Nettdesignkritikk nr. 78: Katy Cain
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er porteføljen til Katy Cain, en bryllupsfotograf i Chandlers Ford. La oss hoppe inn og se hva vi synes!
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Katy Cain
“Jeg er en Hampshire bryllups- og portrettfotograf med base i Chandlers Ford. Jeg reiser mye gjennom Hampshire og de omkringliggende fylkene inkludert Oxfordshire, Wiltshire, Surrey, Sussex og Dorset. Ta en titt på arbeidet mitt, og hvis du føler at jeg ville passe perfekt inn i dagen din, vil jeg gjerne høre fra deg. ”
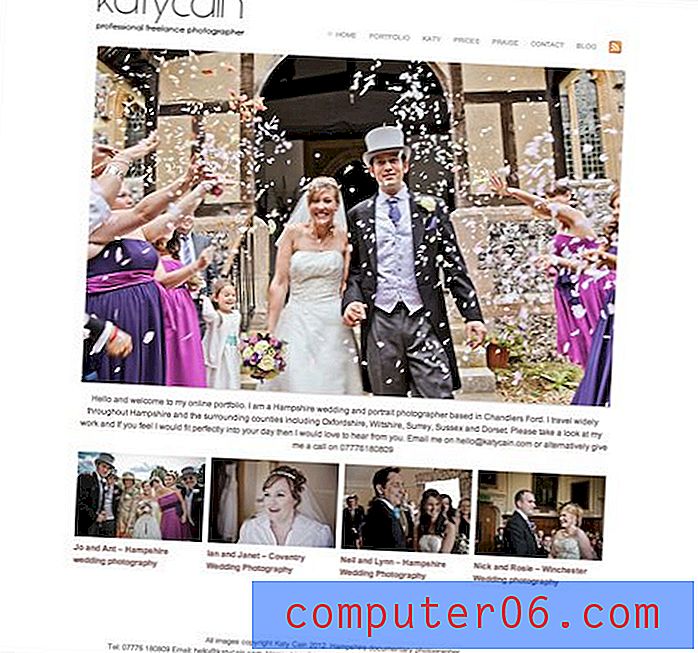
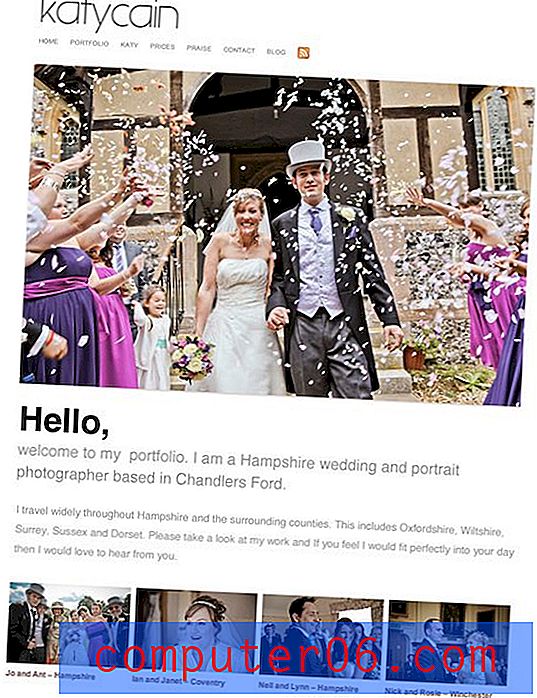
Her er et skjermbilde av hjemmesiden hennes:

Førsteinntrykk
Det aller første jeg legger merke til ved Katys side er at den er ren og minimal. Denne spesielle designstilen fungerer bra for fotografersider fordi den lar bildene tydelig skille seg ut som de mest fremtredende varene på siden. Siden bilder er det virksomheten handler om, er dette en perfekt strategi.
Jeg merker også at det ikke er et Flash-nettsted. Fotografer generelt har en overavhengighet av 100% Flash-baserte nettsteder, og jeg er alltid glad for å se enkeltpersoner som har tatt en mer standardvennlig tilnærming.
Hovedpoenget er at nettstedet har en veldig sterk start. Det er enkelt, men effektivt. Det er imidlertid noen få områder der jeg vil foreslå å vurdere en endring eller to. La oss hoppe inn og se hvordan vi kan forbedre nettstedet.
Litt mer wow

For alle de negative sidene du får med dem, har Flash-nettsteder en sterk ting å gjøre for dem: De har en tendens til å være ganske engasjerende. Ofte kjører forsøket på å være engasjerende så langt at det blir irriterende og distraherende, men det er i det minste et forsøk på å gjøre ting interessant.
Dette nettstedet løper kanskje for langt i den andre retningen: det virker faktisk ganske kjedelig. Alt om design antyder en "sikker" tilnærming som holder seg langt borte fra alt som kan anses som dristig. Hovedbildet er av god størrelse, men ikke for stort, teksten er ganske homogen sans-serif-typen, siden er helt statisk; Jeg tror bare vi trenger å gi det hele et fint lite løft for å gjøre det mer interessant.
Til å begynne med, vil jeg foreslå å lage hovedbildet til en JavaScript-lysbildefremvisning som går mellom tre til fem bilder. Når jeg kommer til en fotografeside, er den første og ofte eneste tingen jeg vil se hvilken type bilder de tar, og jeg vil gjerne få en større smak for den rett fra hjemmesiden.
Jeg vil også se at innholdsbredden er strukket ut med minst 100 bilder, mer hvis det er mulig. Jeg vil at hovedbildet skal være stort, dristig og i ansiktet ditt.
logo

Typografien for logoen er ikke min favoritt. Den tynne skriften er akseptabel fordi den antyder en feminin appell, og siden Katy virkelig er en kvinne, fungerer denne ideen. Imidlertid er jeg ikke sikker på om det er noe med oppløsningen på bildet eller måten den faktiske skrifttypen er gjengitt på, men kurvene går av som taggete og pikslerte i stedet for fine og glatte. Øyet mitt dras kontinuerlig mot denne distraksjonen, og jeg anbefaler et forsøk på å ta det opp.
Videre er den andre linjen i logoen ganske liten og vanskelig å lese. Jeg vet hva den sier med en gang, men hvis jeg virkelig ser på det, får effekten øynene mine litt vondt. Jeg foreslår at du slipper ordet “profesjonell”. Det er rett og slett ikke noe behov for det her. La arbeidet fortelle dem at du er en profesjonell, og muntlig insisterer på at du er en ironisk nok får deg til å høres ut som en nybegynner. Hvis du fjerner dette ordet, vil det frigjøre litt horisontalt rom for at resten skal være litt større.
Navigasjon

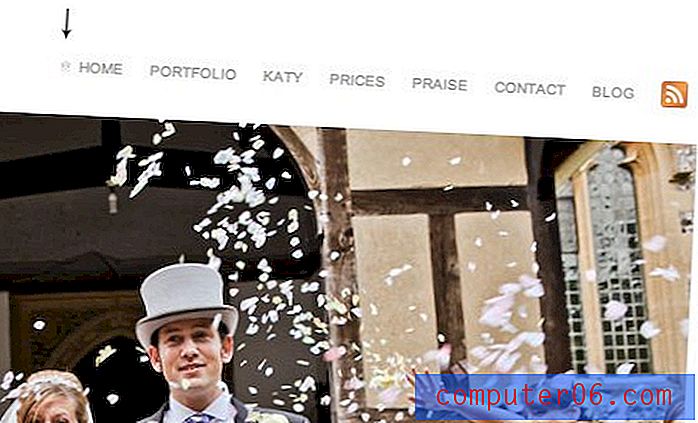
Jeg setter pris på subtile designberører, men at det bittesmå bittesmå bittesmå husikonet (vist ovenfor i faktisk størrelse) skyver det. Det er så utrolig lite at det sannsynligvis er mer en distraksjon enn noe som forbedrer estetikken til siden på noe nivå. Det er alvorlig det ititteste biteste ikonet jeg noensinne har sett.
Bortsett fra dette, synes jeg navigasjonen fungerer bra. Jeg foreslår at du støter den over noen få piksler til høyre, men det er helt i flukt med bildet under. Den er nesten der, men ikke helt. Jeg har en hel artikkel dedikert til hvordan “nesten” er et skittent ord for designere.
La oss tenke nytt om oppsettet

Jeg synes den nåværende utformingen er litt vanskelig, spesielt når det gjelder typen. Den store delen av midtlinjet tekst under hovedbildet trenger absolutt litt arbeid. Først av alt, brede kolonner med midtjustert tekst er den dødelige fienden til lesbarhet, unngå dem for enhver pris. Venstre justerte avsnitt er veien å gå i en situasjon som denne og den berettigede justeringen for siden som helhet gir seg perfekt til dette.
Videre er dette din primære velkomstmelding, men den skiller seg ikke ut på noen måte. Den er bare der; ren gammel kjedelig tekst som ikke er differensiert på noen vesentlig måte.
Jeg foreslår at du gjenoppretter utformingen av hele siden. Det vil ikke være et stort selskap, bare noen få skift og endringer. Den generelle estetikken vil også beholdes. Imidlertid vil disse justeringene få det til å føles som et helt nytt nettsted, sprengt av personlighet og drevet av en innbydende atmosfære.
La oss starte med det store avsnittet. Det vi trenger her er litt kontrast, både i størrelse og dristighet. Jeg opprettet en tredelt løsning som er mye mer attraktiv enn ett monotont avsnitt.

Som du ser, begynner det med et stort, dristig "Hei". Den flyttes deretter til et hovedinnledende avsnitt som er stort nok til å være en overskrift, men ikke så stor at den konkurrerer med den første hallo-meldingen. Til slutt blir resten av støtteteksten kastet i et mindre avsnitt.
Jeg kombinerte dette med en omformatering av den generelle utformingen, slik at den er mye mer forankret på venstre side. Dette utnytter “F” -mønsteret som mange lesere har en tendens til å følge når de surfer på nettet. Her er det store bildet:

Denne nye utformingen er ren, moderne og profesjonell, mens Katy fremdeles virker som den vennlige personen du vil være spent på å jobbe med.
Andre sider
De andre sidene på nettstedet kan bruke en lignende overhaling. Flere er ren tekst med noen av de samme problemene som avsnittet på hjemmesiden. Jeg anbefaler å toppe noen av disse sidene med et fint, stort bilde for å holde ting interessante.
Ta også tekstdifferensieringsundervisningen ovenfra og bruk den på disse støttesidene: Større, dristigere overskrifter og tydelig lagdelt kommunikasjon som legger vekt på de viktigste sidene ved meldingen.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.