Læring fra Microsoft: 10 design fallgruver å unngå
I dag skal vi se på webdesignpraksis og trender for det største navnet i programvare for å se om vi kan lære noe om noen feil vi må unngå i vårt eget arbeid.
Kommenter gjerne for å enten være enig eller uenig i forslagene nedenfor. Som profesjonelle designere er innsikten din verdifull, og jeg ser frem til tankene dine.
Utforsk designressurser
Den sporadiske lønningen
Til alle som hater artikler fylt med rants, unnskylder jeg at dette innlegget til tider er litt tøft. Jeg pleier normalt å rose godt design i forhold til å kritisere dårlig, men da David Appleyard og jeg bestemte oss for å gjøre et innlegg om designtrendene til Microsoft, så det ut til å være mye mer å lære om de rotete, stygge og / eller usynlige tingene som de gjør enn alternativet.
For å avgrense deg i kommentarene, vil jeg ikke nevne eller gjøre en eneste sammenligning med Apple i analysen nedenfor. Dette er ikke ment å være en PC versus Mac-argument i det minste, men snarere å se på hva vi mener er virkelig dårlig praksis innen webdesign og utvikling. I all rettferdighet er Microsoft et enormt suksessfullt selskap og klarer ikke å mislykkes på grunn av noen av disse problemene. Som vi påpeker nedenfor, ser det ut til at Microsoft virkelig ser ut til å ha noen fremragende designere på teamet for visse nettsteder, vi foreslår bare at et større nivå av kvalitetskontroll implementeres over hele linjen.
Med det i tankene, la oss analysere noen få steder som Microsoft ser ut til å komme til kort i sin design- og utviklingspraksis, og hvordan du kan dra nytte av denne kunnskapen.
# 1 Pass på å gi noen plugins mandat
Hvis vi har lært noe av de nylige skrapingene mellom Apple og Adobe, er det at det å skape nettsteder som er helt avhengig av lukkede tredjeparts plugins til slutt kan føre til noe alvorlig tilbakefall. Det ser ut til at Microsoft gjentar den samme feilen da sitt eget nettverk av nettsteder blir mer og mer deponent for Silverlight.

Da jeg bla gjennom Microsofts forskjellige nettsteder som forberedte meg på denne artikkelen, ble jeg stadig trakassert av windows som informerte meg om at jeg ikke hadde installert Silverlight og at jeg derfor ikke kunne oppleve websiden slik den var ment å bli sett på. Spørsmålet mitt er: "hvorfor gå denne ruten?" Spesielt når vi snakker om enkle lysbildefremvisning og animasjoner som kan gjøres med mer allestedsnærværende teknologier. Riktignok eier Microsoft Silverlight, så det gir god forretningsmessig mening for dem å ta sikkerhetskopi av investeringen, men det betyr ikke at det er det beste valget for deg å hoppe på båndet deres.
Enten du er en stor fan av Silverlight eller ikke, mitt råd er å være ekstremt forsiktig med å basere funksjonaliteten til nettstedet ditt på denne eller lignende teknologi. Ettersom debatten om hvorvidt det er fornuftig å utvikle nettsteder med Flash fortsetter å varme opp, blir andre systemer som Silverlight enda mer en gamble. Der det er mulig, hold deg til tvers av nettlesere, standardkompatibel kode og verktøy som ikke krever noe ekstra arbeid eller installasjoner fra de besøkende.
# 2 Se din oppløsning
Dette er en av de største klagene mine om Microsoft ganske enkelt fordi det bare virker som slurvete design. Det er utvilsomt en fin linje å gå mellom å holde filstørrelsen nede for å øke brukervennligheten og holde bildene dine rene og skarpe, men jeg kan ikke la være å føle at Microsoft ser ut til å være mer utsatt for å vise stygge, taggede JPG-er enn bokstavelig talt noen andre profesjonelt nettsted som jeg har sett de siste årene.

Den stadig reduserende mengden oppringte Internett-brukere fortsetter å skyve akseptable bildestørrelser opp og opp. Dette innebærer på ingen måte at du ikke bør være særlig forsiktig med å gjøre alt så lite som det er rimelig, men i det øyeblikket det begynner å veie så tungt på designet at det dramatisk reduserer den tilsynelatende kvaliteten på nettstedet, blir bildene selvbedrevne!
Du lever av ren ironi hvis du bruker bilder for å få nettstedet ditt til å se bedre ut, men til slutt redusere din estetiske appell i prosessen. Når det er mulig, kan du forhåndsvise behandlede bilder på forskjellige skjermer og være nøye med hvor mye forvrengning og artefakter du synes er akseptabel.
# 3 Organisert rot
Noen ganger kan du følge alle de åpenbare designreglene og likevel ende opp med noe som virker visuelt subpar. Når jeg surfer på Microsofts nettsteder, kom jeg over utallige områder som det under som bare virket uoversiktlig til tross for deres forsøk på kolonnebasert organisering.

Så hva er problemet? Enkelt sagt er det massevis som skjer på en relativt liten plass her. Selv om de trodde at de definitivt har forsøkt å ordne innholdet og forbedre den visuelle lesbarheten gjennom ikoner, er sluttresultatet fremdeles ganske utenfor balansen.
Hvis du ser nærmere på hva som skjer her, føles det som fire kolonner med informasjon designet av fire forskjellige mennesker som har blitt stappet sammen. Venstresiden virker veldig tung med bilder sammenlignet med høyre, tekstfargen er litt sporadisk, innholdet er tafatt forskjøvet, og kolonnene mangler nok pusterom til at de kan virke som de uavhengige områdene som de er.
Leksjonen her er å være forsiktig med å pakke et enkelt område på siden din for full av ulik informasjon. Det er utvilsomt mange ganger når situasjonen vil kreve mye innhold, men organisasjonen bør håndteres på en konsistent og attraktiv måte, som det sees i de vakre eksemplene nedenfor (fra nettsteder som ikke er fra Microsoft).


# 4 Inkonsekvens
Fra Microsoft.com åpner du de gigantiske navigeringsmenyen og velger et område du vil besøke. Uansett hvilken lenke du klikker på, vil den resulterende siden se ganske annerledes ut enn hjemmesiden og fremdeles annerledes enn de fleste andre lenker tilgjengelig i samme rullegardinmeny.

Å utforske Microsoft-siden er som å snurre et roulettehjul. Du har praktisk talt ingen anelse om hvor du kommer til å lande og hva du kan forvente av neste side. Noen sider har swooshy bakgrunn mens andre bruker myke graderinger eller til og med eksploderende sirkler. De fleste sider ser ut til å favorisere blå, men ikke nødvendigvis de samme blå, og det er også mange sider som ignorerer den blå trenden helt.
Poenget er, om nettstedet ditt har to sider eller to hundre, er konsistens et must. Det gjør at brukerne føler seg mer komfortable når de kan bli kjent med måten et nettsted fungerer og ser ut i løpet av få sekunder. Å gi dem noe drastisk annerledes med få sider gjør surfing til en mer forvirrende og mindre effektiv opplevelse.
i tillegg til dette er det ideen om at det å skape et sterkt, konsistent merke er bare god virksomhet, da det hjelper kunder å forholde seg til bedriften din på en mer personlig måte. Riktignok sjonglerer Microsoft mange forskjellige merker og mikrosider som alle stammer fra hjemmesiden, men selv blant det som kan betraktes som de viktigste Microsoft.com-sidene, virker bildetemaene og navigasjonsmetodene drastisk forskjellige.
# 5 Clipart-sentrisk design
Dette forslaget er åpenbart litt absurd å se på hvordan utklipp og Microsoft Office alltid har vært ubønnhørlig sammenvevd. Imidlertid har ikonutforming kommet langt siden 1995, og det er på tide å gi fra seg den spesifikke stilen i bildene du bruker.

Eksemplene på kunst ovenfor hentet fra forskjellige Microsoft-sider får meg ganske enkelt til å krype, spesielt den forferdelige "Beginner Developer" -logoen. Jeg aner ikke hvorfor en boomerang angriper et anlegg eller om den magiske svevende dataskjermen hjelper til i angrepet eller flykter fra scenen. Alt jeg vet er at den visuelle kommunikasjonen her er et ubeskrivelig rot.
Dette er en av de viktigste grunnene til at CSS-gallerier som våre egne eksisterer. Ikke slik at du kan stjele andres design, men slik at du kan få et innblikk i designtilstanden i tiåret du utvikler deg i. Å bla gjennom disse galleriene er som å besøke populære klesbutikker på kjøpesenteret for å vise den vanvittige tanten din hun trenger ikke å kle seg som noen fra showet Sunny and Cher.
Føl deg alltid fri til å bryte grensene og gå utover gjeldende deisgn-trender ved å starte dine egne. Bare vær forsiktig med å holde seg sta i mange år mens resten av verden går videre.
# 6 Feillagt overflytende tekst
En annen trend som det er vanskelig å gå glipp av på Microsofts nettsteder, er de stadig ødelagte kolonnene med tekst som oversvømmer deres åpenbare grenser.

Denne er ganske enkel å fikse og krever egentlig bare litt krefter og oppmerksomhet. Bare sørg for å dra nytte av gratis verktøy som Adobes nettleserlab for å sikre at layoutene dine ikke går i stykker når de blir sett på i store nettlesere.
Selv om CSS-oppsettet er et riktignok lurt beist når det kommer til tvers av nettleserkonsistens, reduserer små feil som dette virkelig nettstedets kvalitet og er verdt feilsøkingstiden de tar å løse.
# 7 Dårlig justering
Noen ganger ga en gitt side utfordringen med å bestemme hvilken design som er mulig å påpeke. For eksempel på siden nedenfor vurderte jeg opprinnelig å velge et lite skjermbilde som ikke blir større når du klikker på det, men jo mer jeg så på siden, desto mer ble jeg forvirret over hva som foregikk med oppsettet.

Hvis du i det hele tatt er kjent med grunnleggende designteori, vet du at å lære å implementere solide, konsistente justeringer er nøkkelen til god sideoppsett. Den rare blandingen av venstre, sentrum og høyre visuelle innretting som finner sted på stedet ovenfor, i forbindelse med det vanskelige tomme rommet nær toppen, sørger for en virkelig merkelig visuell flyt av informasjonen som blir presentert.
Videre, hvis du besøker siden over, vil du se at innholdet som helhet virker som om det prøver å være sentrert, men virkelig blir kastet av stripen over midten, noe som gjør at siden virker ganske midt i midten.
# 8 Annonse rot
Gratis designblogger som denne må inneholde mange annonser, det er ganske enkelt slik vi tjener inntekter og fortsetter å gi deg innhold. Imidlertid, hvis du driver et profesjonelt bedriftsnettsted, må du tenke nøye på om du vil gjøre noe med det budskapet ditt og profesjonaliteten med reklame.

Sidene på Microsoft.com er strødd med forskjellige annonser som virkelig reduserer det estetiske på siden de er på. Noen ganger peker disse annonsene direkte på andre Microsoft-sider, andre ganger til andre selskaper eller partnere. Det er ingenting galt med konseptet å lede trafikk til andre deler av nettstedet ditt, men hvordan du oppnår dette kan utgjøre en stor forskjell.
Hvis det er en ting de fleste nettbrukere har lært å oppdage, ignorere og muligens til og med motstå, er det en bannerannonse. For ikke å si at denne typen reklame ikke fungerer med riktig målretting og design, eller til og med å si at Microsoft-brukere ikke klikker på disse, men jeg lurer på om det ikke er en bedre måte.
Hvis Microsoft ønsker å dirigere trafikk til mobiltelefoner og andre prosjekter, er den enkle utveien å sette opp et uoversiktlig, ikke-standard (designmessig) annonsesystem som ruller over hele nettstedet. Imidlertid virker det som om integrering av dette innholdet som en del av det faktiske nettstedet vil ha en mye bedre klikkfrekvens, ettersom flere brukere vil legge merke til meldingen og ikke trenger å bryte noen internaliserte regler for å unngå bannerannonser for enhver pris.
I tillegg vil en slik integrasjon tvinge designene til å være mer konsistente fordi de er opprettet som en enkelt enhet i stedet for av separate team. Igjen, dette er et scenario der jeg kan forstå kostnadseffektiviteten i Microsofts tilnærming, men vil advare deg mot å følge ledelsen. Oddsen er at nettstedene du designer ikke vil konkurrere med mega-nettverket til Microsoft-nettsteder og vil derfor mer sannsynlig gi seg til solid, integrert design, slik at du kan unngå den visuelle roten med overflødige annonser.
Det er åpenbart at det er mange nettstedsjangre der dette ikke i det hele tatt gjelder, da det forventes at det vil være annonsering. Bare sørg for at du vurderer om nettstedet ditt skal være dedikert til å selge produktet eller tjenesten din, eller krever ekstra inntekter og distraksjon av annonsering.
# 9 Mangel på pusterom
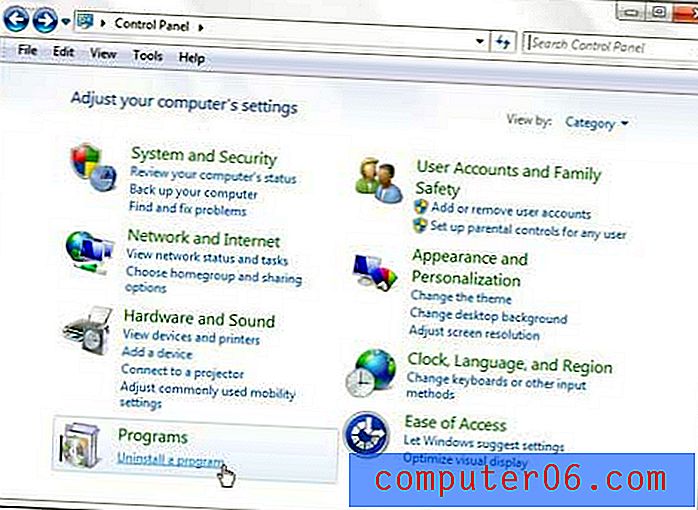
Når det gjelder utskriftsdesign, konfigurerer designere hver side med et "levende område." Dette er vanligvis et rektangulært innsett fra trimmet på siden som definerer området der det er trygt å plassere innhold for å unngå utskjæring av sider eller kanting av kanten. De fleste nettdesignere gjør dette intuitivt, ettersom det er ganske tydelig at du ikke vil at innholdet ditt skal være for langt oppe på siden av nettleseren.

Som skjermdumpen over viser, er det imidlertid noen få Microsoft-sider som ikke ser ut til å sette aksjer i slike meninger. I stedet starter innholdet så snart siden gjør det med null horisontal polstring eller margin (i det minste på nettleserne som jeg sjekket med).
Navigasjonspanelet føles ikke som om det er innebygd på siden av siden, det føles som om det begynner å bli avkjørt (igjen, det gjør kanskje nettopp det på grunn av det faktum at jeg ikke har IE). Leksjonen her er enkel: vær alltid bevisst på kanten av nettleservinduet. Med mindre du bryter regelen for en åpenbar visuell blødningseffekt, plasserer du innholdet, spesielt interaktive deler og lenker, godt innenfor en sikker margin, slik at brukerne ikke føler seg overfylt når de prøver å bruke det.
Hvis du ser nøye på skjermdumpet over, kan du se noen flere eksempler på Microsofts designere som ganske enkelt ikke vurderer om teksten deres vil flyte ordentlig i alle større nettlesere. Dette er ganske morsom trend for Microsoft ettersom mange nettdesignere bruker dagene sine på å prøve å lage spesielle overnattingssteder for Microsofts Internet Explorer, men selskapet som har flere milliarder dollar kan ikke bry seg om å returnere fordelen ved å sjekke sitt eget arbeid på andre systemer.
# 10 Unnlatelse av å utnytte talentet ditt
Selv om det er mange negative kommentarer ovenfor om nettdesignere hos Microsoft, ble jeg positivt overrasket over å se at de faktisk har ganske mange nettsteder og sider som bare ser fantastiske ut.

Eksemplene over er bare to av de mange stedene jeg tror Microsoft virkelig slo den ut av parken med deres layout, fargevalg, grafikk og kompatibilitet mellom nettlesere. Det dette forteller meg, er at et sted blant det enorme bassenget med avlukker i dette selskapet sitter noen virkelig talentfulle individer som er i stand til å ta selskapet helt ut av designnedgangen.
Disse designerne, uansett hva de er, bør forfremmes til stillinger som vil tillate dem å samarbeide og sette konsistente standarder som bokstavelig talt alle Microsoft-webdesignere ville bli tvunget til å følge. I stedet for en labyrint med frakoblede virvar av innhold kunne de lage et sterkt merket nettverk av vakre nettsteder som alle helt klart hører hjemme i samme familie.
Det siste forslaget jeg presenterer deg er å finne disse typene fremragende individer i ditt eget selskap og gi dem en stemme. I stedet for å beklage over mangelen på talent blant de andre medlemmene av teamet ditt, utnevner de sterkeste designerne og utviklerne til stillinger der de kan påvirke hvert stykke visuell kommunikasjon som ruller ut knyttet til et bestemt merke.
Dette kan gjøres effektivt og effektivt ved å lage klare, konsistente og strenge merkeretningslinjer som distribueres til enhver designer og utvikler for hvert distinkt merke som du jobber med.
Lukkende tanker
For å oppsummere, selv om Microsoft har ganske mange ekstremt talentfulle webdesignere, overskygges arbeidet til disse individene nesten helt av den enorme mengden innhold som ikke en gang oppfyller standarder som vi kan forvente av nybegynnere og utviklere det første året. .
Heldigvis kan vi bruke selskaper som Microsoft som instruksjonshjelpemidler for å tydelig illustrere at det faktisk er en feil måte å gjøre ting på. Tenk deg aldri at bare fordi du er en ensom frilanser eller et lite designfirma som du ikke kan utkonkurrere mega-selskaper og designfirmaer fullstendig når det gjelder kvaliteten på arbeidet du produserer.
Jeg har funnet ut at det ofte er lettere å finne eksempler på kvalitetsdesignere på hjemmekontorer rundt om i verden enn å sitte på pultene til store firmaer. Trøst deg i det faktum at du ikke trenger å koordinere og kontrollere kvaliteten til hundrevis av designere. Gjør ditt beste for å lage noen av de beste nettstedene på nettet med den lille mengden ressurser du har i forbindelse med en masse mengder personlig kjøring for å lage vakkert funksjonelle design.