i disse kritikkene, er koblingseffekter som er så subtile at du knapt kan fortelle at en eksisterer, spesielt hvis du tilfeldigvis er en fargeblind bruker. Heldigvis er det ikke tilfelle her.

Som du kan se, er forskjellen mellom hover og ikke-hover-tilstander ganske dramatisk og kan tydelig sees av alle brukere. Dette kan virke lite, men små feil kan ødelegge et design, så det er viktig å få disse tingene til rette.
Informasjonshierarki
Å skape et solid informasjonshierarki kutter helt til kjernen av hva målene dine er i en webdesign. Hvis du skriver ned alle tingene du vil oppnå med et webdesign, bør dette alltid være i toppen av listen.
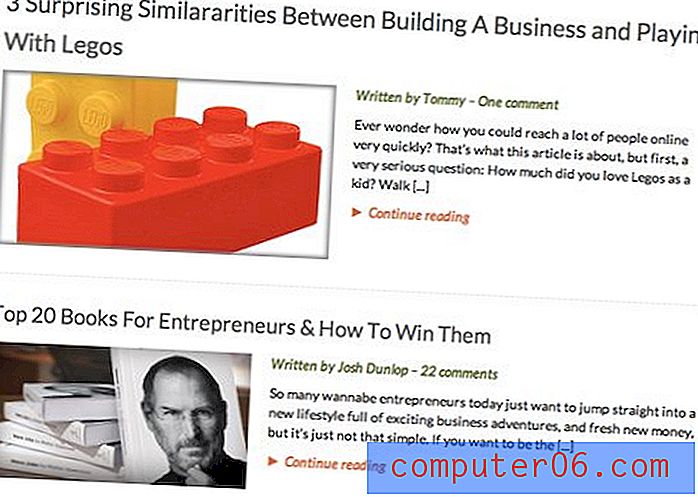
Et av de mest solide aspektene ved dette designet er hvordan all informasjonen på siden er strukturert. Legg for eksempel merke til at det nyeste innlegget i hjemmefôret tillegges mer visuell betydning enn de andre innleggene i form av et større forhåndsvisningsbilde.

Vi bruker det samme trikset på Design Shack-hjemmesiden i enda større grad. Det er litt subtilt i Inntektsdagbok, og jeg vil til og med foreslå at designeren finner en ekstra måte å få den til å skille seg ut enda mer (annen bakgrunnsfarge, større overskrift, etc.).
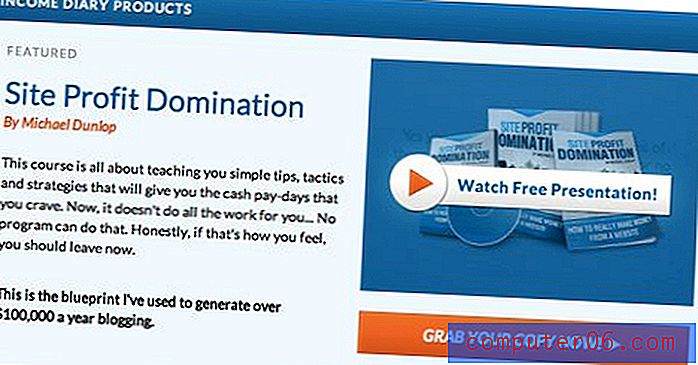
Det er enda et nivå av differensiering også. Når du blar nedover listen, er det en seksjon med noen få produkter du kan kjøpe. Det er her den andre fargen kommer inn som vi diskuterte før:

Dette innholdet kastes i en fin minimal boks med solid tekst- og bildelayout og rikelig med hvitrom. Det er en fin måte å skille dette innholdet fra hovedfeeden.
Selv om jeg liker designet på dette lille boksearealet, er jeg perfeksjonist, så det er en ting som gjør meg gal:

Knappen under forhåndsvisningen av produktet er nesten samme bredde som bildet over, men ikke helt. Det er bokstavelig talt en måte å få piksler på, men jeg kan ikke la være å bli distrahert av det. Enten gjør det samme bredde eller gjør det mye smalere, alt annet ser ut som en feil.
bunntekst
Vi avslutter denne kritikken med en rask titt på bunnteksten, ganske enkelt fordi jeg liker hvordan den ser ut. Jeg elsker hvordan innholdet bryter bunntekstlinjen, overgangen fra grått til hvitt når du svever over en lenke, den rene, minimale presentasjonen av de sosiale ikonene, og den så subtile antydningen til tekstur bak logoen. Etter min mening er dette den flotteste delen av siden. En merkelig konklusjon for å være sikker, men jeg er bare en stor fan av alle som ikke slapper av og kaster på en stygg bunntekst som det siste trinnet i et design.

Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.