10 Web-design trender vi allerede er over
Designtrender må brukes forsiktig. Like raskt som mange trender kommer på moten; de kan falle utenfor fordel og få et design til å bli datert.
Ikke ignor dem fullstendig - å teste ut trender kan tøye de kreative musklene dine og hjelpe deg med å lage noe du kanskje ikke har prøvd noe annet. Men vær klar over hva som er nytt, hva som er tidløst, og hva som er utdatert!
Her er 10 designtrender som er over (eller bør være uansett).
Utforsk designressurser
1. “Vintage” alt

En stund virket det som om enhver designtrend startet med "vintage." Vintage typografi. Vintage farge. Vintage teksturer.
Nå er det nok!
Problemet med vintage-stilene er at det forseggjorte utseendet er bare for mye. Kjennetegn på vintage elementer inkluderer:
- Grove overlegg på bilder og type.
- Manus og skrifttyper med mye blomstrer, visker og haler.
- Dempede fargepaletter.
- Overlegg for å legge til sepia eller gammel stilfarge på bilder
- Veldig strukturert bakgrunn
Selv om ingen av disse teknikkene iboende er dårlige, byr de på utfordringer for design av nettsteder. Den viktigste bekymringen er lesbarhet. Med så mange ting som skjer i designet, kan det være vanskeligere for brukerne å forstå meldingen på et øyeblikk.
Oppmerksomhetsspennene er korte, så designen trenger å kommunisere noe med innvirkning umiddelbart for å trekke brukere inn.
2. Kommer snart sider

Disse sidene er fremdeles der ute: Et nettsted som forteller deg en app eller et komplett nettsted kommer snart.
Hva er logikken i det?
Hvorfor ikke bare vente til nettstedet er klart? Tenk på hva en fryktelig brukeropplevelse det er å sende noen til å besøke et nettsted som faktisk ikke er der ennå. Noen ganger kan jeg være tøff å holde igjen, men det vil være verdt det til slutt. Kommer snart må sider dø.
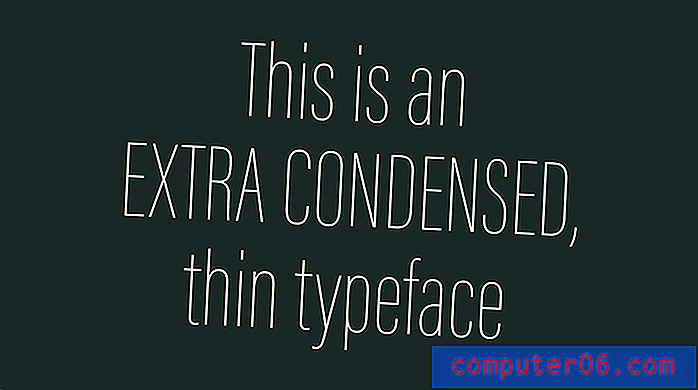
3. Super-tynn typografi

Det kan ha vært en av Apples største feil gjennom tidene - ved å bruke et supertynt, kondensert skrifttype i operativsystemet. Og mens Apple skalerte tilbake med en gang på grunn av problemer med lesbarhet, begynte tynne skrifter å dukke opp overalt. Og mange nettsteder bruker dem fortsatt.
Flere nettstedsdesignere lener seg mot større skrifttyper genereltTynn type er vanskelig å lese på skjermbilder.
Fra bakgrunnsbelysning til skjermstørrelse til manglende kontrast mellom tekst og andre elementer, men tynne skrifttyper har ikke noe virkelig sted i de fleste nettstedsprosjekter.
Hvis du fremdeles bruker en font med et tynt slag eller en variant som er ultralett eller kondensert, kan du vurdere å justere skriften til den vanlige versjonen. Flere nettstedsdesignere lener seg mot større skrifttyper generelt og hvis du støter opp vekten kan få all teksten i designen å føles litt større uten full makeover.
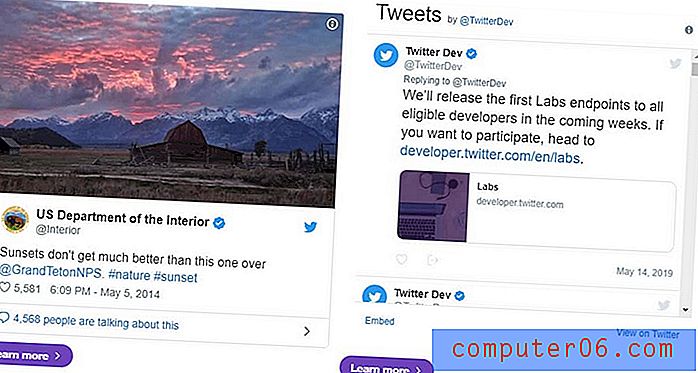
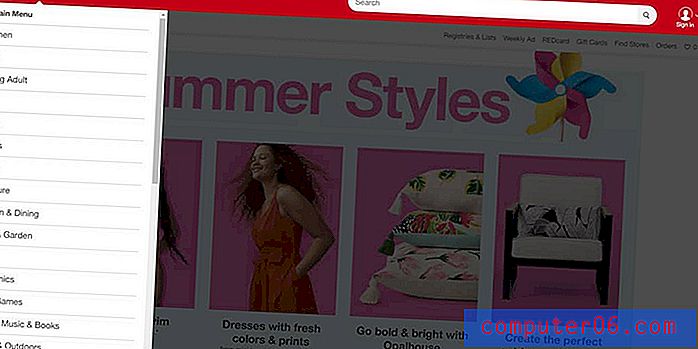
4. Tydelige sosiale medier

Nettsteder med sosiale medier har et distinkt formål og er designet for å bli sett og samhandlet med i et eget format gjennom deres nettsted eller app. Så hvorfor er det en "feed" på hjemmesiden til nettstedet ditt?
Det er en unødvendig bruk av verdifull plass i designen din.
Å inkludere en sosiale mediefôr på et annet nettsted er noe meningsløst og bidrar ikke til brukeropplevelsen. Hvis du vil inkorporere koblinger på sosiale medier i designet, inkluderer du ikoner i hodet eller bunnteksten eller knappene for å dele innhold. Å innlemme en innmating tjener ingen formål i dagens digitale landskap (og de fleste av dem er ganske stygge å se på også).
For de fleste brukere med sosiale medier og et nettsted, kan sosiale medier faktisk være en driver til nettstedet. Å ha en strøm som viser innhold fra en sosial mediekanal, kan faktisk tjene som duplikatinnhold for brukere. Alt innhold du legger til et nettsteddesign, skal bidra med verdi for brukeren.
Den ene påminnelsen er at du kan inkludere en feed for sosiale medier - for eksempel Instagram-bilder - på en måte som ser ut som brukbart innhold. Det kan fungere å vise bilder fra strømmen din for å fremheve hendelser eller aktiviteter. Bare hold deg unna innholdswidgeten som har en visning av innlegg.
5. Hero Image Sliders

Hvor mange ganger klikker du faktisk på et av bildene (eller flere bilder) i en heltebilde-glidebryter?
Ikke prøv å proppe seks forskjellige meldinger på ett nettsted.De fleste brukere bruker ikke jevnlig denne designteknikken. Og det er data for å sikkerhetskopiere det. Nielsen Norman Group gjorde en studie tilbake i 2013 som fant ut at brukere ignorerer glidebryterne og at en glidebryter ofte gjør det vanskeligere å finne viktig informasjon.
Det du bør gjøre i stedet er å planlegge for et sentralt innhold med en oppfordring til handling på stedet for helten. Ikke overvelde brukere med flere alternativer. (Hvis du må ha flere headerelementer, kan du vurdere å manuelt endre et enkelt innholdselement i en vanlig plan.)
Problemet med disse auto-play glidebryterne er at du ikke vet når en bruker vil lande på innholdet. For mange brukere, så snart de ser noe som kan være av interesse, flytter det bort til neste ting. Å finne det elementet som var interessant, er ofte for mye arbeid for en bruker å investere i, og du har nettopp mistet den personen oppmerksomheten.
Velg i stedet et veldig interessant bilde eller video. Tenk på en kul animasjon eller illustrasjon. Ikke prøv å proppe seks forskjellige meldinger på ett nettsted. Det er ikke noe du vil prøve å gjøre noe annet sted i designet, så hvorfor er det så vanlig på hjemmesiden?
6. Tung video

Video på fullskjerm i filmstilen kan være engasjerende, men det fungerer ikke slik mange brukere fordøyer nettinnhold.
Trenden lener seg mot mer høyoppløselig visning. Det fungerer bra for brukere på store skjermer med supersnelle internettforbindelser. For alle andre faller opplevelsen flat med tett lastetid, videofeil eller bevegelig innhold som ikke er synlig på mobile enheter.
En lang lasting-animasjon er ikke en erstatning for å laste raskt inn.Dette er alle problemer du ikke vil ha, fordi de kan påvirke om brukerne holder seg rundt for å samhandle med innholdet eller ikke.
Det andre problemet med tungt videoinnhold er lyd. For mange nettsteder er avhengige av video som har en lydkomponent som knytter alt sammen. Mens lyd fungerer noe av tiden, er det ikke alle brukere som ønsker å høre på en video. (Tenk på hvor mange som surfer på nettet på jobb; de vil sannsynligvis ikke at personen ved siden av seg skal høre en autoavspillingvideo som kjører.)
Skala tilbake på storvideo eller design den slik at det ikke er det første inntrykket nettstedet gjør. En lang lasting-animasjon er ikke en erstatning for å laste raskt inn.
Et dykk i nettstedanalysen din vil fortelle deg om en tung video fungerer eller ikke. Men et bedre alternativ for de fleste nettsteder er å inkludere en lettvideo på hjemmesiden som gir et innblikk i innholdet, slik at brukere kan klikke seg inn på en mer oppslukende videoopplevelse.
7. Sideinnlasting av animasjoner
Den viktigste grunnen til at designere brukte animasjoner for sideinnlasting var å skjule tunge, sakte-lastede nettsteder.
Men brukere er kloke på dette. Dette designtrikket lurer ikke noen, så du bør slutte å gjøre det.
Hvis du vil lage en fin animasjon, må du inkludere den i selve designen, ikke på en lasteskjerm. Designet ditt skal være lett nok til å laste raskt uten forsinkelse. (Hvis ikke, har du litt mer å gjøre.)
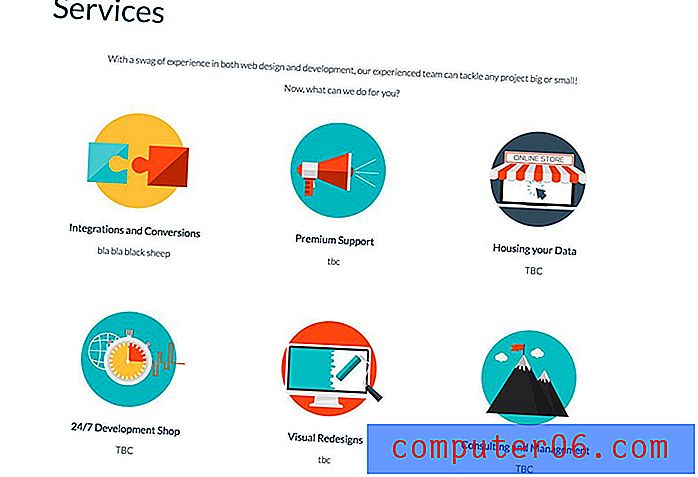
8. Ikonoverbelastning

Slutt å bli gal med ikoner i designprosjekter.
De fleste nettsteder trenger bare en håndfull ikonerMens et flott sett med ikoner kan være et nyttig verktøy, kan du bare bruke dem når de ofte blir forstått og tjener et formål. Bare det å pakke designet med ikoner for å lage visuelle elementer er ikke nyttig.
De fleste nettsteder trenger bare en håndfull ikoner - for sosiale medier, handlekurver, søk osv. Og de trenger ikke å være store eller fancy. Et enkelt sett med solide ikoner er nok.
Husk hvorfor du bruker ikoner i utgangspunktet. De fungerer som ofte forstått retningslinjer for brukere. Ikoner skal ikke være en dominerende del av designet; de skal være subtile, enkle og nesten falle i bakgrunnen.
Mens store ikoner var morsomme en stund, var det største problemet at trenden ble sterkt overforbrukt. Det virker som om hvert nettsted som ikke hadde gode bilder eller video bruker et ikonbasert design. Alt begynte å se for like ut på grunn av ikonenes natur; de er designet for å ha universell mening.
9. Mega-menyer

Seriøst mål? Du forventer at brukere skal åpne en meny som blar?
Navigering bør gjøre det lettere å bruke et nettsted, ikke mer komplisert. Mega-menyer med dusinvis av lenker er vanskelig å navigere og gjøre det vanskeligere for design.
Hvis du har et innholdsrikt nettsted, kan du vurdere å gjøre søk til et sentralt element i designet for å hjelpe brukere med å finne det de leter etter. Å be en bruker om å lese alle elementene i en stor meny eller bla for å finne den rette lenken er ikke gode ideer og kan være ganske risikabelt. (Vil du holde deg rundt for denne brukeropplevelsen?)
Hvis du har horder av informasjon, kan du bruke tid på å se på brukerstrømmer og mål for å effektivisere hovednavigasjonen til et mer brukbart format med tre til fem valg.
10. "Ghost" -knapper

Knappetrenden du sluttet å bruke nesten umiddelbart (forhåpentligvis) er det siste elementet i vår liste over designtrender som vi er over.
Problemet med denne knappen stilen er at det så kult ut, men var ikke så funksjonell. Brukere forsto bare ikke helt hva de skulle gjøre med det. Designet skilte seg ikke ut på elementet som skulle skrike KLIKK ME, TAP ME!
Det er et godt eksempel på noe som har et elegant ytre, men som ikke mangler den sanne funksjonen og brukervennligheten som er nødvendige for at et nettsteddesign skal fungere godt. Du må ha begge tingene, og hvis du mangler noen, er det en designteknikk som bør unngås.
Konklusjon
Sørg for å ta hensyn til designene dine når det gjelder trendy elementer. Bruk dem sparsomt og med klassiske designstykker, slik at prosjektene dine ikke blir datert i en fei.
Hvilke trender for nettsteddesign er du helt over? Er det trender du skulle ønske at du aldri hadde prøvd i noen av nettstedprosjektene dine? Del dine verste trender med oss på sosiale medier, og sørg for å tagge @designshack.