15 dybdeeksempler på vanedannende brukeropplevelse
I dag skal vi undersøke 15 biter brukergrensesnitt og opplevelsesdesign som virkelig øker opplevelsen av å bruke et nettsted eller en applikasjon.
Bruk disse eksemplene på nettsteder, iPhone og stasjonære applikasjoner som inspirasjon for å lage dine egne unikt vanedannende brukeropplevelser.
Utforsk Envato Elements
Introduksjon
Dette innlegget vil fungere som min egen lille grensesnitt Hall of Fame. Det er en komplett hodegepodge av forskjellige typer grensesnitt og elementer som jeg synes er nyttige og inspirerende.
Hvert eksempel er ment å få deg til å tenke på nye muligheter som du aldri har vurdert og å oppmuntre deg til alltid å søke å maksimere verdien av opplevelsen du gir brukerne dine.
Side-rullende parallakseffekt
Denne lille biten er rent visuell overflødig bluss, men den forbedrer opplevelsen av et siderullingssted.
Parallax-rulling er en effekt der bakgrunnen er skivet opp i forskjellige lag som beveger seg i forskjellige hastigheter under en rulle. Lagene lenger bak beveger seg saktere enn lagene på nært hold og det opprettes en 3D-illusjon.

Charlie Gentles portefølje ovenfor er et utmerket eksempel på denne effekten. Nettstedet er delt inn i separate seksjoner, tilgjengelige ved å klikke frem og tilbake-knappene på siden av skjermen.
Når du klikker på en knapp, ruller nettstedet glatt til neste avsnitt, hvor parallakseffekten starter med bokeh øverst på skjermen. Det er et enkelt triks som virkelig får nettstedet til å bli levende.
iPhone Trekk ned for å oppdatere
De fleste sosiale iPhone-apper har noe system for å friske opp datastrømmen. Noen du rister, andre trykker du på en knapp, men metoden som virkelig ser ut til å være mest fornuftig for meg er "trekke ned for å oppdatere."

Apper som Gowalla, Foursquare og Tweetie har tatt i bruk dette som den viktigste måten å oppdatere. Årsaken til at dette fungerer så bra er på grunn av direkte samspillet. Du ser på og blar gjennom en liste med fingeren, og når du vil at den skal oppdatere, bør du ikke måtte forlate dette området.
Å plassere en knapp på et hvilket som helst annet sted på skjermen skaper en frakobling og et brudd i strømmen av brukerhandling. De må forlate listen, samhandle med et eget brukergrensesnitt og gå tilbake til det de gjorde. På denne måten er det hele en handling, lokalisert på et enkelt primært sted.
Leksjonen her er å undersøke dine egne brukergrensesnitt for elementer som unødvendig bryter strømmen av brukerens oppmerksomhet. Vurder om grensesnittet kan forbedres ved ikke å integrere fjerne elementer i området som de påvirker.
Globalt tilgjengelige HUD-er
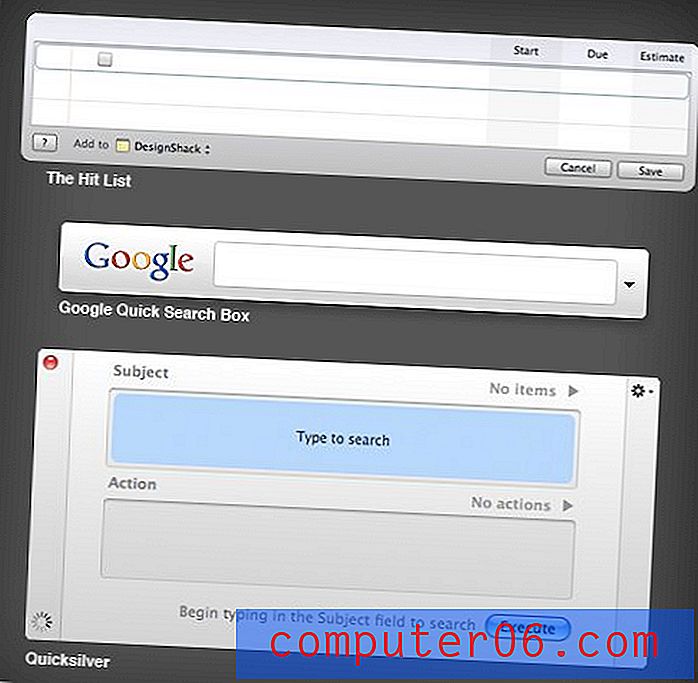
Noen av favoritt-Mac-applikasjonene mine er de som vil stille i bakgrunnen, men som dukker opp med et øyeblikk med en spesiell tastatursnarvei, og deretter forsvinner når du er ferdig med dem.

Når det gjelder The Hit List, er heads up display (HUD) ikke hovedgrensesnittet i applikasjonen, men snarere et nedskalert stykke av appen som er nyttig for å notere gjenstander som dukker opp i hodet ditt.
Denne typen globale (tilgang hvor som helst) funksjonalitet gjør at disse virker mindre som applikasjoner og mer som funksjoner som er innebygd direkte i operativsystemet mitt.
Vurder hvordan du kan bruke HUD-er i dine egne grensesnitt for å utvide funksjonaliteten til visse deler av applikasjonene og nettstedene dine.
Konvertbot sirkulære menyer
Convertbot er et av de få eksemplene på UI-design som uten tvil er vanskeligere å bruke, samtidig som det er mye morsommere.

Denne iPhone-appen bruker en merkelig, men vakker, sirkulær meny for å konvertere grunnleggende enheter. Det er mange apper i iPhone-butikken som utfører denne oppgaven på en mye mer direkte og lettfattelig måte, men de er heller ikke morsomme å bruke.
Med Converbot sittende på iPod-en ser jeg hele tiden etter scenarier som fortjener meg å trekke appen ut. UI har glatte animasjoner, nydelige farger og strukturer og jevn funksjonalitet som bare gjør det til en glede å bruke.
Denne appen beviser at sjeldne anledninger kan gi det motsatte av det de forventer, være akkurat det grensesnittlegen bestilte. Bare sørg for at du har designferdigheter til å sikkerhetskopiere det som gutta på Tapbots tydeligvis gjør.
Lysbilde
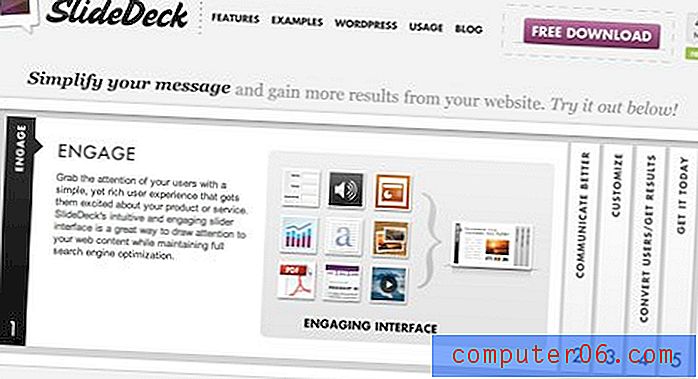
Det er ingen mangel på jQuery-glidebrytere på nettet, men det er noen få som virkelig skiller seg ut fra de andre som en nyttig og unik implementering. SlideDeck er en av disse.

SlideDeck bruker et pent trekkspillformat for å stappe massevis av informasjon til et utrolig lite, organisert og fullstendig akseptabelt rom. Innholdet er delt inn i seksjoner som deretter blir skjult i vertikale søyler som utvides når du klikker på det. Når en seksjon utvides, kollapser den tidligere åpne delen i en fin, flytende animasjon.
Det som gjør det så flott, er hvor enkelt det er å komme til akkurat den rette delen av lysbildefremvisningen du vil se. Disse typer glidebrytere bruker ørsmå ikoner eller prikker for å hoppe til bestemte sider, men denne metoden er mye mer beskrivende og åpenbar.
Strongbad e-post: Go Rando!
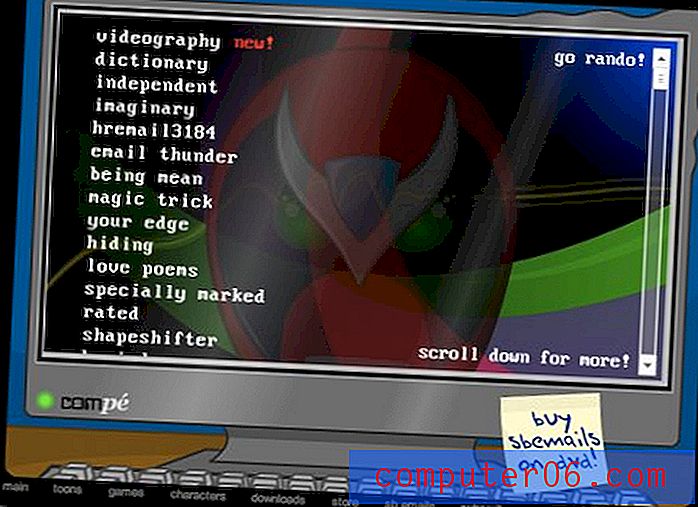
For det første, hvis du ikke vet hvem Strongbad er, skam deg. Han er den desidert mest populære karakteren på den mangeårige internett-tegneserien med Homestarrunner og vennene hans.

Hver uke svarer Strongbad på en e-post fra en seer og det oppstår en ultimat morsomhet. Tidligere episoder oppbevares i en enorm uhåndterlig liste som du blar gjennom når Strongbad synger den siste sangen hans om rulling.
Nylig har utviklerne lagt til en "gå rando" -knapp. Ved å klikke på dette lille tekstutdraget kunne du bare tatt deg med til en tilfeldig e-post, men det var ikke bra nok for Strongbad. I stedet, ved å klikke på denne knappen, stilles hele listen til å rulle som Wheel of Fortune (komplett med nedgang og stopp) mens Strongbad gir de morsomme lydeffektene.
Det er klart dette er så helt utrolig at du må bruke det flere ganger før du kan anse deg som ferdig.
Poenget er at noen ganger kan du tenke litt (og til og med komedie) inn i den minste funksjonen din, omforme den tingen til alles favorittfunksjon på nettstedet ditt. Å gjøre nettstedet ditt ganske enkelt en blast å bruke er en sikker måte å få og beholde brukere.
Laget av Tinder Color Picker
Tinder er noe superhemmelighet som Fuel Brand Network har gjemt opp ermet. Selv om jeg ikke aner hva det er, så elsker jeg den lille teasersiden som de har utviklet.

De små rektanglene øverst på skjermen gir deg syv forskjellige fargeskjemaer du kan vise nettstedet i. Når du klikker på en farge, endres bakgrunnen og innholdet på siden oppdateres for å maksimere kontrasten på den nye bakgrunnen.
Jeg har brukt mer tid enn jeg skal innrømme på dette nettstedet og leke med de pene små knappene. Hat til Fuel-teamet for å lage en av favorittene mine snart sider noensinne.
Pixelmator: Strenger festet
Pixelmator er et utmerket og rimelig alternativ for bilderedigering til Photoshop. Selv om ikke på noen måte like kraftig, bringer Pixelmator masse innovasjon til bordet og klarer seg bedre enn noen Photoshop-konkurrent jeg noen gang har kommet over.

En av favorittfunksjonene mine i Pixelmator er disse små hengestrengene som dukker opp når du bruker effekter. I tilfellet over kan du dra punktet for å plassere midten av effekten som blir brukt. Punktet er festet til denne strengen som knytter det til filtervinduet. Når du beveger poenget, spretter strengen for tur med realistisk fysikk.
Jeg ser ærlig ikke engang et behov for at disse små strengene skal eksistere, da det er åpenbart at vinduet og effekten er relatert, men deres tilstedeværelse fungerer som en fin visuell forsterkning av dette faktum og gjør bruk av filtre så mye morsommere.
Enorme sveveeffekter
Omtrent hvert nettsted du besøker har en slags svevehendelse brukt på lenkene. Vanligvis er dette noe lite og ikke for distraherende; akkurat nok til å fortelle oss at det er en kobling der.
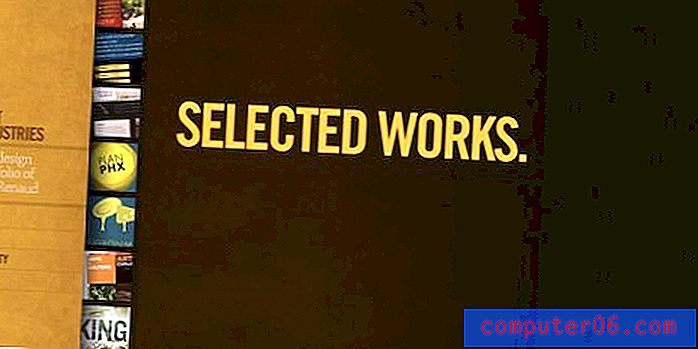
Riot Industries bestemte med rette at de trengte å bryte denne trenden ved å gi sveveeffekten størstedelen av plassen på siden og lenken en liten mengde plass.

Når du svever over den lille vertikale stripen med miniatyrbilder, begynner den enorme teksten til høyre å zoome opp og ned. Den løper og treffer øverst på skjermen, der den flimrer til en ny melding som tilsvarer ikonet du svever over og løper deretter ned igjen for å stoppe ved siden av det ikonet.
Jeg har aldri sett et annet nettsted med en effekt som dette før, og jeg elsker den typografisentriske funksjonaliteten til det hele.
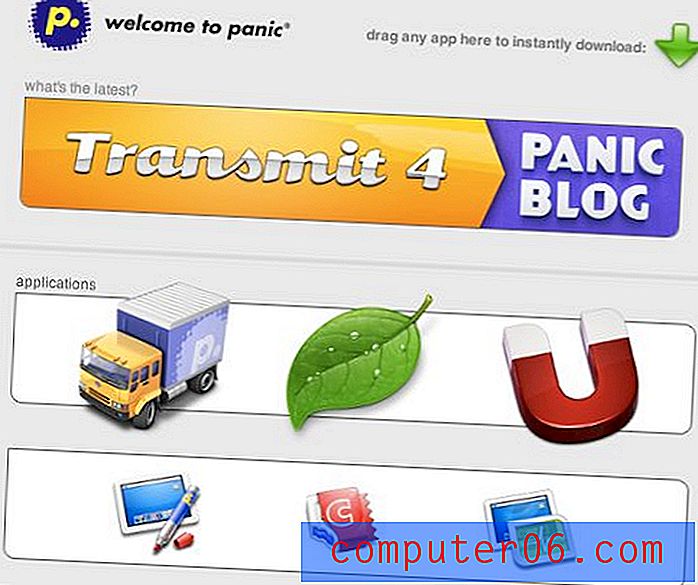
Dra og slipp online
Som ivrig Mac-bruker tenker jeg at alt i livet skal fungere med “dra og slipp” -funksjonalitet. Mer og mer i det siste ser jeg denne ideen gjenspeiles i et online miljø.

I eksemplet over vil du klikke på et ikon bringe deg til applikasjonens dedikerte side. Hvis du imidlertid vil omgå dette og laste ned applikasjonen med en gang, drar du ganske enkelt appens ikon til nedlastningsknappen. Nifty nei?
Et annet sted du ser flott dra og slipp-funksjonalitet på nettet, er i IconDock handlekurven. Her drar du bare ikonene du vil kjøpe til kaien for å holde dem kjøpt senere.
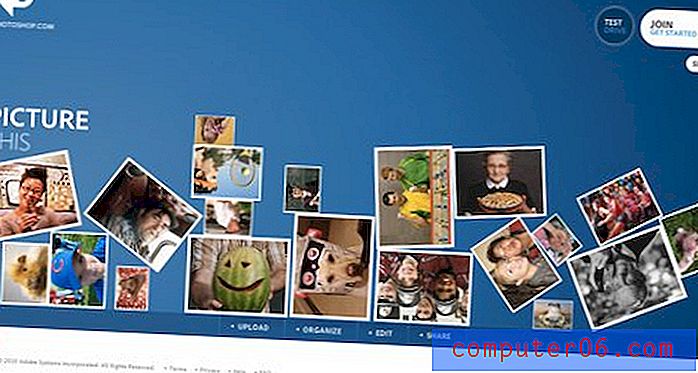
Photoshop.com Photo Pile
Dette er et annet eksempel som virkelig er ubrukelig men representerer en fin touch som gjør besøkende interesserte lenger.

Når Photoshop.com-siden lastes ned, slippes en bunke med polaroider ned på skjermen og spretter i alle retninger. Bunken blir da full interaktiv. Du kan klikke og dra områder på skjermen for å kaste bilder vilt rundt og se når de krasjer inn i andre.
Fysikken ser ut til å fungere ganske bra, og det hele legger definitivt til et flott interaksjon på siden.
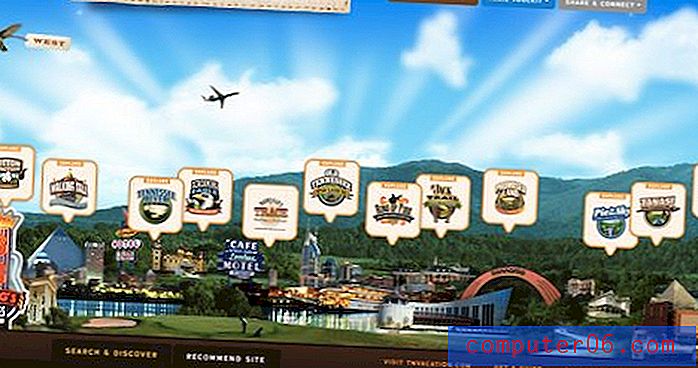
Følg musen
Siden nedenfor er en annen som har en fin parallakseffekt, men denne gangen vil jeg fokusere mer på måten du samhandler med denne scenen.

Så snart du har lastet inn denne siden, skjønner du at noe rart skjer. Når du beveger markøren til venstre og høyre, reagerer bakgrunnen som om du beveget hodet. Når siden panderer til siden, avsløres mer av landskapet.
Selv om det ikke passer på de fleste nettsteder, fungerer denne unike metoden for å se deg rundt veldig bra her, og virkelig legge til 3D-effekten. Jeg har til og med sett andre nettsteder som tar denne metoden ytterligere ved å gjøre det til den primære måten å navigere i alt innholdet på siden.
Dobbelt glidebryter
Denne er en annen jQuery-glidebryter som virkelig skiller seg ut som et unikt strålende design.

Malen over har en slags skyveknapp for dobbeltbilde. Den første glidebryteren inneholder bilder, og den andre inneholder beskrivelser av bildet.
Når glidebryteren beveger seg loddrett, ruller beskriveskytteren horisontalt. Den resulterende effekten ligner på å se på en kompleks maskin; de to animasjonene føles som om de er en enkelt funksjon.
Det er en enestående måte å vise frem bilder og tekst som virkelig lot meg lamslåtte og ønske meg mer.
Rulling med Momentum
Da jeg først fikk hendene på en iPhone for noen år siden, ble jeg øyeblikkelig forelsket i ideen om momentumbasert brukerinteraksjon. Da jeg flikket fingeren i Safari, var det ikke et forhold på bevegelse 1: 1, snarere brukte enheten flippen min som om jeg faktisk flikk et papirstykke som ville bygge fart, topp og deretter bremse basert på kraften i handlingen min.
Helt siden den gang har jeg ønsket meg mer teknologi for å hente denne ideen, spesielt OS X. Heldigvis brakte Apples Magic Mouse nettopp den tingen.

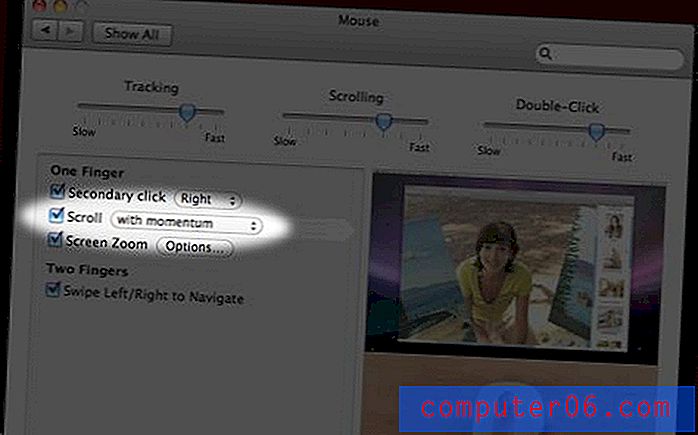
Ved å slå på "bla med fart" kan du etterligne iPhone-rullefunksjonaliteten. Men å flikke ned på en iPhone får skjermen til å gå ned mens du flikker ned på en magisk mus gjør at skjermen går opp. Dette er fornuftig på grunn av musenes indirekte, men jeg ønsker likevel at du kan endre musefleksfunksjonen for å speile iPhone.
Leksjonen her er at når som helst du kan kaste inn et stykke virkelighet i en simulert brukeropplevelse, øker den ærefrykten for betrakteren og får hele saken til å virke så mye mer magisk (se nå jeg høres ut som en Apple-ansatt).
Virkelig minimal
Selv om jeg elsker vakkert komplekse grensesnitt, er det tider hvor du bare trenger å være produktiv med tankene dine og nesten ingenting annet. En gang i blant kommer et grensesnitt som virkelig spiser denne ideen, og jeg kan ikke tenke på en bedre en enn WritRoom for Mac.

Til tross for utseendet, er WritRoom en ganske kraftig tekstredigerer full av funksjoner og tilpasningsmuligheter. Det skjuler bare alt dette under et vakkert enkelt grensesnitt som får deg til å føle at du skriver inn tall i en luke på LOST.
Så sprøtt som det høres ut, er dette den type brukeropplevelse jeg synes er mest avhengighetsskapende. Noe unikt og oppslukende som nesten tar deg bort til et annet tidspunkt og sted der alt faller bort og du kan fokusere helt på oppgaven du har.
Konklusjon
Det er vel listen over inspirerende elementer og grensesnitt. Jeg håper det hjelper å få noen gode ideer i hodet ditt om hvordan du kan forbedre dine egne design på både store og små måter.
Bruk kommentarene nedenfor for å fortelle oss om de små bitene av brukergrensesnittet som du synes er veldig bra og hva du synes om eksemplene ovenfor.