10 ting som bare en designer vil legge merke til (og hvorfor de har betydning!)
Ikke tro at dine dårlige designvalg ikke blir sett. Kjente grafiske designere bedømmer snarveiene og ruller øynene.
Bare fordi dette er ting som bare en designer vil legge merke til, betyr det ikke at de ikke er viktige. (Vil du virkelig ha all den dommen fra jevnaldrende?) Her er en liste over ting som får huden min til å krype… Sørg for at du ikke er skyld i disse design faux pas!
Utforsk designressurser
1. Fontene dine samsvarer ikke

Speiler bollen i overskrifttypen bollen i brødteksten? Har skriftene tydelig forskjellige vekter eller familier, men samsvarer likevel?
Prosessen med å lufte skrifter handler ikke bare om å velge to skrifttyper og kalle det om dagen. De må samsvare med følelse, mening og visuelt språk. Disse elementene er med på å skape harmoni og konsistens som ikke bare får skrifter til å se bra ut, men som også kan bidra til lesbarhet.
Vil du ha råd? Her er 10 flotte Google Font-kombinasjoner du kan kopiere, bra hvis du er usikker på fontvalgene dine eller er for lat til å bry deg.
2. Korrekt fargemodus
En merkefargepalett skal se lik ut på skjermer og trykte materialer. Den super lyse logoen på nettstedet ditt er resultatet av at du ikke har endret fargemodus til RGB før du laster opp. Og det er stort sett irriterende!
Jeg er overveldet av antallet nettsteder jeg besøker - og også antall skjermbaserte presentasjoner - som bruker feil fargemodus. Dette er en pinlig feil og en som burde være ganske åpenbar.
Hvis fargen ser slik ut ...

... i stedet for dette, bruker du feil fargemodus. Løs det akkurat nå!

3. Hvis det er et Favicon / App-ikon

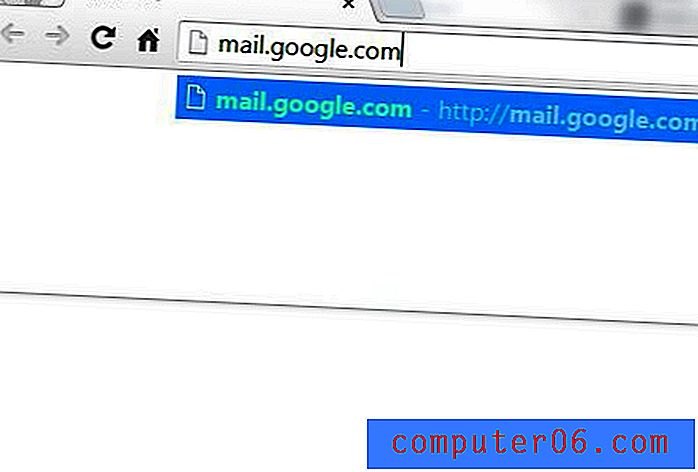
Noe av det første jeg legger merke til når jeg besøker et nettsted, er tilstedeværelsen (eller mangelen) på et favicon. Det er det lille ikonet i tittellinjen til nettleseren. Den andre tingen jeg legger merke til er om den stemmer overens med nettstedets identitet og om det lille ikonet er noe lesbart.
Det er en liten detalj, men en viktig. Ikke la dette designelementet være uten tilsyn. Og mens du er inne på det, må du huske å opprette et appikon også.
4. Papirkvalitet

Hvis du skal bruke tid og penger på å lage noe med et fysisk designelement - et postkort, invitasjon, plakat eller emballasje - sørg for å bruke papir som kommuniserer noe om prosjektet.
Utskriftskvaliteten og følelsen av elementet i hendene dine kan si nesten like mye som den grafiske designen. Disse tingene er uforklarlig sammenvevd. Fint papir med struktur eller tyngre vekt formidler verdi. Ikke glem det.
5. Bildekvalitet

Fra ikoner til fotografier er bildekvalitet en av de tingene som blir helt ignorert (fordi alt ser bra ut) eller stikker ut som en sår tommel. Bare ett dårlig bilde - pikselert, uskarpt, vanskelig å forstå - kan ødelegge et helt design. Dårlige bilder er distraherende og kan se uprofesjonelle ut.
Husk å tenke på store skjermer med stor oppløsning og netthinne når du lager digital design. Last opp bilder med dette i bakhodet, slik at du ikke utilsiktet fornærmer brukere med enheter av høy kvalitet i visuell kvalitet.
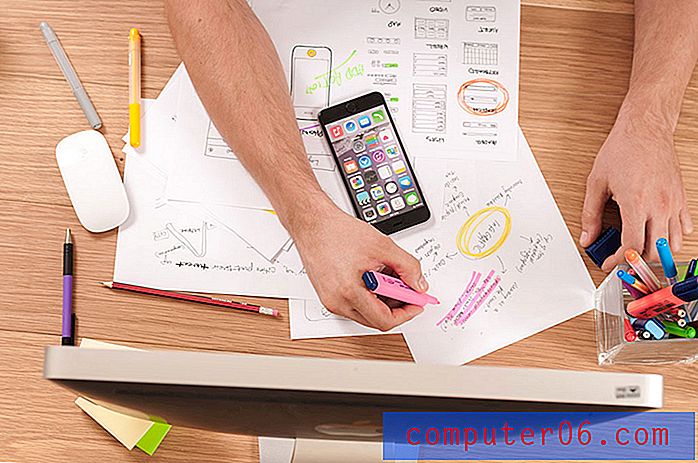
6. Notatboken / merknaden

Som designer pleier jeg å ta hensyn til hvordan de rundt meg skriver og notater. Er de pene og informative? Er de tegnet og fortolkende? Er de en del av samtalen eller bare tilfeldige doodles? Bruker du en penn eller blyant eller nettbrett? Jeg noterer meg av et par grunner:
- Fordi jeg er en visuell elev og er interessert
- Å finne ut av problemløsningsprosessen i handling
- For å prøve å finne ut om vi er på samme side kreativt
(Jeg skal bare dømme hvis du aldri tar notater i det hele tatt.)
7. Rich Black vs. Ren Black

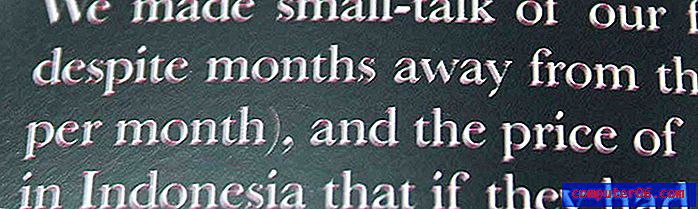
Har du noen gang hentet en avis eller et magasin og den svarte teksten hadde en spøkelseseffekt med glorier av cyan, magenta eller gul? Det er fra å bruke feil type svart for utskriftsprosesser.
Svart tekst på utskrift skal bruke rent svart, en prosessfarge på fire farger på 100 prosent svart (eller K) og 0 prosent av alle andre farger (C, M og Y). PrintNinja har en ganske god guide her.
Det motsatte er sant i digital publisering, der rik svart - en svart laget ved å kombinere flere farger på RGB-plassen - er å foretrekke.
8. Designet ditt "triks"

Slipp skygger, konturer, laster animasjoner. Jeg ser alle triksene dine. Og det gjør alle andre designere der ute. Det betyr ikke at disse triksene i seg selv er dårlige, bare pass på at du bruker dem med omhu.
Et designtriks bør brukes for å bidra til helhetsopplevelsen, og et design bør begrenses til ett triks. Noe mer enn det blir fort overveldende.
9. UX-konsistens

På startskjermen har call to action-knappen en svevetilstand. På en sekundærside gjør det ikke det. Én form bruker autofyll og et intuitivt tastatur, men en annen ikke. Disse uoverensstemmelsene i brukeropplevelsen kan være smertefullt åpenbare for andre designere. Og de fleste andre brukere også.
Selv om disse inkonsekvensene noen ganger kan være vanskelige å spore opp, kan analyse og brukerdata være et bra sted å starte. Hvis det er former som ikke konverterer eller elementer med betydelig lavere klikkfrekvens enn sammenlignbare elementer i designen, er det et tegn på at det kan være en inkonsekvens.
10. Kompletterende materialer

Har alt materialet for samme merke eller kampanje et lignende utseende og preg? Dette inkluderer digitale og trykte elementer. En bunke komplementære materialer kan være et av de sterkeste verktøyene en designer kan lage.
Merkeidentitet og konsistens er så viktig i en verden der så mange meldinger kommer til deg hele tiden. Å kunne identifisere noe raskt kan bidra til å koble designede materialer og brukere raskt og skape mer lojalitet mellom brukere og merker de engasjerer seg med.
Så hvorfor har dette spørsmål?
Dette er en liste over ting bare designere vil legge merke til, men alle disse tingene har mye større implikasjoner for prosjekter generelt. Å være oppmerksom på disse detaljene betyr noe fordi de bidrar til den generelle følelsen av et prosjekt.
Det er ikke noe de fleste brukere kan finne, men de legger merke til. Noen av disse tingene kan være overraskende åpenbare for det utrente øyet:
- Typografi som bare er litt av eller skurrende. Det er vanskelig å beskrive og vanskelig å lese./li>
- Inkonsekvente merkefarger når fargemodus CMYK og RGB og blandes og matches upassende.
- Bilder eller grafikk som er vanskelig på øynene og forårsaker myse eller et nytt blikk på grunn av dårlig kvalitet.
- Skriv ut materialer som er vanskelig å lese på grunn av tekst som bruker firfarger snarere enn enfarges svart.
Alle disse tingene bidrar til det samlede budskapet du vil kommunisere. Brukere vet kanskje ikke hvorfor et design fungerer eller ikke fungerer, men de vil vise det i hvor mye tid de bruker med det.
Så mye av det som gjør et "godt" design er ofte usynlig for brukeren. Men tro meg, designere ser alt.