Designe for Internett: Er det farger du bør unngå?
Internett er en regnbue med fargealternativer. Farge er et flott verktøy for å fange oppmerksomhet fra brukere, gi visuell interesse og innvirkning og skape kontrast for lesbarhet. Farge er også i sentrum for mange designtrender, inkludert flate og materialstiler.
Men kan du gå galt med farger? Er det fargetoner eller kombinasjoner du bør vekk fra? Med et ord ... ja! I dag ser vi på farger eller fargekombinasjoner som du bør unngå når du designer nettsteder og apper. (Og på sjansen for at du allerede har gjort en av disse feilene, tilbyr vi alternative forslag også.)
Neons

Neonfarger kan være morsomme, spunky og gi mye pop til et design. Dessverre er de utrolig harde på øynene, og gir brukerne en "revet opp" følelse der alt er vondt å se på.
Problemet med neoner er at de er for lyse til å lese enkelt og forårsaker problemer sammenkoblet med mørk eller lys bakgrunn. Når det brukes sammen med tekst, har neoner bekymringer for lesbarhet ettersom bokstaver har en tendens til å blø i bakgrunnen. Neonbakgrunner er overveldende og distraherer fra hovedbudskapet i designet.

Prøv dette i stedet: Fjern noe av lysstyrken fra neonfarger, slik at de får et mørkere, mer subtilt utseende på skjermene.
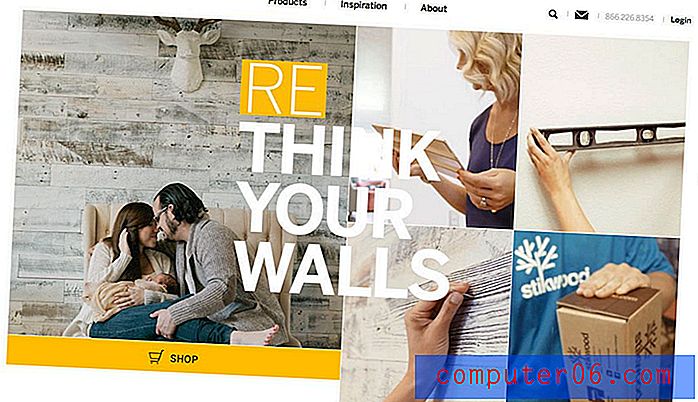
Orange You Glad gjør en god jobb med å innlemme “nesten” neonfarger i utformingen av hjemmesiden deres på flere måter. Det vanlige temaet er at neonene brukes til mindre elementer og med subtile fargeendringer som gjør pinks, gul og greener lettere for øynene.
“Vibrerende” farger

Når svært mettede farger er sammenkoblet, skaper de en "vibrerende effekt" der farger ser ut til å nesten bevege seg i en uskarp eller glødende bevegelse. Du vil ikke gjøre dette.
Denne vibrasjonen kan være foruroligende for brukere som skissert av fargeteoretiker Josef Albers i sin klassiske guide “Interaction of Color:” “Denne opprinnelig spennende effekten føles også aggressiv og ofte til og med ubehagelig for øynene våre. Man finner det sjelden brukt bortsett fra en skrikende effekt i reklame, og som et resultat er den ubehagelig, mislikt og unngått. ”
Du kan nesten forutsi hva som får fargene til å vibrere før du legger dem side om side.
- Høy metning av hver farge
- Komplementær på fargehjulet
- Spaced 180 grader fra hverandre på fargehjulet
- Konvertering av farger til gråtoner resulterer i veldig liten kontrast
Et klassisk eksempel er sammenkobling av rødt og grønt. Den populære "jul" -kombinasjonen er en av de største (og mest brukte) fargeovertredelsene. Disse kombinasjonene har et tilgjengelighetsproblem, fordi de ikke kan dekrypteres av personer med fargeblindhet.
Prøv dette i stedet: Hvis du må bruke "vibrerende" fargekombinasjoner, skille dem med noe annet (helst en nøytral) i mellom.
Lys på lys

Dette er en av de feilene som skjer hele tiden. Kanskje det er fordi du kan trekke det av med utskriftsprosjekter, kanskje det er på grunn av visse skjerminnstillinger som gjør det brukbart, men lys på lyse fargekombinasjoner klipper det bare ikke.
De er vanskelige å lese. Hver eneste gang.
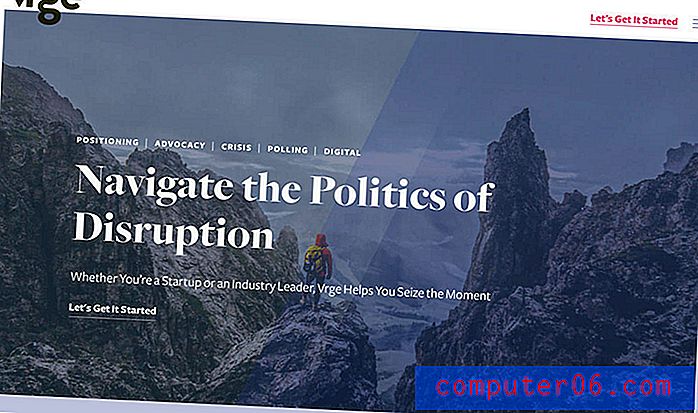
Det er her de største lovbruddene ser ut til å skje: Heltekryss som sammenkobler et bilde og en hvit tekst, men teksten faller over en lys del av bildet. På dette tidspunktet er ordene uleselige. Det skjer oftere enn det burde. Hvis hvert brev ikke er tydelig leselig, må du tenke nytt på det.
Prøv dette i stedet: Heldigvis er det ganske enkle løsninger for dette problemet:

- Velg et nytt bilde med en jevn bakgrunn.
- Bruk en farget boks for tekst på toppen av bilder med mye fargevariasjon.
- Tenk på et overfarge i fullfarge for å øke kontrasten mellom bakgrunn og tekstelementer.


Alt regnbuefarget

Selv om det nesten sier seg selv, fungerer ikke regnbuefargede nettsteder. (Tenk på hvor mange fargelæreregler du bryter bare ved å avbilde et nettsted med regnbue-tema i hodet ditt akkurat nå.)
Rainbow fargekombinasjoner er overveldende og overveldende. De vil kanskje fange oppmerksomheten til en bruker med det første, men den brukeren vil sikkert sprette når han eller hun innser at innholdet er ukrypterbart.

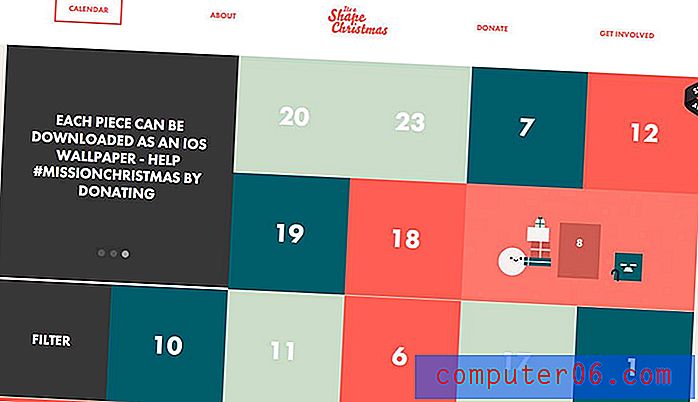
Prøv dette i stedet: Hvis du vil bruke en bred fargepalett - som det er trenden - velger du fargeblokkering eller kortstiler, der farger kan knyttes til elementer. Dette beholderstil designet gir mer fleksibilitet med farger samtidig som det skaper en følelse av organisering og flyt.
Bright on Bright / Dark on Dark

Akkurat som lys på lys, og kombinasjon av lignende fargemetninger vil forårsake problemer. Det skal være en selvfølge, men unngå dem.
Hvis du tror at dette ikke vil skje med deg, må du være forsiktig når du bruker monotone fargevalg. Det er da designere har en tendens til å gli her oppe. (Hvis du er i tvil, bruk mer kontrast.)

Prøv dette i stedet: Tenk i kontrast. Hvis du vil bruke flere lyse eller mørke farger, kan du vurdere dem som alternativer for skjermer på et rulleområde. Du får bruke alle de mørke eller lyse fargene du liker og opprettholde lesbarhet og brukervennlighet. (Det er en vinn-vinn!)
“K” Svart

Spesielt hvis du ofte krysser mellom utskrifts- og nettprosjekter - som mange designere gjør - kan ren svart skli inn i nettprosjekter ved en feiltakelse. Denne fargen er bare flat, kjent som “K” svart i utskriftsprosjekter, fordi den bare bruker én plate eller “Pure” svart (# 000000) i digitale prosjekter.
Tenk på virkeligheten, alle kombinasjoner av svart filtreres faktisk med andre fargetoner for å gi den den rikdommen. (Til og med fjærene til en ravn ser ofte blåaktig eller mer lilla ut i riktig lys.) Bruk en kombinasjon av svart som inkluderer andre farger for å lage den rike, mørke fargen og spare rent svart for utskrift.

Prøv dette i stedet: Prøv en svart med hint av fargelegging som samsvarer med merkevaren din, eller legg til de riktige fargekonnotasjonene. Jo mer du lyser svart til grått, jo lettere er sminkefargene å se. Tenk på svart på konsert med omkringliggende farger, og tenk på sminken til hver og hvordan de forholder seg til hverandre. (Bruk for eksempel en svart med litt mer av en blåaktig tone for å oppveie oransje eller gule fargetoner for tekst eller andre elementer.) For eksempel er fargen for Eventyrland ovenfor 0a0a0b.
Konklusjon
Den største grunnen til å unngå disse fargene og kombinasjonene er mangel på lesbarhet og kontrast. Virkeligheten er med de rette fargevalgene og rikelig med kontrast, nesten alle fargetoner kan fungere i moderasjon.
Men det er en fangst. Du må kanskje gjøre det litt mørkere eller lysere enn du forventer for å få det til å fungere. Husk at farger tar på seg attributter fra omgivelsene (inkludert bakgrunnsbelysningen fra en skjerm) og må justeres tilsvarende.
Her er ditt "triks for dagen:" Hvis du i det hele tatt må skvise, stille spørsmålstegn ved eller flytte skjermen for å se noe, fungerer ikke fargen, og du må gå videre til noe annet.