Nettdesignkritikk nr. 95: WPMU DEV
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er WPMU DEV, en markedsplass for WordPress-temaer og plugins. La oss hoppe inn og se hva vi synes!
Utforsk designressurser
Send inn nettstedet ditt!
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
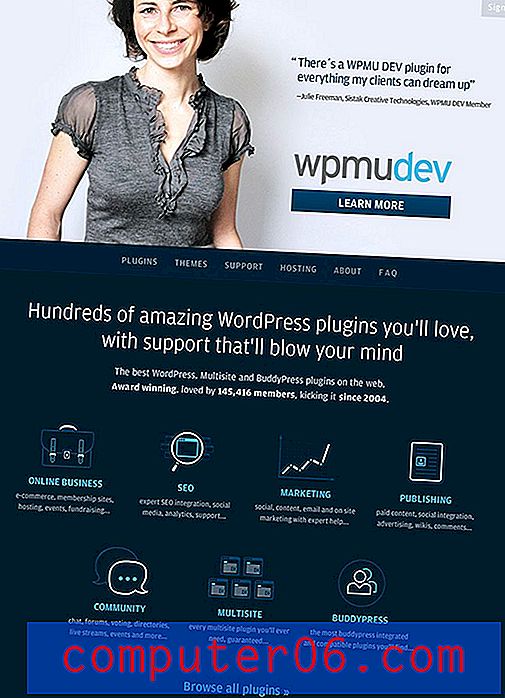
Om WPMU DEV
“WPMU har de beste pluginene og temaene for WordPress, Multisite og BuddyPress på nettet. Prisbelønnet, elsket av 145.436 medlemmer, og sparket den siden 2004. Det er det eneste stedet du skal finne flotte flersidede temaer, den berømte pakken med 133 temaer, fantastiske hjemmesider for nettverk og 100% BuddyPress-kompatibilitet. ”
Her er et skjermbilde av en del av hjemmesiden:

Førsteinntrykk
"WPMU DEV er et vakkert sted med en responsiv layout og mange flotte små detaljer som er nok til å få denne designeren til å smile."I fjor så vi på en annen side i samme nettverk / familie: WPMU.org. Det nettstedet føltes litt slett. Det så anstendig ut, men likte veldig godt noe ut av en generisk mal. Videre trengte oppsettet arbeid og visse aspekter ved det estetiske, for eksempel logoen, var litt av.
Etter kritikken omarbeidet de hardtarbeidende folkene på WPMU dette nettstedet fullstendig, og innlemmet mange av forslagene jeg kom med i kritikken. Resultatet er en nydelig ny blogg som adresserer alle problemer jeg hadde med den gamle. Oppsettet er fantastisk (perfekt responsivt på oppstart), det estetiske er vakkert og tilpasset, til og med logoen har blitt designet om for å føles mer moderne. De økte virkelig spillet sitt og slo versjon to ut av parken.
Da de ba meg ta en titt på WPMU DEV, visste jeg så snart jeg så det at disse karene handlet om å gjøre flott design til en topp prioritet nå. I likhet med den nye WPMU.org, er WPMU DEV et vakkert nettsted med et responsivt oppsett og mange flotte små detaljer som er nok til å få denne designeren til å smile. La oss hoppe inn og se hva som gjør det så fantastisk.
Overskrift
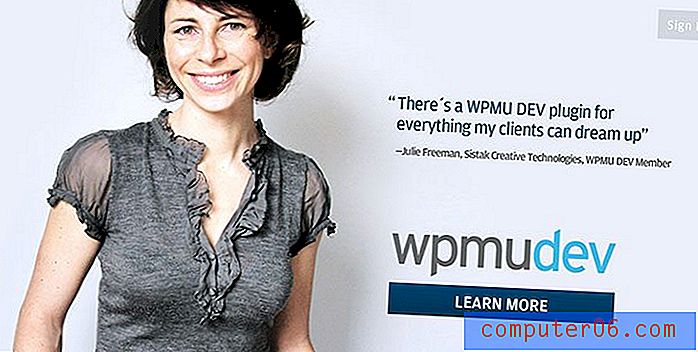
Vi starter på toppen og beveger oss nedover på siden. Når du laster inn siden, er dette grafikken som fyller skjermen:

Jeg elsker at det første jeg ser er et stort bilde av en attraktiv og vennlig person. Det har ikke så altfor poserte og formelle bildefølelse, men virker i stedet mer ekte og pålitelig tilfeldig. Rett ved siden av bildet av kvinnen er et positivt klient sitat, som bringer kontekst til bildet av kvinnen.
Rett utenfor flaggermusen har de truffet noen av favoritt taktikkene mine: smilende ansikter og ekte klient ros. Dette nettstedet, og følgelig WPMU DEV, virker vennlig, tilgjengelig og pålitelig for meg som besøkende, og jeg har bare vært her i noen sekunder!
Alt dette er støttet opp med en solid handlingsrop: lære mer. På dette tidspunktet er det sannsynligvis nøyaktig hva jeg vil gjøre. Denne lenken tar deg til en annen, like fantastisk side. For nå, vil vi holde oss til denne og bla litt.
Navigasjon
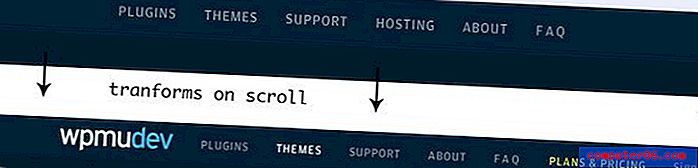
La oss snakke litt om sidestrukturen før vi går videre til neste seksjon. For det meste er dette en enkeltside. Koblingene i navigasjonsfeltet tar deg ikke til å skille sider, men heller hoppe til forskjellige deler av denne siden. Apropos navigasjonsfeltet, det er faktisk et veldig glatt stykke utviklings- og designarbeid:

Opprinnelig vises navigasjonen rett under bildet av kvinnen fra den siste delen. Når du ruller nedover på siden, klamrer den seg imidlertid til toppen av visningsområdet. Når den gjør det, dukker det opp en logo, og teksten reduserer størrelsen i en flytende overgang. Dette er den typen ting jeg virkelig nisser ut over, så navigasjonen får to tommelen opp fra meg.
Dette er ikke bare øyet godteri huske deg, det navigeringslinjen gjør er å tilpasse seg der den blir brukt. Øverst på siden er det allerede rikelig med merkevarebygging, så logoen er ikke nødvendig. Mens du bla nedover, dukker logoen opp for å minne deg på hvor du er og fungerer som en hurtigkobling for å hoppe til toppen av siden. Ekstremt funksjonell. Ekstremt attraktivt. Det er en gevinst, vinn.
Plugins-seksjonen
Herfra hopper du ganske enkelt fra det ene avsnittet til det neste når du blar nedover siden. Hver seksjon er unik og flott i seg selv mens de binder seg til den større designestetikken som styrer hele siden. Her er den første delen:

Som du kan se, reverserer disse andre seksjonene fargeskjemaet vi så i overskriften (mørk bakgrunn, lyse høydepunkter), noe som gir en veldig fin bruk av både kontrast og repetisjon. Når du holder musepekeren over et av ikonene i dette området, blir overskriften og til og med delene av grafikken knallgule, noe som igjen utnytter kontrasten godt.

Jeg elsker hvordan disse ikonene ser ut. De er ikke det samme settet med minimale ikoner som du ser i tusen forskjellige iterasjoner på halvparten av nettstedene på nettet. De føler seg mye mer tilpasset og har en viss personlighet til dem.
Medlemskli
Deretter skal vi hoppe ned noen seksjoner og se på et skikkelig pent UI som hjelper deg å bestemme deg for et medlemsplan.

Her har vi en fin, stor glidebryter som strekker seg helt over skjermen. Når du flytter glidebryteren fra en måned til tre måneder og deretter videre til tolv, oppdateres prisen nederst sammen med sparepengene dine. Det er et flott samspillspunkt som har muligheten til å øke engasjementet. Det fungerer også veldig greit, slik at du kan dra glidebryteren eller bare klikke hvor som helst for å oppdatere prisen. Uansett hvor du slipper glidebryteren, vil den hoppe over til nærmeste stoppunkt.
Utviklere
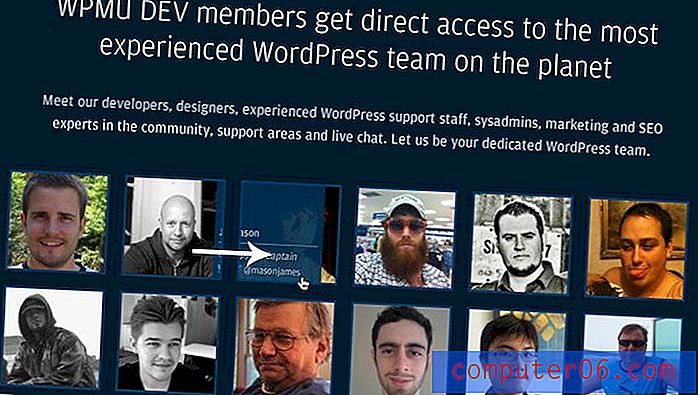
Den siste delen av denne siden som jeg vil se på, viser bilder av personalet og støtteavdelinger / designere for WPMU. På et øyeblikk ser det ganske lite ut. Bare et rutenett med miniatyrbilder, ikke sant?

Det viser seg at disse karene gjorde til og med denne delen kjempebra. Når du svever over et bilde, ser du et lite overlegg som viser personens navn og posisjon. Flytt markøren bort, og overlegget glir ut. Den kule delen er imidlertid at den glir inn / ut i hvilken retning markøren er på vei. Dette betyr at hvis du skyver markøren igjen fra et bilde og inn i et annet, ser det ut som at overlegget følger deg. Det er en stor illusjon at jeg måtte spille med i solide tretti sekunder før jeg gikk videre.
Responsive Layout
Før vi er ferdige, er det absolutt verdt å merke seg at nettstedet er fullt responsivt. Nedenfor kan du se på desktop-, nettbrett- og mobilversjonene:

Legg merke til hvor godt designet tilpasser seg enheten som ser på det. Når du beveger deg ned, opprettholdes kjernemeldingen, men ikke-essensielle statister blir hentet til fordel for layouteffektivitet.
Flott arbeid!
"Vær alltid oppmerksom på barrierene du plasserer mellom brukerne dine og en konvertering."
Så vidt jeg er bekymret, er dette nettstedet førsteklasses. Designet er perfekt, utformingen responsiv og meldingsplassen på. Jeg kan raskt fortelle hva WMPU DEV handler om og ha klare informasjonskilder for alle spørsmål jeg har.
Jeg så meg lenge rundt og prøvde å finne noe å klage på og ærlig talt, det er nesten ingenting. Den ene tingen som angår meg er innsatsen som kreves for å faktisk registrere meg. Det er ingen "Registrer deg nå" -knapp noe sted på hjemmesiden. Når jeg klikker på "Lær mer" -knappen, blir jeg ført til siden med planer og priser. Denne siden er attraktiv, men jeg må bla milevis før jeg kommer til bunns der jeg endelig kan velge en plan og fortsette.
Vær alltid oppmerksom på barrierene du plasserer mellom brukerne dine og en konvertering. Hvis jeg kommer til dette nettstedet med den hensikt å registrere meg, er jeg din best mulige besøkende, og du vil forsikre deg om at jeg har en enkel og tydelig rute for å gi deg pengene mine.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.